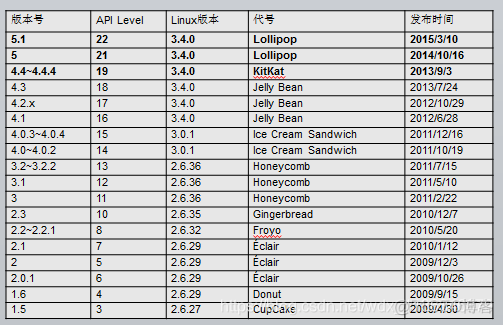
Android5.0是在2014年10月16日发布的。

1、Android 1.0 一切的开始 2008年10月发布的。第一款安卓手机是htc的G1,它是一款全键盘的手机。没有虚拟键盘的。
2、Android 1.5 增加虚拟键盘。
3、Android 3.0 这个版本是专门针对平板而出的一个版本,一开始并不是开源的。
4、Android 4.0 从4.0开始到现在,4点多 的版本占据着整个android市场的半壁江山。
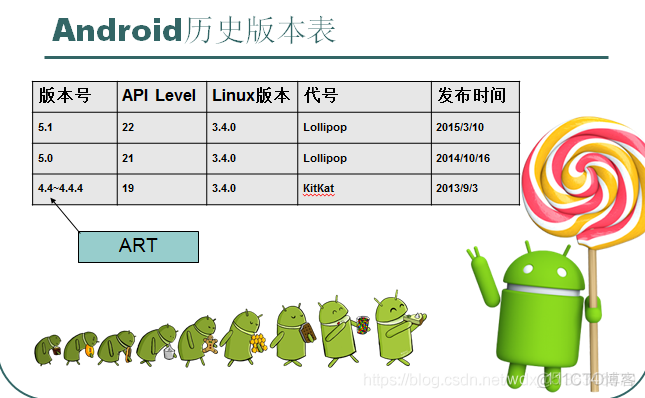
5、Android 4.4 这个版本第一次将art引入进来
6、Android 5.0 这个版本开始后,全面使用art,并且定义了全新的设计风格 Material Design

5.0的前身是Android L(Android4.X)开发者预览版 它的api level是20 正式版本是没有20这个api level的
什么是ART?
ART
Android Runtime,它是一个编译虚拟机。
Ahead of Time预先编译
Dalvik
Just In Time实时编译
Dalvik Vs ART
JIT(Just In Time实时编译) Vs AOT (Ahead of Time预先编译)
JIT 运行时编译(运行卡顿)
AOT安装时编译(安装过程较长、首次开机时间长、”硬盘”占用大)
改进的GC
暂停次数从2次变为1次(分析 清理)
暂停时并行处理(多核CPU情况下减少暂停时间)
改进机制,并发GC更及时,减少了因内存申请造成的GC次数
对不同生命周期的内存对象采取不同的策略,减少了GC的时间
Compacting GC减少后台内存的时候和内存碎片(不连续的内存)
优化垃圾回收(garbage collection)。垃圾回收主要有两种:
(1)gcconcurrent。执行时,Dalvik 会在本次 gc 的开始和结束时会短时间暂停代码的执行。
(2)gcforalloc。执行时,会较长时间中断 Java 代码的运行。
在 ART 里,执行 gcconcurrent 时,只会暂停代码一次。执行 gcforalloc 时,也把中断 Java 代码运行的时间大大缩小了。
总体上讲,ART 里垃圾回收占用的开销比 Dalvik 少 50% 以上。减少了垃圾回收时对应用带来的卡顿,使应用运行更流畅。
Android 5.0 主要变化
性能提升
全面由 Dalvik 虚拟机转用 Android RunTime(ART)虚拟机。
64位CPU支持
美观
采用全新Material Design界面
官方文档:https://developer.android.com/about/versions/android-5.0-changes.html 改进的其他小细节如下:
1、改进的通知栏
2、支持64位处理器。
3、支持Bluetooth 4.1。
4、改良的通知界面及新增Priority Mode。
5、强化网络及传输连接性,包括Wi-Fi、蓝牙及NFC。
6、强化多媒体功能,例如支持RAW格式拍摄。
7、改善Android TV的支持。
8、提供低视力的设置,以协助色弱人士。
9、预载省电及充电预测功能。
10、新增自动内容加密功能。
11、支持心跳传感器。
12、新增多人设备分享功能,可在其他设备登录自己账号,并获取用户的联系人、日历等Google云数据。
13、改善Google Now功能。
界面风格
拟物化
注重的是内容的展现形式
代表作:IOS1~6
扁平化
注重的是内容本身
代表作:IOS7、WindowPhone
Material Design概览
Material Design
一种基于纸页质感的设计
是Google提倡的一套设计标准,统一的界面风格
注重的是组件与组建的层级关系
材质化设计
材质:纸张、卡片
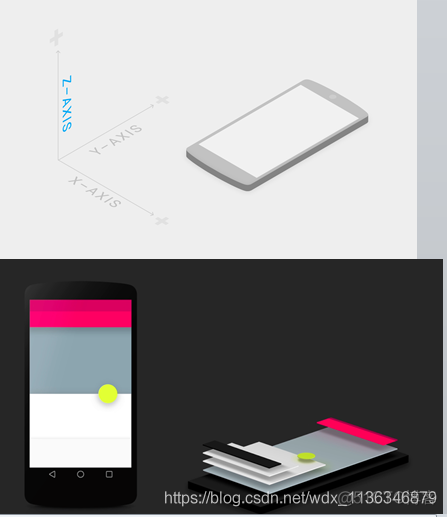
层次关系:Z轴

比较
iOS(1-6):手机是百变盒子。UI突出于屏幕。拟物风格
Android(1.0~4.4):手机是小电脑。UI是什么没想过。实现功能为主
Windows Phone:手机就是手机。UI在屏幕表面。全都是色块
iOS7:手机是观察异世界的魔镜。UI在另一个空间。扁平风格
Android L:手机是装着漂浮小纸片,有玻璃盖子的盒子。屏幕就是玻璃盖。UI在盒子内部
Material Design 由于审核机制,很多的android设计者并没有遵循这种规范。
官方文档:http://www.google.com/design/spec/material-design/introduction.html 官方文档的中文翻译:http://design.1sters.com/
Z轴:海拔高度。海拔高度决定了投影的深浅。通过阴影来体现Z轴的

主题与颜色
默认主题:
android:Theme.Material
其他主题:
android:Theme.Material.Light
android:Theme.Material.Light.DarkActionBar
自定义主题
如何自定义主题
在标准的主题下进行修改
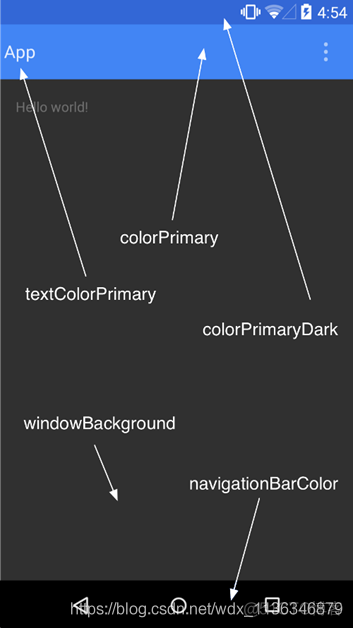
android:colorPrimaryDark 状态栏
android:colorPrimary 标题栏
android:navigationBarColor 导航栏
android:textColorPrimary 文字的颜色
android:windowBackground 背景
android:textColor TextView的颜色
android:colorAccent 输入框等

高度—Z轴
Z = elevation + translationZ
高度决定了阴影的效果
高度决定了View的遮盖关系
建议0-5(6个) 不同的层次,2dp一层
setElevation 的单位是px
阴影
带有透明通道的背景默认不显示阴影
如何让有透明通道的背景显示阴影?
–设置轮廓
轮廓
View. setOutlineProvider(new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
})
outline.setOval 设置椭圆
outline.setRect 设置矩形
outline.setRoundRect 设置圆角矩形
outline.setConvexPath 设置路径
xml文件中指定:android:outlineProvider
裁剪
如何裁剪
代码
view.setClipToOutline(true);
是否能够裁剪 outline.canClip();
矢量图
矢量图也是图,是一种与png、jpg不同的图片
位图VS矢量图
位图:记录像素的信息
矢量图:记录的是算法、公式
SVG
Scalable Vector Graphics 一种定义矢量图的xml语言
Android如何使用矢量图
标签:vector
Android如何使用svg格式的矢量图
转换工具 http://inloop.github.io/svg2android/ 兼容
https://github.com/japgolly/svg-android
涟漪动画 Ripple
水波纹效果
5.0以上系统自带
默认
有界波纹
无界波纹
自定义
xml
代码
RippleDrawable的api:http://developer.android.com/reference/android/graphics/drawable/RippleDrawable.html
其他动画
揭示动画 Revel
一点点的把图片展示或者隐藏起来
状态动画 State
把属性动画加到selector中
把帧动画加到selector中
路径动画 Curved
按照规定的路径进行动画
矢量图动画
对矢量图进行动画
官方文档:http://developer.android.com/training/material/animations.html
Activity Transition(转场动画)
传统的做法
overridePendingTransition
缺点:只能对Activity整体进行动画效果
新做法
1、开启功能getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
2、创建动画对象Transition transition = new Explode();
3、getWindow().setEnterTransition
getWindow().setExitTransition
4、ActivityOptions.makeSceneTransitionAnimation
官方文档:https://developer.android.com/training/material/animations.html
Transition transition = new Explode()
new Slide()
new Fade()
目标activity在退出的时候,调用finishAfterTransition()方法
Activity 共享元素
两个Activity通过共享元素,达到更加平滑的页面切换效果
关键点:
1、共同的View
2、 android:transitionName的配置
多元素共享
Pair.create
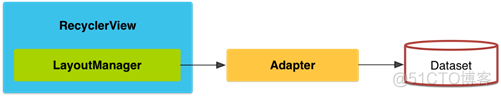
RecyclerView
RecyclerView是增强的ListView,更加先进,更加流畅
Adapter:数据和View之间的桥梁 Adapter创建了View ,又绑定了数据

将原先的getView方法分为两个方法
onCreateViewHolder 创建出ViewHolder并且自动缓存起来
onBindViewHolder 填充数据
RecyclerView标准化了ViewHolder 杜绝了ListView不流畅的现象
LayoutManager的使用
控制RecyclerView中孩子的展示方式
LinearlayoutManager
GridLayoutManager
StaggeredGridLayoutManager
Item的点击事件
通过adapter将点击事件传递出来
回调的写法
更新数据
先改变数据、再notifyItemRemoved
RecyclerView.ItemAnimator 负责添加、删除数据时的动画效果
下拉刷新
借助SwipRefreshLayout的使用android.support.v4.widget.SwipeRefreshLayout
SwipeRefreshLayout.setOnRefreshListener
SwipeRefreshLayout.setRefreshing(false)
个性化
swipeRefreshLayout.setColorSchemeColors
swipeRefreshLayout.setProgressBackgroundColorSchemeColor
上拉加载
监听滚动状态,得知滑动到底部
不同LayoutManager获取最后可见位置的方式不同
CardView
android.support.v7.widget.CardView extends FrameLayout
在布局文件中使用
card_view:cardElevation
卡片高度
card_view:cardMaxElevation
卡片的最大高度
card_view:cardBackgroundColor
卡片的背景色
card_view:cardCornerRadius
卡片的圆角大小
card_view:contentPadding
CardView常用属性:
card_view:cardElevation
卡片高度
card_view:cardMaxElevation
卡片的最大高度
card_view:cardBackgroundColor
卡片的背景色
card_view:cardCornerRadius
卡片的圆角大小
card_view:contentPadding
卡片内容于边距的间隔
card_view:contentPaddingBottom
card_view:contentPaddingTop
card_view:contentPaddingLeft
card_view:contentPaddingRight
card_view:contentPaddingStart
card_view:contentPaddingEnd
card_view:cardUseCompatPadding
设置内边距,V21+的版本和之前的版本仍旧具有一样的计算方式
card_view:cardPreventConrerOverlap
在V20和之前的版本中添加内边距,这个属性为了防止内容和边角的重叠
取色器的使用
Palette
Palette.builder
同步
异步
Material Design兼容
定义不同的样式和布局
如res/values-v21/ res/layout-v21/
使用支持库(AppCompat)
被支持的旧控件:EditText、Spinner、CheckBox、RadioButton、SwithCopact、CheckedTextView
新的控件:RecyclerView、CardView
不能向下兼容的效果(判断运行环境替换效果)
Activity 切换
涟漪效果
揭示动画
路径动画
矢量图
矢量图动画























