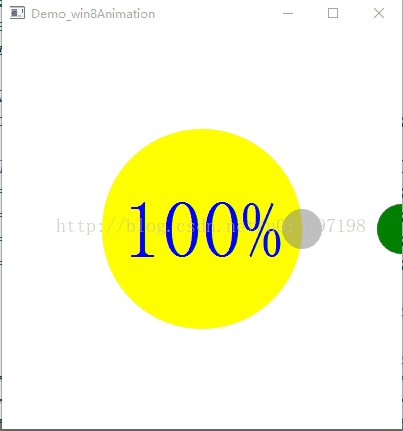
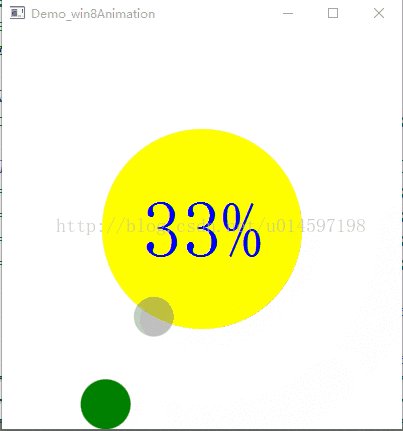
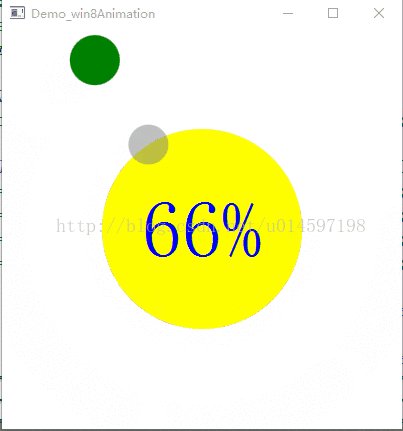
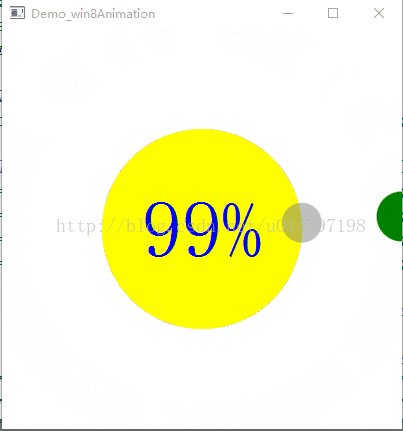
看一下效果:

按照圆形运动,主要用到以下函数:
var angle = Math.PI * currentValue / 50.0;
var a1 = Math.cos(angle) * win.width/2;
var b1 = Math.sin(angle) * win.width/2;
这里面angle是旋转角度,currentValue是0到100的数值,win.width/2是半径,a1和b1是x,y。
代码我粘到下面:

看一下效果:

按照圆形运动,主要用到以下函数:
var angle = Math.PI * currentValue / 50.0;
var a1 = Math.cos(angle) * win.width/2;
var b1 = Math.sin(angle) * win.width/2;
这里面angle是旋转角度,currentValue是0到100的数值,win.width/2是半径,a1和b1是x,y。
代码我粘到下面:
使用python 将正方形的图标gif,转换成圆形gif.
创建几何体的顶点数据可以手动定义,可以自定义一个函数创建,也可使用three.js提供的函数创建,本节
主要用要QtGraphicalEffects类,通过遮罩方式来实现。
由于需求需要做一个圆形进度条并且中间填充的是圆形图片并且能有旋转,找了一下没找到合适的,所以自己撸一个。主要思路是两个控件组合起来。一个自定义画的圆,另一个自定义一个圆形的imageview。先看一下主布局:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="htt
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M