前言
我就想随便叨逼叨几句,爱看就看几句,不爱看就直接跳过看正文就好啦~
这个方法是仿写页面时我自己研究出来,可能有比我更简单的方法。
但我不管,因为我没查我不知道,我就觉得我的最好啦,耶耶耶~
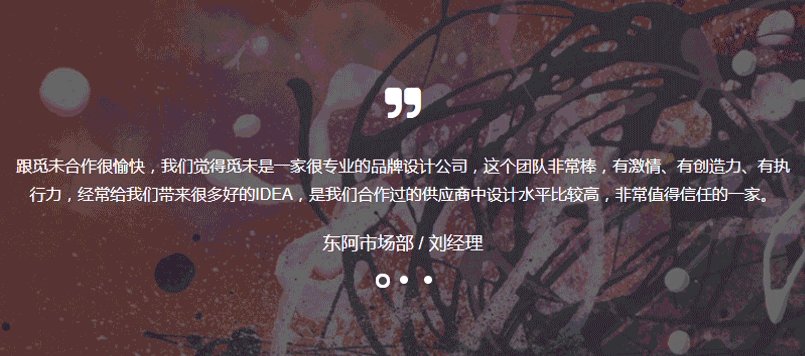
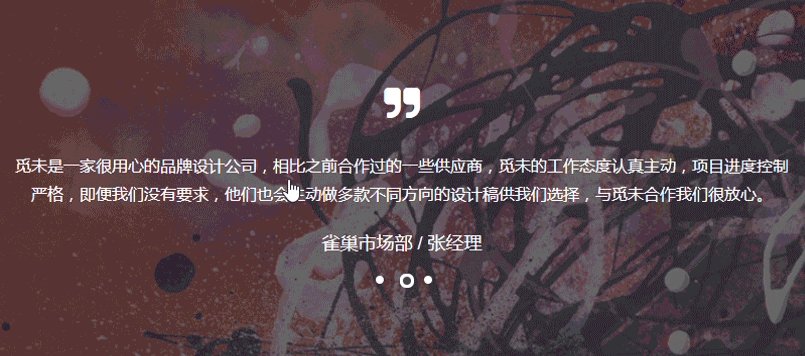
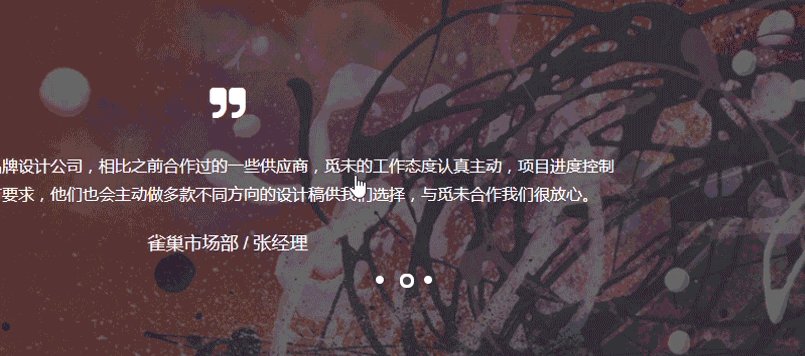
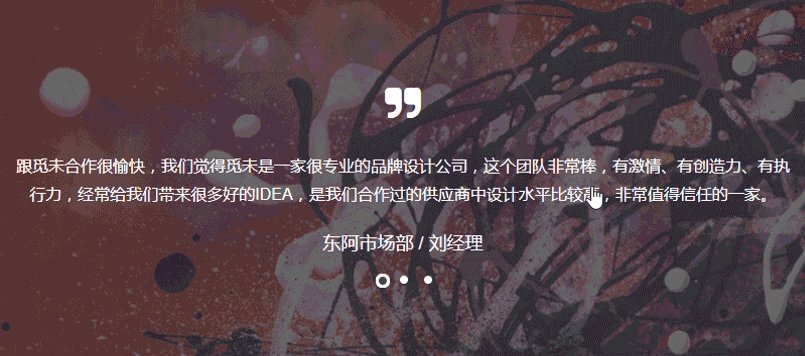
效果图

功能描述
1、鼠标按住移动一定距离,内容随之进行切换。
2、开始和结尾处不能再拖动了。
3、下方的控制条随之变换,进行切换指示。
解决思路
1、利用jQuery监听鼠标移动距离
2、内容浮动排成一列,长度是父容器宽度的3倍
3、当移动距离超过一定长度时,内容移动一倍父容器宽度的距离
4、内容移动通过定位左右移动来实现
5、下方控制条3个小白点是固定的,一个大白点包含一个黑点的整体(即选中点)随内容进行同步移动,来实现视觉上切换指示
代码演示
1、HTML部分
1 <div class="ppt">
2 <div id="ppt-contents">
3 <div class="ppt-item">
4 <div class="item">
5 <div class="container-icon">
6 <i class="fa fa-quote-right"></i>
7 </div>
8 <p>跟觅未合作很愉快,我们觉得觅未是一家很专业的品牌设计公司,这个团队非常棒,有激情、有创造力、有执行力,经常给我们带来很多好的IDEA,是我们合作过的供应商中设计水平比较高,非常值得信任的一家。</p>
9 <h4 class="quote-author">东阿市场部 / 刘经理 </h4>
10 </div>
11 </div>
12 <div class="ppt-item">
13 <div class="item">
14 <div class="container-icon">
15 <i class="fa fa-quote-right"></i>
16 </div>
17 <p>觅未是一家很用心的品牌设计公司,相比之前合作过的一些供应商,觅未的工作态度认真主动,项目进度控制严格,即便我们没有要求,他们也会主动做多款不同方向的设计稿供我们选择,与觅未合作我们很放心。</p>
18 <h4 class="quote-author">雀巢市场部 / 张经理 </h4>
19 </div>
20 </div>
21 <div class="ppt-item">
22 <div class="item">
23 <div class="container-icon">
24 <i class="fa fa-quote-right"></i>
25 </div>
26 <p>我们是通过一次比稿选择了觅未创意,他们除了设计能力突出之外,还有自己的技术研发团队,经营模式融合了互联网的服务理念,沟通流程扁平化,服务态度诚恳,执行效率高,是一家性价比很高的设计公司。</p>
27 <h4 class="quote-author">伊利市场部 / 王经理 </h4>
28 </div>
29 </div>
30 </div>
31 </div>
32 <div class="ppt-controls">
33 <div class="dots">
34 <div class="dot"></div>
35 <div class="dot"></div>
36 <div class="dot"></div>
37 <div id="select-dot">
38 <div id="black-dot"></div>
39 </div>
40 </div>
2、CSS部分
1 //最外面的父容器,相当于一个显示口
2 .ppt {
3 width: 100%;
4 height: 100%;
5 //要隐藏超出的部分
6 overflow: hidden;
7 cursor: pointer;
8 position: relative;
9 }
10
11 .ppt-item {
12 //子元素左浮动,使其排成一列
13 float: left;
14 color: #FFFFFF;
15 width: 33.3%;
16 //使文本无法选中
17 user-select: none;
18 }
19
20 #contact .container-icon {
21 margin-top: 10px;
22 font-size: 38px;
23 }
24
25 #contact .dark-bg p {
26 margin: 25px 100px;
27 font-size: 16px;
28 line-height: 1.8;
29 }
30
31 #contact .ppt-controls {
32 margin-top: 10px;
33 }
34
35 .ppt-controls .dots {
36 //相对定位,使选中的点可以相对他进行移动
37 position: relative;
38 width: 72px;
39 margin: 0 auto;
40 text-align: center;
41 }
42
43 .ppt-controls .dot {
44 width: 8px;
45 height: 8px;
46 background-color: #FFFFFF;
47 border-radius: 5px;
48 float: left;
49 margin: 2px 8px;
50 }
51
52 #select-dot{
53 width: 14px;
54 height: 14px;
55 background-color: #FFFFFF;
56 border-radius: 6px;
57 margin-left:8px ;
58 //相对定位,使其可以左右移动
59 position: relative;
60 left:0;
61 //快速转化,效果更好
62 transition: all 0.001s ease;
63 }
64
65 #black-dot{
66 width: 8px;
67 height: 8px;
68 border-radius: 4px;
69 background-color: #4C424E;
70 margin: 0 3px;
71 position: absolute;
72 top: 3px;
73 }
74
3、jQuery部分
1 var x = 0
2 $(".ppt").mousedown(function(event) {
3 //获取鼠标按下时的x方向位置
4 x = event.pageX;
5 $(".ppt").mouseup(function(event) {
6 //获取鼠标抬起时的x方向位置
7 var newx = event.pageX;
8 //两者相减得到鼠标移动距离
9 var changex = newx - x
10 //获取内容相对于父容器的左偏移距离
11 var left = $("#ppt-contents").position().left;
12 //获取选中点的左偏移距离
13 var dleft = $("#select-dot").position().left;
14 //获取父容器的宽度
15 var width = $(".ppt").width();
16 //判断移动正负和大小,来决定对象移动方向的距离
17 if(changex > 60) {
18 var newleft = left + width;
19 var newdleft = dleft - 24;
20 if(newleft > 0) {
21 newleft = 0;
22 newdleft = 0;
23 };
24 $("#ppt-contents").css("left", newleft);
25 $("#select-dot").css("left", newdleft);
26 };
27 if(changex < -60) {
28 var newleft = left - width
29 var newdleft = dleft + 24;
30 if(newleft < -width * 2) {
31 newleft = -width * 2;
32 newdleft = 48;
33 };
34 $("#ppt-contents").css("left", newleft);
35 $("#select-dot").css("left", newdleft);
36 };
37 });
38 });
39





















