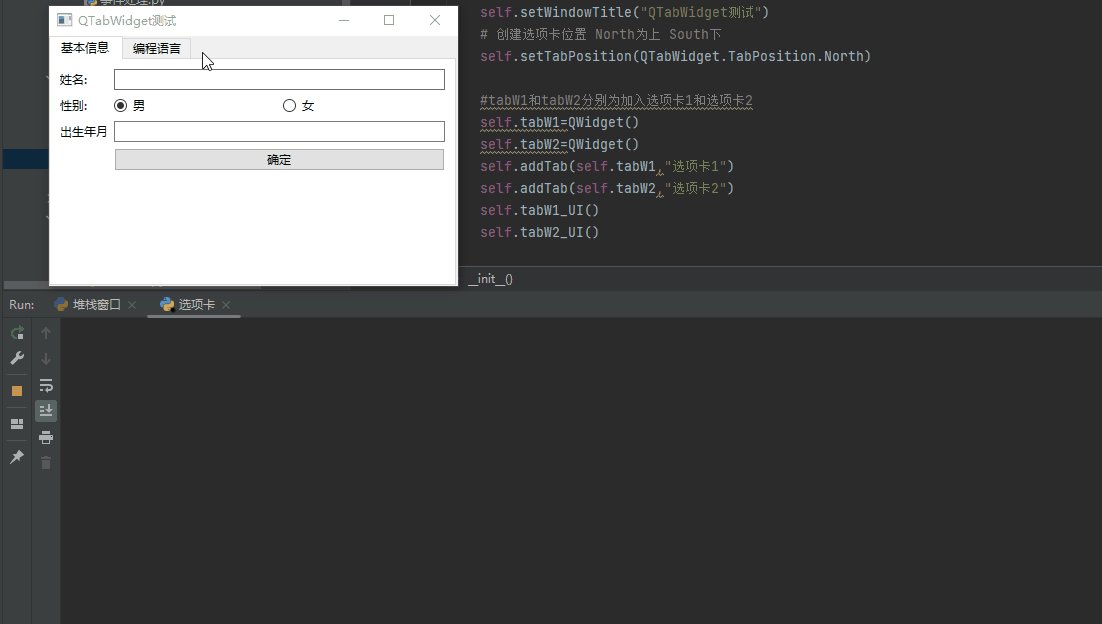
本文要实现的功能是通过pyqt的QTabWidget页签栏切换,实现不同页面表单的展示。效果如下:

要实现这个功能用到的控件类是QTabWidget,我们接下来先来介绍一下QTabWidget的功能,然后再说设计思路,然后是代码实现。
1 QTabWidget选项卡类
选项卡控件属于QTabWidget类,它可以将窗口设计成多页,默认显示第一个选项卡的页面。通过单击各选项卡可以查看对应的页面。如果在一个窗口中显示的控件很多,则可以先进行拆分,分别放到不同的页面中。不同的页面中的控件的名称不能相同。
QTabWidget类常用的方法如下表所示:
方法 | 说明 |
addTab() | 添加选项卡 |
insertTab() | 插入选项卡 |
removeTab() | 删除选项卡 |
currentWidget() | 获取当前选项卡 |
currentIndex() | 获取当前选项卡的索引 |
setCurrentIndex() | 设置当前选项卡的索引 |
setCurrentWidget() | 设置当前选项卡 |
setTabPosition() | 设置选项卡的标题位置(QTabWidget.TabPosition.x) North:标题在北方,即上边(默认) South:标题在南方,即下边 West:标题在西方,即左边 East:标题在东方,即右边 |
setTabsClosable() | 设置是否可以独立关闭选项卡,True表示可以关闭,在每个选项卡旁边会有一个关闭按钮,False表示不可以关闭。 |
setTabText() | 设置选项卡的标题文本 |
tabText() | 获取指定选项卡的标题文本 |
注意:在显示选项卡时,如果默认大小显示不下,会自动生成向前和向后的箭头,用户可以单击箭头查看未显示的选项卡。
选项卡控件最常用的信号是切换选项卡的时候发出的currentChanged.
2 功能设计
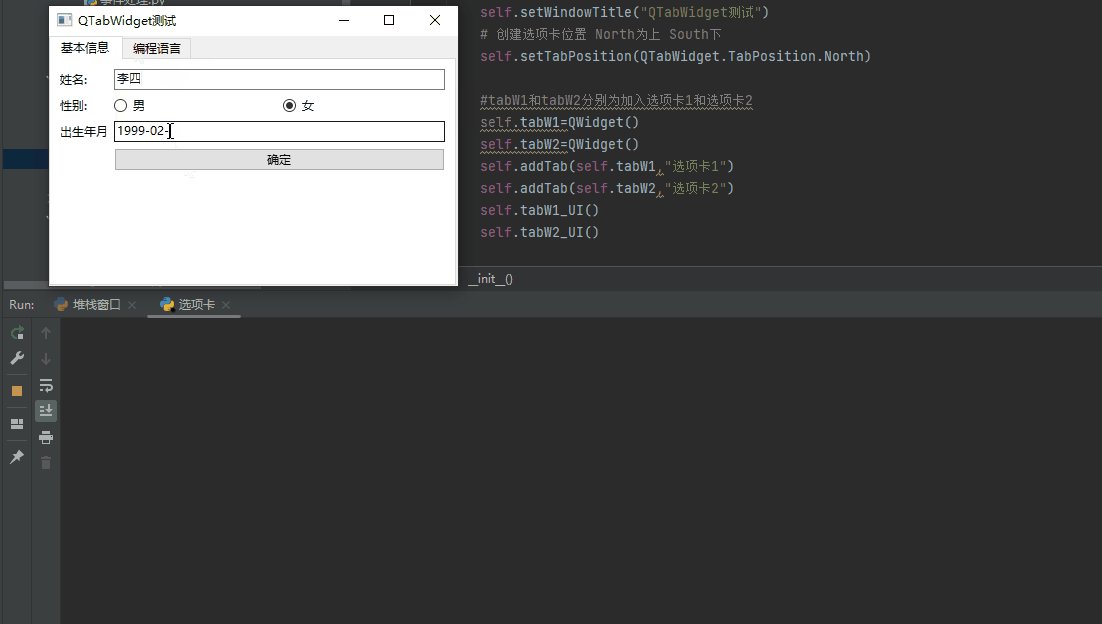
- 功能包含基本信息和编程语言两个选项。如下图:
- 我们只需要设计这两个选项卡就可以了。然后就是在这两个选项卡里设置输入框,标签,以及单选按钮和确定按钮。
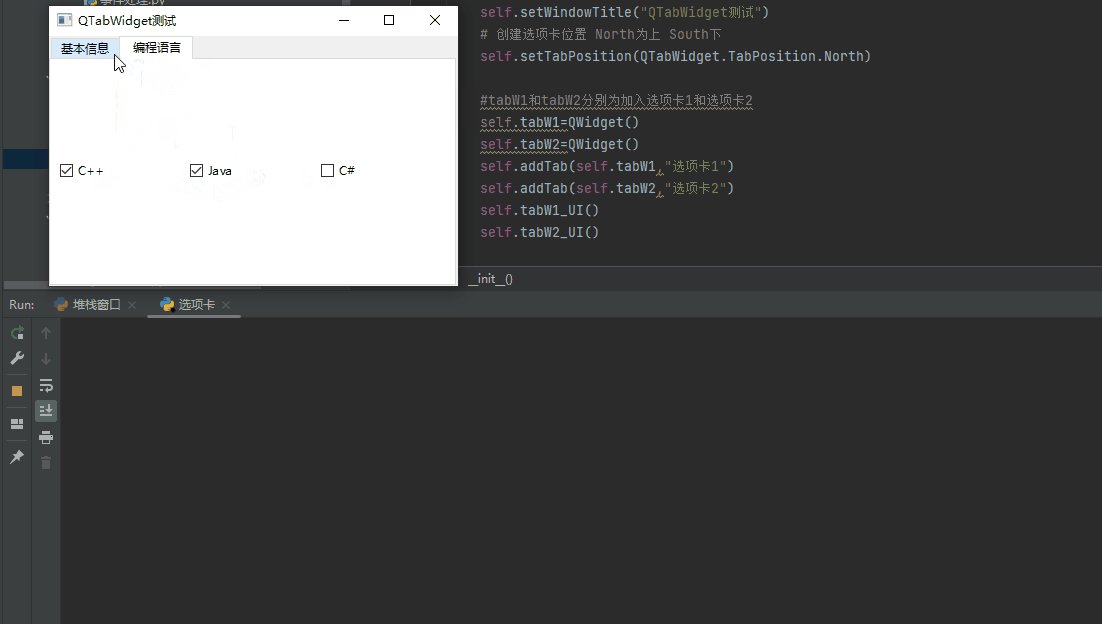
- 编程语言选项下需要配置多选选项按钮:


3 代码实现:
3.1 首先先实现选项卡的配置
#tabW1和tabW2分别为加入选项卡1和选项卡2
self.tabW1=QWidget()
self.tabW2=QWidget()
self.addTab(self.tabW1,"选项卡1")
self.addTab(self.tabW2,"选项卡2")3.2 选项卡1里放置内容
上部分:姓名和性别部分
#性别单选按钮
fLayout=QFormLayout()
self.xm=QLineEdit()
self.xb1=QRadioButton('男')
self.xb2=QRadioButton('女')
self.xb1.setChecked(True)
self.csny=QLineEdit()
btn=QPushButton("确定")下部分放置生日和确定按钮
hLay=QHBoxLayout()
hLay.addWidget(self.xb1)
hLay.addWidget(self.xb2)
fLayout.addRow('姓名:',self.xm)
fLayout.addRow('性别:',hLay)
fLayout.addRow('出生年月',self.csny)
fLayout.addRow(' ', btn)最后把这些信息在选项一中配置好一起放菜单1的基本信息里:
# 修改第一个选项卡标题为 基本信息
self.setTabText(0,'基本信息')
self.tabW1.setLayout(fLayout)3.3 选项二的配置
主要配置就是多选盒子配置
hLay=QHBoxLayout()
self.cb1=QCheckBox("C++")
self.cb2=QCheckBox("Java")
self.cb3=QCheckBox("C#")
self.cb1.setChecked(True)
hLay.addWidget(self.cb1)
hLay.addWidget(self.cb2)
hLay.addWidget(self.cb3)
#设置第二个选项的名字未“编程语言”
self.setTabText(1,"编程语言")
self.tabW2.setLayout(hLay)3.4 配置槽函数
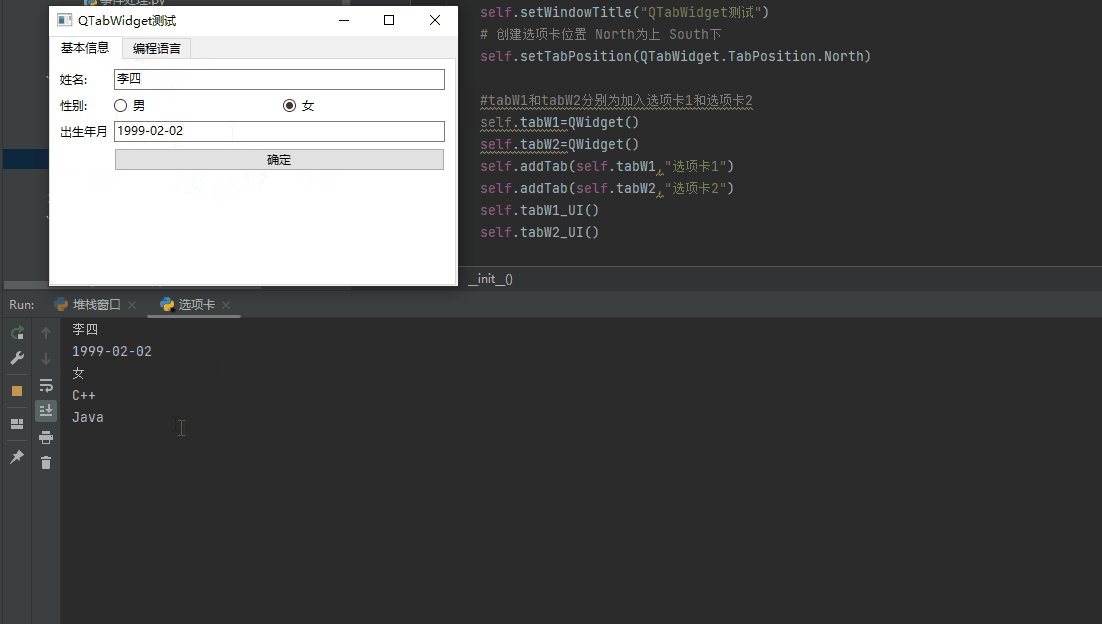
当点击单选按钮多选按钮以及确定的时候,抽发的函数:clickedFunc
def clickedFunc(self):
print(self.xm.text())
print(self.csny.text())
if self.xb1.isChecked():
print(self.xb1.text())
else:
print(self.xb2.text())
# 检查第二个选项卡中的控件
if self.cb1.isChecked():
print(self.cb1.text())
if self.cb2.isChecked():
print(self.cb2.text())
if self.cb3.isChecked():
print(self.cb3.text())这样,整个设计就完成了。
4 完整代码
大家可以尝试以下完整代码,效果很不错的。
# -*- coding:utf-8 -*-
"""
------------------------------------------------
File Name: 选项卡.py
Description:
Author: lzq
date:2024-07-28 16:42
------------------------------------------------
"""
import sys
from PyQt6.QtWidgets import QDialog, QPushButton, QVBoxLayout, QApplication, QTabWidget, QWidget, QFormLayout, \
QLineEdit, QRadioButton, QHBoxLayout, QCheckBox
class MyTabWidget(QTabWidget):
def __init__(self, parent=None):
super(MyTabWidget, self).__init__(parent)
self.initUI()
def initUI(self):
self.setGeometry(300,300,300,160)
self.setWindowTitle("QTabWidget测试")
# 创建选项卡位置 North为上 South下
self.setTabPosition(QTabWidget.TabPosition.North)
#tabW1和tabW2分别为加入选项卡1和选项卡2
self.tabW1=QWidget()
self.tabW2=QWidget()
self.addTab(self.tabW1,"选项卡1")
self.addTab(self.tabW2,"选项卡2")
self.tabW1_UI()
self.tabW2_UI()
def tabW1_UI(self):
fLayout=QFormLayout()
self.xm=QLineEdit()
self.xb1=QRadioButton('男')
self.xb2=QRadioButton('女')
self.xb1.setChecked(True)
self.csny=QLineEdit()
btn=QPushButton("确定")
btn.clicked.connect(self.clickedFunc)
hLay=QHBoxLayout()
hLay.addWidget(self.xb1)
hLay.addWidget(self.xb2)
fLayout.addRow('姓名:',self.xm)
fLayout.addRow('性别:',hLay)
fLayout.addRow('出生年月',self.csny)
fLayout.addRow(' ', btn)
# 修改第一个选项卡标题为 基本信息
self.setTabText(0,'基本信息')
self.tabW1.setLayout(fLayout)
def tabW2_UI(self):
hLay=QHBoxLayout()
self.cb1=QCheckBox("C++")
self.cb2=QCheckBox("Java")
self.cb3=QCheckBox("C#")
self.cb1.setChecked(True)
hLay.addWidget(self.cb1)
hLay.addWidget(self.cb2)
hLay.addWidget(self.cb3)
self.setTabText(1,"编程语言")
self.tabW2.setLayout(hLay)
def clickedFunc(self):
print(self.xm.text())
print(self.csny.text())
if self.xb1.isChecked():
print(self.xb1.text())
else:
print(self.xb2.text())
# 检查第二个选项卡中的控件
if self.cb1.isChecked():
print(self.cb1.text())
if self.cb2.isChecked():
print(self.cb2.text())
if self.cb3.isChecked():
print(self.cb3.text())
if __name__=='__main__':
app = QApplication(sys.argv)
w = MyTabWidget()
w.show()
sys.exit(app.exec())本文到此结束,有本事你就别点赞,别关注我。路老师一生清贫,上有老下有小,让我一个人默默的付出吧!





















