实现一个路径动画
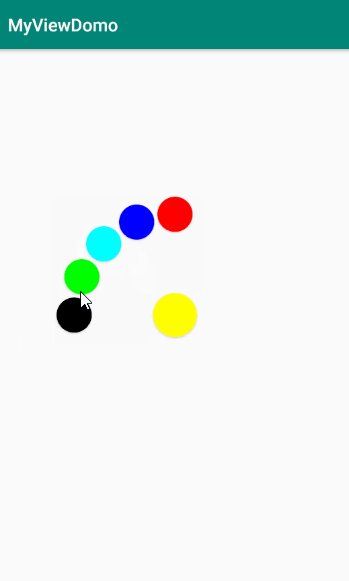
在用户单击按钮时,把菜单弹出来,动画从小变到大,透明度从0到1,再次点击时,动画从大变小,透明度从1到0。

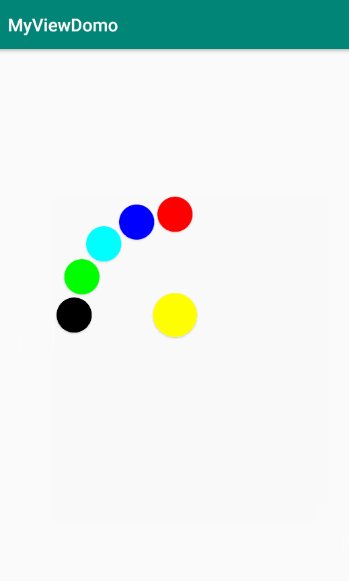
这个动画最核心的就是计算出每个小button所移动的x、y距离。我们假设这些小球到黄球menu的直线与y轴的夹角为α
比如说上面的小蓝球,它所移动的x、y距离应该是
- x = radius * sin(α)
- y = radius * cos(α)
因为小球都是往黄球的x轴的负方向、y轴的负方向移动,随意x y值都应该是负数
其次α的值应该是一个简单的除法
α = Math.toRadians(90) / (total - 1) * index
或者
α = Math.PI * index / ((total - 1) * 2)
因为 Math.toRadians(90)和Math.PI/2都是90°的意思
第一个球和y轴的夹角是0,而第二个则是22°,第三个是22°*2,以此类推
可以写出代码:
Animator的XML实现
在XML中有Animator对应的三个标签
- < animator />:对应ValueAnimator
- < objectAnimator />:对应ObjectAnimator
- < set />:对应AnimatorSet
要将动画放在res/animator下:

这些值得定义为:

第四章、属性动画进阶
这一章开始就有很多我没有学过的知识啦。
4.1 PropertyValuesHolder与KeyFrame
ValueAnimator和ObjectAnimator除了上述那些创建Animator实例的函数意外。还都有一个函数:
两个Animator都有这个函数,但一般而言,ValueAnimator使用的情况并不多,所以我们就看下ObjectAnimator中的ofPropertyValuesHolder。
ofPropetyValuesHolder
其含义就是:保存了动画过程中所需的操作和对应的值。我们通过ofFloat构造的动画,ofFloat函数的内部实现其实就是将传入的参数封装成PropetyValuesHolder实例来保存动画状态的。在封装成实例之后,后期的各种操作也是由ofPropetyValuesHolder为主的。
所以ObjectAnimator通过暴露出PropertyValuesHolder方法,我们就可以用它来构造动画。
通过PropetyValuesHolder实例的函数有以下几个:
- 关于PropertyValuesHolder的ofFloat和ofInt
就比ObjectAnimator中的ofFloat和ofInt少一个target - 关于将PropertyValuesHolder设置到ObjectAnimator中
ObjectAnimator有个暴露的方法,所以我们可以将构造好的PropertyValuesHolder实例加入进去
如果传入多个实例,就会在targert上同时做多个操作。
关于PropertyValuesHolder的ofObject除了要加一个TypeEvaluator也差不多~
Keyframe
想要控制动画速率的变化,可以通过自定义插值器,也可以通过自定义Evaluator来实现。但如果真的让我们为了速率变化而自定义插值器或者Evaluator,因为要设计数学知识,所以也不简单,Google为我们定义了一个Keyframe类,直译就是关键帧。
跟flash中的那个一样~
生成方式为:
fraction为当前进度,value为动画当前所在的位置的值。
比如Keyframe.ofFloat(0,0)表示动画进度为0的时候,动画所在的位置数值为0
Keyframe.ofFloat(0.25f,-20f),表示动画进度为25的时候,动画所在的位置数值为-20.
在理解Keyframe.ofKeyframe函数的参数后,我们来看PropertyValuesHolder是如何使用Keyframe对象的。
所以使用完成的Keyframe代码如下:
分成三步:
- 生成Keyframe对象
- 利用PropertyValuesHolder.ofKeyframe()函数生成PropertyValuesHolder对象
- 利用ObjectAnimator.ofPropertyValuesHolder函数生成Animator





















