HTML5七夕情人节表白网页制作【JS烟花表白】HTML+CSS+JavaScript 烟花表白代码 html烟花告白源码
原创
©著作权归作者所有:来自51CTO博客作者@码出未来④-web网页设计的原创作品,请联系作者获取转载授权,否则将追究法律责任
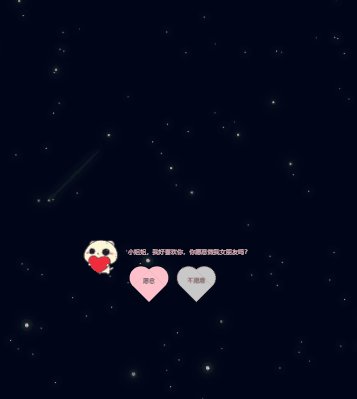
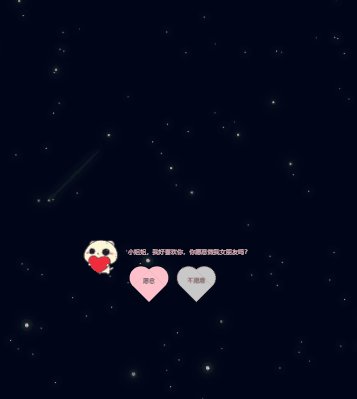
这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
文章目录
一、网页介绍
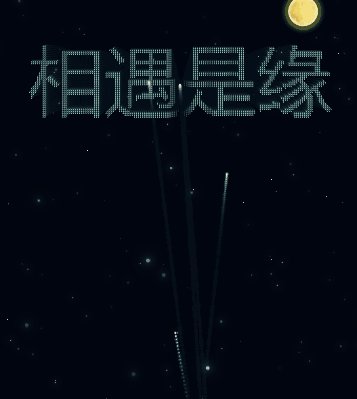
1 网页简介:基于 HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码 ,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
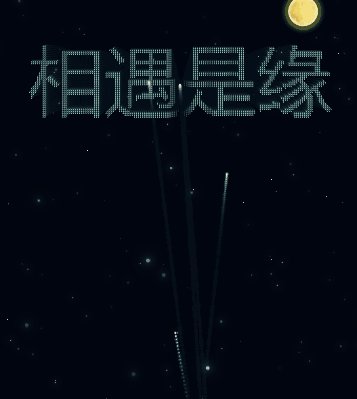
一、网页效果


二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!--
* @Author: your name
* @Date: 2020-12-21 09:07:44
* @LastEditTime: 2020-12-23 09:11:59
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \firework-master\酷炫表白烟花\fire.html
-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" href="css/style.css" />
<script
id="jqbb"
src="https://libs.baidu.com/jquery/1.11.1/jquery.min.js"
></script>
<title>炫酷烟花表白</title>
<!-- 弹窗样式 -->
<link href="modal.css" rel="stylesheet" />
</head>
<body onselectstart="return false">
<div class="star comet"></div>
<script src="js/index.js"></script>
<!--对话部分-->
<div class="share_img"><img src="img/xin.png" alt="" /></div>
<div class="page_one">
<div class="content">
<div class="text_wrapper">
<img class="xin" src="img/xin.png" alt="" />
<div class="text">小姐姐,我好喜欢你,你愿意做我女朋友吗?</div>
</div>
</div>
<div class="btn-groups">
<div class="heart-btn">
<div id="yes" class="btn btn-a"><span>愿意</span></div>
</div>
<div id="no" class="btn btn-b"><span>不愿意</span></div>
</div>
</div>
<!--烟花部分-->
<canvas id="cas" style="background-color: rgba(0, 5, 24, 1); z-index:">
浏览器不支持canvas
</canvas>
<div class="city">
<img src="img/city.png" alt="" />
</div>
<img src="img/moon.png" alt="" id="moon" style="visibility:" />
<div style="display:">
<div class="shape">520❤</div>
<!-- <div class="shape"> -->
<!-- 浩浩 -->
<!-- 这里可添加名字 -->
<!-- </div> -->
<div class="shape">茫茫人海</div>
<div class="shape">相遇是缘</div>
<div class="shape">我爱你直到永远</div>
</div>
<!--音乐部分-->
<audio autoplay loop id="music">
<source src="mp3/music.mp3" />
</audio>
<iframe
id="iframMusic"
allow="autoplay"
style="display:"
src="mp3/blank.mp3"
></iframe>
<script src="jquery.min.js"></script>
<script src="fire.js"></script>
<script src="talk.js"></script>
</body>
</html>
2.CSS代码
<style>
html,
body {
margin: 0;
padding: 0;
overflow: hidden;
background-color: black;
user-select: none;
margin: 0;
}
.city {
width: 100%;
position: fixed;
bottom: 0px;
z-index: 100;
}
.city img {
width: 100%;
}
audio {
opacity: 0;
}
三、精彩专栏
看到这里了就 【点赞,关注,收藏】 三连 支持下吧,你的支持是我创作的动力。