【常识介绍】
px:像素
pt:独立像素 / point / 点
iOS 开发中用到的单位 pt 是独立像素的意思,它是绝对长度,不随屏幕像素密度变化而变化(和我们日常用到的毫米、厘米是一个意思,只是它要小得多),在非视网膜的 iPhone 上(iPhone 3G),苹果规定 1px=1pt,也就是说 pt 和像素点是一一对应的。但随着 iPhone 4 的到来,高分屏出现了(视网膜屏),这个时候 1pt 对应 2px。
所以用固定长度 pt 作为开发单位的好处是:这样可以统一图形在同一种类不同型号设备上图形的大小。而如果用像素作为单位的话,就乱了套了,因为在不同像素密度的屏幕里面,像素本身大小是不一样的。
APP设计尺寸单位各自的定义:
px:pixel———————————— 【 像素】 电子屏幕上组成一幅图画或照片的最基本单元
pt: point—————————————【 点】印刷行业常用单位,等于1/72英寸
ppi: pixel per inch————————【每英寸像素数】 该值越高,则屏幕越细腻
dpi: dot per inch—————————【每英寸多少点】,该值越高,则图片越细腻
dp: dip,Density-independent pixel, 【安卓开发用的长度单位】
如果是用PS做设计稿就用750*1334
如果是用SKetch或者XD来设计,常见是用1倍尺寸来说,也就是375*667或者375*812(iPhone X)。
分辨率和显示规格
设备名称 | 屏幕尺寸 | PPI | Asset | 竖屏点(point) | 竖屏分辨率(px) |
iPhone XS MAX | 6.5 in | 458 | @3x | 414 x 896 | 1242 x 2688 |
iPhone XS | 5.8 in | 458 | @3x | 375 x 812 | 1125 x 2436 |
iPhone XR | 6.1 in | 326 | @2x | 414 x 896 | 828 x 1792 |
iPhone X | 5.8 in | 458 | @3x | 375 x 812 | 1125 x 2436 |
iPhone 8+ , 7+ , 6s+ , 6+ | 5.5 in | 401 | @3x | 414 x 736 | 1242 x 2208 |
iPhone 8, 7, 6s, 6 | 4.7 in | 326 | @2x | 375 x 667 | 750 x 1334 |
iPhone SE, 5, 5S, 5C | 4.0 in | 326 | @2x | 320 x 568 | 640 x 1136 |
iPhone 4, 4S | 3.5 in | 326 | @2x | 320 x 480 | 640 x 960 |
iPhone 1, 3G, 3GS | 3.5 in | 163 | @1x | 320 x 480 | 320 x 480 |
iPad Pro 12.9 | 12.9 in | 264 | @2x | 1024 x 1366 | 2048 x 2732 |
iPad Pro 10.5 | 10.5 in | 264 | @2x | 834 x 1112 | 1668 x 2224 |
iPad Pro, iPad Air 2, Retina iPad | 9.7 in | 264 | @2x | 768 x 1024 | 1536 x 2048 |
iPad Mini 4, iPad Mini 2 | 7.9 in | 326 | @2x | 768 x 1024 | 1536 x 2048 |
iPad 1, 2 | 9.7 in | 132 | @1x | 768 x 1024 | 768 x 1024 |

下面4张图片摘自:超全面的UI设计规范整理汇总(包含iPhone X适配)




下面2张图片摘自淘宝团队出的一个规范文档。
字体:
app所用的字体大礼包下载(虎哥整理的)
中文字体:PingFang SC
英文字体:SF UI Text 、SF UI Display
其中SF UI Text适用与小于19pt的文字,SF UI Display适用于大于20pt的文字
注意:下面字号pt单位是按照1倍说明的,如果你是按照750*1334设计的话,需要自己乘2得到PX像素值。
常见的字体大小:
24px、26px、28px、30px、32px、34px,36px等等。记住是偶数的。最小字号20px。
元素 | 字重 | 字号(pt) | 行距 | 字间距 |
Title 1 | Light | 28pt | 34pt | 13pt |
Title 2 | Regular | 22pt | 28pt | 16pt |
Title 3 | Regular | 20pt | 24pt | 19pt |
Headline | Semi-Bold | 17pt | 22pt | -24pt |
Body | Regular | 17pt | 22pt | -24pt |
Callout | Regular | 16pt | 21pt | -20pt |
Subhead | Regular | 15pt | 20pt | -16pt |
Footnote | Regular | 13pt | 18pt | -6pt |
Caption 1 | Regular | 12pt | 16pt | 0pt |
Caption 2 | Regular | 11pt | 13pt | 6pt |
元素 | 字号(pt) | 字重 | 字距(pt) | 类型 |
Nav Bar Title | 17 | Medium | 0.5 | Display |
Nav Bar Button | 17 | Regular | 0.5 | Display |
Search Bar | 13.5 | Regular | 0 | Text |
Tab Bar Button | 10 | Regular | 0.1 | Text |
Table Header | 12.5 | Regular | 0.25 | Text |
Table Row | 16.5 | Regular | 0 | Text |
Table Row Subline | 12 | Regular | 0 | Text |
Table Footer | 12.5 | Regular | 0.2 | Text |
Action Sheets | 20 | Regular / Medium | 0.5 | Display |
图标 Icon
从iOS 7开始,app图标一直使用超椭圆的形状,原来旧的简单圆角半径值没有了。所以在为iOS设计应用程序图标时,我建议使用Apple提供的官方应用程序图标模板。

圆角的图形不应该包含在最终的输出成品中,但如果你想要添加和应用程序icon拐角对齐的描边和阴影效果,那你可能还会用到圆角图形。
提醒:如果你要使用超椭圆形状对icon进行蒙板(遮罩),又希望将应用效果和icon拐角对齐,那你要确保在遮罩外的区域不能使用任何透明的图形。应用程序icon不支持透明度,相反作为纯黑色进行渲染。如果你的遮罩不是百分百精确,那用户将会在圆角边缘看 到黑色的锯齿。推荐将canvas的背景设置成和app icon一样的背景。
设备名称 | 应用图标 | App Store图标 | Spotlight图标 | 设置图标 |
iPhone X, 8 , 7 , 6s , 6s | 180 x 180 px | 1024 x 1024 px | 120 x 120 px | 87 x 87 px |
iPhone X, 8, 7, 6s, 6, SE,5s, 5c, 5, 4s, 4 | 120 x 120 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
iPhone 1, 3G, 3GS | 57 x 57 px | 1024 x 1024 px | 29 x 29 px | 29 x 29 px |
iPad Pro 12.9, 10.5 | 167 x 167 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
iPad Air 1 & 2, Mini 2 & 4, 3 & 4 | 152 x 152 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
iPad 1, 2, Mini 1 | 76 x 76 px px | 1024 x 1024 px | 40 x 40 px | 29 x 29 px |
我们一般做1024×1024尺寸,一般做方形无圆角。然后用 IconTemplate 自动切图一套图标资源丢给程序员就ok了。

注意:我打开了裁切圆角的开关,所以自动生存的都是圆角的,主要是为了过稿子给大家看着方便。
给程序小哥的素材资源不用打开这个开关,那么自动切出就是方角的,直接一包图标素材丢给程序小哥就行了。
记住画图标的时候图形尽量在下图所示的圆形内。
自定义图标 Custom Icons
设备名称 | 导航栏和工具栏图标尺寸 | 标签栏图标尺寸 |
iPhone 8 , 7 , 6 , 6s | 66 x 66 px | 75 x 75 px 最大144 x 96 px |
iPhone 8, 7, 6s, 6, SE | 44 x 44 px | 50 x 50 px 最大96 x 64 px |
iPad Pro, iPad, iPad mini | 44 x 44 px | 50 x 50 px 最大96 x 64 px |
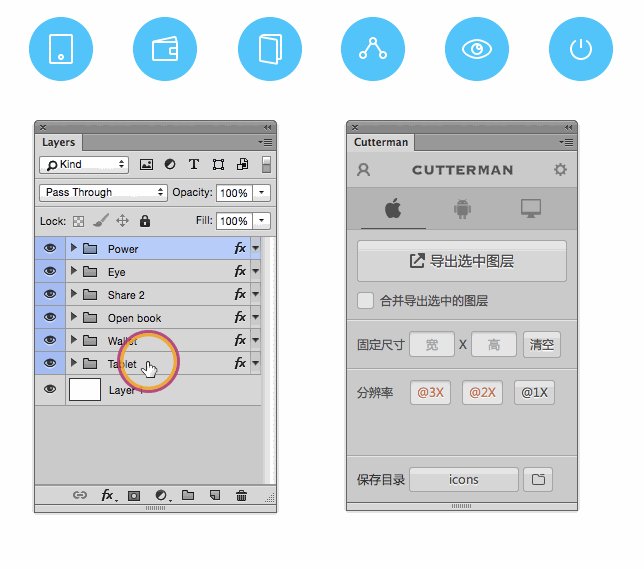
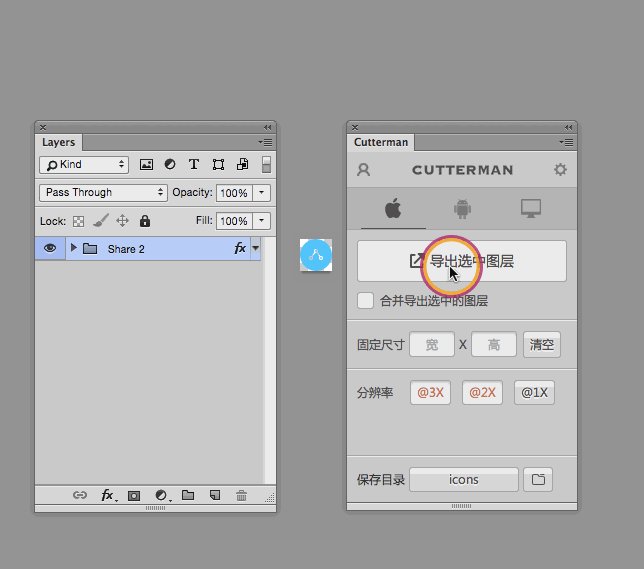
界面的图标切图:
- 蓝湖切图教程
- 用Cutterman选中@2x @3x导出。
界面主流标注工具:

ios开发里单位是pt
750×1334尺寸的换算关系 1pt=2px,也就是说程序员拿到我们的px单位的标注稿,自己除以2就是pt了。
- PS蓝湖插件下载>>
- SKetch插件下载>>
- 蓝湖手机预览APP下载>>
- 蓝湖自动同步网盘团队协作>>
- 蓝湖详细使用教程
- 一键标注神器-zeplin
其他标注工具:
- 马克鳗
- PxCook 像素大厨
- Parker标
交接给程序:
最好是一个界面一个文件夹。文件夹里包括:界面效果图,标注文件图,切图资源文件包。
引导页:
值得注意的是引导页切图需要单独设计多套(640×1136、750×1334、1125×2436、1242×2208)这个可别傻乎乎的用Cutterman切几套图,这就尴尬了。
适配方法3个原则:(不清楚的在网站搜索适配2字)
- 文字流式
- 控件弹性
- 图片等比缩放
配色
注意:下面pt单位是按照1倍说明的,如果你是按照750*1334设计的话,需要自己乘2得到PX像素值。
导航栏(Navigation Bar)
导航栏包含了可以导航整个应用、管理当前界面内容的控件。它一般都存在于屏幕的顶部,状态栏的下方。 在默认情况下,导航栏是半透明的,并且会把被导航栏遮住的页面内容进行模糊处理。当然,导航栏也可以 被设置为不透明的纯色背景、渐变色背景甚至是一个自定义的位图。

随着IOS 11的发布,苹果介绍了一种新的导航栏样式:当应用的滚动位置处于0时(即在顶部),标题会移 动到导航栏的下方单独成一行,并且被大幅放大(就是上图第三种状态)。当用户开始将界面往下滚动时, 这个大标题就会淡出屏幕,并以它原本的大小回归到导航栏的中间位置(上图第一、二种状态)。

横屏模式下iPhone的导航栏状态。除了iPad设备,其他设备的状态栏的高度都会被缩减12pt。当然在横屏模式下隐藏掉导航栏也是 一种很常见的做法。
导航栏中的元素必须遵守如下几个对齐原则:
- 返回按钮必须在左边对齐。
- 当前界面的标题必须在导航栏正中。
- 其他控制按钮必须在右边对齐。如果可以的话,尽量留存一个主要的控制按钮来保持界面的简洁和避免 按钮的点按失败。
工具栏(Tool Bar)
工具栏包含了一组可以管理或操作当前页面内容的动作。在iPhone上,它一直显示在屏幕的底部。不过在iPad 上,它也可以显示在屏幕的顶部。
和导航栏类似,工具栏的背景是可以被设置的,如果是在默认模式,它就会变成半透明,并对下面被遮住的 页面内容做模糊处理。

当一个页面需要超过三个主要的操作按钮时,就可以把这些按钮放到工具栏里了,因为这些按钮很难被放入 导航栏中,即便放进去了也有可能会让界面看起来很凌乱。
搜索栏(Search Bar)
在默认模式下,搜索栏有两种风格:突出显示的(搜索栏很醒目,为亮色)和不突出显示的(搜索栏和周围 环境对比度不高,为暗色)。两种版本都拥有同样的功能。
- 只要用户还没有输入内容,搜索栏内就会显示占位符,同时根据当时情况,应该有一个书签图标可以让 用户访问最近搜索的内容或用户自己保存的搜索词条。
- 一旦用户输入了内容,占位符就会消失,同时清除按钮就会出现在右侧边缘,用来清除用户输入的内容。
搜索栏可以使用一个简短的句子来做为搜索提示,介绍一下可以搜索出内容的搜索词条,比如“输入城市名、 邮政编码或者机场名”。

突出显示的搜索栏风格(亮色),上图是搜索栏分别在没有提示语句和包含提示语句情况下的样式。

不突出显示的搜索栏风格(暗色)。
为了加强对搜索结果查询的控制,我们可以为搜索栏绑定一个范围选择栏(Scope Bar)。范围选择栏和搜 索栏的风格一致,而且在我们已经明确知道搜索结果种类的情况下会很有用。比如,在一个音乐应用里,搜 索结果就可以通过表演家、专辑名和歌曲名这几个分类进行再过滤。
标签栏(Tab Bar)
标签栏可以让用户快速地在一个应用的几个页面之间来回切换,并且也只有存在这个需求的时候我们才会用 到标签栏。它通常出现在屏幕的底部边缘,在默认情况下,它也是半透明风格并像导航栏一样将被遮住的页 面做模糊处理。

标签栏所能装下的标签个数是有限的,如果超过了最大值,那么最后一个标签就会被替换成“更多”选项,该 选项会引出一个列表,里面全是被隐藏掉的标签以及一个可以将所有标签进行重新排序的选项。
iPhone设备上最多允许展示5个标签,不过在iPad上最多可以展示7个(不包括更多选项)。
为了通知用户来自某个界面的新消息,在对应标签按钮上标记出消息条数就显的很有意义。另外,如果某个 界面是暂时不可用的,那么它对应的标签按钮也不应该完全隐藏,而是应该整体变淡呈现出一种视觉上的不 可点击状态。
列表菜单(Table View)
列表菜单是用来展示单列或多列的包含大大小小的列表样式的信息,它既支持将多行信息划分成为一个单独 的部分,也支持将信息划分为多个部分,进行分组。
根据你需要展示的数据类型,有两种基本的列表菜单形式可供你选择。
平铺

一个平铺的列表菜单通常包含很多行数据,顶部可以有一个标题,底部可以有一个页脚。这种列表形式可以 用来作为一个垂直的导航出现在屏幕的右侧边缘,这样一来,当你要呈现的数据非常多并且可以按照某种规 律来排序时(比如按字母的降序排列),用上这种垂直导航就会很方便了。
分组

一个分组式的列表菜单可以允许你对列表行进行分组,每一组可以有一个标题(描述这一组数据的内容)和 一个页脚(帮助信息)。一个分组式的列表菜单需要包含至少一组的信息并且每一组至少包含一行数据。
两种列表类型都支持多种风格用来展示你的数据信息,以便让用户可以轻松的浏览、阅读和修改。
默认

默认风格的列表行会在左侧显示选项图标和选项标题。
分段控件(Segment Controls)
分段控件包含了一组(至少两个)分段,它可以用来过滤内容或者为那些有清晰的分类类型的信息创建标签。

每一个分段都包含一个文本标签或者一个位图(图标),但绝不是同时包含。另外,在一个分段里使用混合 数据类型(文本和图像)也是极其不推荐的。每个分段的宽度按照分段的数量进行自适应适配(2个分段时: 每个分段宽度占50%,5个分段时:每个分段宽度占20%)。
滑块(Sliders)
滑块控件允许用户在固定范围内选择一个数值。使用滑块会让整个选择过程很顺利并且没有多余的步骤,所 以用来选择不精确的模糊值最适合不过了。比方说,在调节音量时,使用滑块控件就非常合适,因为用户可 以通过倾听来辨别音量是大,还是过大,但是如果是通过设置一个精确的分贝值来设置音量,就会显得很不 合实际。

滑块控件是可以为最小值和最大值设置图标的,将它们分别放在滑块控件的头部和尾部,这样一来你就可以 更加直观的感受到这个滑块的目的。
步进器(Stepper)
当用户需要在一组固定值范围内选择输入一个精确的值时(比如1-10),就可以使用步进器。步进器包含两 个按钮,一个用来减少当前值,另一个用来增加当前值。

视觉上来说,步进器是可以被高度自定义化的:
你可以为步进器的按钮设置自己的图标。
当你想要保持IOS风格的外观时,你可以用一个浅浅的颜色来自定义边框、背景和图标,这样这些元素 就会被自动设置成你选择的颜色。
如果你还想更进一步,你可以为步进器按钮和分隔符设置完全自定义化的背景图片。
开关(Switch)

开关允许用户快速的在开和关两种状态之间切换。它是IOS应用的复选框。它的开与关状态的颜色可以被自 定义化,但是它的外观和大小就不能被改变了。