微信小程序--层叠轮播图
原创
©著作权归作者所有:来自51CTO博客作者海轰Pro的原创作品,请联系作者获取转载授权,否则将追究法律责任
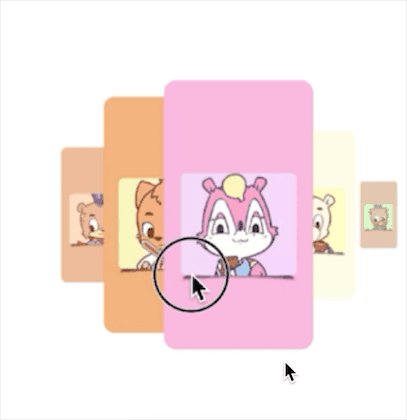
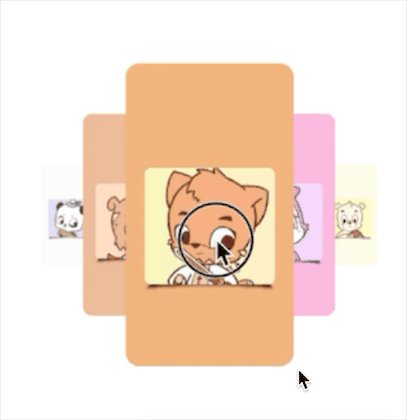
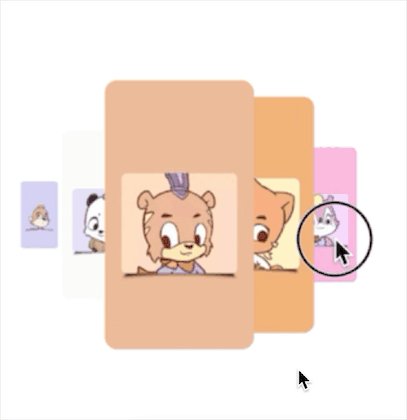
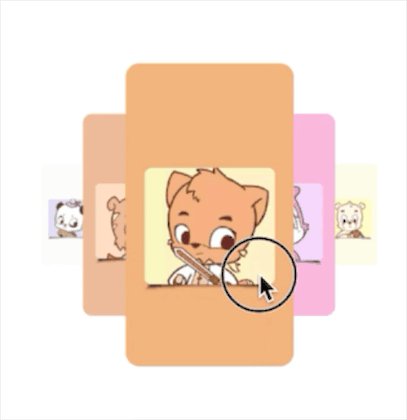
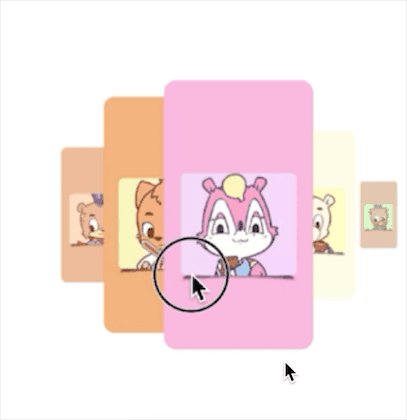
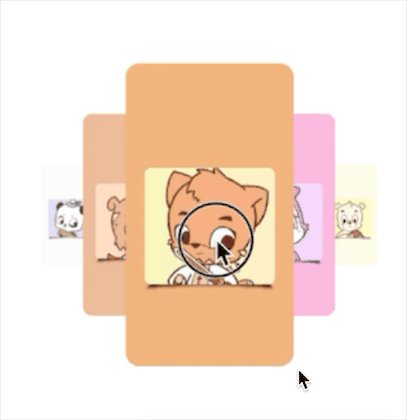
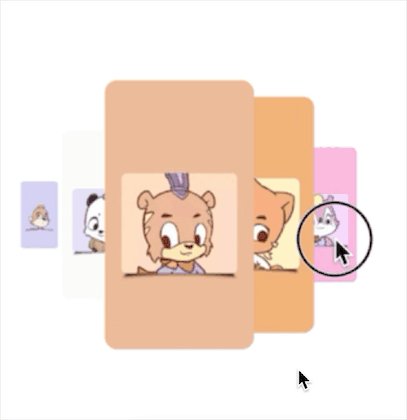
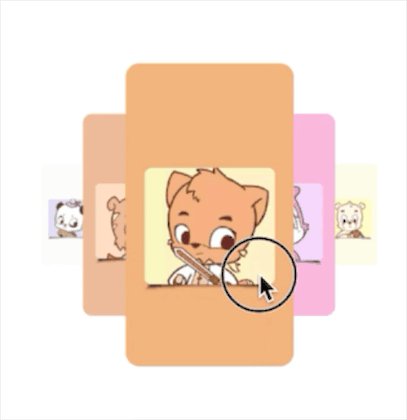
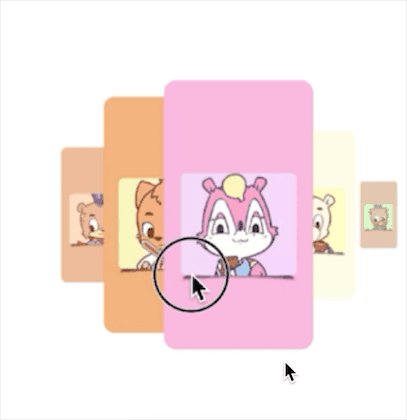
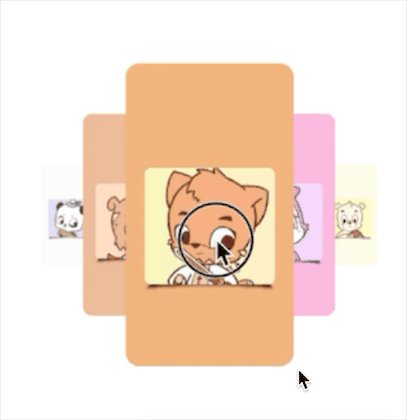
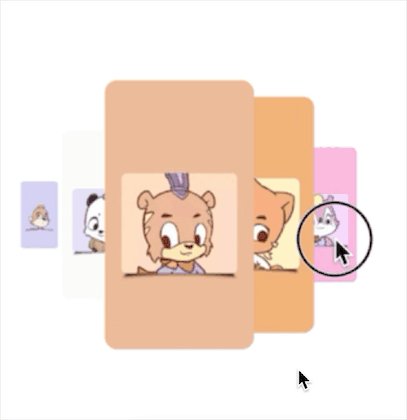
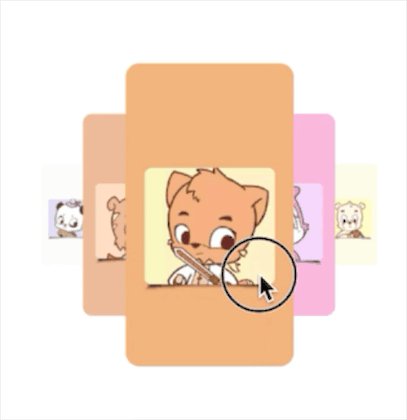
效果展示

Demo代码
wxml
<view class="selection_cards" bindtouchstart="touchstart" bindtouchmove="touchmove" bindtouchend="touchend">
<view class="selection_cards_item" wx:for="{{list}}" wx:key="index"
style="left:{{item.style.left}}px; z-index:{{item.style.zIndex}};transform:{{item.style.transform}};opacity:{{item.style.opacity}};transition:{{!isTouch?'0.1s':0}};background-image: url({{item.backimage}});">
</view>
</view>
wxss
/*层叠轮播选牌,css*/
.selection_cards{
width: 100%;
height: 400rpx;
position: relative;
margin-top: 200px;
z-index: 99;
}
.selection_cards_item{
width: 194rpx;/*188*/
height:350rpx;/*340*/
background-size: 100%;
/* overflow: hidden; */
border-radius: 16rpx;
position: absolute;
top: 0;
color: white;
font-size: 100rpx;
box-sizing: border-box;
}
js