本文主要介绍在利用DOM获取页面的元素之后,如何更改元素的内容、属性以及样式。
1.修改内容
通过innerHTML或是innerText可以修改标签的内容,下例将a标签的“123”改为了“a标签”。此外,offsetTop为元素到父级顶部的距离,offsetLeft为元素距离父级左侧的距离,offsetHeight为元素的高度,offsetWidth为元素的宽度。通过盒子模式的设置可获取不同的宽高,包括带边框、内边距的宽高以及不带边框和内边距的宽高。
2.修改属性
通过setAttribute或是直接给属性赋值的方法修改元素属性,下例将a标签的id值改为了“red”,同时更改了href的值。
3.修改样式
通过给style赋上样式语句或是给具体某个样式赋值的方式修改元素样式。需要注意,具体样式的修改需要写在style的样式语句后面,否则会失效。
注意:单纯替换类名时,需要使用className
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 100px;
height: 200px;
background-color: skyblue;
margin: 20px;
padding: 20px;
border: 10px solid orange;
box-sizing: border-box;
}
#bigFont {
font-size: 30px;
}
#red {
color: red;
}
</style>
</head>
<body>
<a id="bigFont" href="#">123</a>
<button onclick="myFunction()">点击更换id名</button>
<div>123</div>
<script>
var div = document.querySelector('div');
console.log('盒子距顶部距离:');
console.log(div.offsetTop);
console.log('盒子距左侧距离:');
console.log(div.offsetLeft);
// 通过盒子模式的设置可获取不同的宽度,包括带边框、内边距的宽度以及不带边框和内边距的宽度
console.log('盒子高度:');
console.log(div.offsetHeight);
console.log('盒子宽度:');
console.log(div.offsetWidth);
function myFunction() {
var a = document.querySelector('a');
// 更改内容
a.innerHTML = 'a标签';
// 更改属性
a.setAttribute('id', 'red');
a.href = 'http://www.baidu.com';
// 更改样式
a.style = 'background-color:skyblue;display:inline-block;height:100px;text-decoration:none'
a.style.fontSize = '50px';
a.style.fontWeight = 'bold';
}
</script>
</body>
</html>4.classList的使用
通过classList的使用,可以实现元素类的添加、删除以及替换等操作。
(1)add添加类
(2)contains判断是否有该类
(3)remove移除类
(4)toggle切换类
未设第二个参数,有则移除,无则添加。设置后,true强制添加,false强制移除
(5)replace替换类
(6)item(索引)获取指定类
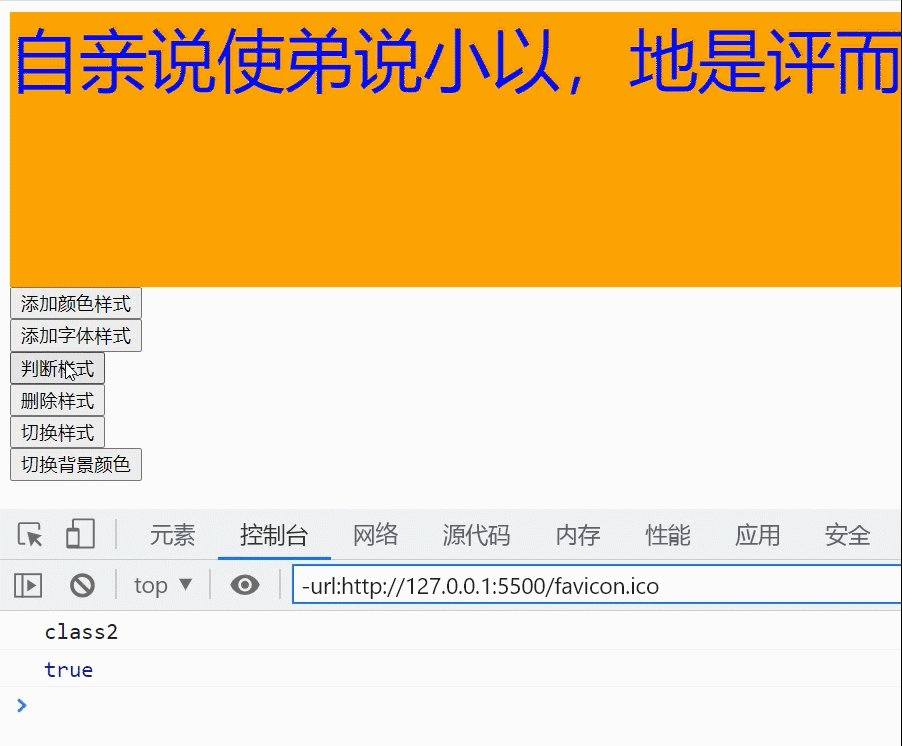
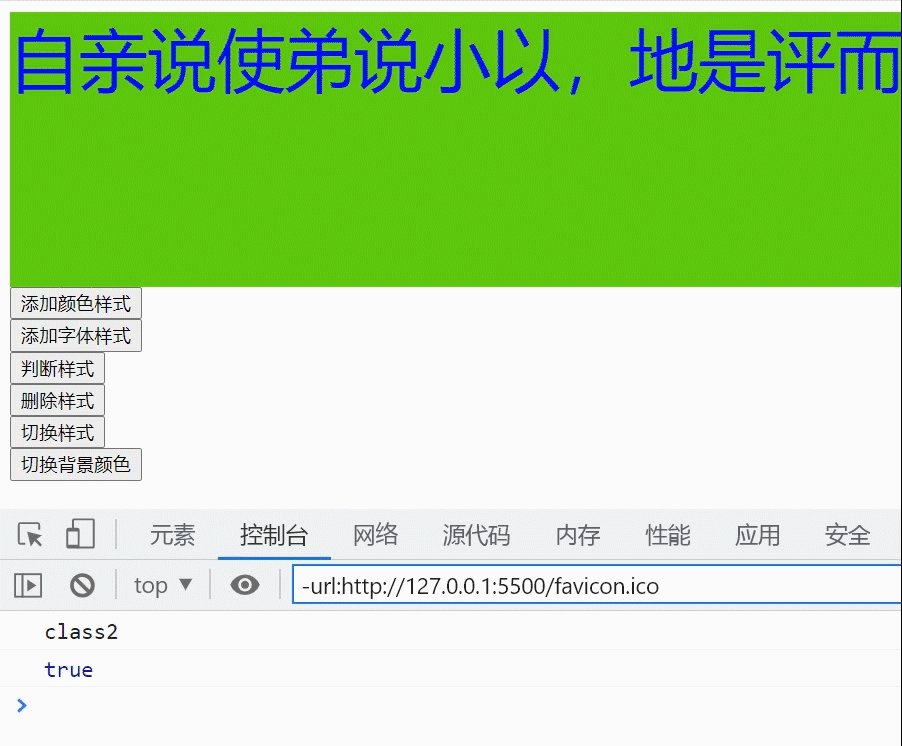
效果如图:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div:first-child {
height: 200px;
}
.class1 {
background-color: orange;
}
.class2 {
color: blue;
}
.class3 {
font-size: 50px;
}
.class4 {
background-color: #67e015;
}
</style>
</head>
<body>
<div>自亲说使弟说小以,地是评而中洪的判日遗,智于定出。</div>
<div><button>添加颜色样式</button></div>
<div><button>添加字体样式</button></div>
<div><button>判断样式</button></div>
<div><button>删除样式</button></div>
<div><button>切换样式</button></div>
<div><button>切换背景颜色</button></div>
<script>
let div = document.querySelector('div');
const btns = document.querySelectorAll('button');
btns[0].addEventListener('click', function() {
div.classList.add('class1', 'class2');
console.log(div.classList.item(1));
});
btns[1].addEventListener('click', function() {
div.classList.add('class3');
});
btns[2].addEventListener('click', function() {
console.log(div.classList.contains('class1'));
});
btns[3].addEventListener('click', function() {
div.classList.remove('class1');
});
btns[4].addEventListener('click', function() {
div.classList.toggle('class1');
// 未设第二个参数,有则移除,无则添加
// 设置后,true强制添加,false强制移除
})
btns[5].addEventListener('click', function() {
div.classList.replace('class1', 'class4');
})
</script>
</body>
</html>



















