文章目录
- 一、前言:童年的回忆
- 二、本文Unity制作的效果
- 三、情怀来了,想玩FC游戏
- 1、下载FC模拟器,推荐nestopia
- 2、启动nestopia
- 3、下载FC卡带包:76合1(76in1)
- 4、载入卡带(.nes)
- 5、设置键盘按键(或手柄)
- 6、开始玩耍吧
- 7、重启(重载卡带)
- 8、我收藏的FC卡带(54款)
- 四、Unity 2D游戏关卡制作
- 1、创建Unity工程
- 2、Tilemap的使用
- 2.1、导入素材图片
- 2.2、切割图片
- 2.3、创建画板
- 2.4、创建瓦片
- 2.5、创建网格
- 2.6、在网格上刷瓦片
- 2.7、解决瓦片没有占满格子的问题
- 2.8、解决瓦片之间有缝隙的问题
- 2.9、擦除瓦片
- 2.10、区域瓦片绘制
- 2.11、瓦片吸取
- 2.12、填充瓦片
- 2.13、瓦片分层(渲染顺序)
- 2.14、添加碰撞体
- 2.15、合并碰撞体
- 3、添加环境背景图
- 3.1、导入天空背景图
- 3.2、SpriteRenderer显示天空图片
- 3.3、调节天空图片层级
- 3.4、调节天空图片缩放
- 3.5、设置天空图片循环模式
- 4、添加环境装饰
- 5、添加主角
- 5.1、主角图片
- 5.2、制作序列帧动画
- 5.3、调整主角的层级
- 5.3、主角添加刚体和碰撞体
- 五、最终效果预览
- 附录:76合1游戏目录
一、前言:童年的回忆
点关注不迷路,持续输出Unity干货文章。
嗨,大家好,我是新发。
小时候最开心的事情就是放暑假在家打小霸王游戏机了,相信对于大部分80后、90后的童年来讲,这些经典的红白机FC游戏都是最值得纪念的回忆之一。


不知道大家最喜欢玩的是哪款FC游戏呢?欢迎评论区里留言~
我小时候就在想,要是我也能做一款这样的游戏该多好。今天呢,我就来教大家如何在Unity中快速地制作类似经典的红白机FC横版2D游戏关卡吧。
二、本文Unity制作的效果
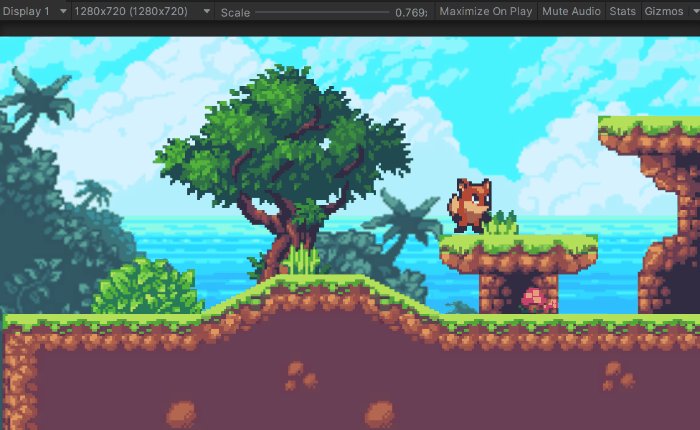
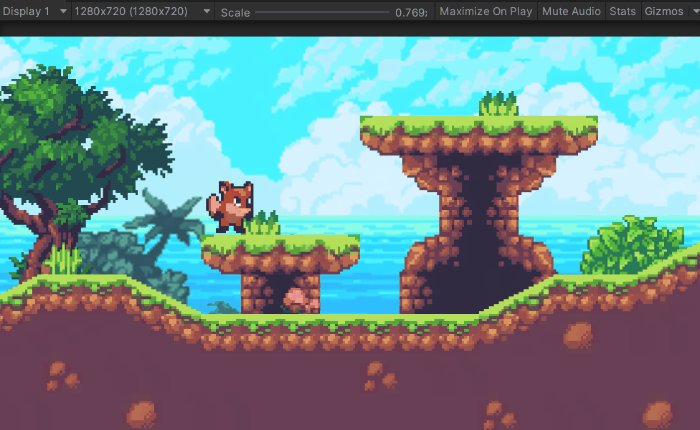
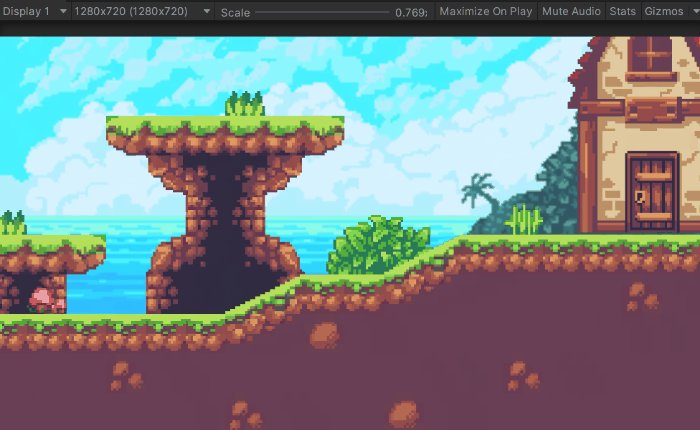
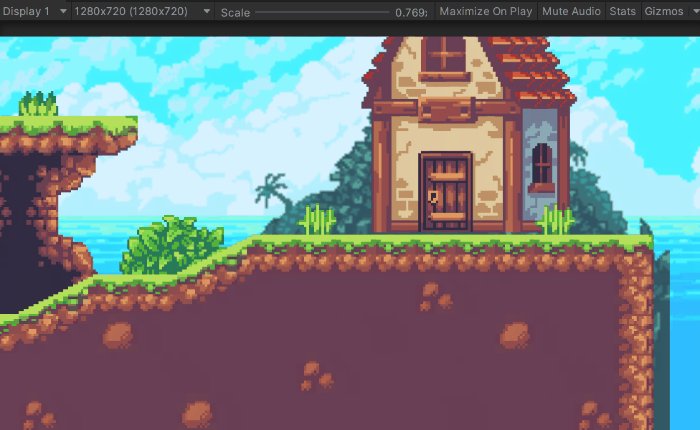
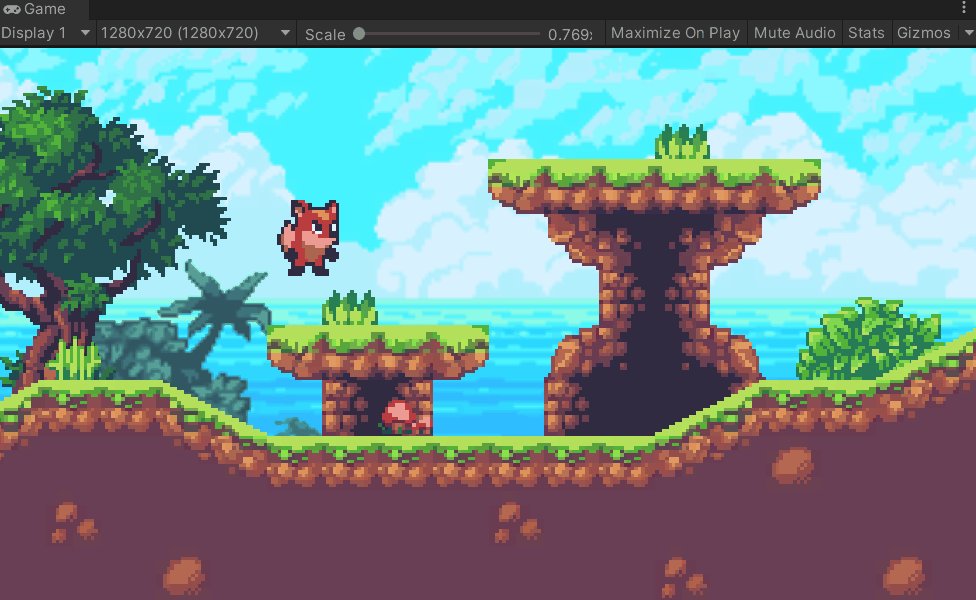
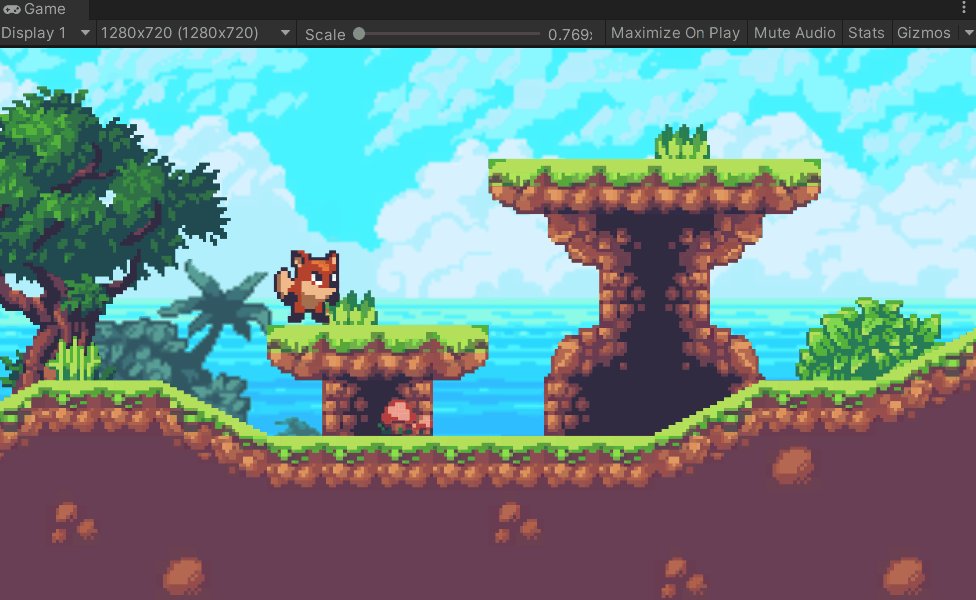
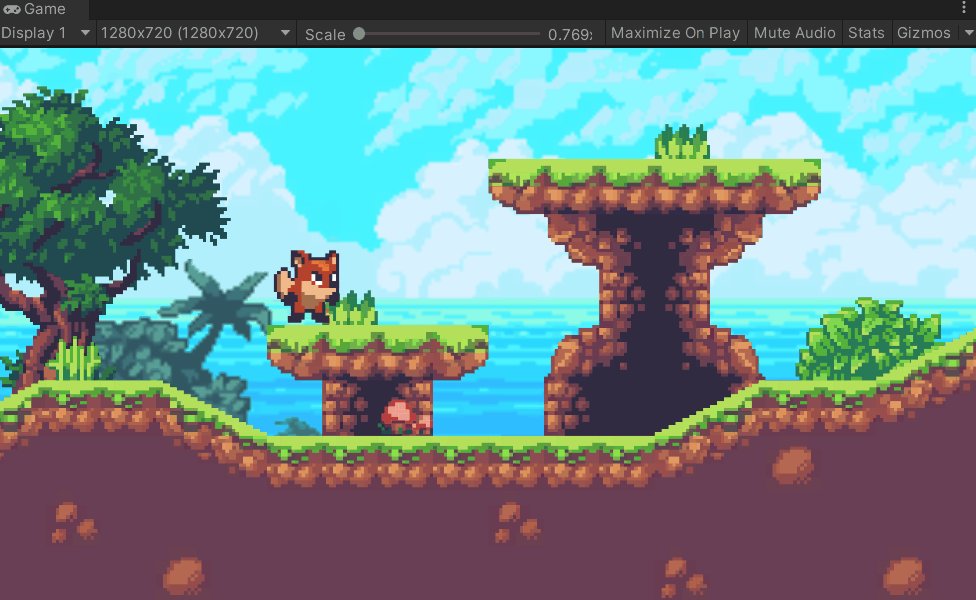
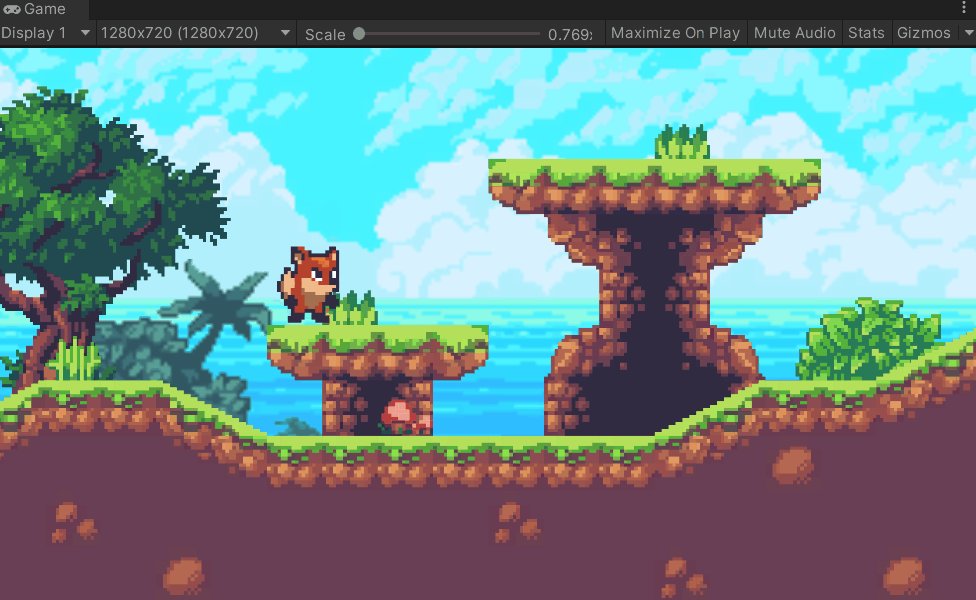
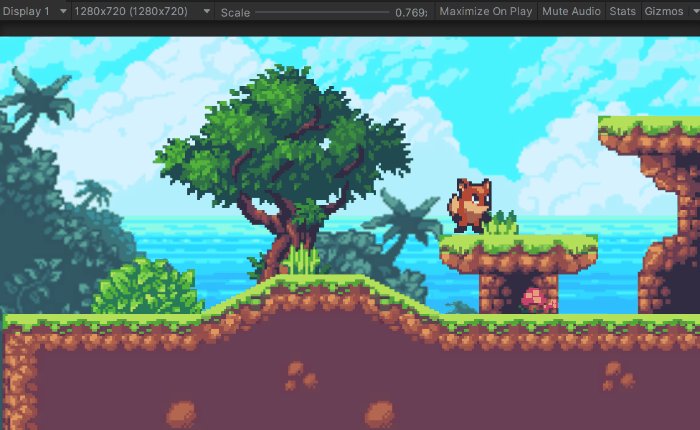
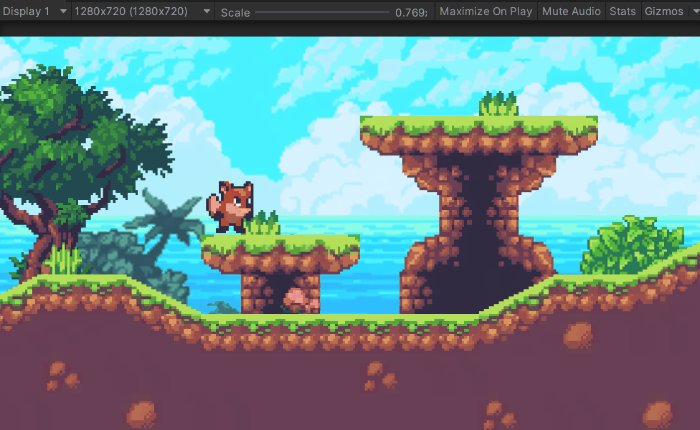
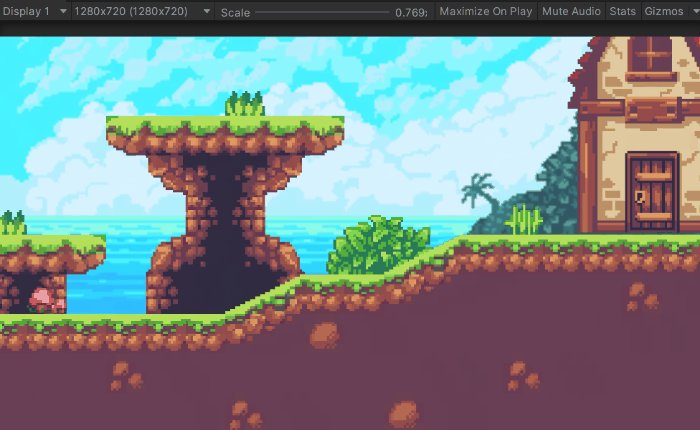
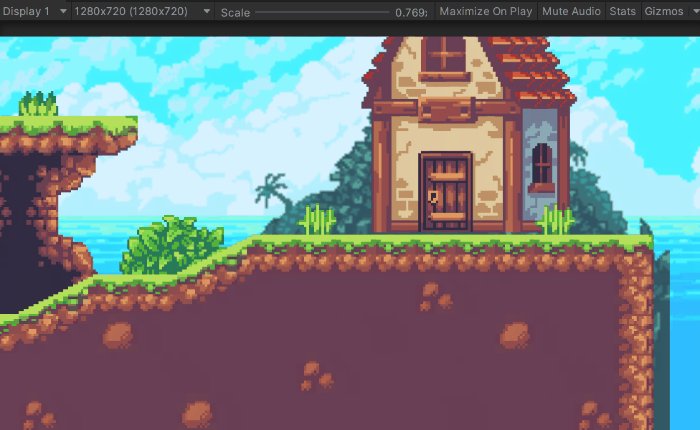
本文Unity制作效果如下:

本文Demo工程已上传到CodeChina,感兴趣的同学可自行下载学习。
地址:
注:我使用的Unity版本:Unity 2020.1.14f1c1 (64-bit)。

三、情怀来了,想玩FC游戏
先不着急讲本文的Unity制作。此刻,或许已经勾起了童年的回忆,迫不及待想怀旧重温一下经典,好,我来帮你圆梦。
1、下载FC模拟器,推荐nestopia
要在电脑上完FC游戏,我们需要先下载个FC模拟器。
现在大家常用的主流FC模拟器是下面几款:
FC模拟器 | 官网 | 备注 |
nestopia | 推荐使用这款,界面友好,体验好 | |
FCEUX | 需要设置的地方相对较多,界面不是很友好 | |
OpenEMU | 只有苹果版,Windows不能使用 | |
VirtuaNES | 模拟器有点跳帧 |
我推荐大家下载第一款,也就是nestopia,它的界面比较友好,相对好用很多,而且帧率也比较稳定。
如果上面
nestopia的下载地址下不动,可以可以通过我共享的网盘下载。
链接:https://pan.baidu.com/s/1BnHD0uEVe5T3q5d9Is_4Gg 提取码:tblo
2、启动nestopia
双击运行nestopia.exe。

启动后画面如下:

3、下载FC卡带包:76合1(76in1)
上面我们打开nestopia.exe后界面是黑压压的没有画面显示,这是因为我们还没有载入卡带,所以我们需要先下载卡带,这里我推荐一个76合1(76in1)的卡带。
76合1卡带包下载地址:https://www.fcnes.com/uploads/soft/150205/76-in-1(good).zip
下载下来后解压,可以看到它只有2M左右哦。

4、载入卡带(.nes)
回到nestopia界面,点击菜单File / Open...

选择刚刚的卡带文件,点击打开即可。

可以看到,模拟器中出现画面了。
注:76合1的游戏目录见文章末尾附录。

5、设置键盘按键(或手柄)
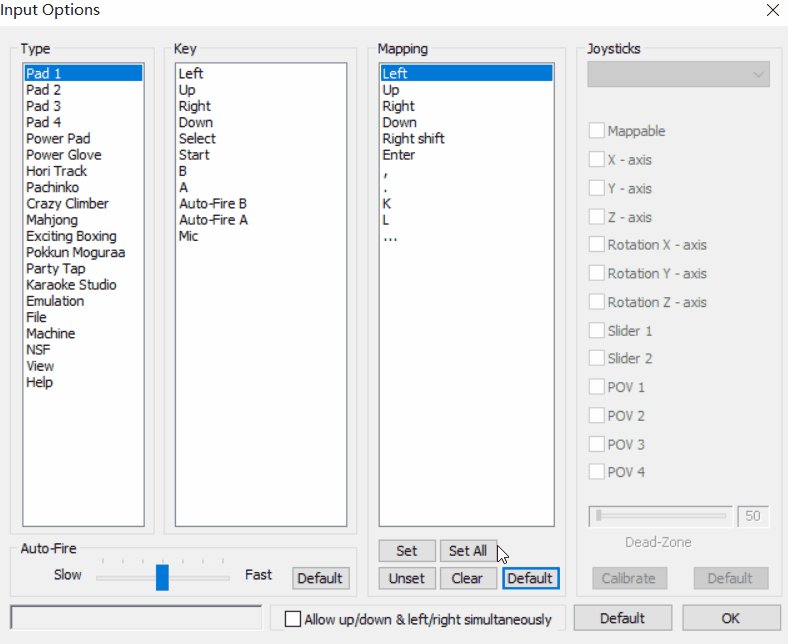
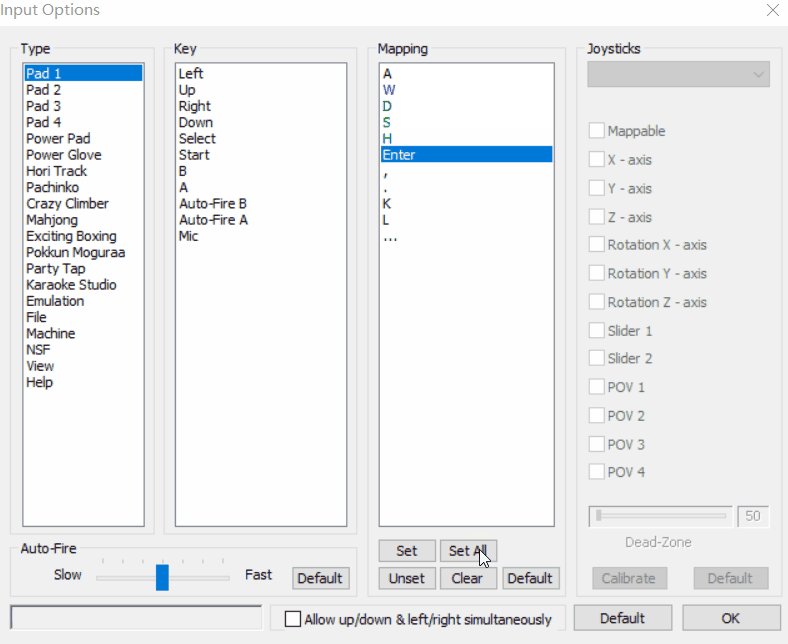
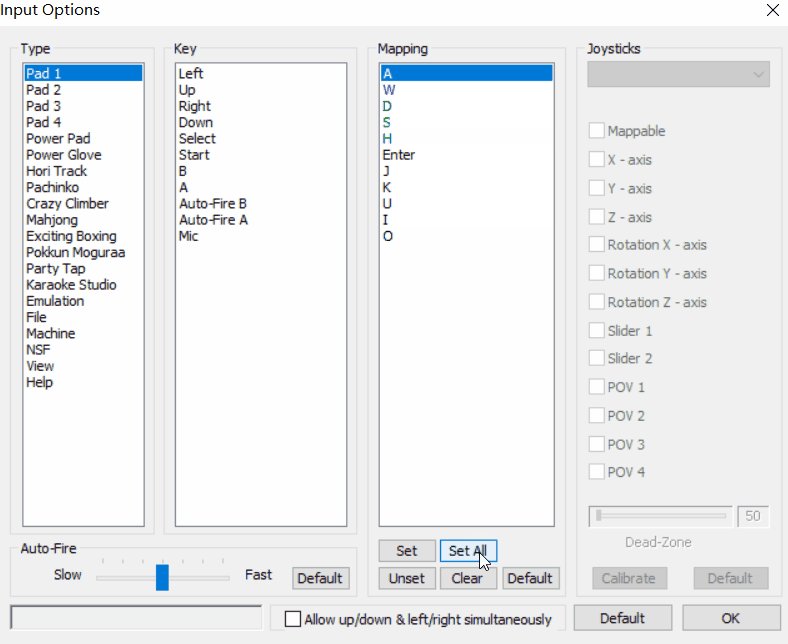
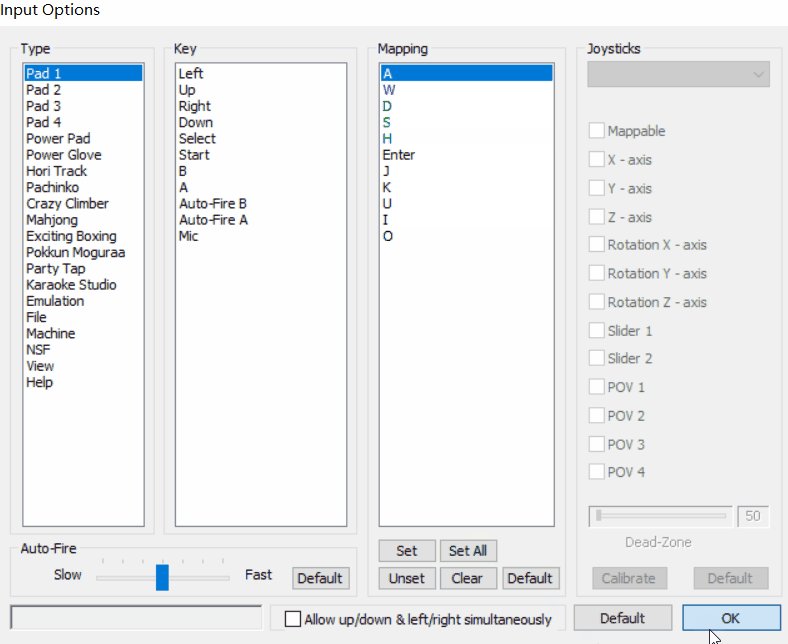
点击菜单 Options / Input...。

根据你的喜欢进行按键设置,点击Set All按钮,然后挨个设置即可,比如我习惯这样设置:

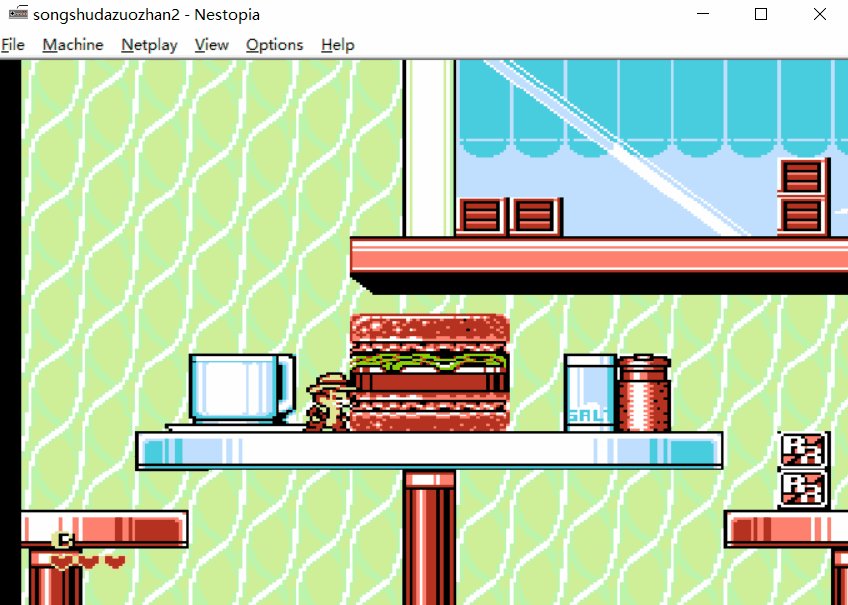
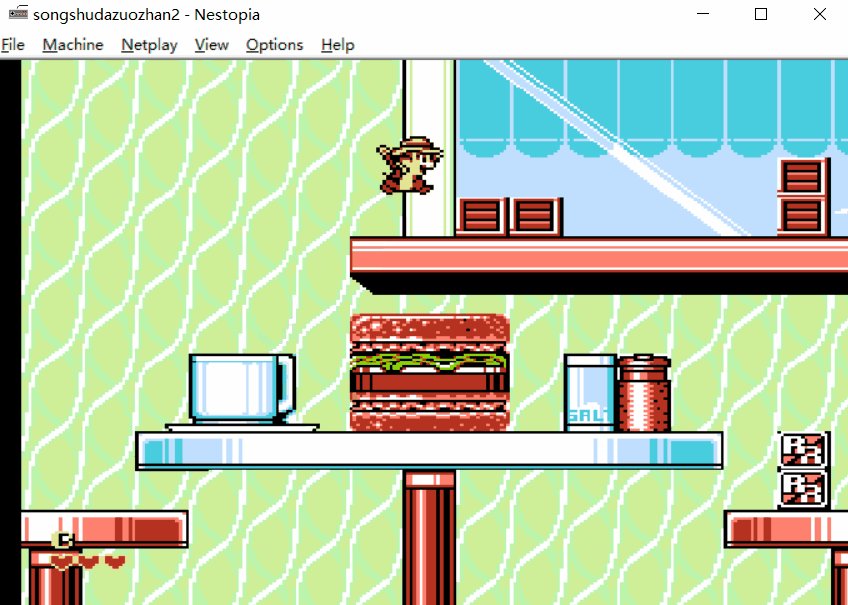
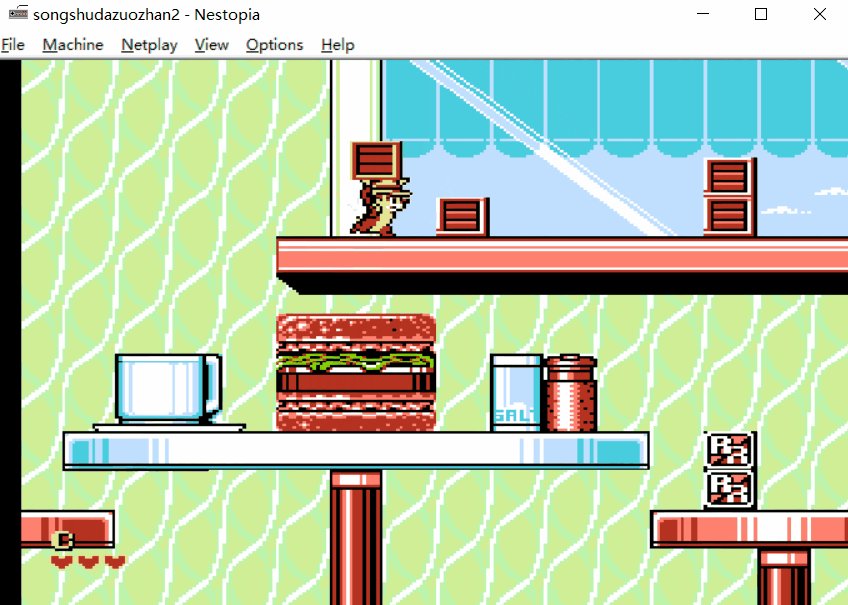
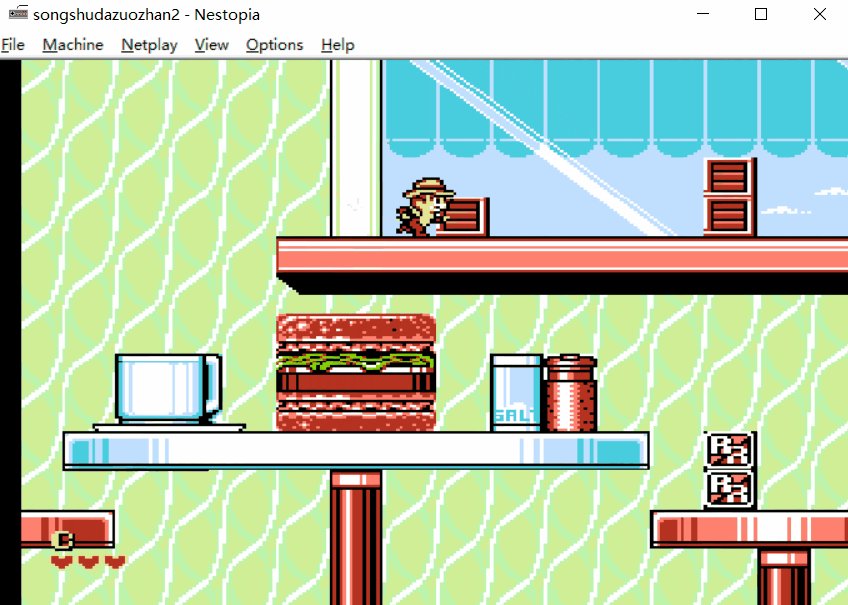
6、开始玩耍吧
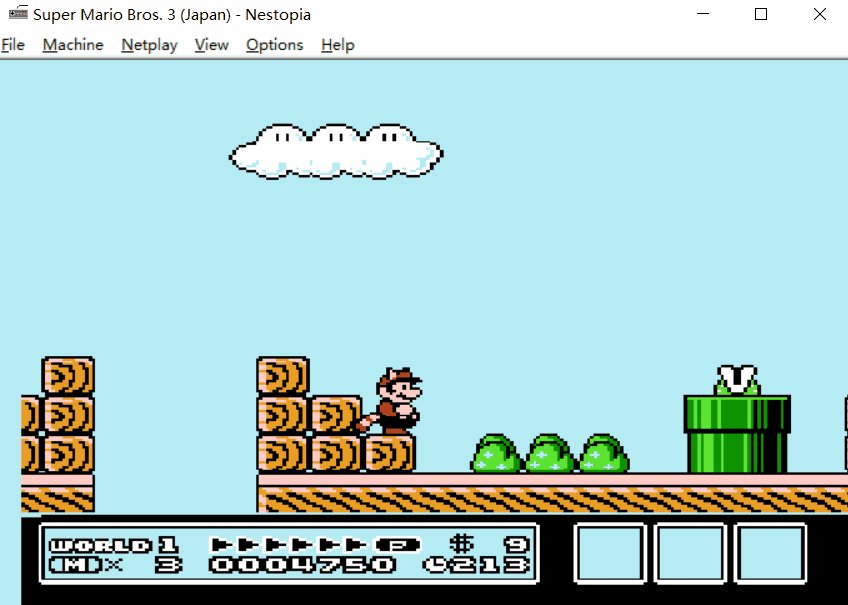
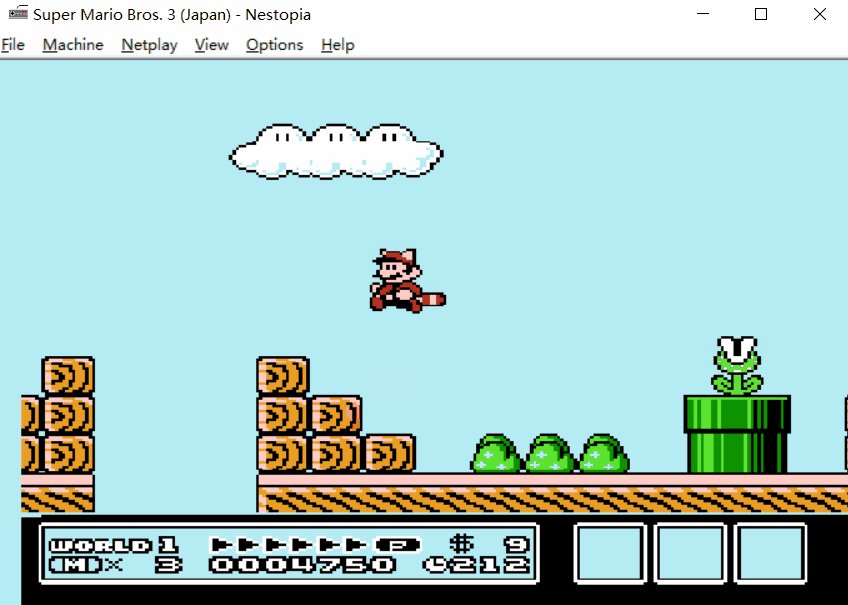
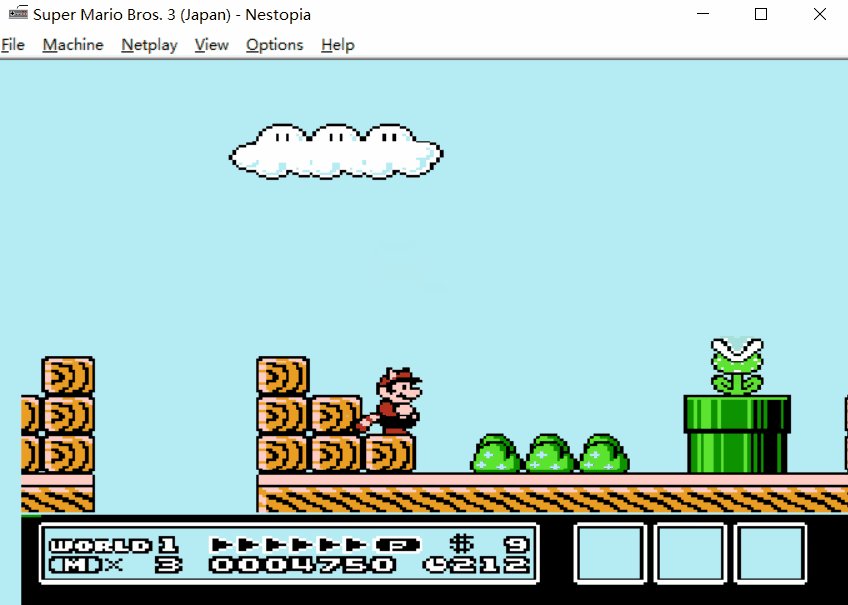
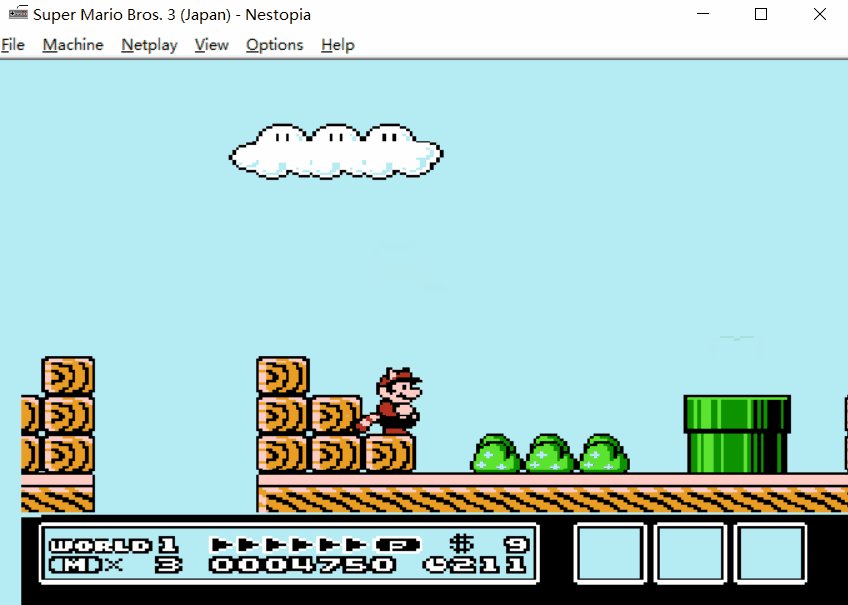
选择第1页的第8个游戏,就是超级马里奥啦,开始愉快地玩耍吧。

7、重启(重载卡带)
如果想要重启,可以点击菜单Machine / Reset / Hard,或者按快捷键Shift + T,效果等价于我们把卡带拔出来重新插入。

8、我收藏的FC卡带(54款)
76合1不够玩,那就把我收藏的这些卡带都给你吧~
链接:https://pan.baidu.com/s/1fl5G_bQ10-OuyYZE4pne4A 提取码:nfdr


四、Unity 2D游戏关卡制作
回归正题,那么,我们用Unity如何制作类似FC这样的2D游戏呢?本文我将教你使用Tilemap工具来快速制作2D游戏关卡场景。
1、创建Unity工程
第一步,建一个Unity工程,注意选择2D模板,工程名叫Unity2DGameDemo好了。
注:如果你没有选
2D模板也没事,创建工程后修改一下摄像机的projection为Orthographic(正交)模式即可。另外,选择2D模板,Unity会自动帮你下载2D的相关插件,比如2D Sprite,这些插件也可以手动下载,后文我会讲到。

如下,工程创建完毕。

2、Tilemap的使用
2.1、导入素材图片
我们要制作关卡,得先有关卡的图片素材,以地形素材为例:

把素材图片导入到Unity工程中,如下,放在Textures目录中。

注意设置一下图片的类型为Sprite (2D and UI)。

2.2、切割图片
先检查一下你是否安装了2D Sprite,如果没有,则先安装它。

点击菜单Window / Package Manager,搜索2d spreite,下载并安装2D Sprite插件。

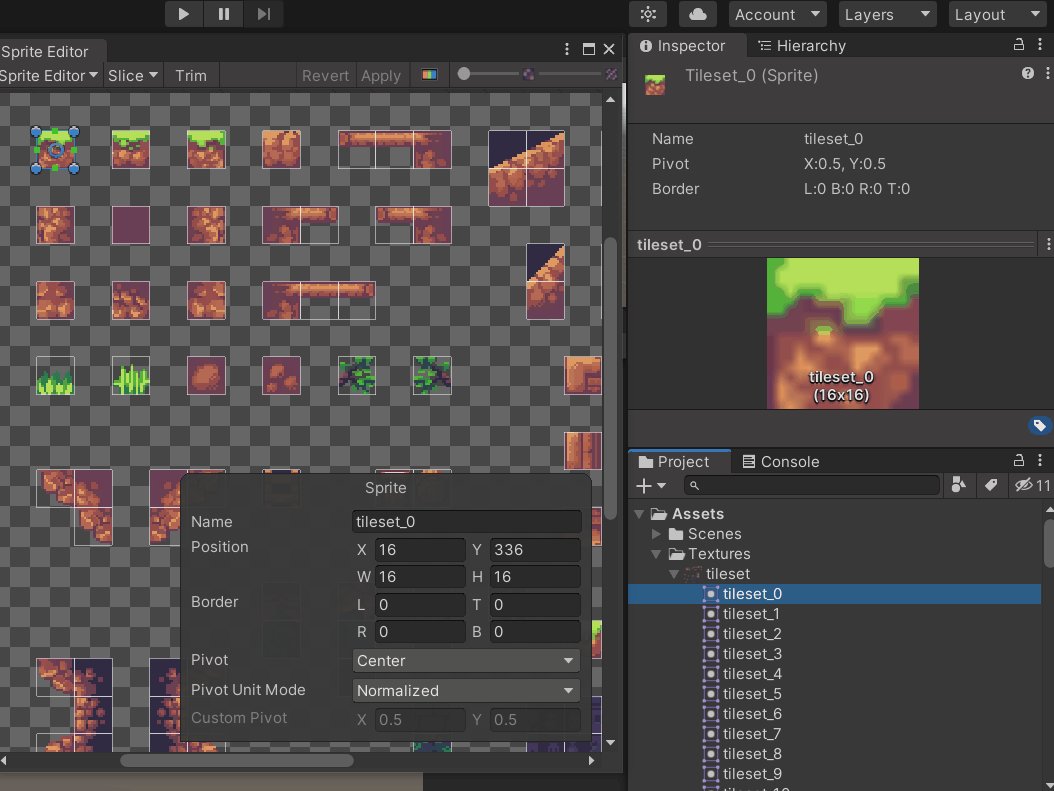
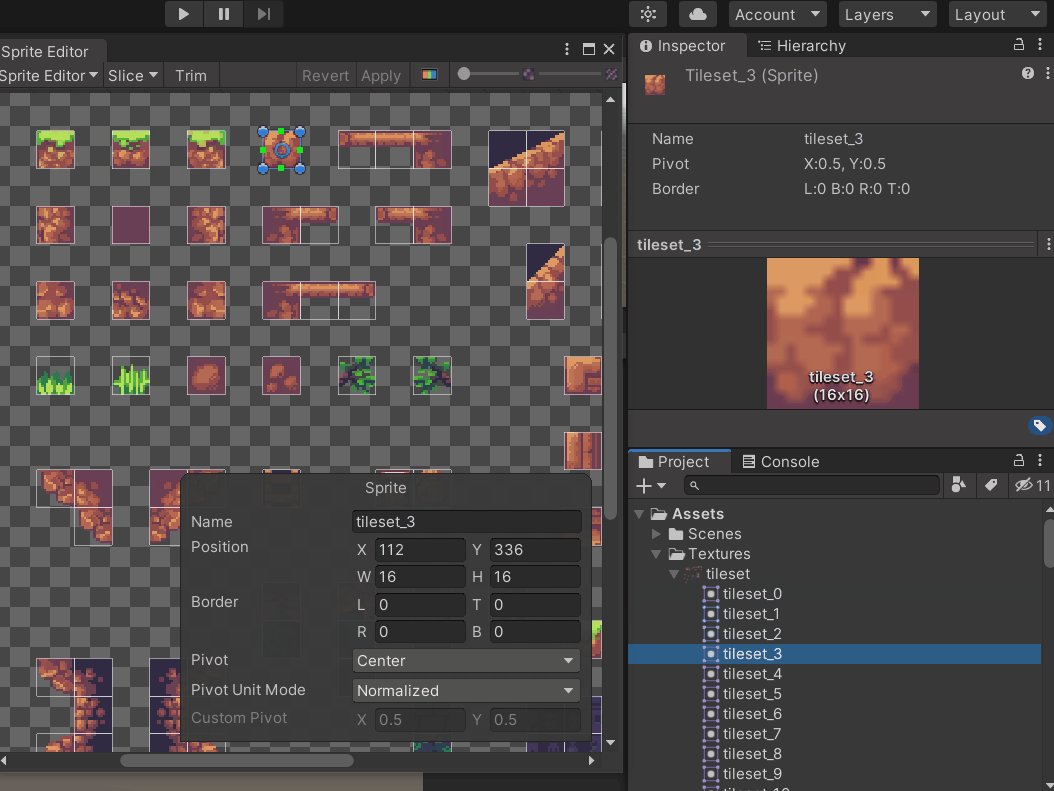
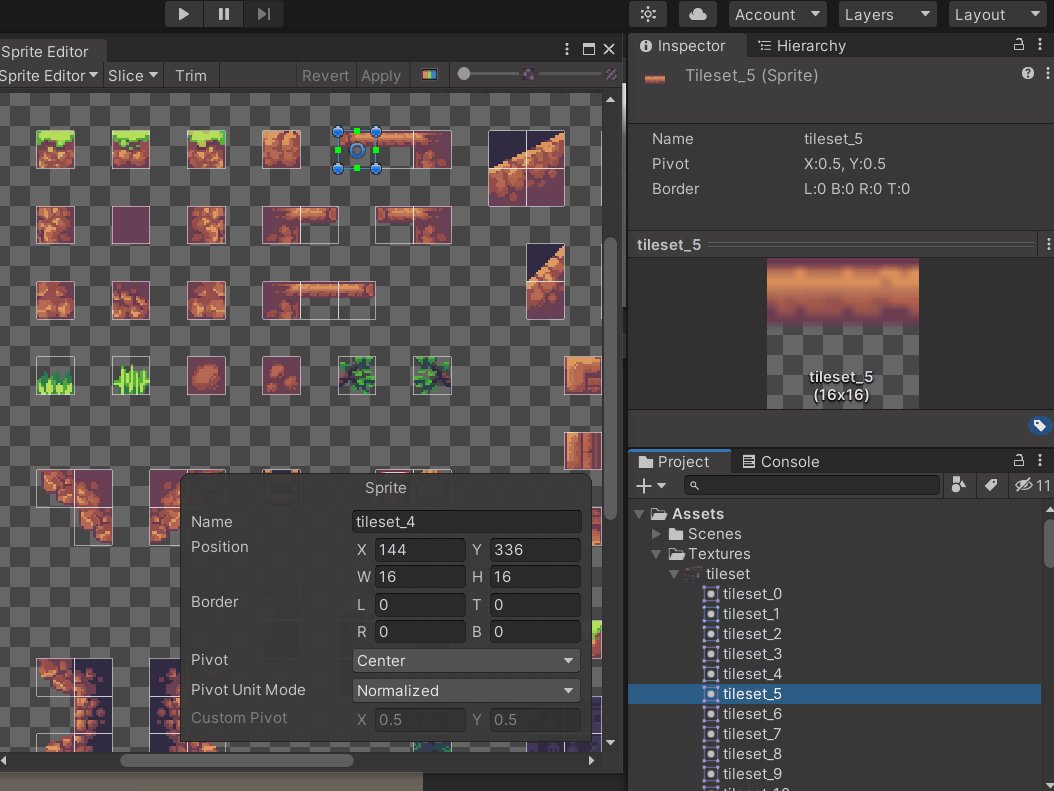
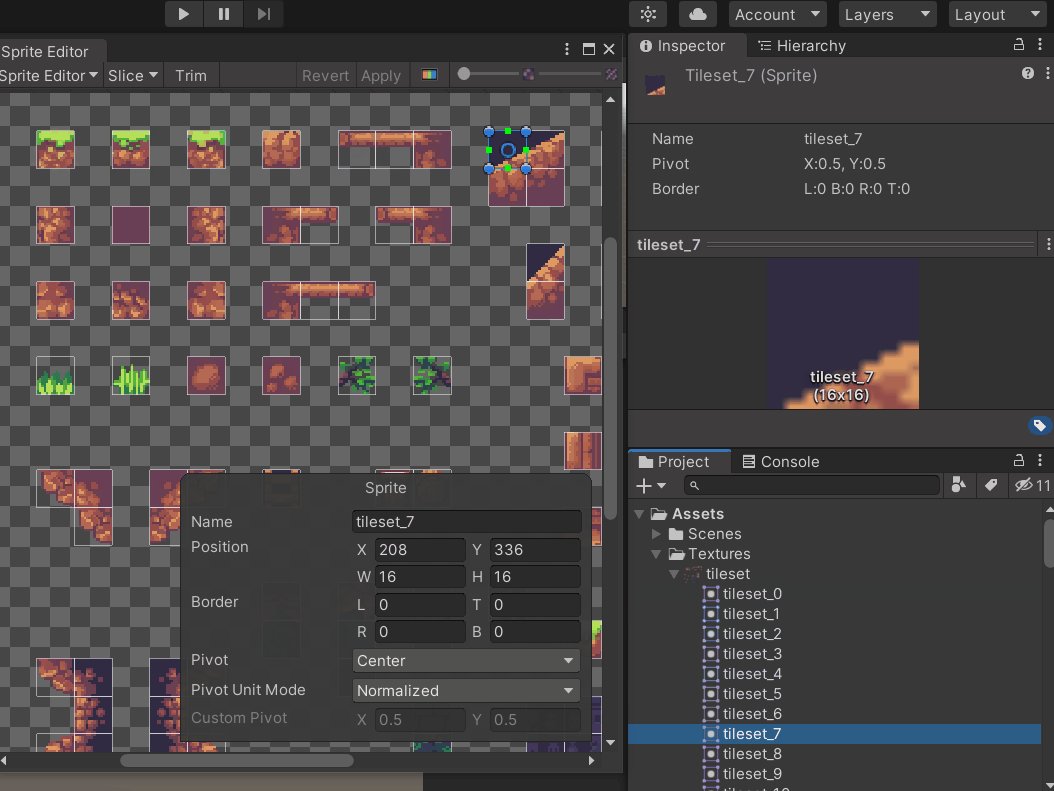
现在,我们需要把整图的素材图片切割成一个个小格子图片,用于后面制作Tilemap的瓦片。
先将图片的Sprite Mode设置为Multiple,然后点击Apply按钮保存。

接着,点击Sprite Editor按钮,打开编辑工具。

在弹出的Sprite Editor窗口中,点击Slice按钮,然后选择Type为Grid By Cell Count,设置列数和行数,比如我这里设置了25 23,这里的列数行数需要根据你自己整图的排版而定,最后点击Slice按钮。

切割后,别忘了点击Apply按钮保存。

我们可以看到,整图生成了一张张小格子纹理图:

2.3、创建画板
先检查下你是否安装了2D Tilemap Editor插件,如果没有,则先安装它。

点击菜单Window / Package Manager,搜索tilemap,下载并安装2D Tilemap Editor插件。

先创建一个Palettes文件夹,用于下面存放画板文件。

接着点击菜单Window / 2D / Tile Palette,

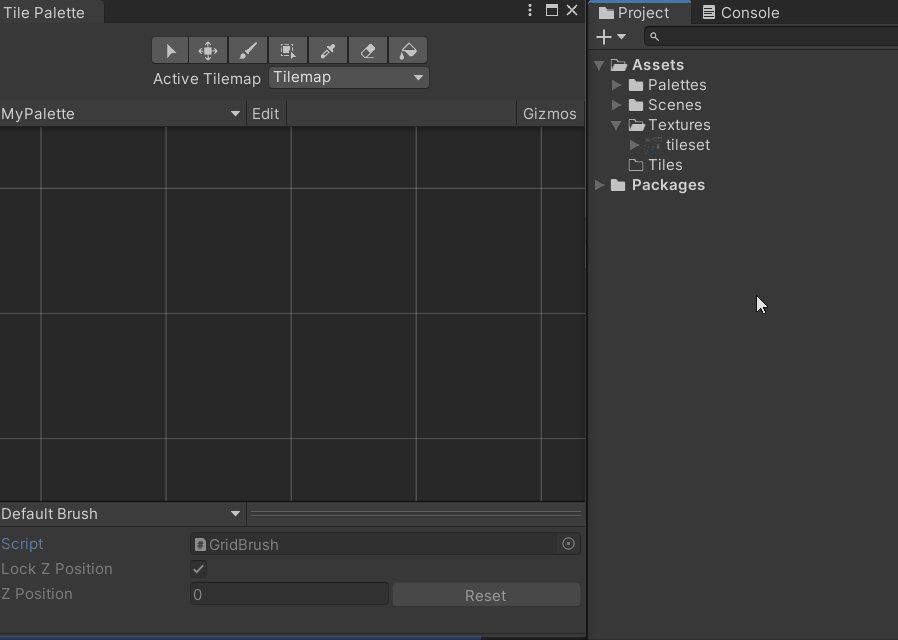
此时会打开Tile Palette窗口,点击Create New Palette按钮,

输入画板名字,比如MyPalette,点击Create按钮,

我们将其保存到Palettes目录中。

如下:

2.4、创建瓦片
先创建一个Tiles文件夹,用于存放下面的瓦片文件。

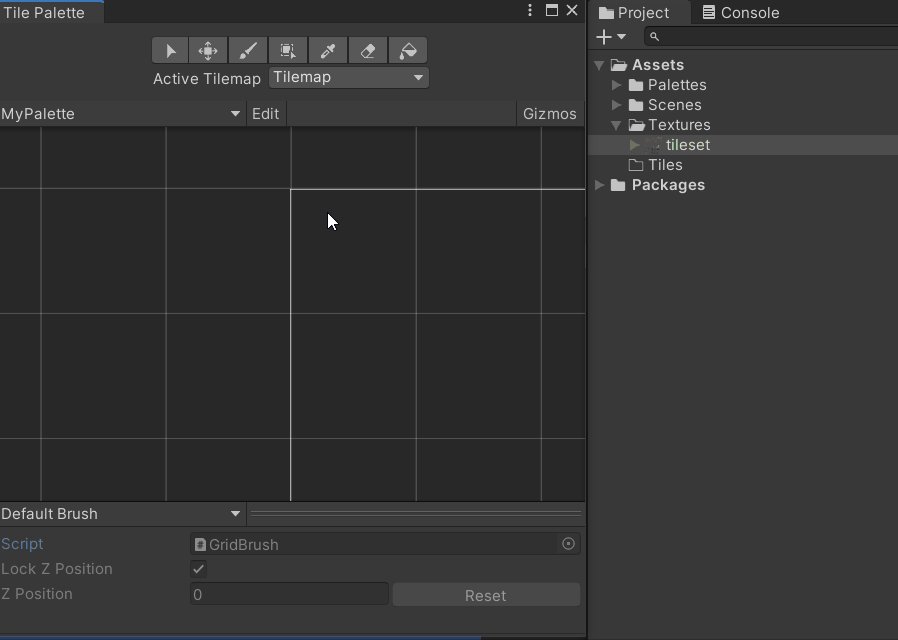
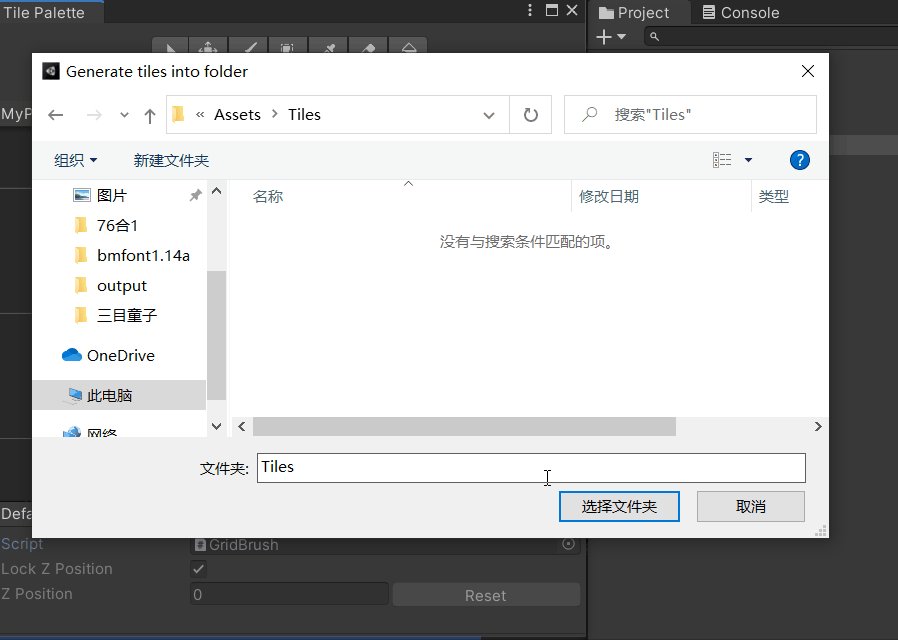
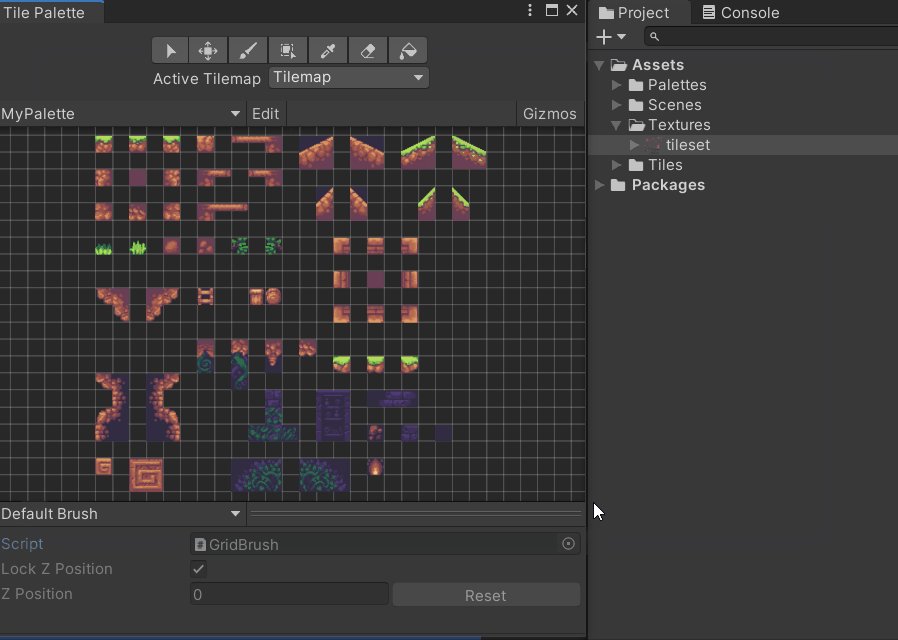
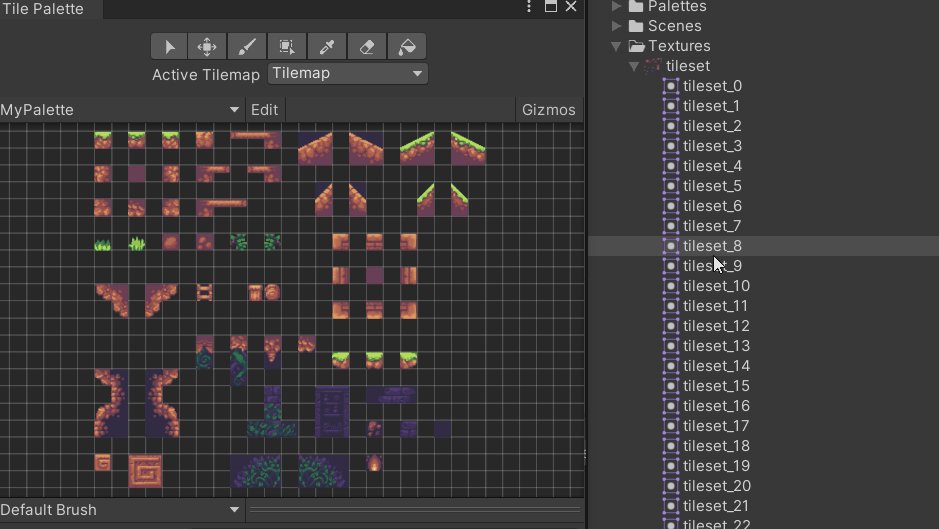
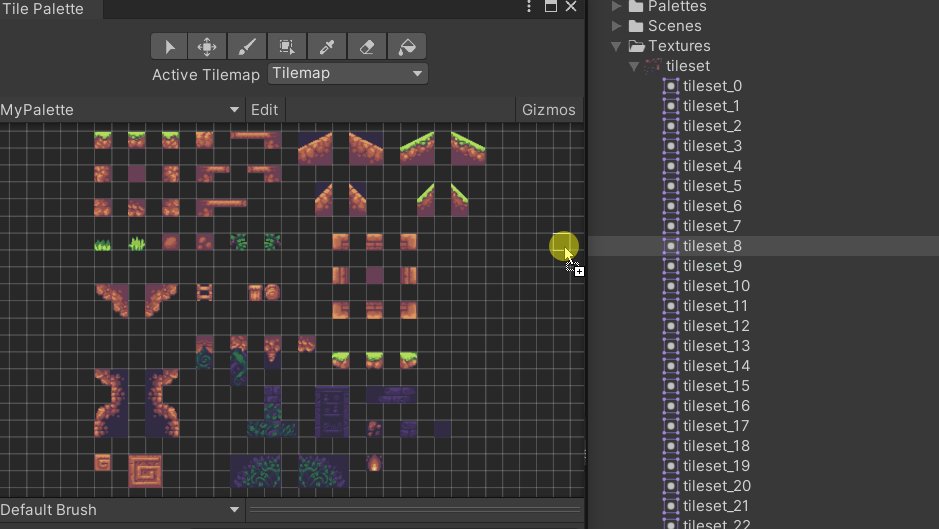
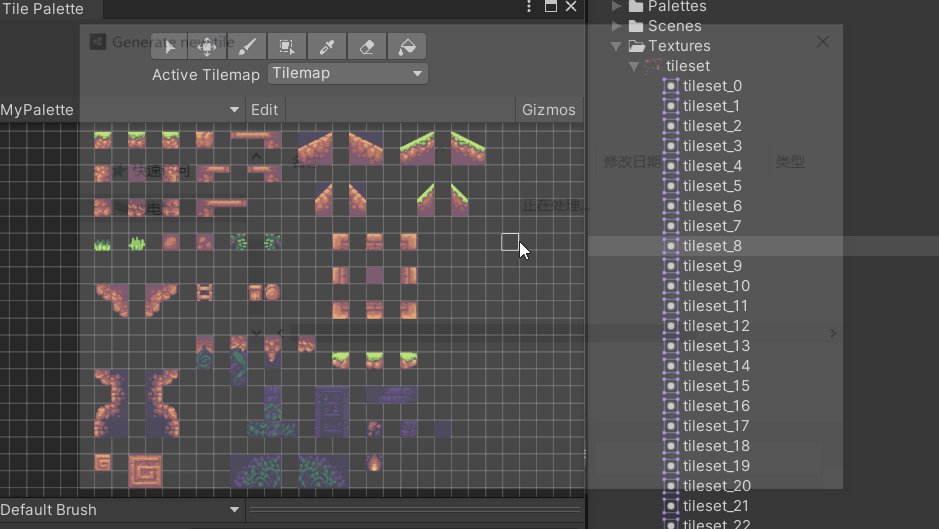
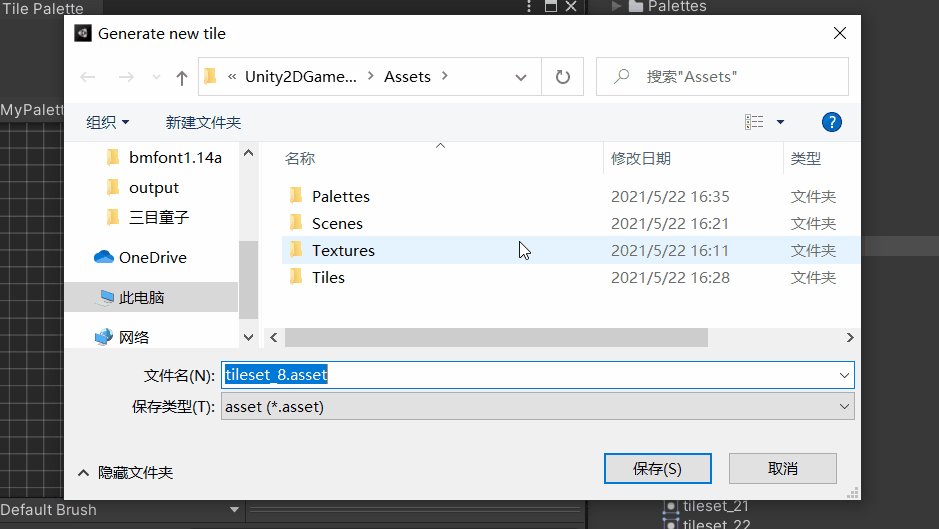
将整图拖入Tile Palette窗口中,选择瓦片保存目录为Tiles,即可将图片添加到画板中,并且生成瓦片文件。

生成的瓦片文件如下:

我们也可以只拖某张小图到画板中,单独保存某张瓦片,像这样子:

2.5、创建网格
在Hierarchy视图空白处右键鼠标,点击菜单2D Object / Tilemap,

此时就会在场景中创建一个Grid / Tilemap节点,

此时在Scene场景中就可以看到一个个网格了。

2.6、在网格上刷瓦片
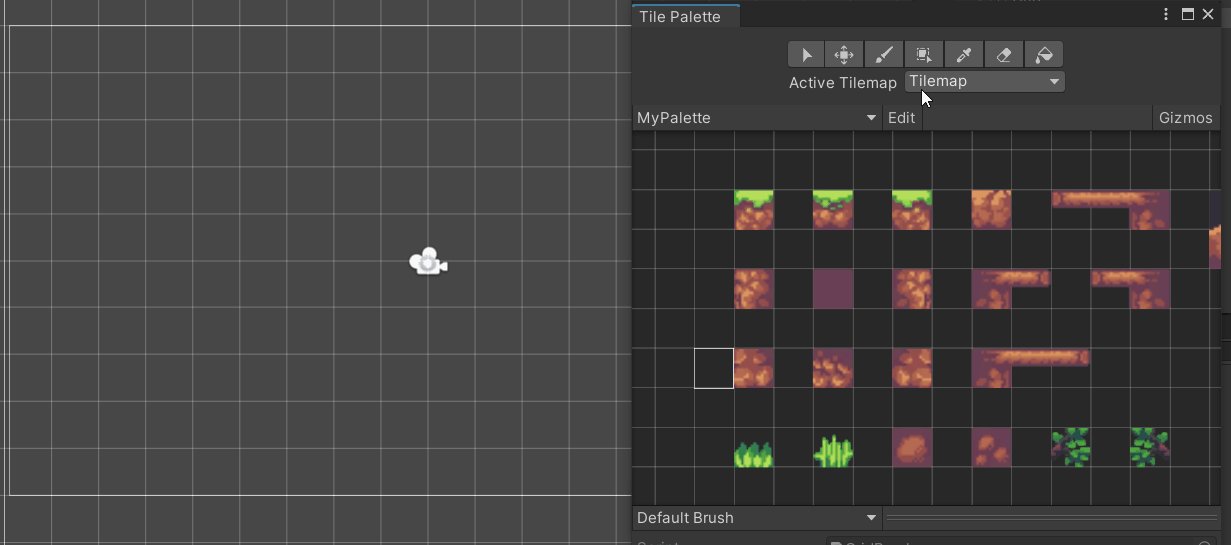
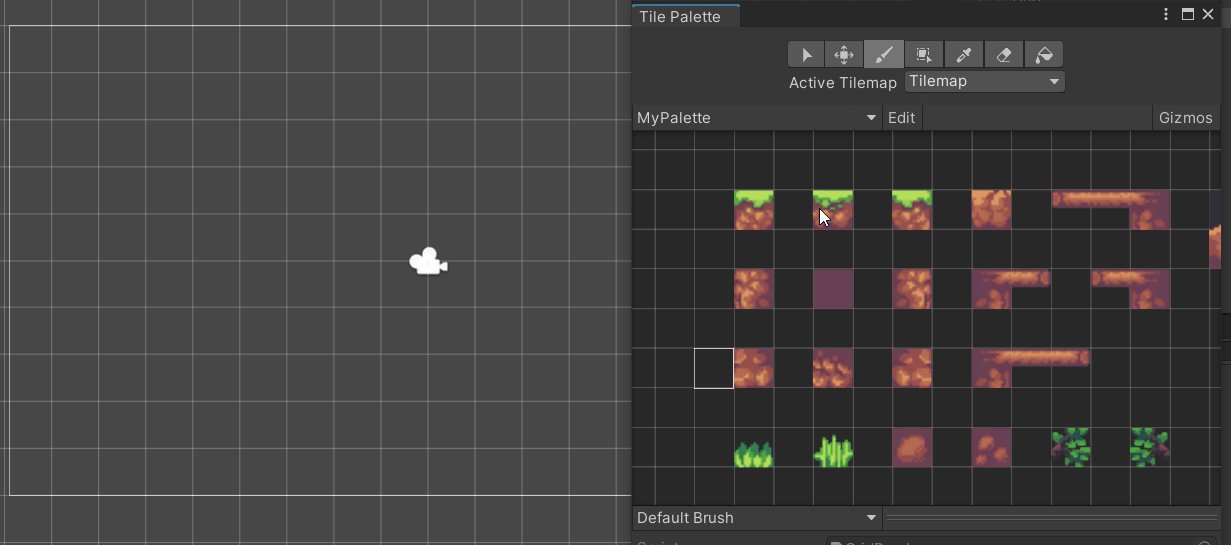
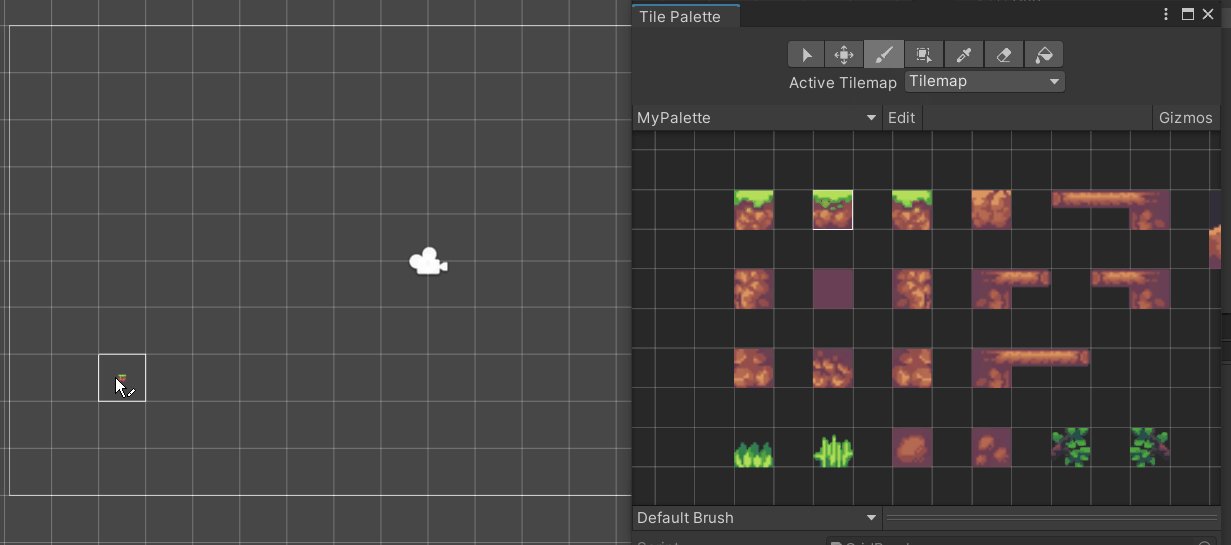
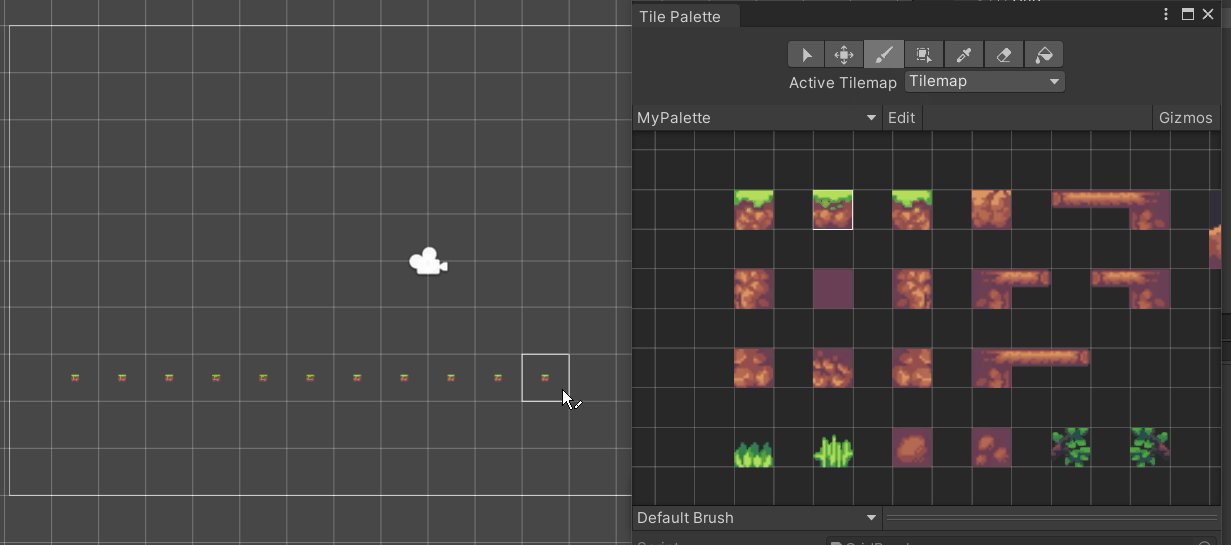
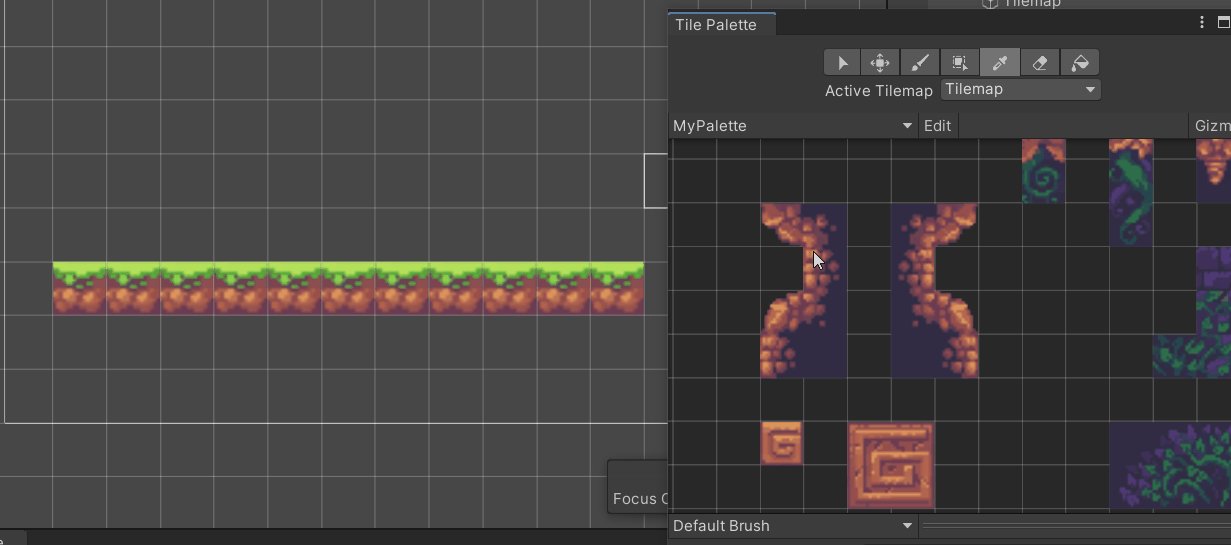
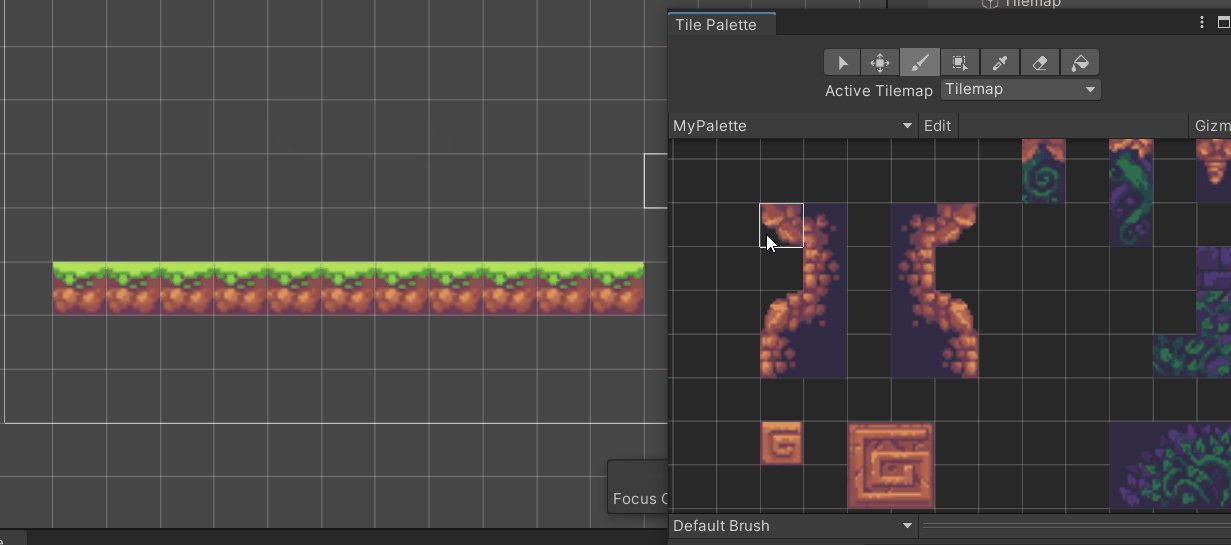
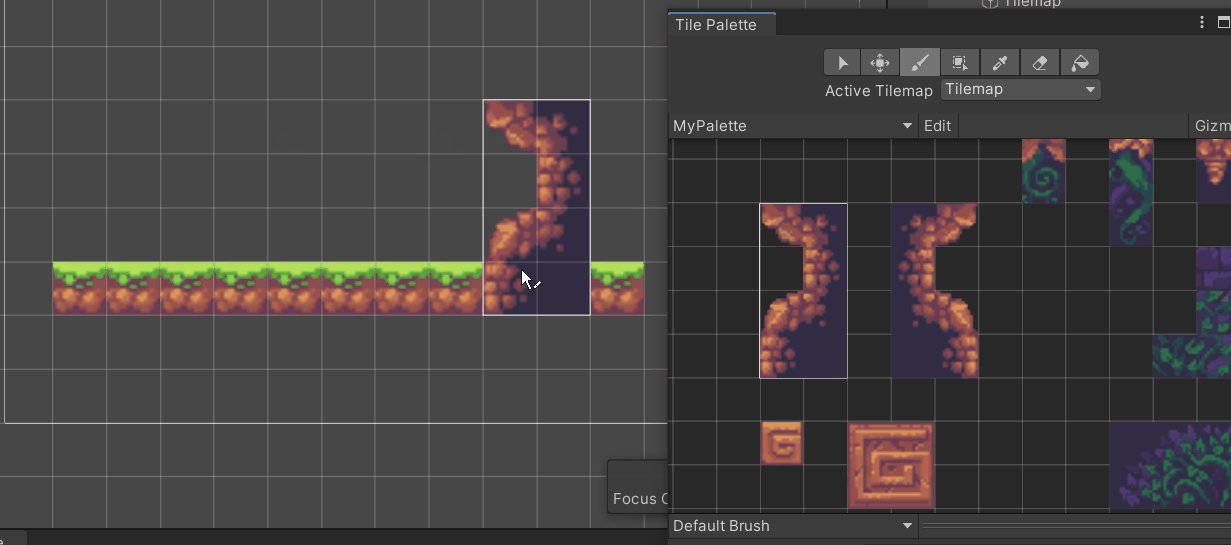
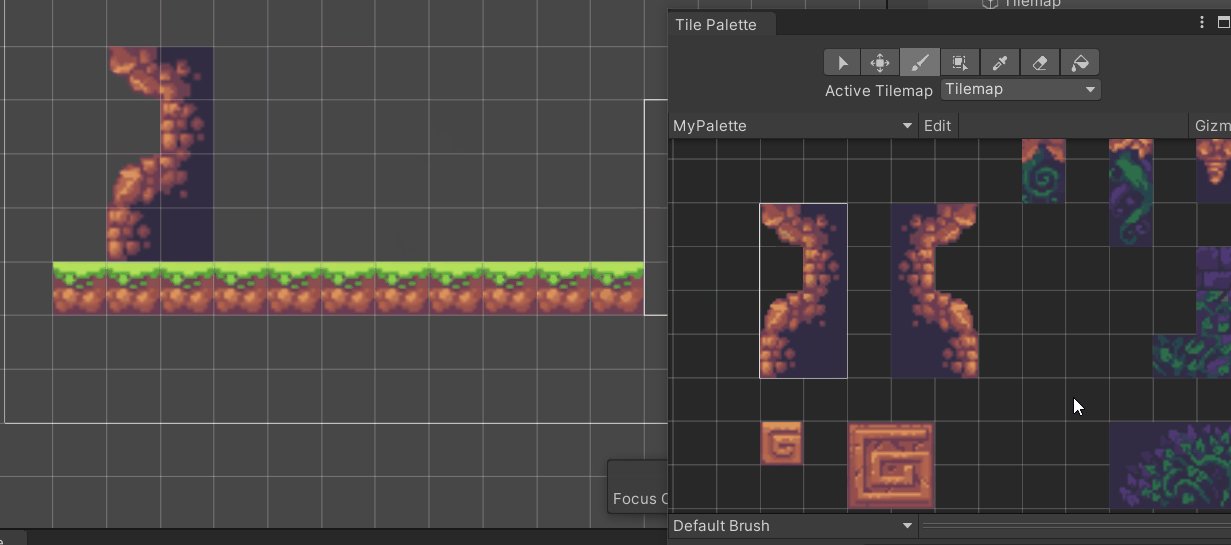
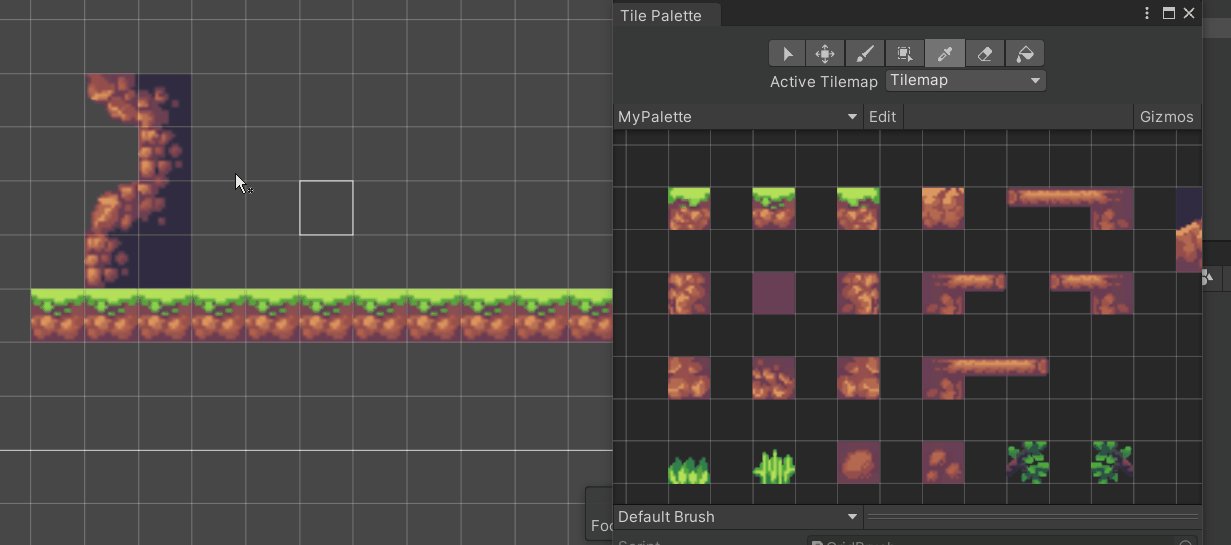
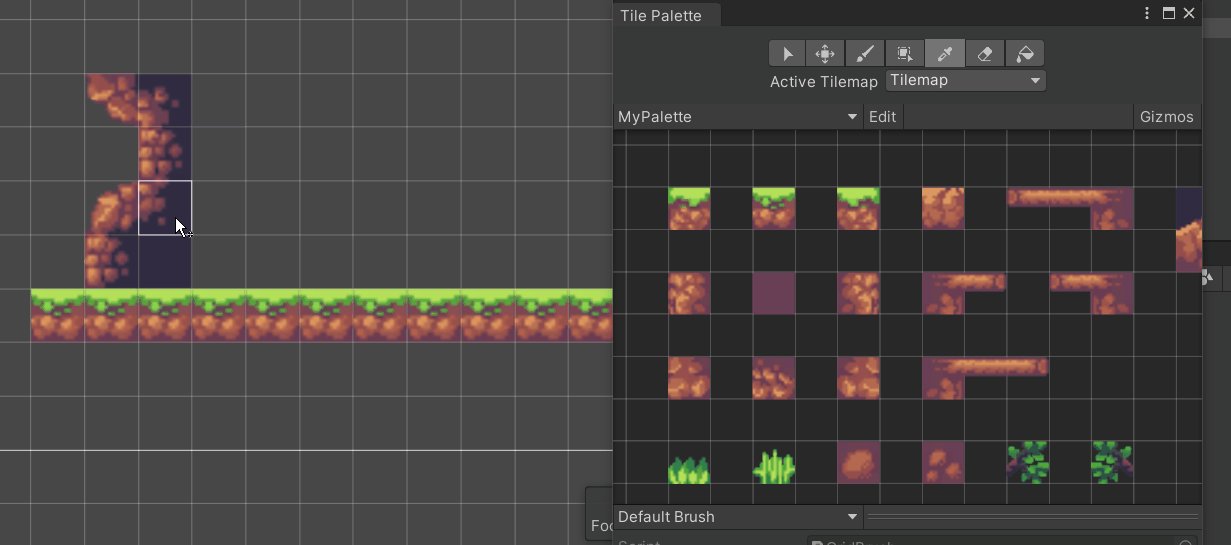
打开刚刚的Tile Palette画板窗口,点击画笔(顶部第三个按钮,快捷键B),然后选中你要绘制的瓦片,在场景的格子中按住鼠标拖动即可在网格中连续画出瓦片了,如下:

不过这里我们发现了一个问题,瓦片图片并没有铺满一个格子,这是为什么呢?

2.7、解决瓦片没有占满格子的问题
瓦片图片没有铺满格子的问题,是因为在Unity中,一个单元格绘制多少像素是由图片本身设置决定的,我们选择瓦片整图,可以看到Pixels Per Unit是100,它表示一个单元格显示100个像素。

而我们一个瓦片图片的尺寸是16 x 16,

所以,想要让瓦片铺满一个格子,我们把Pixels Per Unit设置为16即可。

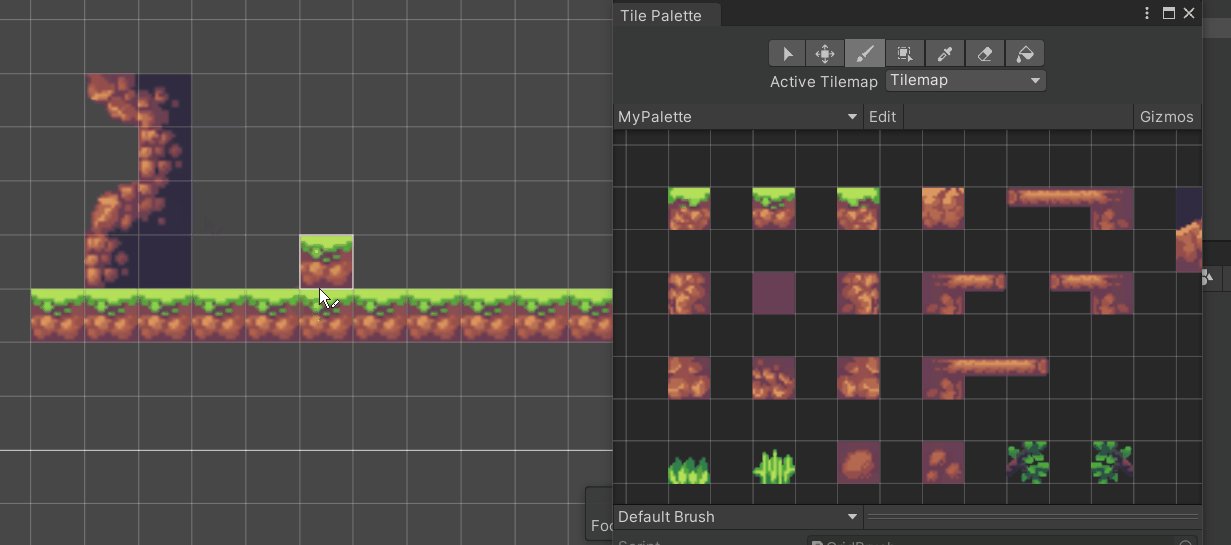
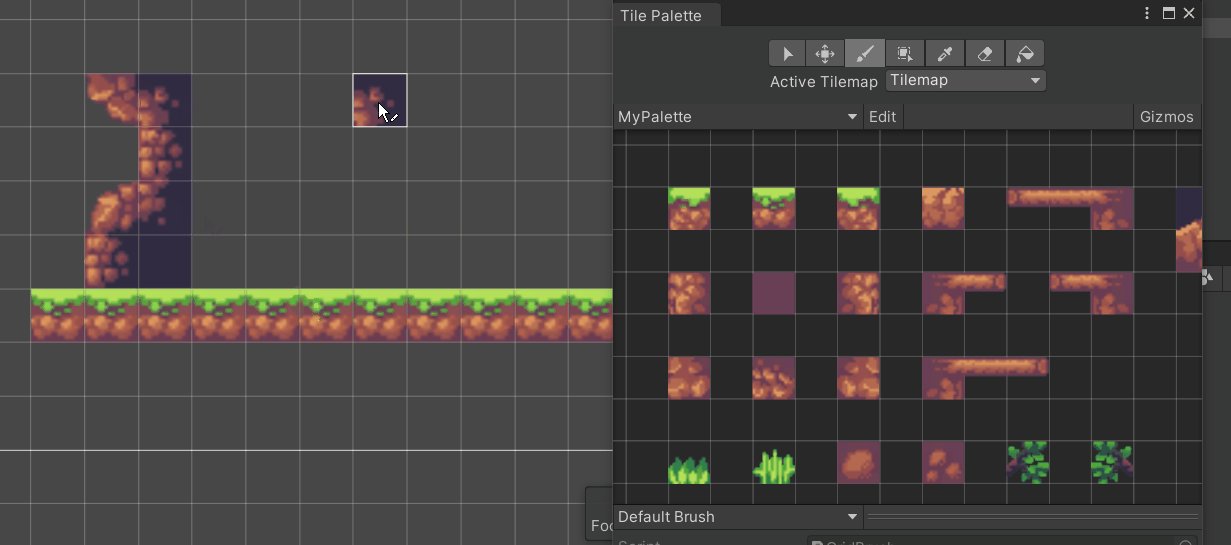
可以看到,现在瓦片刚好铺满一个格子了。

2.8、解决瓦片之间有缝隙的问题
虽然瓦片铺满了格子,但是它们之间是有缝隙的,我们在Game视图中观察可能会更清楚一点,如下:

解决办法是把瓦片整图的Filter Mode设置为Point (no filter),

可以看到现在没有缝隙了:

2.9、擦除瓦片
画瓦片的时候,可能不小心画错了,需要擦除。
我们只需在画板工具上点击橡皮擦按钮(快捷键D),然后在网格中点击即可擦除对应的瓦片,如下:

2.10、区域瓦片绘制
我们可以在画板找那个选中一个区域的瓦片,就可以直接在网格中一次画出来了,如下:

2.11、瓦片吸取
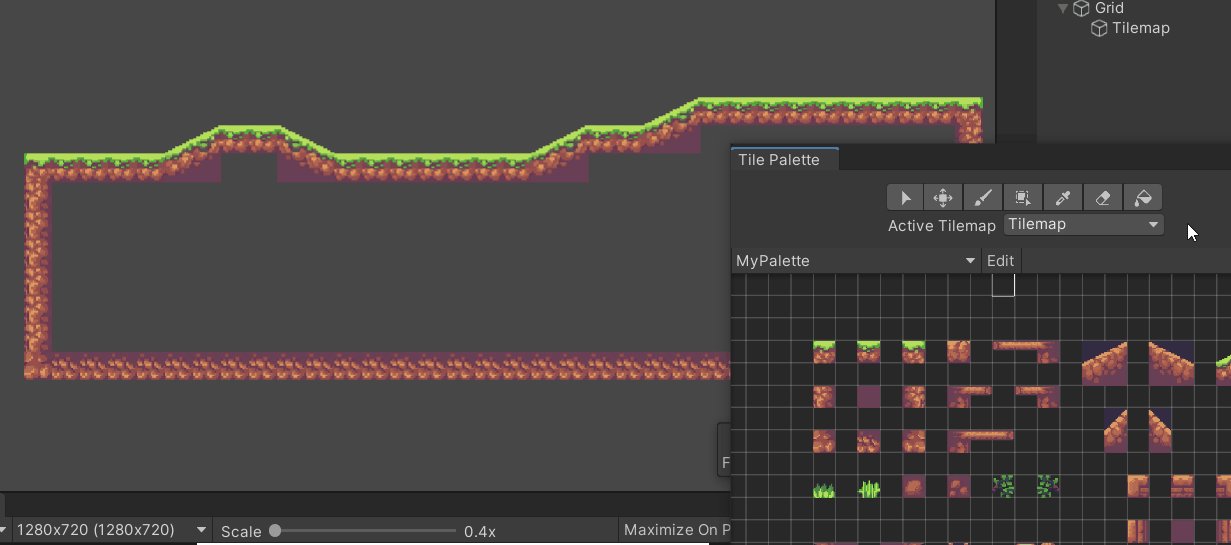
我们可以在画板中选择瓦片然后在网格中画,我们也可以直接在网格中通过吸取工具(快捷键I)选择对应的瓦片,如下:

2.12、填充瓦片
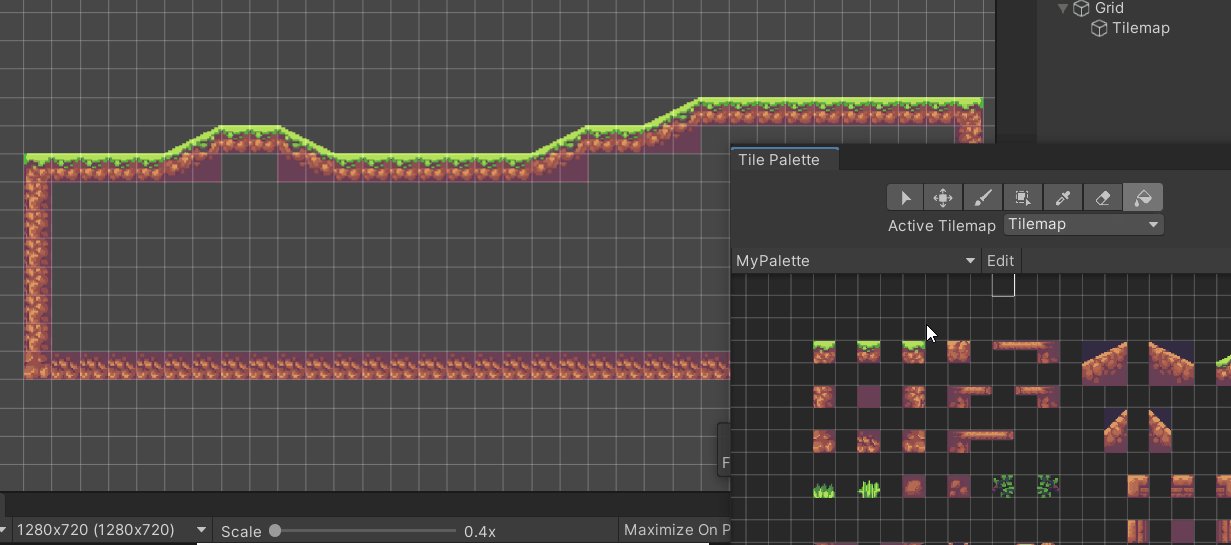
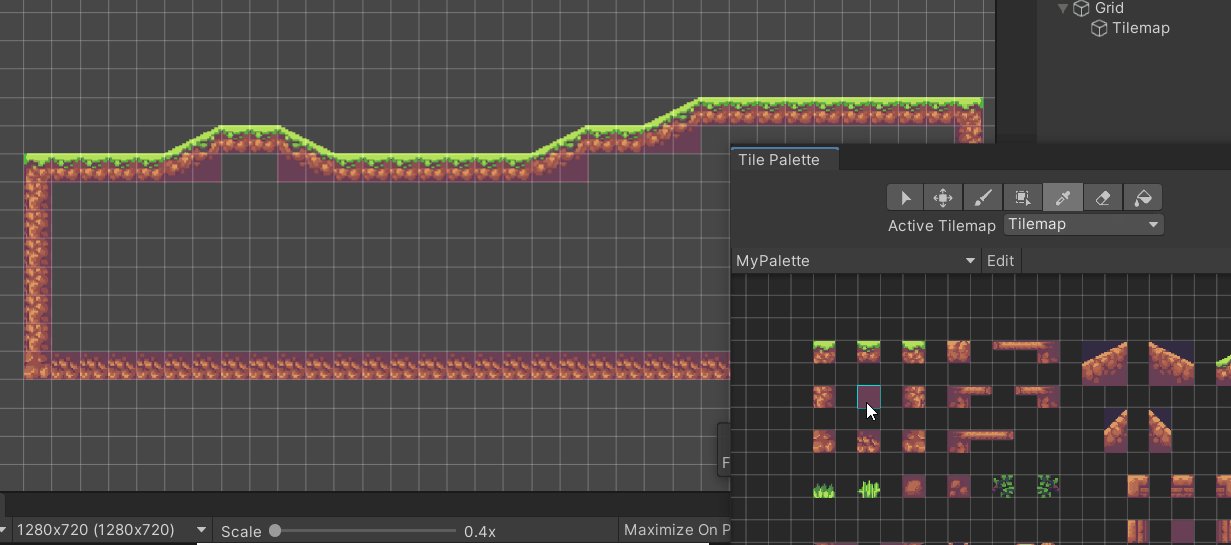
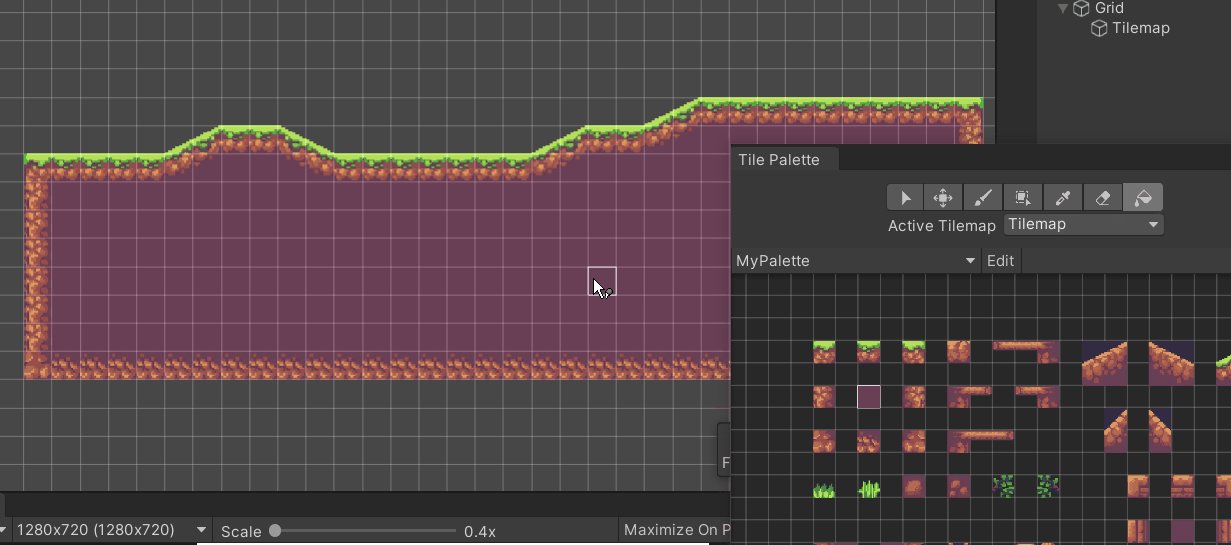
我们可以给一个闭包的区间填充瓦片(快捷键G),选中瓦片,然后在一个闭包的区域点击一下即可填充,如下:

2.13、瓦片分层(渲染顺序)
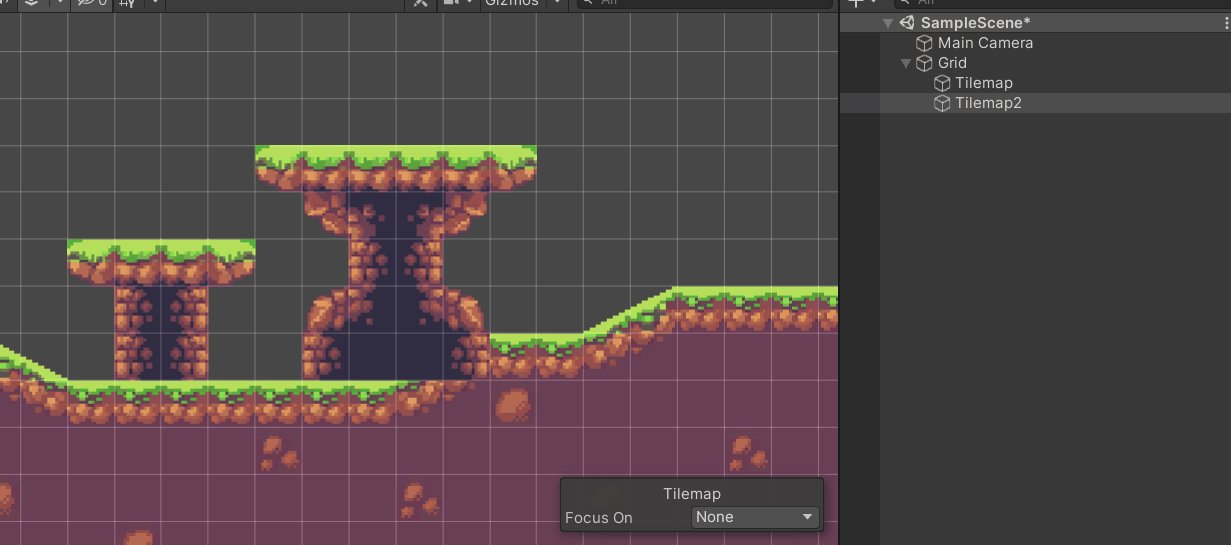
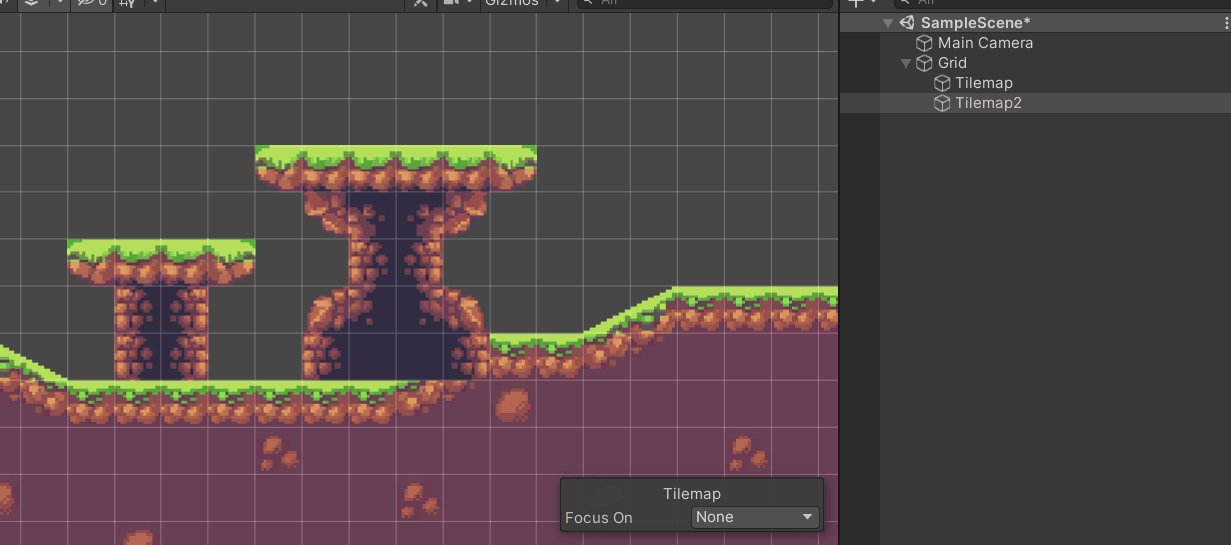
我们可以创建多个Tilemap,比如我创建了一个Tilemap2用来绘制柱子,

我们可以看到柱子的层与地面的层的渲染顺序不对,

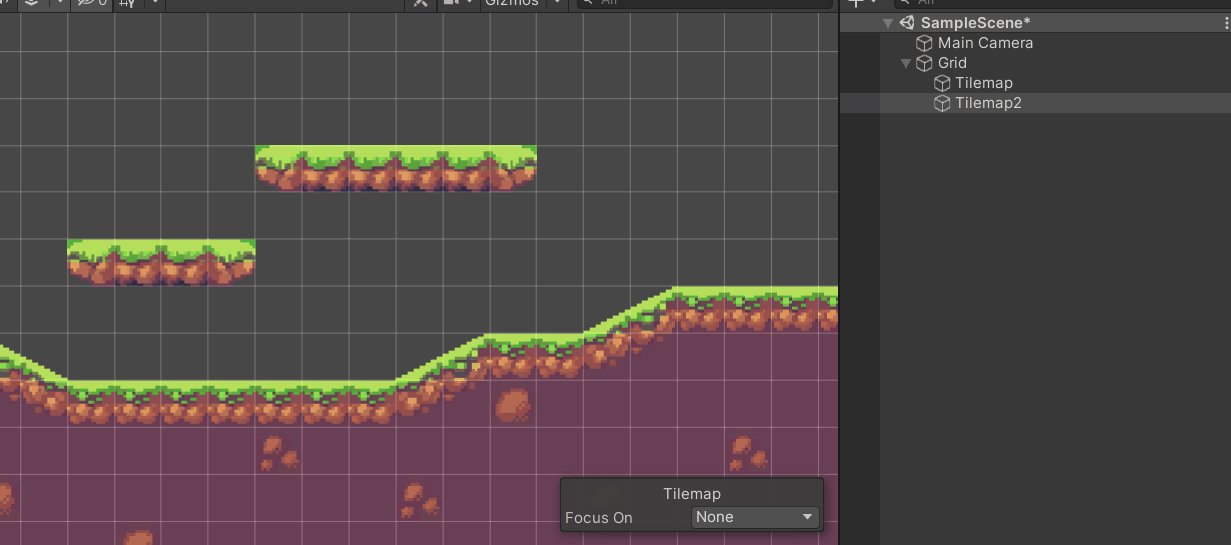
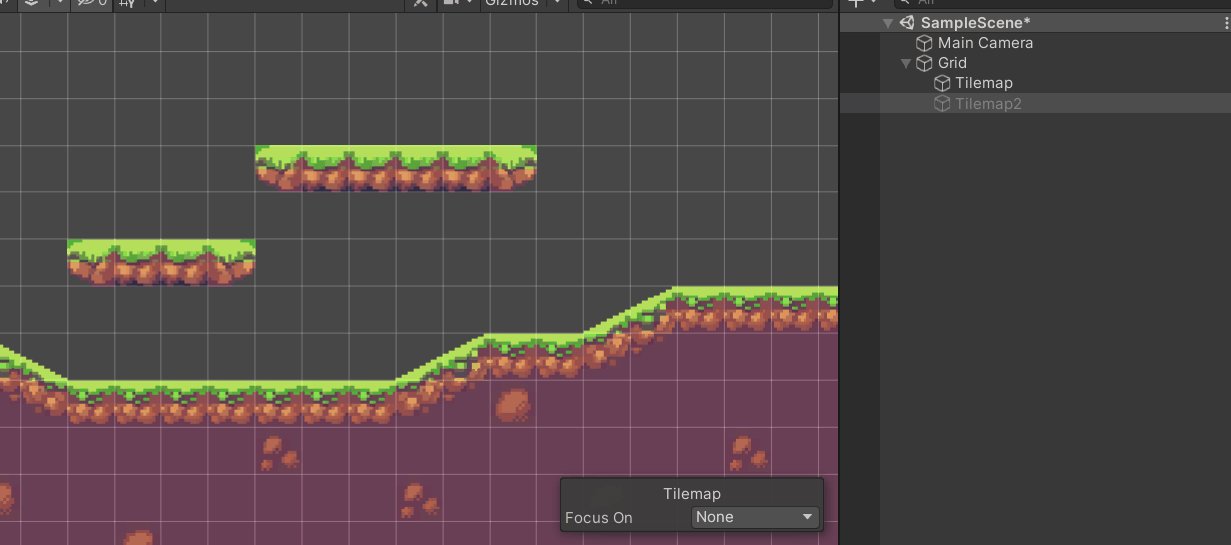
我们希望地面的层在前面,只需要选择地面的Tilemap把Order in Layer调大即可,比如调成1。(柱子层的Order in Layer是0)。

现在渲染顺序就对了,

2.14、添加碰撞体
我们的主角需要能够站在地面上,所以地面层的Tilemap需要添加碰撞体,我们给地面层的Tilemap节点添加Tilemap Collider 2D组件,如下:

我们可以看到地面层的瓦片都带上了碰撞体。

2.15、合并碰撞体
我们可以看到,碰撞体是一格一格的,

为了提升性能,建议把碰撞体进行合并,只需要在地面层的Tilemap节点再挂一个Composite Collider 2D组件(它会自动再挂一个Rigidbody 2D组件)。

将Rigidbody 2D组件的Body Type设置为Static,否则地面会受到重力往下掉。
将Tilemap Collider 2D组件的Used By Composite勾选上,这样碰撞体格子会进行合并。

合并后的碰撞体如下:

3、添加环境背景图
3.1、导入天空背景图
现在我们的场景背景是空白的,如下:

我们现在给它添加一个天空背景图,先导入天空背景图图片:

如下:

3.2、SpriteRenderer显示天空图片
在场景中创建一个Env空节点,然后把sky图片直接拖入场景中做诶Env子节点,此时它会自动挂上SpriteRenderer组件。

效果如下:

3.3、调节天空图片层级
可以看到天空背景与我们的瓦片层级是错误的,我们把天空背景图的Order in Layer调小,比如设置为-10,这样天空背景图就在最后面了。

如下:

3.4、调节天空图片缩放
我们再调整一下天空背景图的缩放,使之铺满屏幕,

如下:

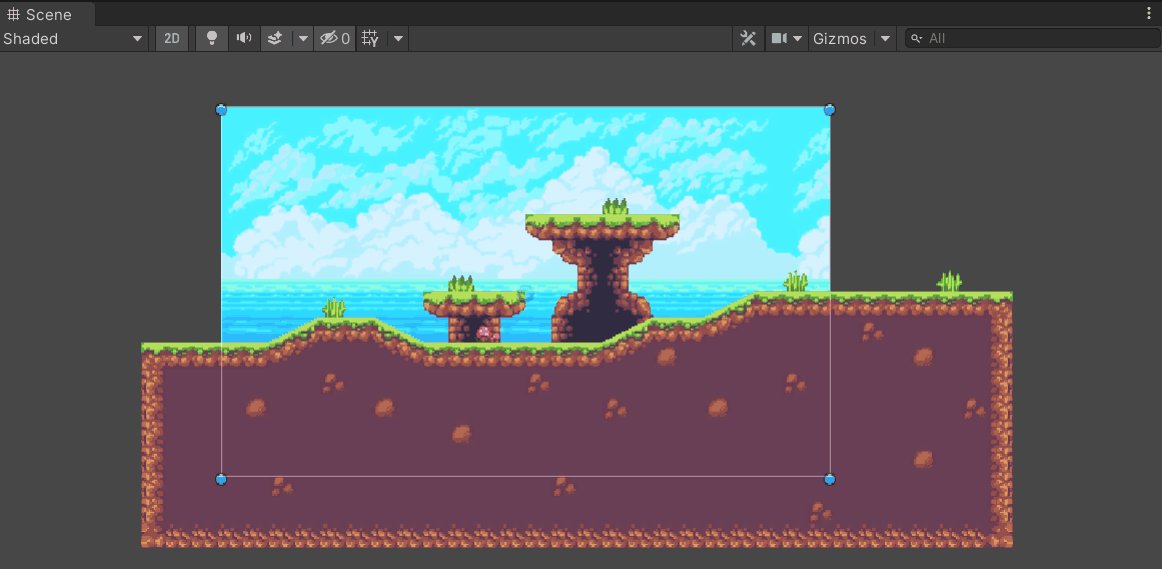
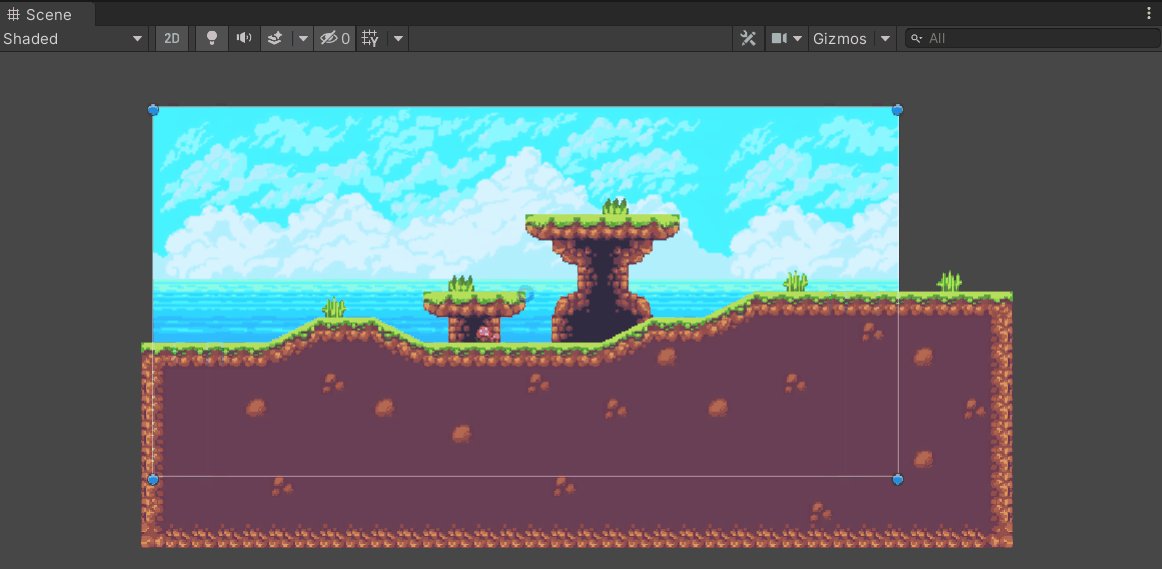
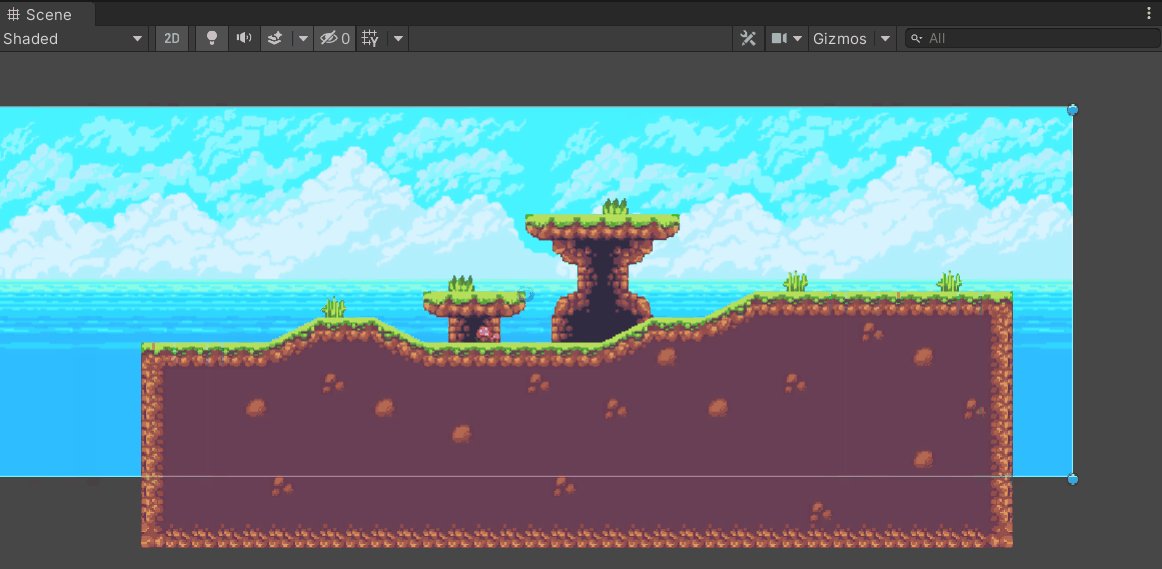
3.5、设置天空图片循环模式
虽然天空背景图铺满了一个屏幕,但是它并没有覆盖整个地图,

我们把天空图片的Mesh Type改为Full Rect,

然后把sky节点的Draw Mode改为Tiled,

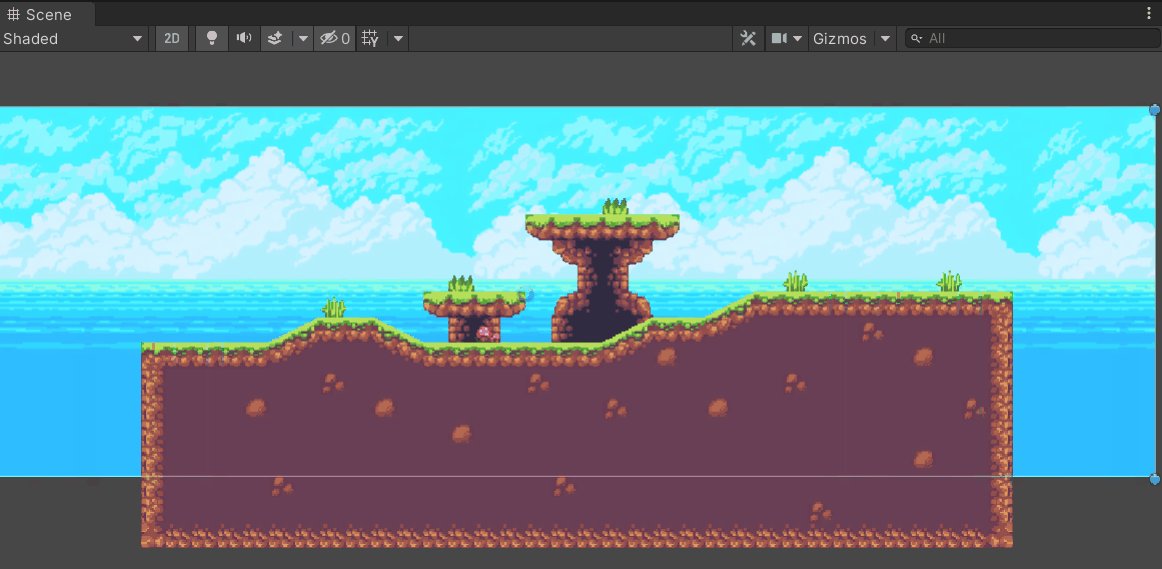
然后调整Width即可循环天空图片了。

4、添加环境装饰
和天空背景图片一样的原理,继续添加一下环境装饰图片,比如房子、树、草堆等等。



效果如下:

5、添加主角
5.1、主角图片
我们现在加上主角吧,把主角图片导入到工程中,

多个序列帧按目录分好,

5.2、制作序列帧动画
我们要创建序列帧动画,所以先创建一个Animations文件夹用来存放动画文件,

选中idle状态的序列帧拖到场景中,

此时会询问你保存动画文件,将其保存为playerIdle.anim,存放在Animations文件夹中。

此时可以看到场景中显示了主角player-idle-1,并且生成了动画文件:player-idle-1.controller、playerIdle.anim。

将动画控制器player-idle-1.controller重命名为player.controller,将场景中的节点player-idle-1重命名为Player,并保存为预设Player.prefab,存放到Resources/Player文件夹中。

由于动画制作不是本文重点,讲下去的话本文的篇幅就太长了,关于Animator更详细的教程,可以参见我之前写的这篇文章:《Unity动画状态机Animator使用》。
我之前也写过一篇飞机大战的教程,里面第四篇讲的就是主角序列帧动画控制,感兴趣的同学可以看下:《使用Unity 2019制作仿微信小游戏飞机大战(四):主角飞机序列帧动画》
5.3、调整主角的层级
我们看到主角的层级有问题,主角需要显示在最前面,

我们把主角的Order in Layer调大一点,比如调成5,

现在主角在最前面了,

5.3、主角添加刚体和碰撞体
为了让主角可以落在地面上,我们给主角添加刚体组件和碰撞体组件。

运行效果如下:

五、最终效果预览
最终效果预览如下:

就先写这么多吧.
末了,喜欢Unity的同学,不要忘记点击关注,如果有什么Unity相关的技术难题,也欢迎留言或私信~
附录:76合1游戏目录
序号 | 页 | 选项 | 英文名 | 中文名 |
01 | P1 | 01 | Pin Ball | 弹珠台 |
02 | P1 | 02 | Urban Champion | 街头格斗小子 |
03 | P1 | 03 | Dig Dug | 打空气1 |
04 | P1 | 04 | Excite Bike | 越野摩托 |
05 | P1 | 05 | Mabby | 快乐猫 |
06 | P1 | 06 | Circus Chablie | 马戏团 |
07 | P1 | 07 | Mario Bros | 马里奥水管工 |
08 | P1 | 08 | Super Mario | 超级马里奥1 |
09 | P1 | 09 | KeyKong JR | 大金刚JR |
10 | P1 | 10 | Tennis | 网球 |
11 | P2 | 01 | Pengun Adventure | 南极大冒险 |
12 | P2 | 02 | Macross | 超时空要塞 |
13 | P2 | 03 | Kung Fu | 功夫 |
14 | P2 | 04 | Combat | 杀戮战场 |
15 | P2 | 05 | F1 Race | F1赛车 |
16 | P2 | 06 | Road Fighter | 公路英雄 |
17 | P2 | 07 | Exerion | 火凤凰 |
18 | P2 | 08 | Twin Bee | 兵蜂1 |
19 | P2 | 09 | Star Force | 星际战机 |
20 | P2 | 10 | Formation 2 | 变型战机Z |
21 | P3 | 01 | B Winges | B计划 |
22 | P3 | 02 | Ice Climber | 敲冰块 |
23 | P3 | 03 | Baltle City | 坦克大战 |
24 | P3 | 04 | Mahjong 4 | 四人麻将 |
25 | P3 | 05 | Bomber Man | 炸弹人1 |
26 | P3 | 06 | Pack Man | 吃豆小精灵 |
27 | P3 | 07 | Galaza | 大蜜蜂 |
28 | P3 | 08 | Front Line | 前线 |
29 | P3 | 09 | Joust | 鸟骑士 |
30 | P3 | 10 | Popeye | 大力水手 |
31 | P3 | 11 | Milk And Nuts | 牛奶与花生 |
32 | P4 | 01 | 1942 | 1942 |
33 | P4 | 02 | Othello | 黑白棋 |
34 | P4 | 03 | Lode Runner 2 | 淘金者2(淘金者锦标赛) |
35 | P4 | 04 | Lode Runner | 淘金者1 |
36 | P4 | 05 | Baseball | 棒球 |
37 | P4 | 06 | Lunar Ball | 月宫桌球 |
38 | P4 | 07 | Ninja | 忍者大决战 |
39 | P4 | 08 | Millipecle | 杀虫大战 |
40 | P4 | 09 | Arabian | 超级阿拉伯 |
41 | P4 | 10 | Ballon Fight | 气球大战 |
42 | P4 | 11 | Chack’n Pop | 拯救爱心 |
43 | P5 | 01 | Galaxian | 小蜜蜂 |
44 | P5 | 02 | Sky Destroyer | 红巾特攻队 |
45 | P5 | 03 | Mahjong 2 | 麻将 |
46 | P5 | 04 | Devil World | 恶魔世界 |
47 | P5 | 05 | Binary Land | 双企鹅 |
48 | P5 | 06 | Pooyan | 三只小猪 |
49 | P5 | 07 | Warpman | 太空青蛙 |
50 | P5 | 08 | Donkey Kong | 大金刚1 |
51 | P5 | 09 | Donkey Kong 2 | 大金刚2(JR) |
52 | P5 | 10 | Helicopter | 救难直升机 |
53 | P5 | 11 | Ninja 2 | 忍者君 |
54 | P6 | 01 | Clu Land | 克鲁克鲁世界 |
55 | P6 | 02 | City Connection | 碰碰车 |
56 | P6 | 03 | Burger Time | 汉堡时代 |
57 | P6 | 04 | Golf | 高尔夫 |
58 | P6 | 05 | Gobang | 五子棋 |
59 | P6 | 06 | Wrestle | 筋肉人摔角 |
60 | P6 | 07 | Star Juster | 太空侵略者(星际保卫战) |
61 | P6 | 08 | Karateka | 空手道(英雄救美) |
62 | P6 | 09 | Duck Hunt | 打鸭 |
63 | P6 | 10 | Wild Gunman | 荒野枪手 |
64 | P6 | 11 | Hogan Alley | 警技射击 |
65 | P7 | 01 | Mach Rider | 机车大赛 |
66 | P7 | 02 | King of Ghost | Q太郎 |
67 | P7 | 03 | Gypodine | 战斗直升机 |
68 | P7 | 04 | Ninja 3 | 忍者哈特君 |
69 | P7 | 05 | Mag Max | 组合金刚 |
70 | P7 | 06 | Spartan | 成龙踢馆1 |
71 | P8 | 01 | Wrecking Crew | 马里奥敲砖工 |
72 | P8 | 02 | Elevator Action | 电梯大战 |
73 | P8 | 03 | Xevious | 铁板阵 |
74 | P8 | 04 | Arkanoid | 打砖块 |
75 | P8 | 05 | Galg | 塞尔特战机(头脑战舰) |
76 | P8 | 06 | Tetris 2 | 俄罗斯方块(天正版2) |























