前端界面概念十分宽泛,包含多种类型,比如网站博客、后台管理、客户端/上位机、组态绘图等等,场景和风格迥异。
做不同类型界面,通常要切换不同技术栈。甚至有的适合写代码(比如后台管理),有的则适合拖拉拽(比如组态绘图)。
本篇用一个极简的示例,介绍组态绘图和后台管理,如何用UIOTOS一站式搭建。先看效果:(整个过程用组态方式搭建,无需一行代码)

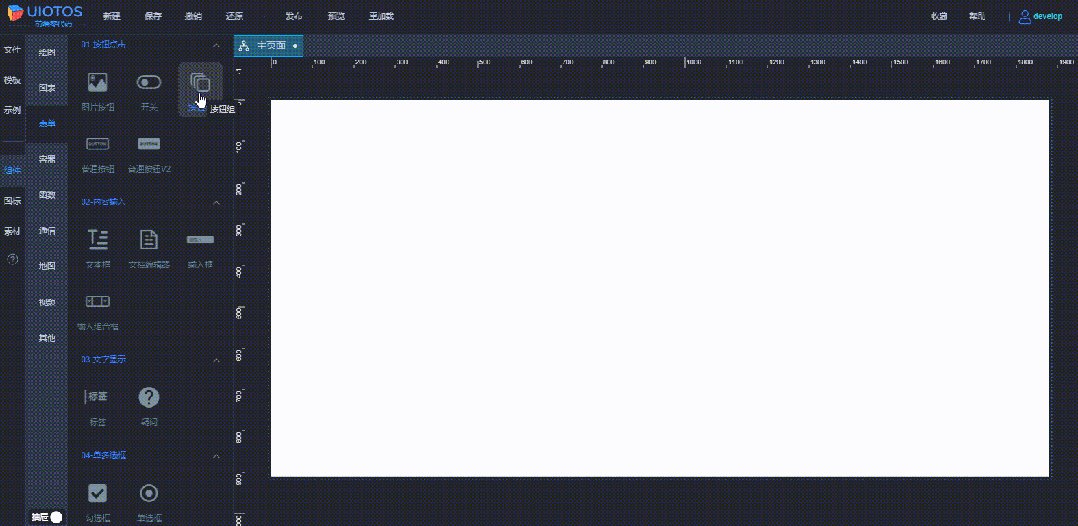
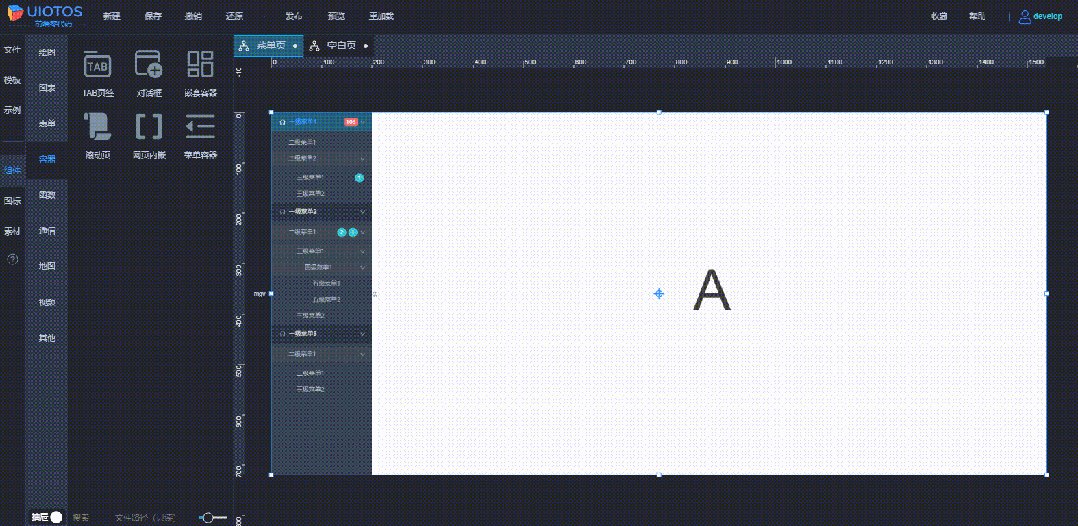
步骤1
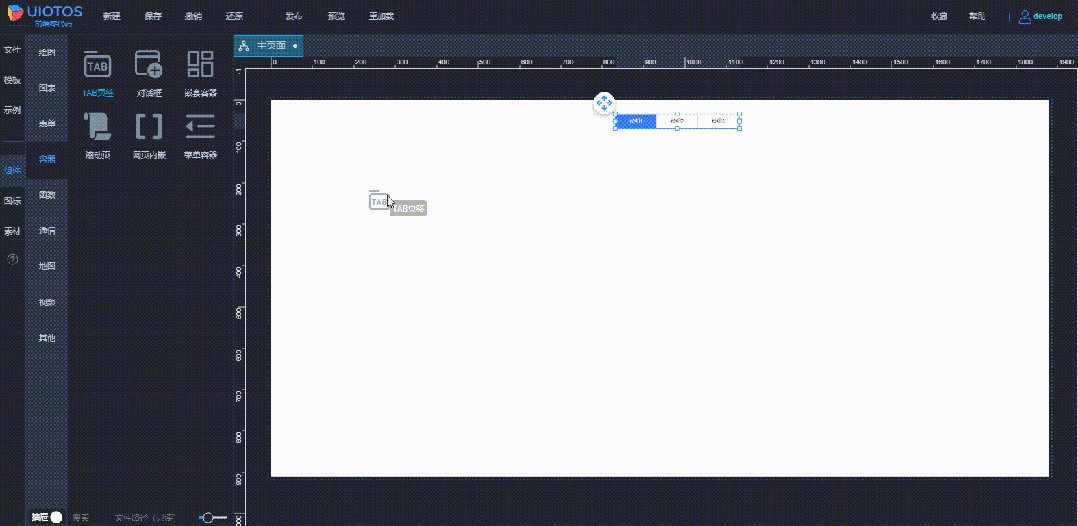
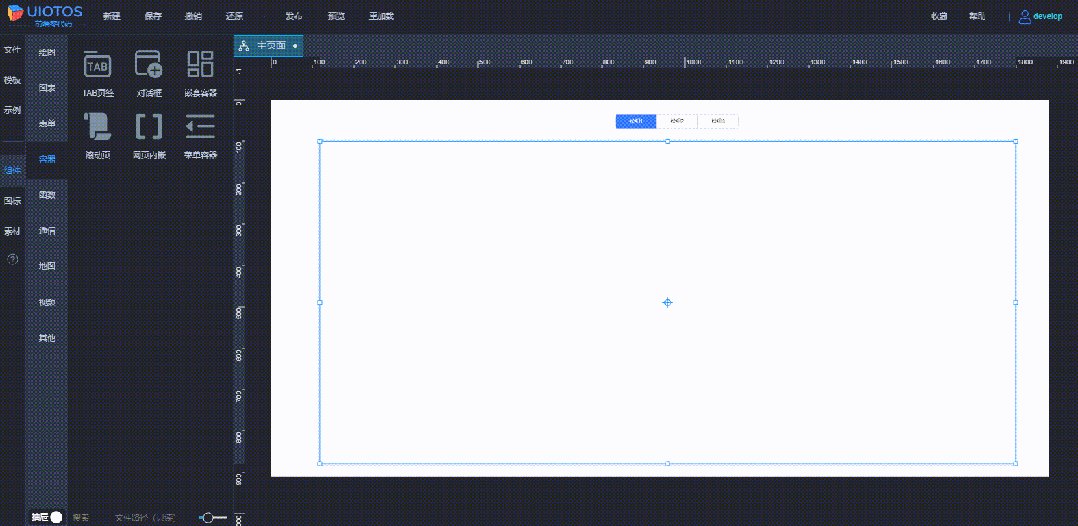
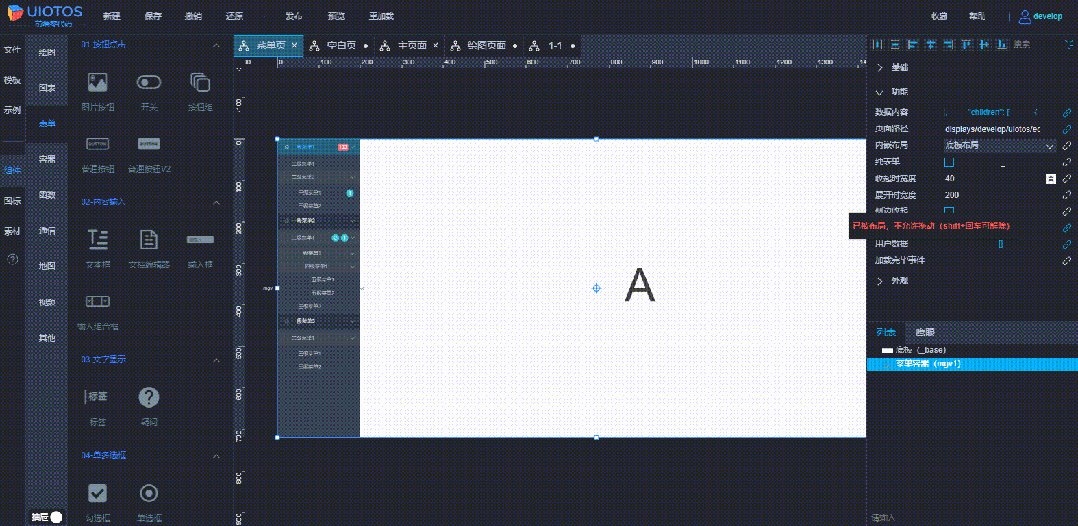
新建主页面。拖放按钮组、Tab页签组件。随后分别设置外观样式和布局。

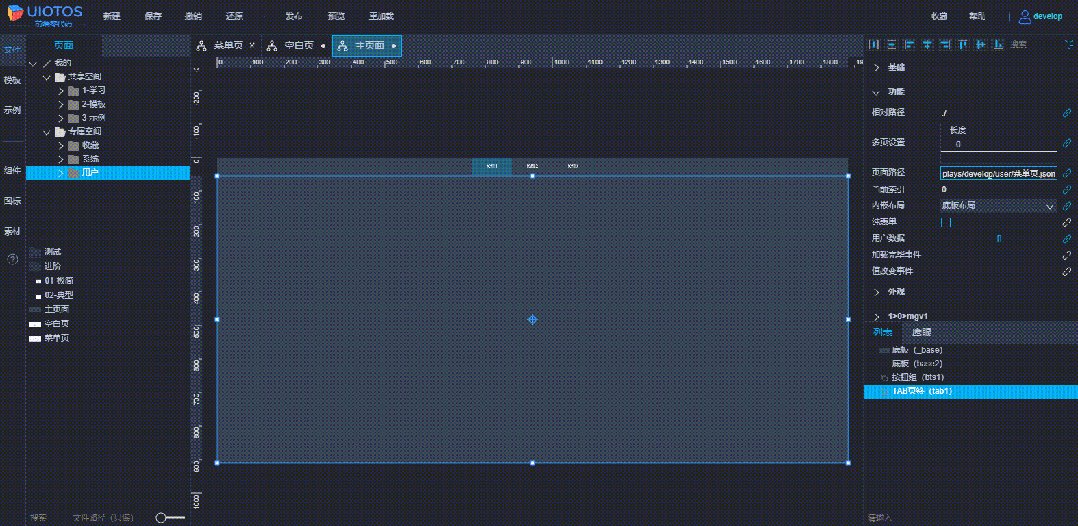
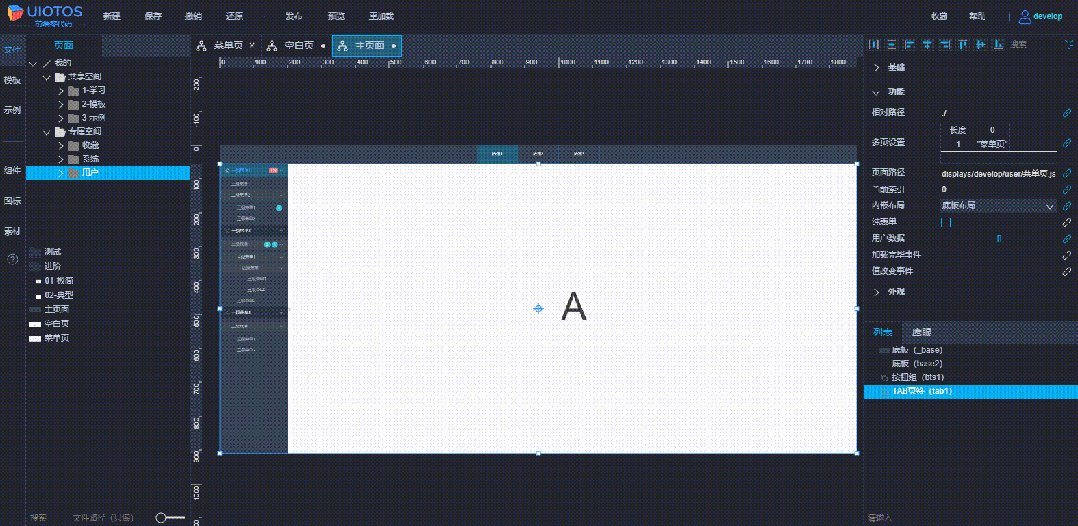
步骤2
新建菜单页、空白页。分别设置为页签的第1页、第2页。

步骤3
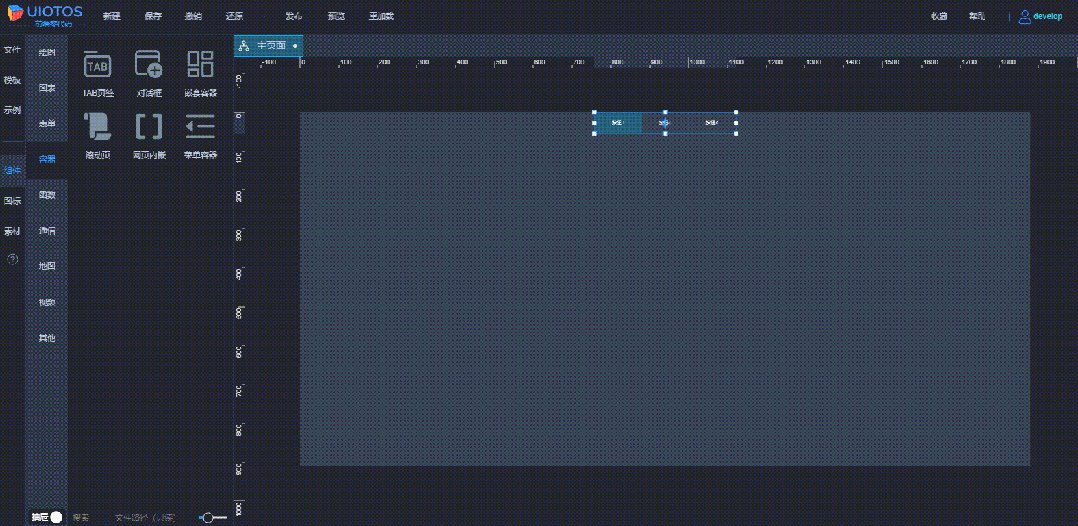
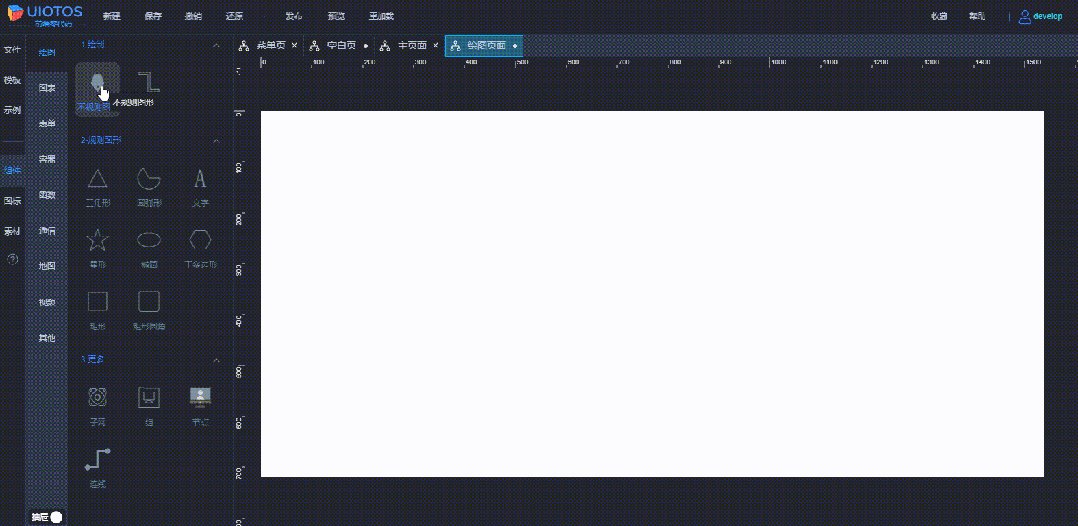
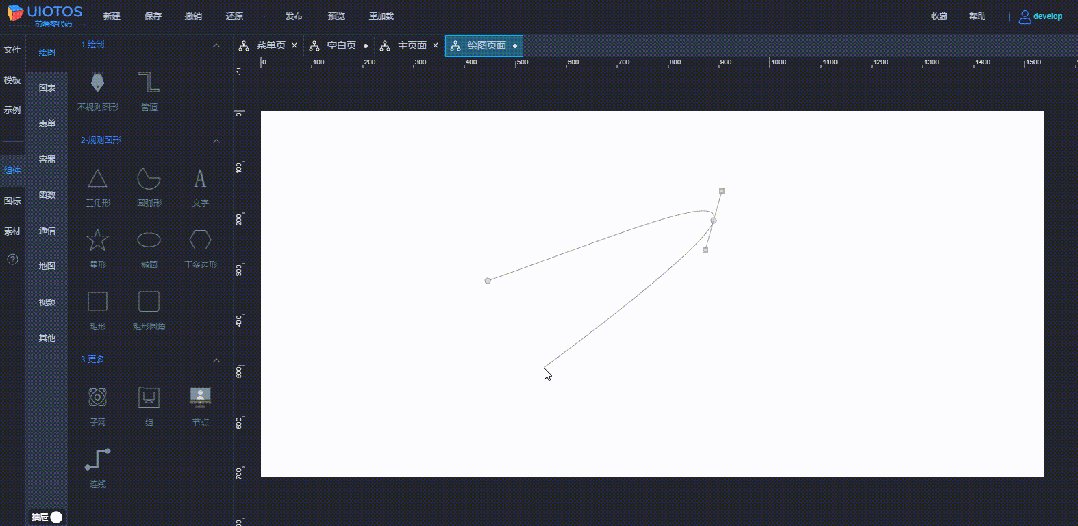
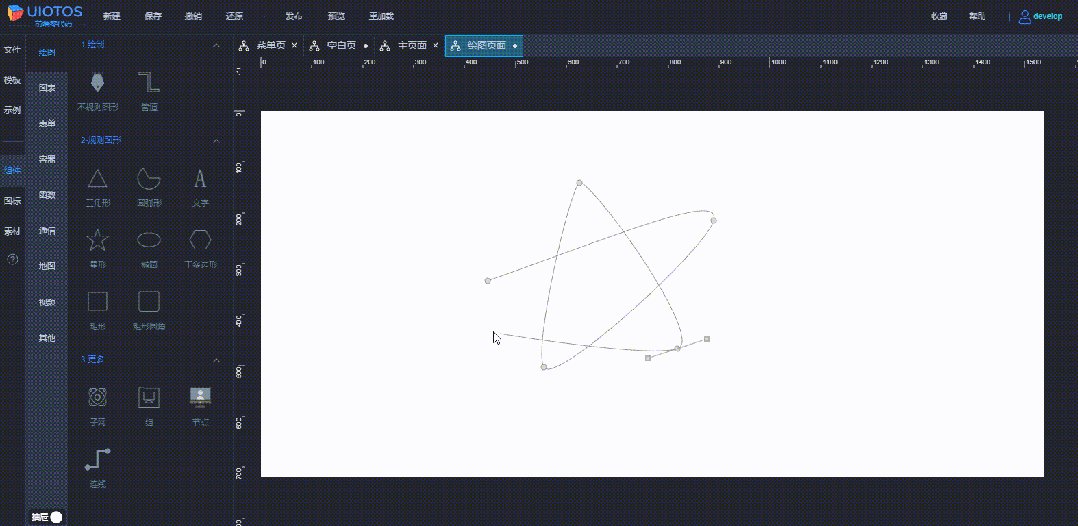
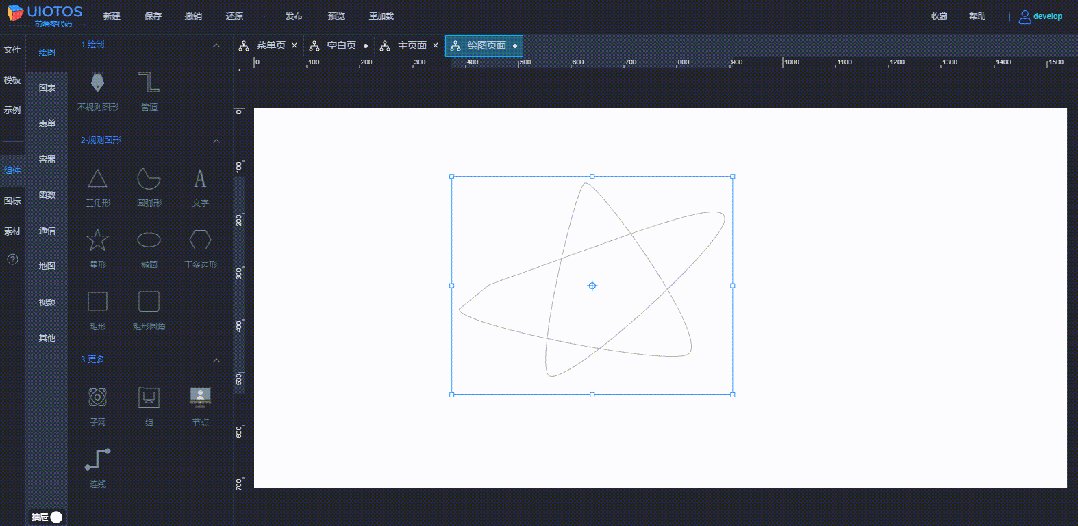
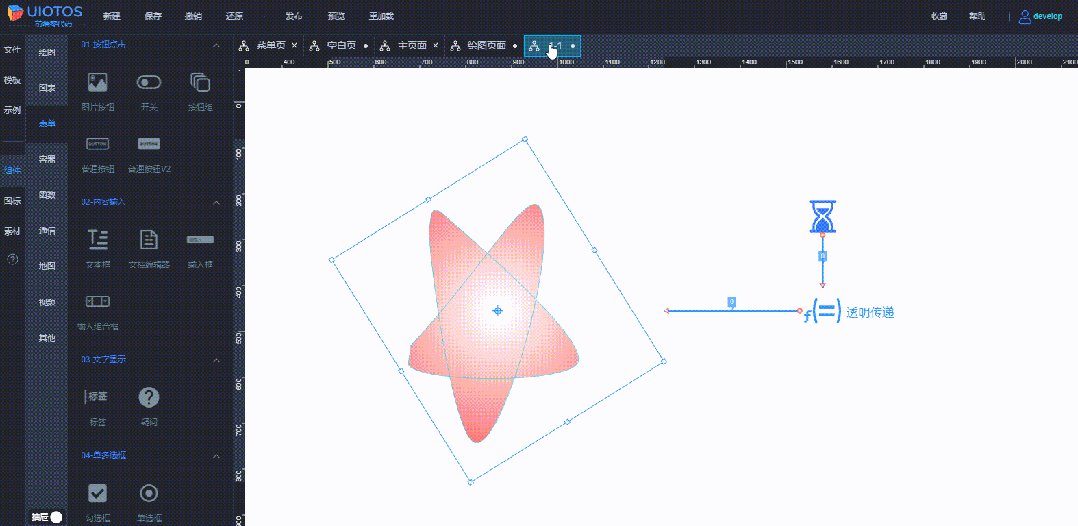
新建页面,进行不规则绘图,设置颜色,并设置页面可缩放、平移:

步骤4
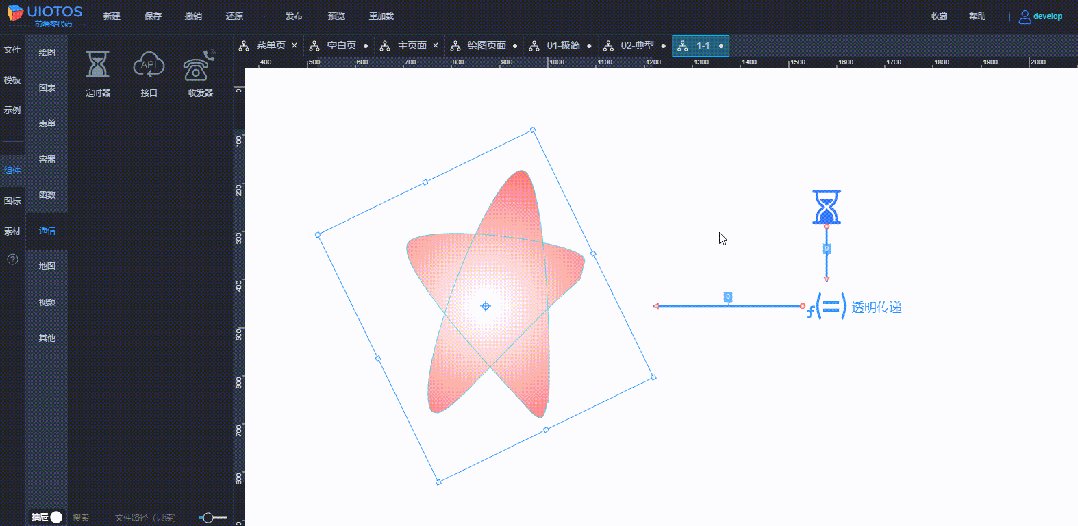
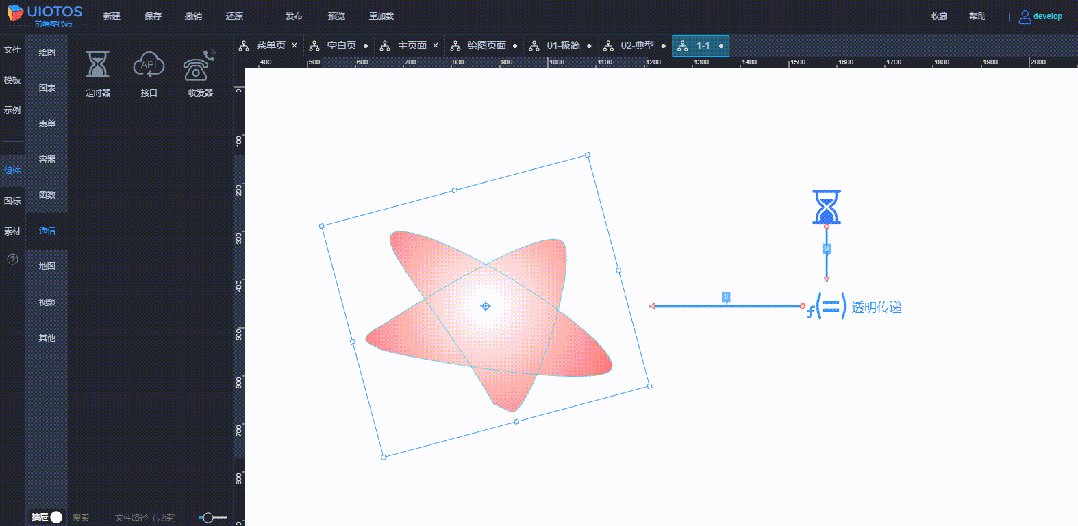
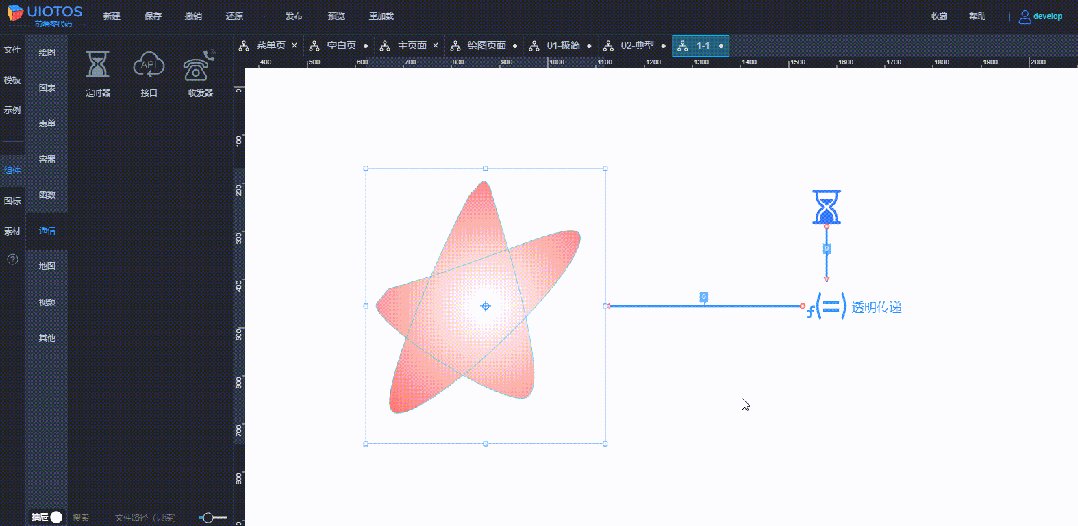
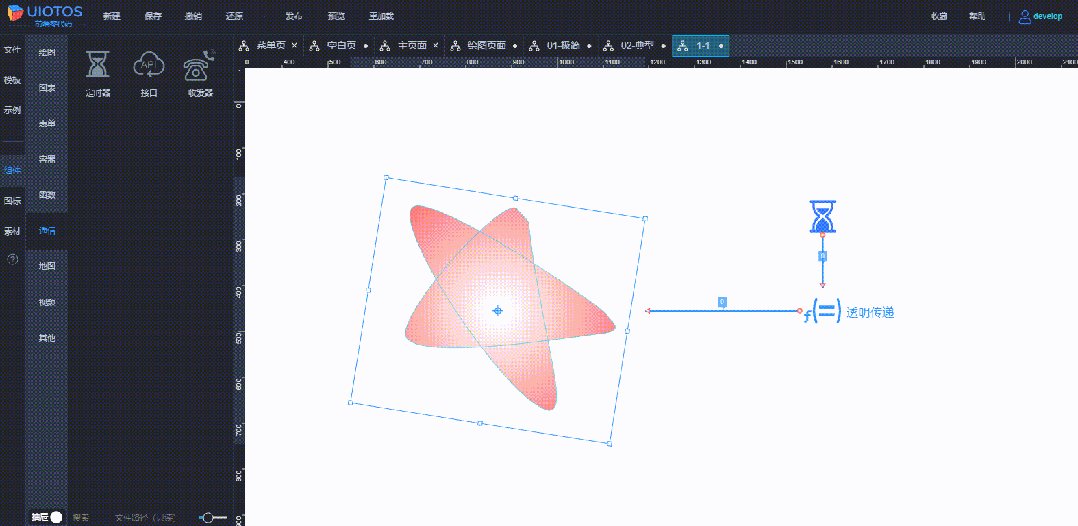
在绘图页面中,拖入定时器等,连线让图形可以旋转:

步骤5
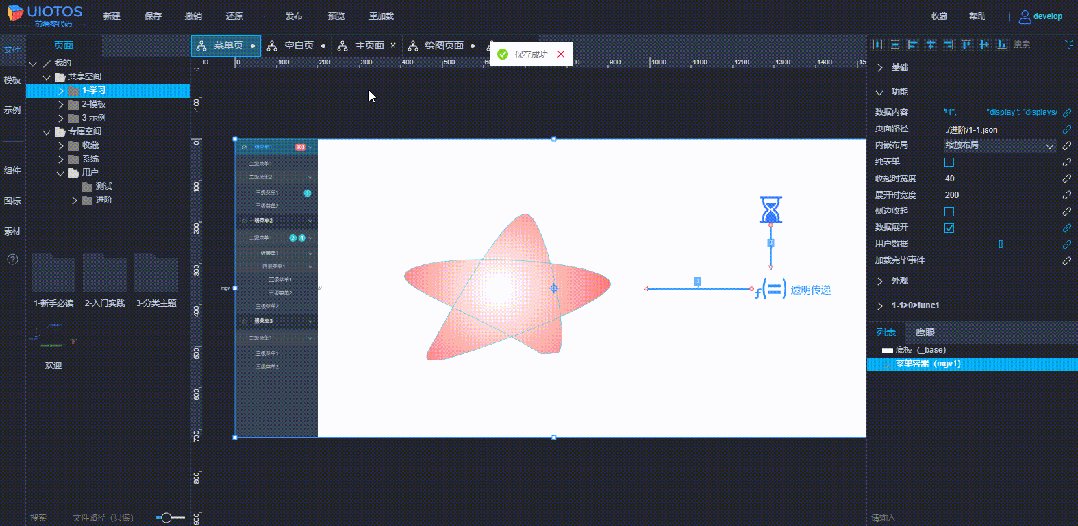
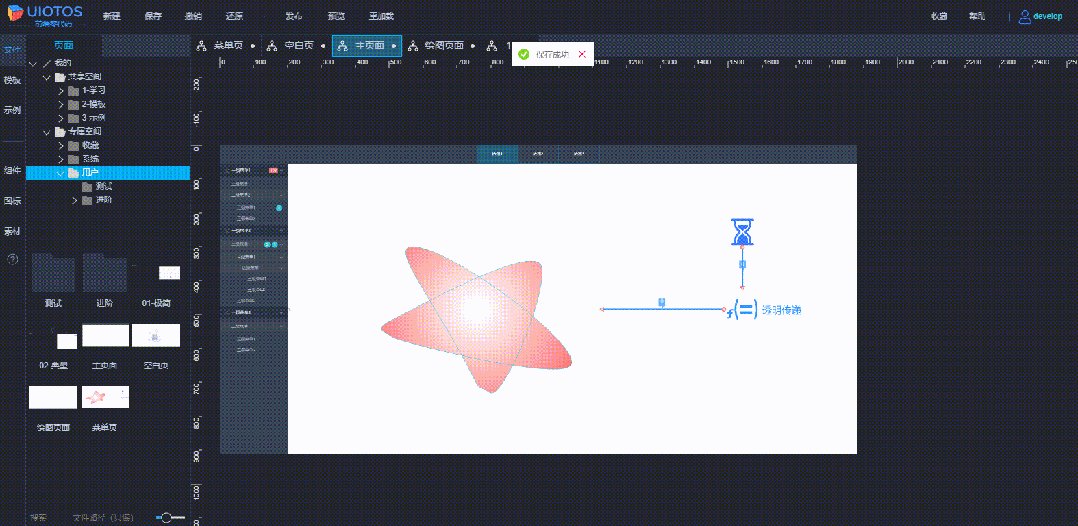
将绘图页面,嵌套到步骤2的菜单页中,主页面随之也自动更新:

运行预览,即可看到本文开头的效果。
小结
UIOTOS既可以搭建WEB前端,也能绘制工业组态,两类截然不同的应用场景可无缝融合。工控用户无需编写任何代码,一站式解决常规界面展示和上位机应用难题。





















