打开chrome浏览器,按下F12键或者右击页面空白处点击检查

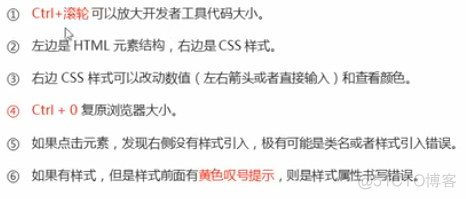
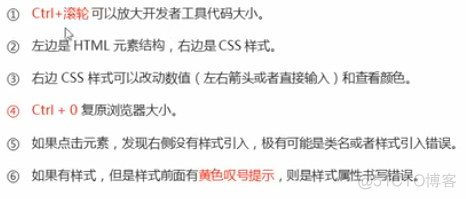
使用调试工具:

调试工具只能检查不能修改,修改错误需要在源代码上修改

打开chrome浏览器,按下F12键或者右击页面空白处点击检查

使用调试工具:

调试工具只能检查不能修改,修改错误需要在源代码上修改
chrome浏览器提供了一个
行充分的数据测试,很容易造成服务器端和客户端开发完成后出现不协调的情况,而今天给大家推荐的这款HTTP工具,
console调试,chrome调试工具之Console
Chrome DevTools 是我们每天都用的工具,它可以查看元素、网络请求
在讨论Servlet的API和声明周期之前,首先我们得明白什么是servlet? 那么什么是servlet呢?1.什么是servlet? Servlet是运行在服务端的Java小程序,是sun公司提供一套规范(接口),用来处理客户端请求、响应给浏览器的动态资源。但servlet的实质就是java代码,通过
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M