一、Spinner(下拉列表)
1、常用属性
android:entries=""
//指定spinner要显示的字符串资源,必须是在strings或者attrs资源文件中定义的字符串资源
android:spinnerMode="dialog"
//spinner的模式,枚举值有两个值dialog和dropdown,默认就是dropdown
android:prompt="@string/ "
//当spinnerMode的值是dialog时有效,弹出的对话框式的下列列表的提示(类似标题)
//此处的值不能直接使用直接字符串,必须使用引用(字符串资源)
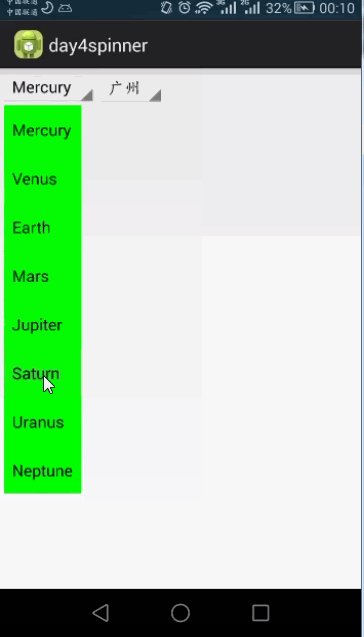
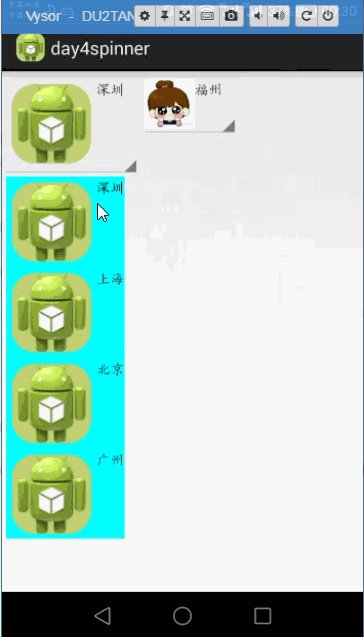
android:popupBackground="#00A2E8"
//设置下拉菜单列表的背景
android:dropDownWidth="100dp"
//设置下拉菜单列表的宽度
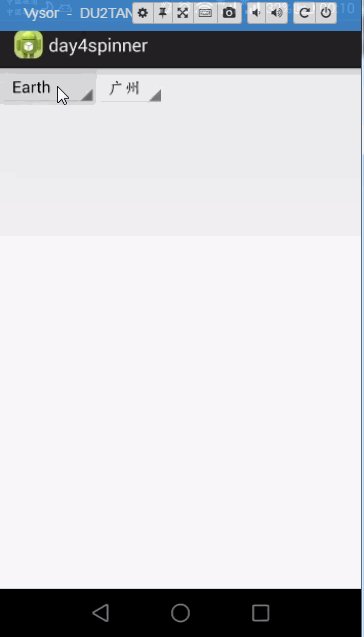
//最后两个属性在spinnerMode为dropdown时候有效spinnerMode为dropdown和dialog时的效果:

2、结合适配器ArrayAdapter/SimpleAdapter使用
ArrayAdapter:数组类型适配器
作用:将指定的数据源显示到item选项布局中
默认情况下,这类要求提供一个资源ID来引用一个单独TextView,也就是说数据源的每一项必须放在布局文件中的TextView业显示,无论如何,这个TextView是要被引用的
ArrayAdapter提供了三个构造方法:
- 带四个参数的构造方法(常用)
ArrayAdapter(context, resource, textViewResourceId, objects)
参数一:上下文对象
参数二:绑定的布局文件(自定义或者系统提供)
参数三:布局文件中对应的TextView的id
参数四:数据源,List集合或数组都可以。 - 带三个参数的构造方法(不常用)
ArrayAdapter(context, resource, textViewResourceId, objects)
参数一:上下文对象
参数二:布局文件的id,该布局文件中只能有一个TextView标签
参数三:参数二布局文件中要显示数据的TextView的id
参数四:原始数据,List集合或数组都可以。 - 带两个参数的构造方法(不常用)
ArrayAdapter(context, resource)
参数一:上下文对象
参数二:布局文件(一定要有一个TextView)
sp = (Spinner) findViewById(R.id.sp3);
sp4 = (Spinner) findViewById(R.id.sp33);
//ArrayAdapter
String[] city = { "深圳", "上海", "北京", "广州" };
// ArrayAdapter<String> cityArr = new ArrayAdapter<String>(this,
// R.layout.spinner);
// ArrayAdapter<String> cityArr = new ArrayAdapter<String>(this,
// android.R.layout.simple_spinner_dropdown_item);
// cityArr.addAll(city);
// ArrayAdapter<String> cityArr = new ArrayAdapter<String>(this,
// R.layout.spinner, city);
ArrayAdapter<String> cityArr = new ArrayAdapter<String>
(this, //上下文对象
R.layout.spinner2,//布局文件
R.id.tvspinner2,//布局文件对应的控件id
city//数据源
) {};
sp.setAdapter(cityArr);
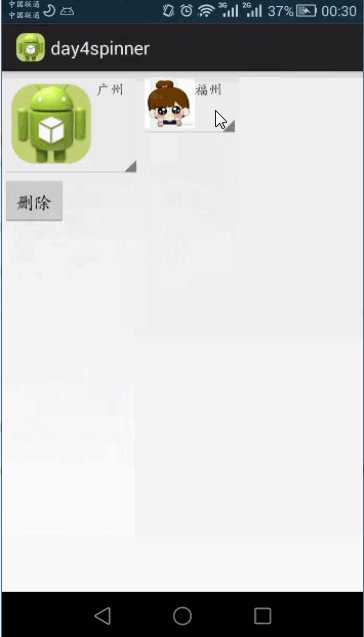
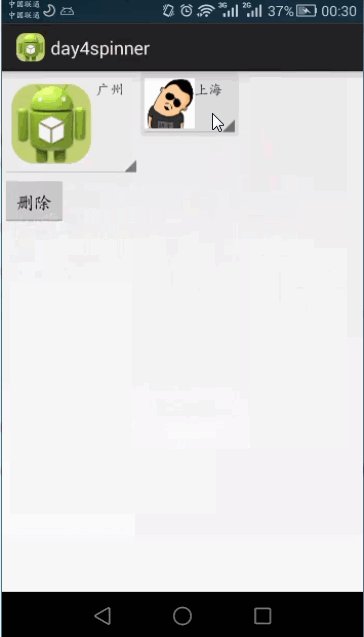
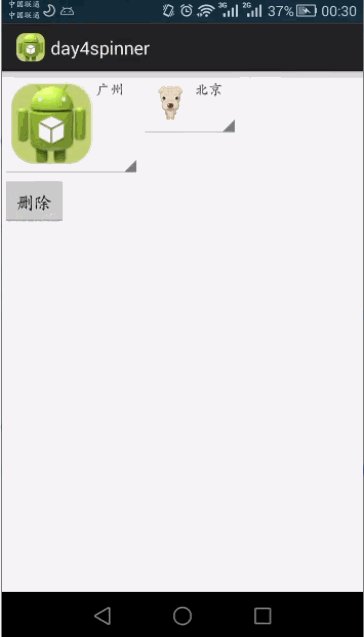
// simpleadapter
data = new ArrayList<Map<String, Object>>();
Map<String, Object> map1 = new HashMap<String, Object>();
map1.put("value", "深圳");
map1.put("icon", R.drawable.pic1);
data.add(map1);
Map<String, Object> map2 = new HashMap<String, Object>();
map2.put("value", "北京");
map2.put("icon", R.drawable.pic2);
data.add(map2);
Map<String, Object> map3 = new HashMap<String, Object>();
map3.put("value", "上海");
map3.put("icon", R.drawable.pic3);
data.add(map3);
Map<String, Object> map4 = new HashMap<String, Object>();
map4.put("value", "广州");
map4.put("icon", R.drawable.pic4);
data.add(map4);
Map<String, Object> map5 = new HashMap<String, Object>();
map5.put("value", "杭州");
map5.put("icon", R.drawable.pic5);
data.add(map5);
Map<String, Object> map6 = new HashMap<String, Object>();
map6.put("value", "福州");
map6.put("icon", R.drawable.pic6);
data.add(map6);
sl = new SimpleAdapter(this,//上下文对象
data,//数据源
R.layout.spinner3,//布局文件
new String[] { "icon", "value" },//绑定的值
new int[] { R.id.ivicon3,R.id.tvspinner3 //布局文件对应的控件id
});
sp4.setAdapter(sl);
ArrayAdapter和SimpleAdapter的区别是 ArrayAdapter 只能传入一种数据类型,SimpleAdapter可以传入一组不同类型的数据。
//TODO 查看ArrayAdapter和SimpleAdapter源码二、AutoCompleteTextView/MultiAutoCompleteTextView
MultiAutoCompleteTextView继承自AutoCompleteTextView
AutoCompleteTextView继承自EditText
1、常用属性:
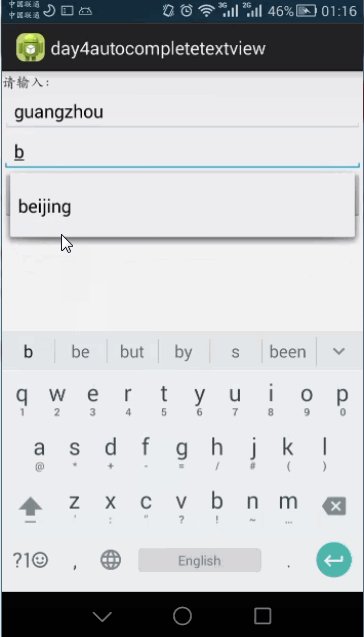
android:completionThreshold="数字" //当输入几个字符后开始提示
android:completionHint="请选择你的姓名" //根据你的输入弹出数据让你选择的时候的提示语。
textCursorDrawable="@null" //设置光标颜色与文本颜色一致
dropDownWidth //下拉菜单的宽度2、使用方法
String[] str = { "shenzheng", "beijing", "shanghai", "guangzhou","fujian", "hangzhou", "nanjing", "hubei" };
AutoCompleteTextView act = (AutoCompleteTextView) findViewById(R.id.act1);
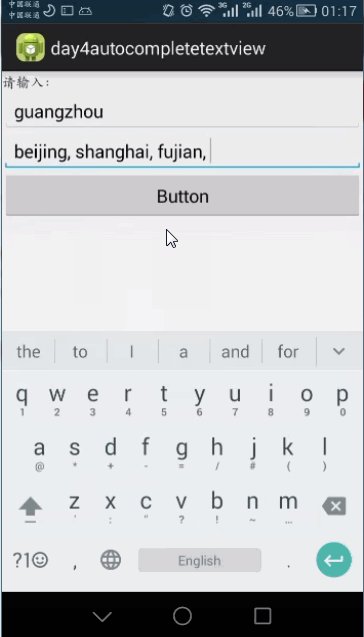
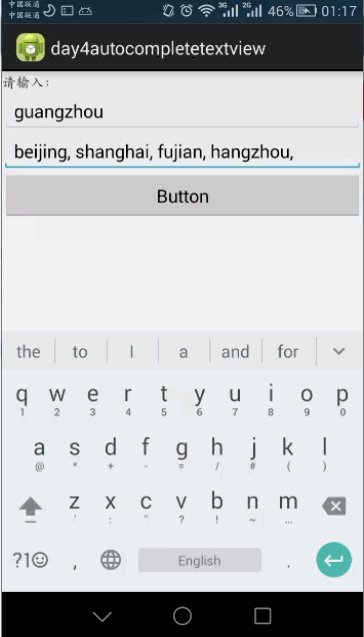
MultiAutoCompleteTextView act2 = (MultiAutoCompleteTextView) findViewById(R.id.act2);
'//使用MultiAutoCompleteTextView必须实现MultiAutoCompleteTextView.Tokenizer接口,
//可以使用Android提供的实现类MultiAutoCompleteTextView.CommaTokenizer,
//用于声明用于选项与选项之间分隔的符号,一般如不特殊指定,设定使用英文逗号","进行分隔选项
act2.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
//适配器绑定数据源
ArrayAdapter<String> ap = new ArrayAdapter<String>(this,android.R.layout.simple_dropdown_item_1line, str);
//添加适配器到要监听的控件
act.setAdapter(ap);
act2.setAdapter(ap);
//监听内容更改.
act.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
Log.i("listener", "改变中s="+s+",start="+start+",before="+before+",count="+count);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
Log.i("listener", "改变前s="+s+",start="+start+",count"+count);
}
@Override
public void afterTextChanged(Editable s) {
Log.i("listener", "改变后s="+s);
}
});