上篇博客试图采用RecyclerView这个组件来实现一个滑动效果,结果发现大部分代码都是通过java代码来控制填充,设计时不仅操作麻烦(最主要看不懂),而且不能像xml文件一样实时预览效果。
碰巧发现了这篇博客 Android ListView滚动条配置完全解析,详细介绍了ScrollView这个组件的相关配置,非常清楚。我利用ScrollView实现了所需要的目标。(仅用xml,无需java逻辑)
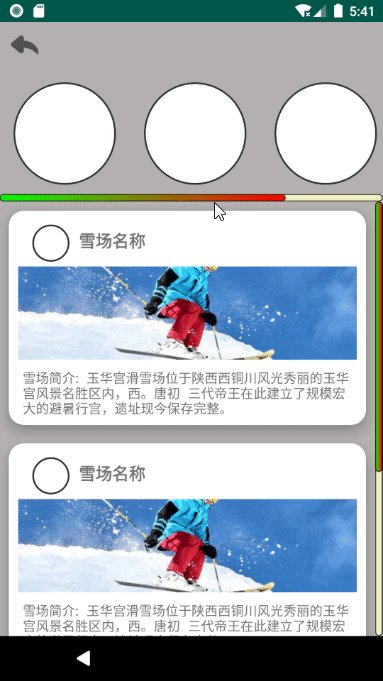
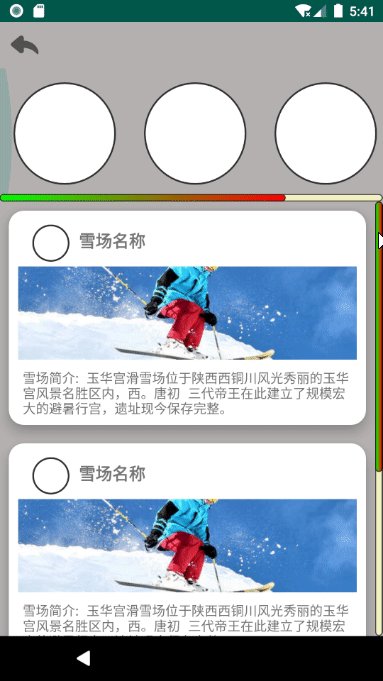
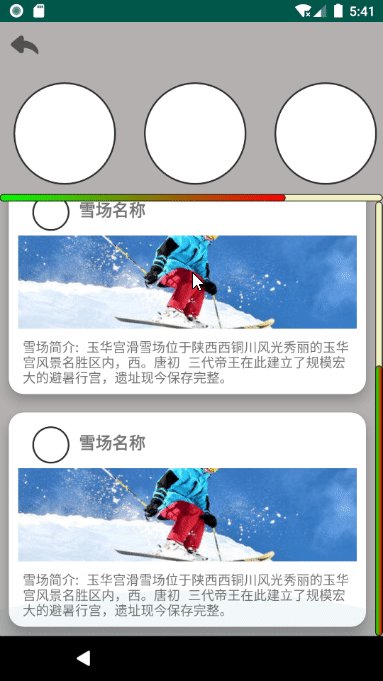
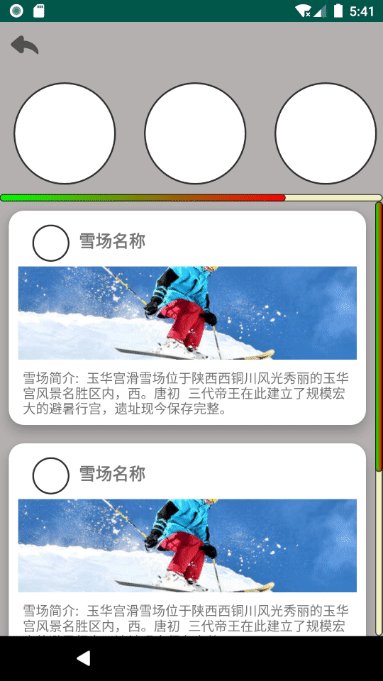
先放效果:

实现代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/background"
android:orientation="vertical"
tools:context=".jiemian33">
<include layout="@layout/title"></include>
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:soundEffectsEnabled="true"
android:fadeScrollbars="false"
android:scrollbarSize="8dp"
android:scrollbarStyle="outsideInset"
android:scrollbarThumbHorizontal="@drawable/gundong"
android:scrollbarTrackHorizontal="@drawable/gundong_bg">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<com.makeramen.roundedimageview.RoundedImageView
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="5dp"
android:padding="5dp"
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@color/white"
app:riv_border_color="#333333"
app:riv_border_width="2dp"
app:riv_oval="true" />
<com.makeramen.roundedimageview.RoundedImageView
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="5dp"
android:padding="5dp"
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@color/white"
app:riv_border_color="#333333"
app:riv_border_width="2dp"
app:riv_oval="true" />
<com.makeramen.roundedimageview.RoundedImageView
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="5dp"
android:padding="5dp"
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@color/white"
app:riv_border_color="#333333"
app:riv_border_width="2dp"
app:riv_oval="true" />
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:padding="5dp"
android:src="@color/white"
app:riv_border_color="#333333"
app:riv_border_width="2dp"
app:riv_oval="true" />
</LinearLayout>
</HorizontalScrollView>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:soundEffectsEnabled="true"
android:fadeScrollbars="false"
android:scrollbarSize="8dp"
android:scrollbarStyle="outsideInset"
android:scrollbarThumbVertical="@drawable/gundong"
android:scrollbarTrackVertical="@drawable/gundong_bg">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:id="@+id/cardView2"
android:layout_width="match_parent"
android:layout_height="230dp"
android:layout_margin="10dp"
app:cardCornerRadius="16dp"
app:cardElevation="10dp"
app:cardPreventCornerOverlap="true"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="400dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:padding="5dp"
android:src="@color/white"
app:riv_border_color="#333333"
app:riv_border_width="2dp"
app:riv_oval="true" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="20dp"
android:text="雪场名称"
android:layout_marginLeft="5dp"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<ImageView
android:padding="10dp"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:scaleType="centerCrop"
android:src="@drawable/huaxue2"
></ImageView>
<TextView
android:layout_width="match_parent"
android:padding="10dp"
android:layout_height="80dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="0dp"
android:text="雪场简介: 玉华宫滑雪场位于陕西西铜川风光秀丽的玉华宫风景名胜区内,西。唐初 三代帝王在此建立了规模宏大的避暑行宫,遗址现今保存完整。"
android:textSize="14sp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardView2"
android:layout_width="match_parent"
android:layout_height="230dp"
android:layout_margin="10dp"
app:cardCornerRadius="16dp"
app:cardElevation="10dp"
app:cardPreventCornerOverlap="true"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="400dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:padding="5dp"
android:src="@color/white"
app:riv_border_color="#333333"
app:riv_border_width="2dp"
app:riv_oval="true" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="20dp"
android:text="雪场名称"
android:layout_marginLeft="5dp"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<ImageView
android:padding="10dp"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:scaleType="centerCrop"
android:src="@drawable/huaxue2"
></ImageView>
<TextView
android:layout_width="match_parent"
android:padding="10dp"
android:layout_height="80dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="0dp"
android:text="雪场简介: 玉华宫滑雪场位于陕西西铜川风光秀丽的玉华宫风景名胜区内,西。唐初 三代帝王在此建立了规模宏大的避暑行宫,遗址现今保存完整。"
android:textSize="14sp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardView2"
android:layout_width="match_parent"
android:layout_height="230dp"
android:layout_margin="10dp"
app:cardCornerRadius="16dp"
app:cardElevation="10dp"
app:cardPreventCornerOverlap="true"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="400dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:padding="5dp"
android:src="@color/white"
app:riv_border_color="#333333"
app:riv_border_width="2dp"
app:riv_oval="true" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="20dp"
android:text="雪场名称"
android:layout_marginLeft="5dp"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<ImageView
android:padding="10dp"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:scaleType="centerCrop"
android:src="@drawable/huaxue2"
></ImageView>
<TextView
android:layout_width="match_parent"
android:padding="10dp"
android:layout_height="80dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="0dp"
android:text="雪场简介: 玉华宫滑雪场位于陕西西铜川风光秀丽的玉华宫风景名胜区内,西。唐初 三代帝王在此建立了规模宏大的避暑行宫,遗址现今保存完整。"
android:textSize="14sp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
</ScrollView>
</LinearLayout>
需要注意:
HorizontalScrollView代表的是横向滚动条
ScrollView代表纵向滚动条
滚动条的样式那篇博客已经给出代码,可以去查看
更多有趣的项目、技巧,尽在我的微信公众号“我有一计”,内含彩蛋,待君挖掘~






















