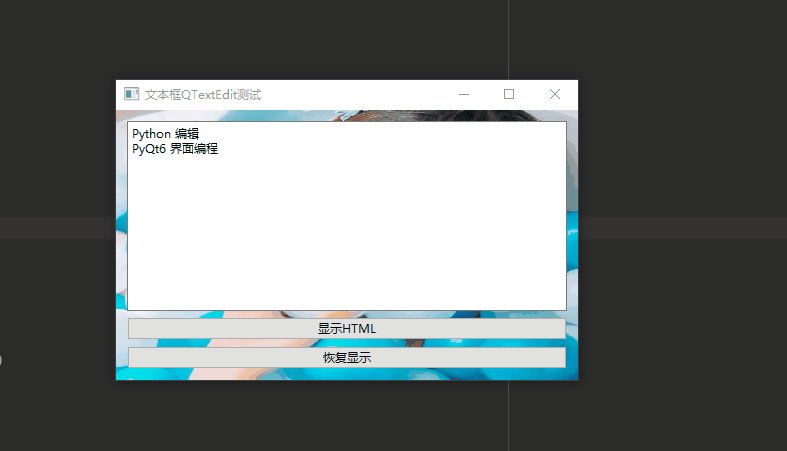
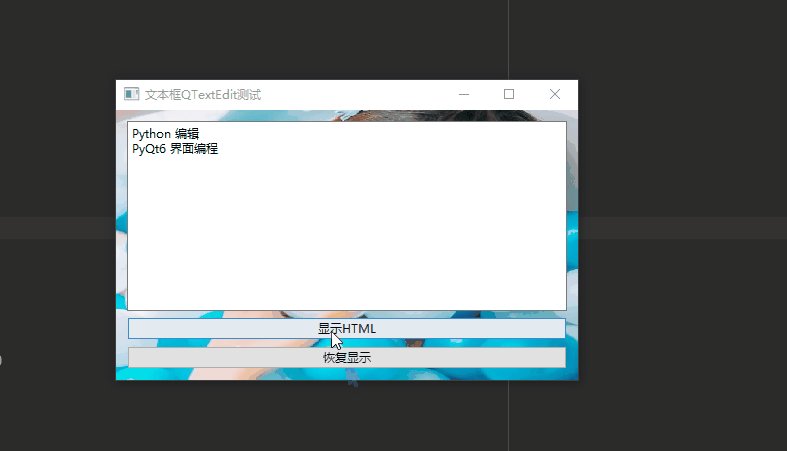
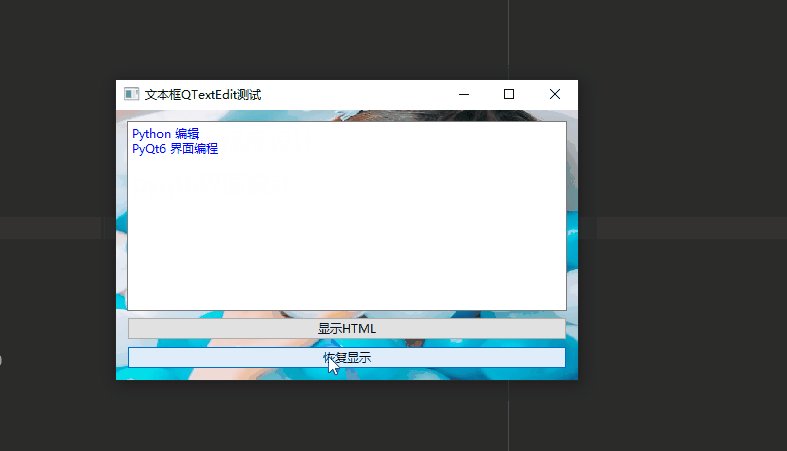
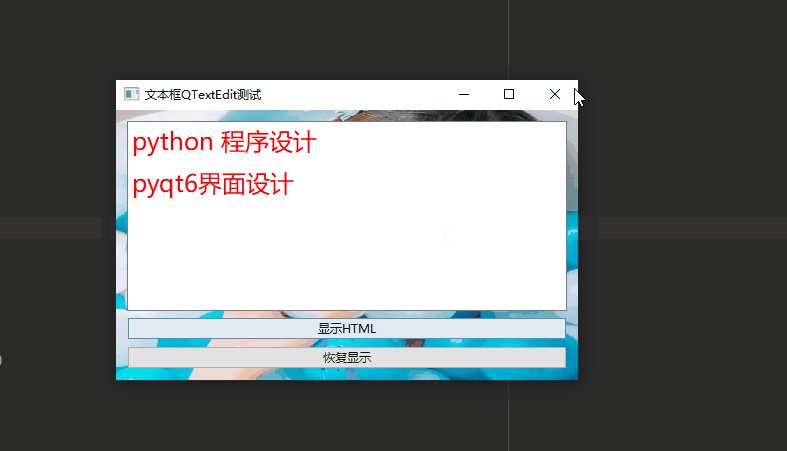
主题:实现一个文本HTML转换的小工具,效果如下:

1 布局样式
实现该功能很简单,首先定义样式:
#文本框显示内容
self.te = QTextEdit()
#显示HTML
self.btn1 = QPushButton("显示HTML")
#显示普通文本
self.btn2 = QPushButton("恢复显示")
#添加垂直布局
vlayout=QVBoxLayout()
将文本框和两个按钮添加到布局里
vlayout.addWidget(self.te)
vlayout.addWidget(self.btn1)
vlayout.addWidget(self.btn2)
#将布局放到面板里
self.setLayout(vlayout)2 实现功能槽函数
def btn1Clicked(self):
global tmp
tmp=self.te.toPlainText()
self.te.setHtml("<font color='red' size='6'>python 程序设计<p>pyqt6界面设计</p></font>")
def btn2Clicked(self):
global tmp
self.te.setPlainText(tmp)3 按钮连接信号触发点
self.btn1.clicked.connect(self.btn1Clicked)
self.btn2.clicked.connect(self.btn2Clicked)4 完整代码下一篇:还是 控件汇总
# -*- coding:utf-8 -*-
"""
------------------------------------------------
File Name: 文本框.py
Description:
Author: lzq
date:2024-07-27 11:28
------------------------------------------------
"""
import sys
import PyQt6
from PyQt6.QtGui import QPainter, QPixmap
from PyQt6.QtWidgets import QWidget, QTextEdit, QPushButton, QVBoxLayout, QApplication
class MyWidget(QWidget):
def __init__(self, parent=None):
super(MyWidget, self).__init__(parent)
self.setWindowTitle("文本框QTextEdit测试")
self.resize(300,270)
self.te = QTextEdit()
self.btn1 = QPushButton("显示HTML")
self.btn2 = QPushButton("恢复显示")
vlayout=QVBoxLayout()
vlayout.addWidget(self.te)
vlayout.addWidget(self.btn1)
vlayout.addWidget(self.btn2)
self.setLayout(vlayout)
# 设置文本框初始显示内容和颜色
self.te.setPlainText("Python 编辑\nPyQt6 界面编程")
self.te.setTextColor(PyQt6.QtGui.QColor(0,0,255))
self.btn1.clicked.connect(self.btn1Clicked)
self.btn2.clicked.connect(self.btn2Clicked)
def btn1Clicked(self):
global tmp
tmp=self.te.toPlainText()
self.te.setHtml("<font color='red' size='6'>python 程序设计<p>pyqt6界面设计</p></font>")
def btn2Clicked(self):
global tmp
self.te.setPlainText(tmp)
def paintEvent(self, event): # set background_img
painter = QPainter(self)
painter.drawRect(self.rect())
pixmap = QPixmap("./images/bg.jpg") # 换成自己的图片的相对路径
painter.drawPixmap(self.rect(), pixmap)
if __name__=='__main__':
app = QApplication(sys.argv)
w = MyWidget()
w.paintEngine()
w.show()
sys.exit(app.exec())下一篇:列表案例





















