JavaScript基础之操作元素,修改元素属性
原创文章标签 javascript getElementById querySelector android java 文章分类 Java 后端开发
-
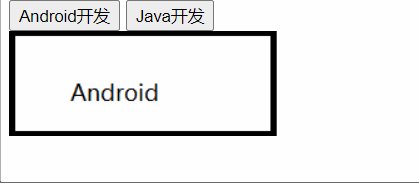
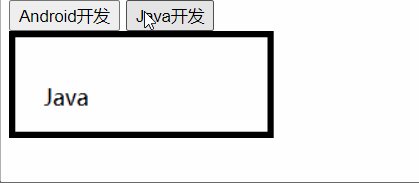
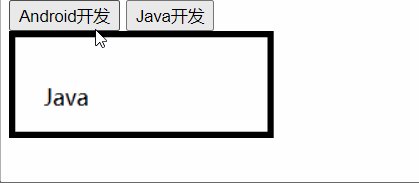
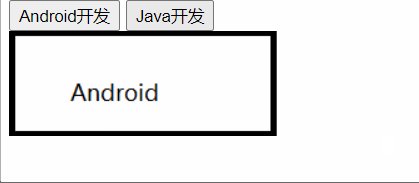
操作元素之修改元素属性
操作元素之修改元素属性<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="view
js javascript 2d html 处理程序 -
javascript改变来源 javascript怎么修改元素属性
JavaScript操作属性节点属性节点的特征:1.nodeType值为112.parentNode值为null3.在HTML中不包含子元素注意:(1)尽管属性也是节点,但却不认为是DOM文档树的一部分。(2)开发人员常用getAttribute()、setAttribute( )、removeAttribute( )等方法来操作属性。1、设置属性值方法:(1)createAttribute(na
javascript改变来源 setAttribute() getAttribute() removeAttribute() classList