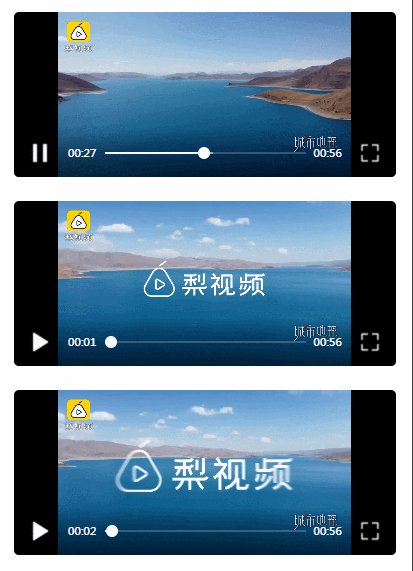
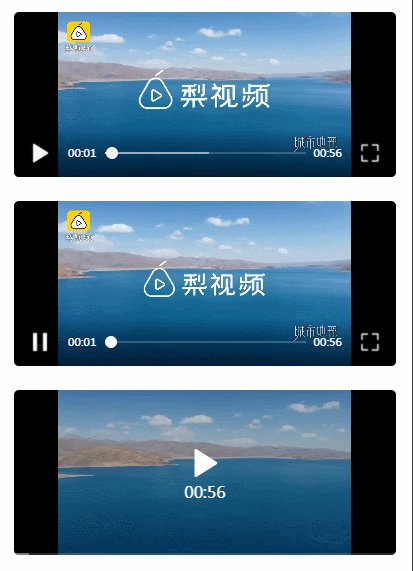
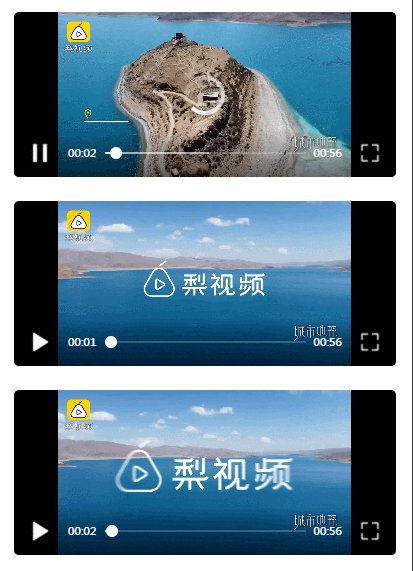
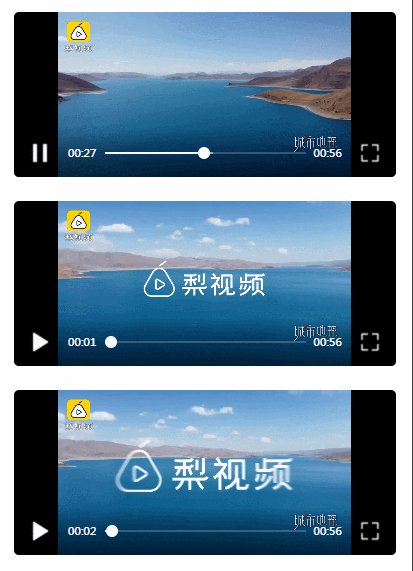
微信小程序限制同时播放多个视频
原创
©著作权归作者所有:来自51CTO博客作者明知山的原创作品,请联系作者获取转载授权,否则将追究法律责任

<view class="box">
<view
class="row"
wx:for="{{videoList}}"
wx:key="index"
>
<view class="cover">
<video
src="{{item.url}}"
id="{{index}}"
bindplay="playVideo"
></video>
</view>
</view>
</view>
Page({
data: {
videoList: [{
url: "https://video.pearvideo.com/mp4/adshort/20210329/cont-1724872-15642559_adpkg-ad_hd.mp4"
}, {
url: "https://video.pearvideo.com/mp4/adshort/20210329/cont-1724872-15642559_adpkg-ad_hd.mp4"
}, {
url: "https://video.pearvideo.com/mp4/adshort/20210329/cont-1724872-15642559_adpkg-ad_hd.mp4"
}]
},
playVideo(e) {
let id = e.currentTarget.id
this.id !== id && this.videoContext && this.videoContext.stop();
this.id = id;
this.videoContext = wx.createVideoContext(id)
}
})