鼠标悬浮显示放大图片

实现原理
- 使用动态伪类 :hover 和相邻兄弟选择器 + ,通过display控制显示隐藏
- 元素绝对定位后,没有指定top等方位时,元素依然保留在原始的文档流位置,此处通过给小图标添加margin来控制大图的位置,也可以直接在大图上添加margin。
<template>
<div style="padding:30px">
鼠标悬浮显示放大后的二维码:<img
class="icon-qrcode"
:src="imgData"
tabindex="0"
/>
<img class="img-qrcode" :src="imgData" />
</div>
</template>
<script>export default {
data() {
return {
imgData:
"data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlLz48L2RlZnM+PHBhdGggZD0iTTAgMTAyMy45OTJoNDY1LjQ1M1Y1NTguNTM0SDB2NDY1LjQ1OHptOTMuMDgzLTM3Mi4zNkgzNzIuMzZ2Mjc4LjU1M0g5My4wODNWNjUxLjYzM3oiLz48cGF0aCBkPSJNMTg2LjE4IDc0NC43MTZoOTMuMDg4djkzLjEwMkgxODYuMTh6TTc0NC43MDkgOTMwLjkxaDkzLjExMVYxMDI0SDc0NC43MXptMTg2LjE4MiAwSDEwMjRWMTAyNGgtOTMuMTA5eiIvPjxwYXRoIGQ9Ik05MzAuOTAxIDY1MS42MzNoLTkzLjA4M3YtOTMuMDk5SDU1OC41MzR2NDY1LjQ1OGg5My4wOTlWNzQ0LjcxNmg5My4wNzZ2OTMuMTAyaDI3OS4yODNWNTU4LjUzNGgtOTMuMDl6TTAgNDY1LjQ2M2g0NjUuNDUzVjBIMHY0NjUuNDYzem05My4wODMtMzcyLjM4SDM3Mi4zNlYzNzIuMzZIOTMuMDgzVjkzLjA4M3oiLz48cGF0aCBkPSJNMTg2LjE4IDE4Ni4xOGg5My4wODh2OTMuMDk2SDE4Ni4xOHpNNTU4LjUzNCAwdjQ2NS40NjNIMTAyNFYwSDU1OC41MzR6bTM3Mi4zNjcgMzcyLjM2SDY1MS42MzNWOTMuMDgySDkzMC45VjM3Mi4zNnoiLz48cGF0aCBkPSJNNzQ0LjcwOSAxODYuMThoOTMuMTExdjkzLjA5Nkg3NDQuNzF6Ii8+PC9zdmc+",
};
},
};</script>
<style scoped>.icon-qrcode {
width: 20px;
height: 20px;
vertical-align: middle;
margin-right: 10px;
}
.img-qrcode {
position: absolute;
display: none;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
:hover + .img-qrcode {
display: inline;
}</style>
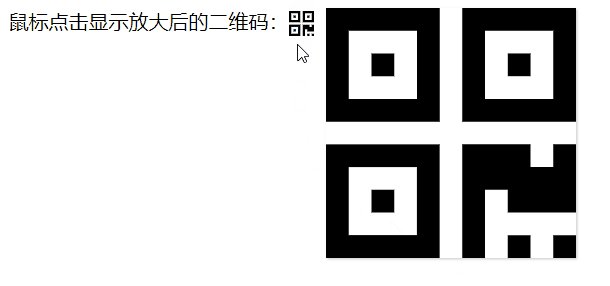
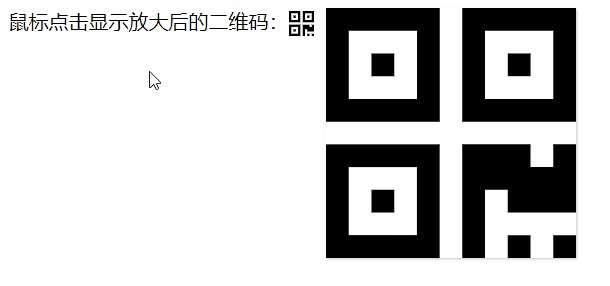
鼠标点击显示放大图片

实现原理
- 使用动态伪类 :focus 和相邻兄弟选择器 + ,通过display控制显示隐藏
- 元素绝对定位后,没有指定top等方位时,元素依然保留在原始的文档流位置,此处通过给大图添加margin来控制大图的位置,也可以在小图上添加margin。
<template>
<div style="padding:30px">
鼠标点击显示放大后的二维码:<img
class="icon-qrcode"
:src="imgData"
tabindex="0"
/>
<img class="img-qrcode" :src="imgData" />
</div>
</template>
<script>export default {
data() {
return {
imgData:
"data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlLz48L2RlZnM+PHBhdGggZD0iTTAgMTAyMy45OTJoNDY1LjQ1M1Y1NTguNTM0SDB2NDY1LjQ1OHptOTMuMDgzLTM3Mi4zNkgzNzIuMzZ2Mjc4LjU1M0g5My4wODNWNjUxLjYzM3oiLz48cGF0aCBkPSJNMTg2LjE4IDc0NC43MTZoOTMuMDg4djkzLjEwMkgxODYuMTh6TTc0NC43MDkgOTMwLjkxaDkzLjExMVYxMDI0SDc0NC43MXptMTg2LjE4MiAwSDEwMjRWMTAyNGgtOTMuMTA5eiIvPjxwYXRoIGQ9Ik05MzAuOTAxIDY1MS42MzNoLTkzLjA4M3YtOTMuMDk5SDU1OC41MzR2NDY1LjQ1OGg5My4wOTlWNzQ0LjcxNmg5My4wNzZ2OTMuMTAyaDI3OS4yODNWNTU4LjUzNGgtOTMuMDl6TTAgNDY1LjQ2M2g0NjUuNDUzVjBIMHY0NjUuNDYzem05My4wODMtMzcyLjM4SDM3Mi4zNlYzNzIuMzZIOTMuMDgzVjkzLjA4M3oiLz48cGF0aCBkPSJNMTg2LjE4IDE4Ni4xOGg5My4wODh2OTMuMDk2SDE4Ni4xOHpNNTU4LjUzNCAwdjQ2NS40NjNIMTAyNFYwSDU1OC41MzR6bTM3Mi4zNjcgMzcyLjM2SDY1MS42MzNWOTMuMDgySDkzMC45VjM3Mi4zNnoiLz48cGF0aCBkPSJNNzQ0LjcwOSAxODYuMThoOTMuMTExdjkzLjA5Nkg3NDQuNzF6Ii8+PC9zdmc+",
};
},
};</script>
<style scoped>.icon-qrcode {
width: 20px;
height: 20px;
vertical-align: middle;
}
.img-qrcode {
margin-left: 10px;
position: absolute;
display: none;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
:focus + .img-qrcode {
display: inline;
}</style>





















