示例
主界面选择实现方式:

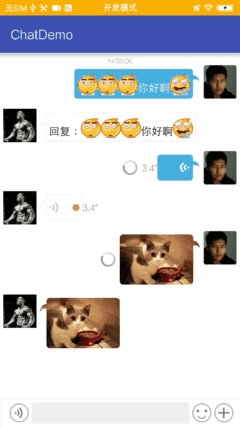
文字表情示例图片:

图片发送示例图片:

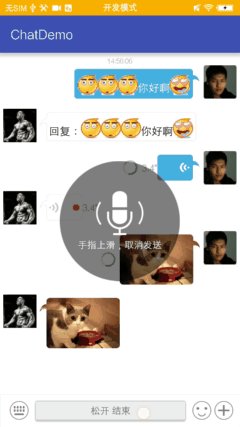
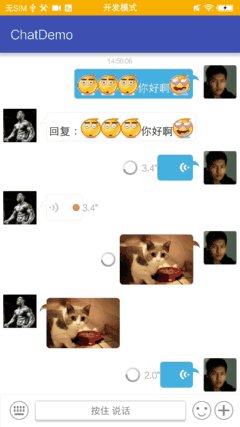
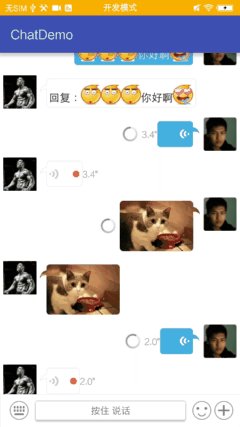
语音发送示例动图:

介绍:
- 该项目是一个聊天界面,封装了包括文字、表情、图片和语音信息。
- 支持静态表情,gif表情,文字表情混排。图文混排实现参考:Android聊天实现图文混编(包括gif显示)
- 支持图片发送,裁剪图片形状,支持图片点击进入大图观看,支持放大缩小等。
- 根据图片大小等比例缩放,并压缩显示。
- 支持语音发送,接收语音未读状态显示,语音录制为amr格式保存文件,语音发送仿微信。
- 若想录制mp3格式参考:Android录制mp3格式
- 没有录音权限则提示用户。实现方式参考:Android录音权限被禁解决方案
- 语音、图片支持三种状态:发送中、发送失败和发送成功(发送失败显示感叹号)。
- 支持下拉加载更多,下拉加载更多用了ViewDragHelper,实现方式参考:Android下拉刷新
- 支持时间显示,默认大于一分钟显示一次,具体规则参见ChatAdapter类。可根据需求修改。
详细说明
ListView:

RecyclerView:

主要:
- ChatActivity:聊天界面
- ChatAdapter:聊天界面适配器
- ChatRecyclerAdapter:RecyclerView聊天界面适配器
- ChatBean:聊天数据对象
其他
- ImageViewActivity:大图观看界面
- AudioRecordButton:自定义录音控件
- BubbleImageView:自定义图片裁剪控件
- MediaManager:语音播放控件
- GifTextView:自定义图文混排控件
- pulltorefresh类:自定义下拉加载更多控件(仅支持下拉加载更多)
- SlideInOutBottomItemAnimator:RecyclerView添加item动画(上滑)
图片加载使用Glide。
为了优化性能,滑动的过程中gif为静态显示。
文字发送按钮为键盘中的回车。
16/9/30更新:
- 界面由ListView改为RecyclerView
- 增加添加item动画
- 优化界面,提升用户体验
16/10/10更新:
- 添加ListView的实现方式:PullToRefreshListView
PullToRefreshRecyclerView为RecyclerView的实现方式,若想切换ListView则需对ChatActivity和PullToRefreshLayout等做修改和一些属性修改。
ListView适配器:ChatListViewAdapter
RecyclerView适配器:ChatRecyclerAdapter
16/10/15更新:
- 添加消息数据库,用于保存聊天记录。 数据库用的是GreenDao。数据分页加载。
16/11/7更新:
- 优化界面流畅度,主要优化GifTextView控件,和RecyclerView界面的流畅度,主要解决滑动时图片和文字表情的闪烁问题。
因为是个Demo,所以ListView和RecyclerView用的同一个表,大家只需看实现方式即可。
注:RecyclerView和ListView实现方式不同,些许功能不同,按需使用。
(按二者缓存方式的特性,建议类似聊天这种局部更新频繁的界面使用RecyclerView。)
(RecyclerView现已完善,如有bug通知我再修复)
后记:
该项目也是将之前做过的一些东西汇合了一下,时间比较短,大家就看一下具体的实现方式吧,可能有点乱,有时间的话我整理一下。





















