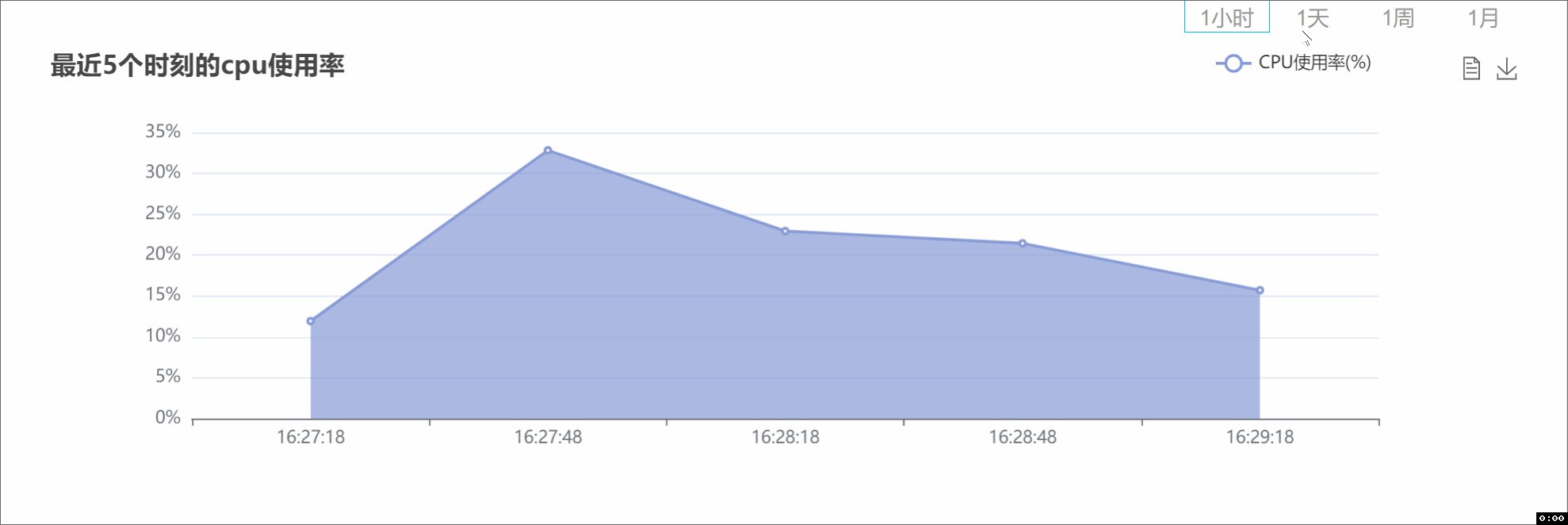
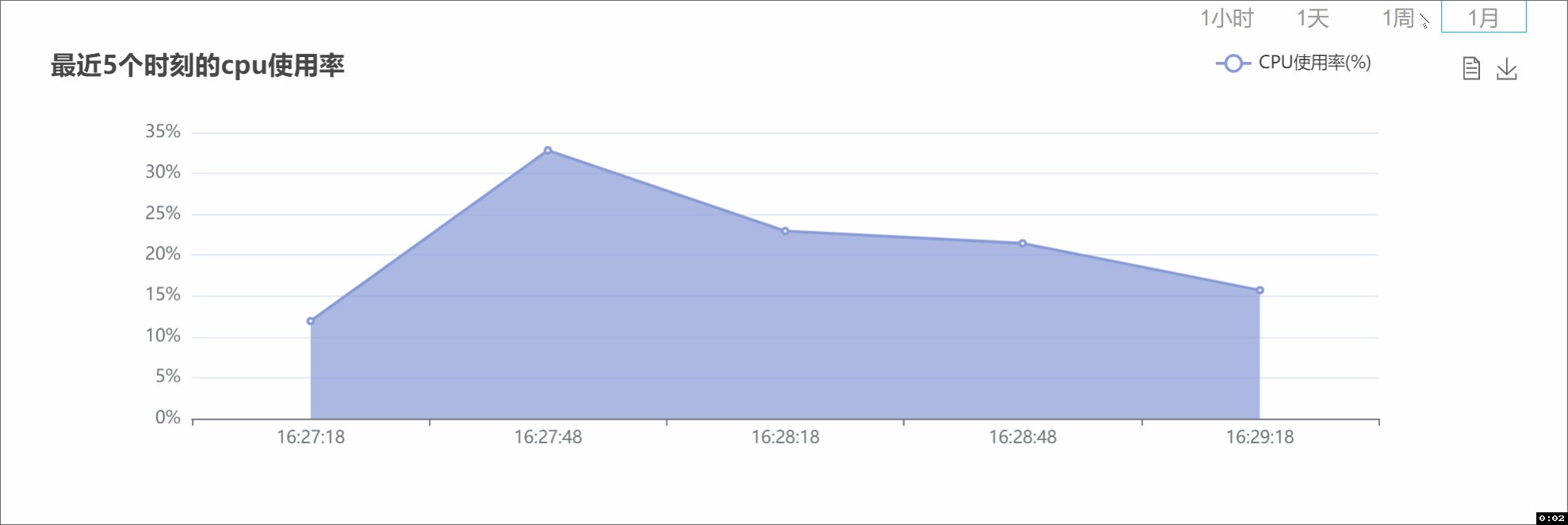
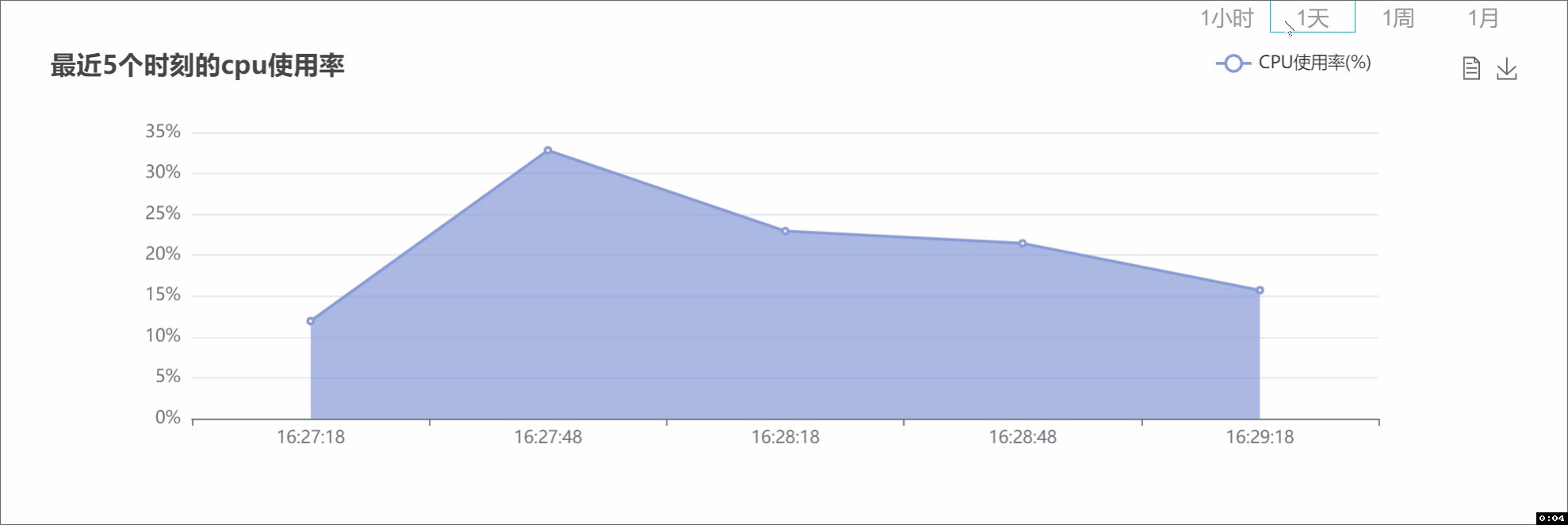
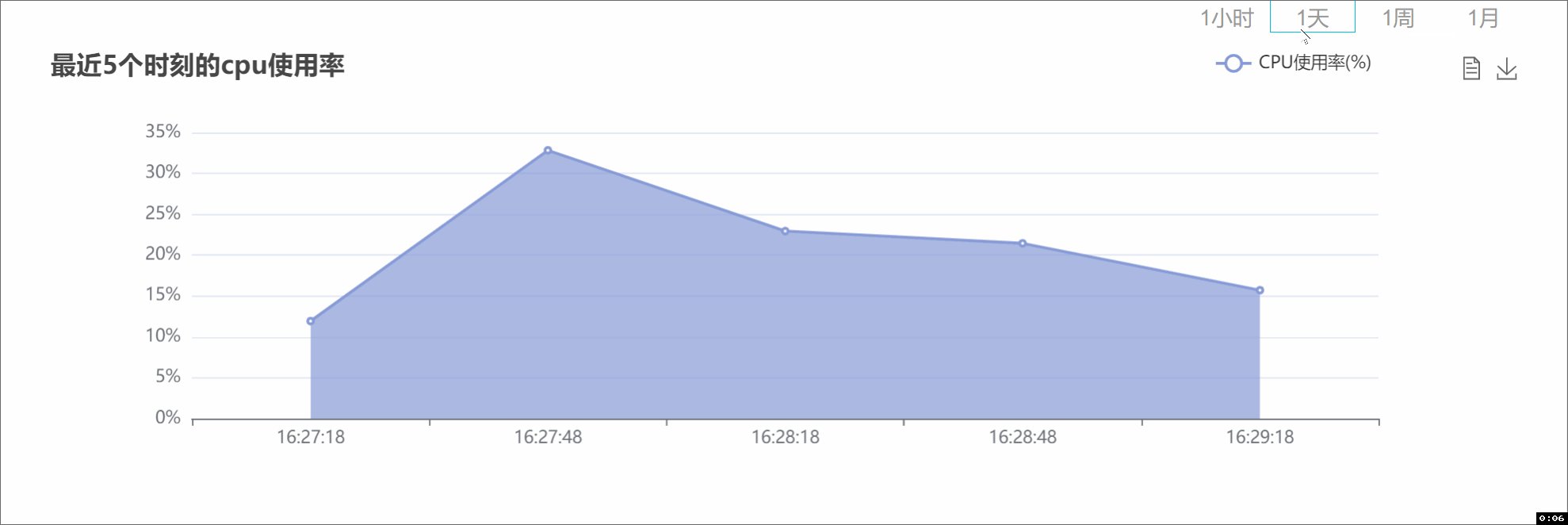
Vue实现多个按钮切换样式
原创
©著作权归作者所有:来自51CTO博客作者Herio的原创作品,请联系作者获取转载授权,否则将追究法律责任
Vue实现多个按钮切换样式
1.思路
使用vue的动态绑定class样式。
设置一个参数opt,然后每个按钮设置点击事件该变该参数。
每个class用三元表达式判断opt是否满足情况。
2.代码
<p id="btn_box">
<button
@click="durationData('CPU', '1')"
:class="[CPUopts.on == '1' ? 'activeClass' : '']"
>
1小时
</button>
<button
@click="durationData('CPU', '2')"
:class="[CPUopts.on == '2' ? 'activeClass' : '']"
>
1天
</button>
<button
@click="durationData('CPU', '3')"
:class="[CPUopts.on == '3' ? 'activeClass' : '']"
>
1周
</button>
<button
@click="durationData('CPU', '4')"
:class="[CPUopts.on == '4' ? 'activeClass' : '']"
>
1月
</button>
</p>
js部分
let CPUopts = reactive({ on: "1" });
function durationData(type, opts) {
if (type == "CPU") {
CPUopts.on = opts;
}
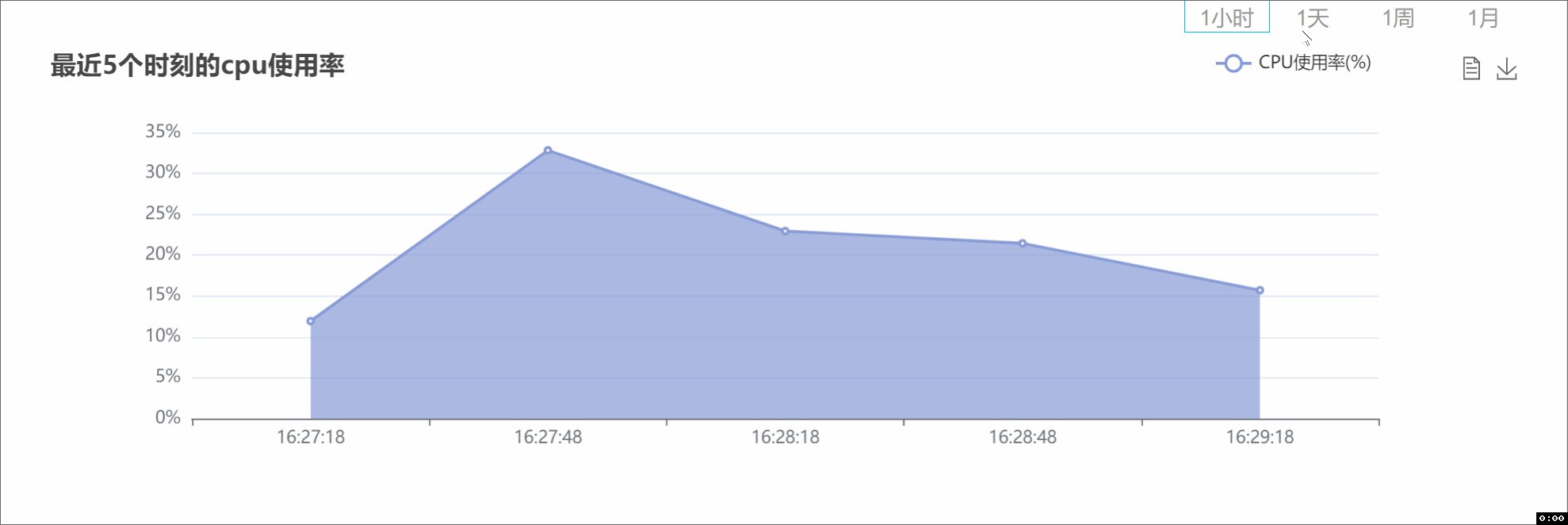
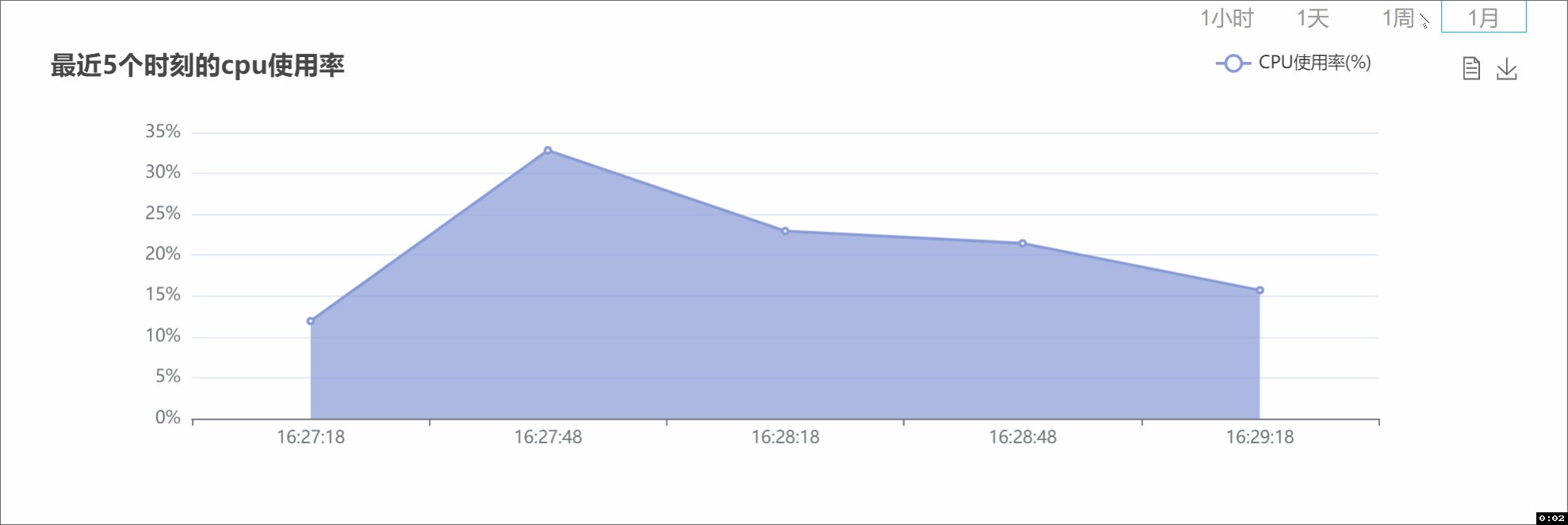
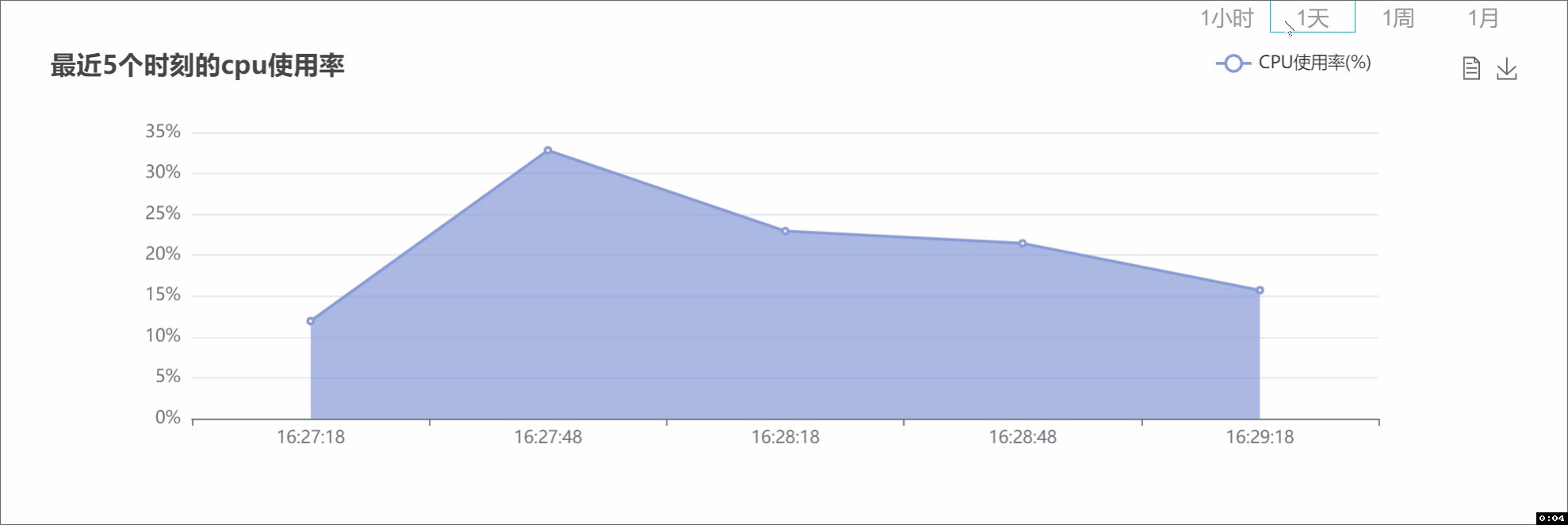
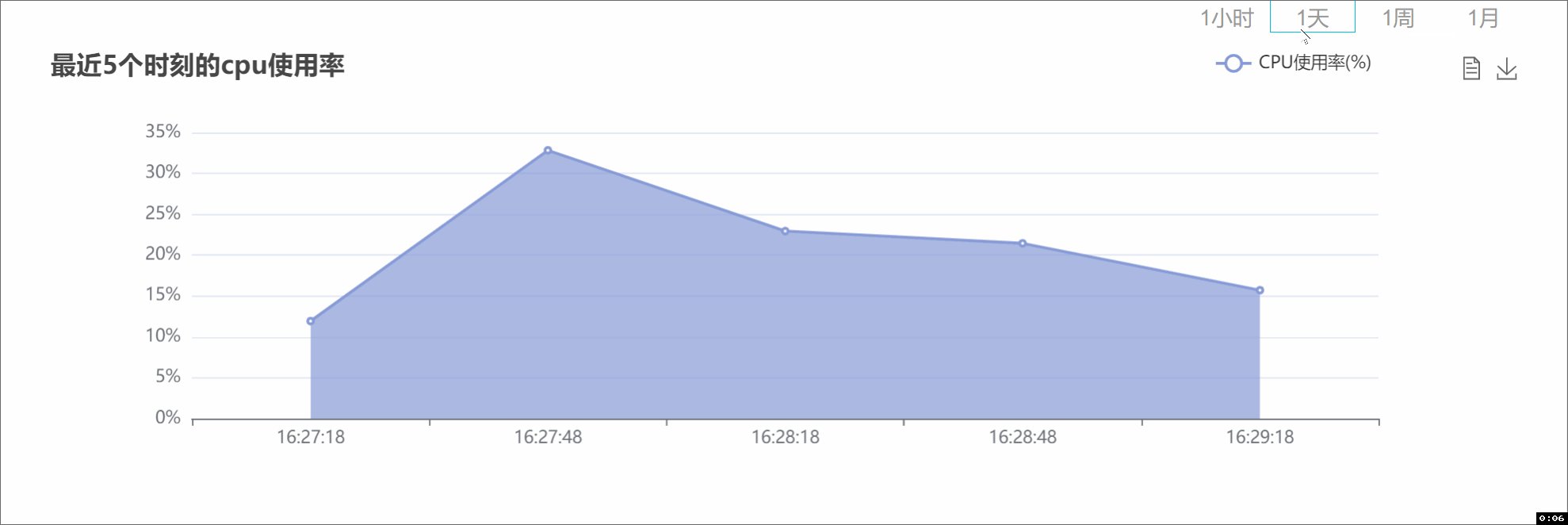
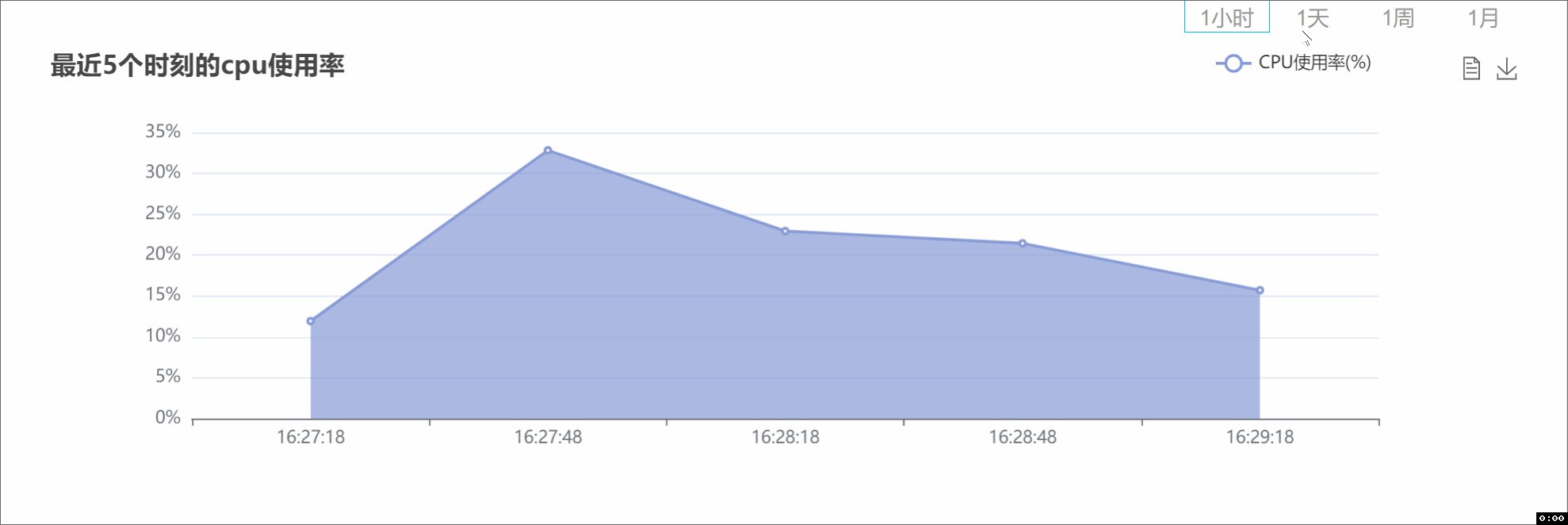
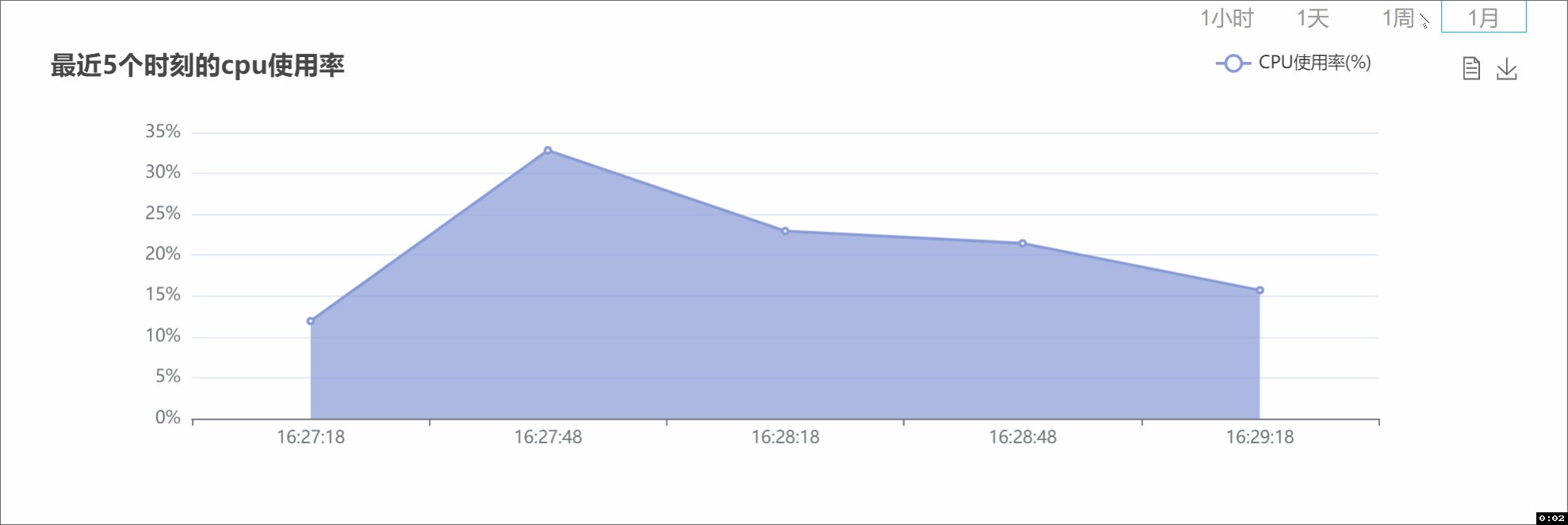
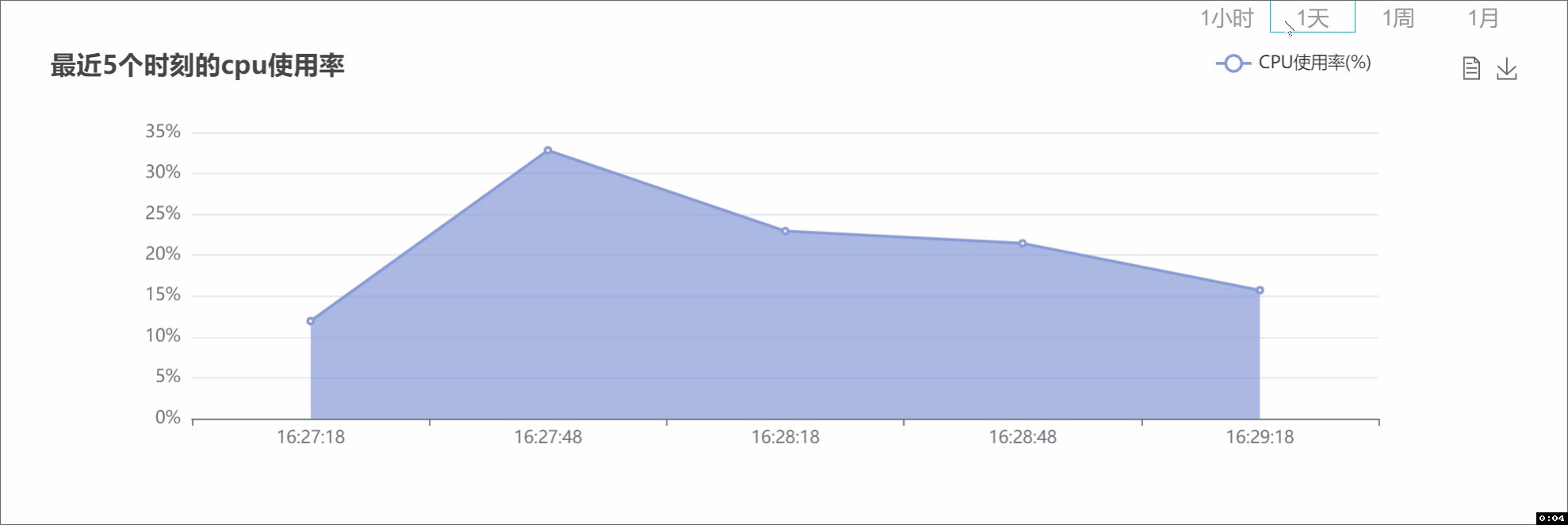
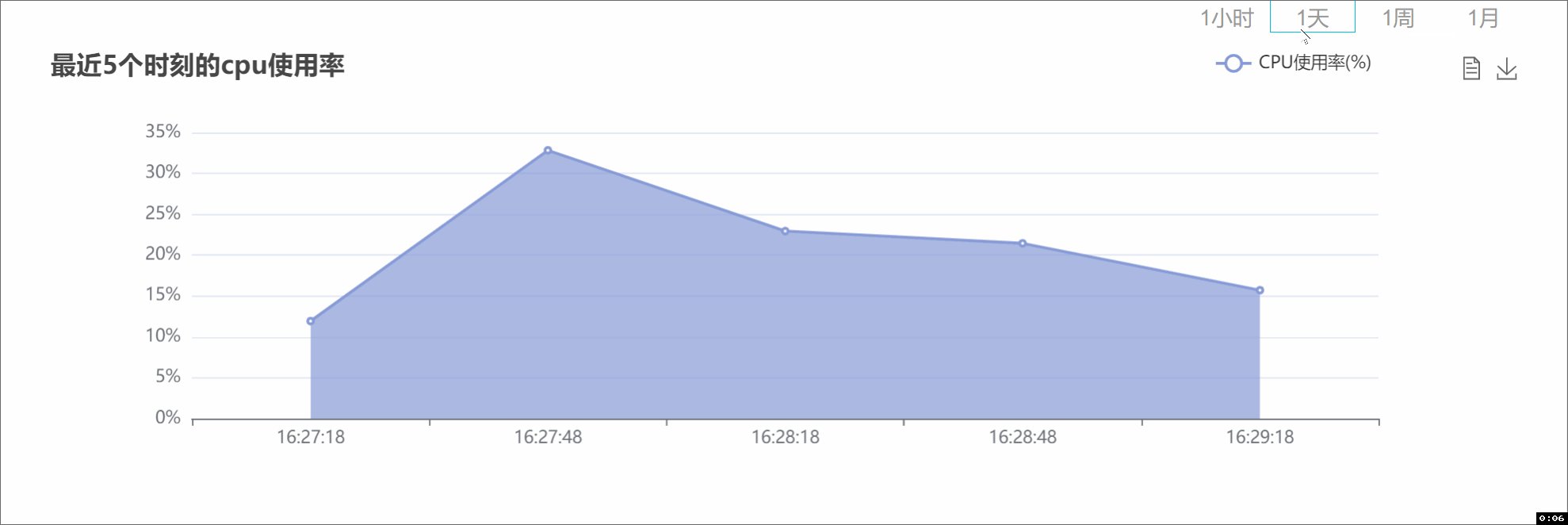
};3.结果