“工欲善其事,必先利其器”
Chrome浏览器不仅可以调试页面、JS、请求、资源、cookie,还可以模拟手机进行调试。我们现在只是使用html和css,我们先讲一下现在常用的调试。
2.1 怎样打开Chrome的开发者工具?
直接在页面上点击右键,然后选择 “检查” 快捷键 F12 或者 ctrl+shift+i

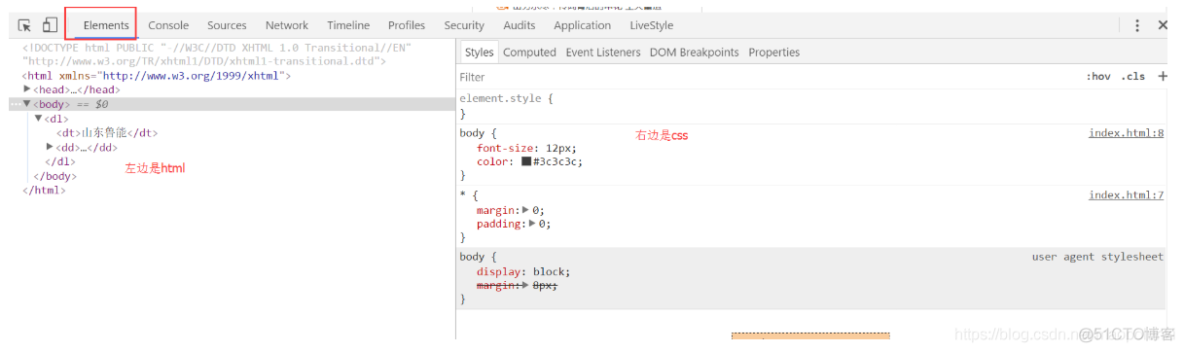
基本的结构布局是左边html 右边是 css
chrome调试数值
可以鼠标点击后面的数值, 按下键盘 上箭头 是 调大 数值, 下箭头是 调小数值
快速定位css所在行数
2.2 Chrome提示的常见布局错误
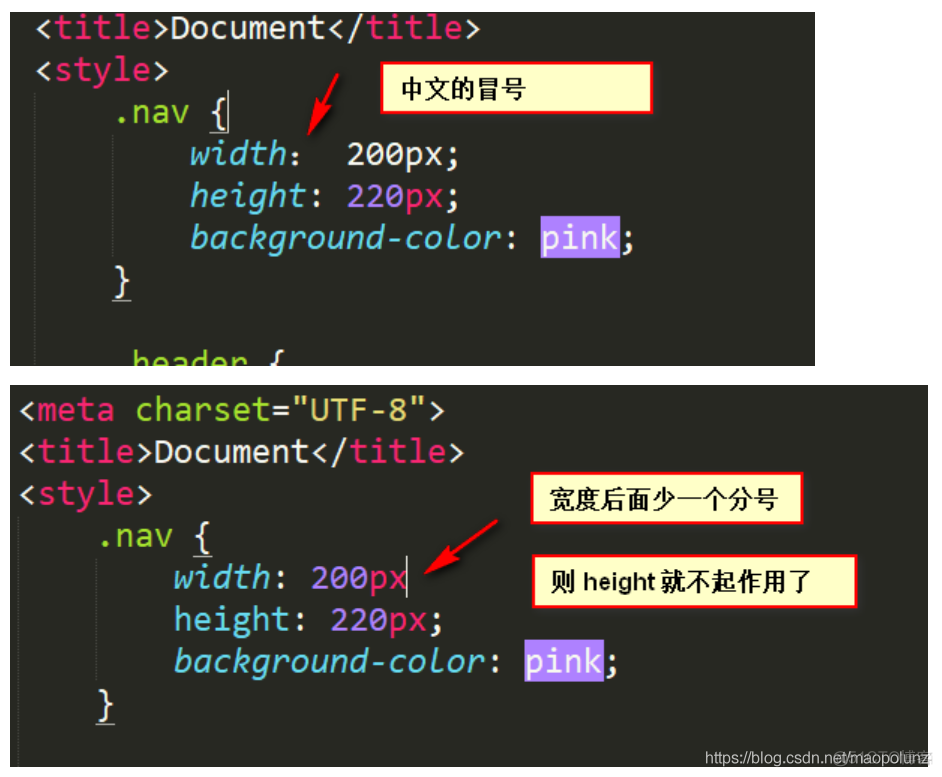
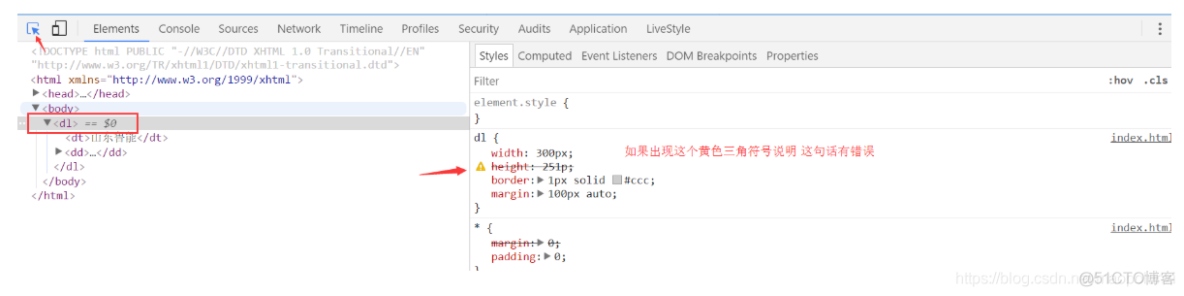
1). css单词书写错误提示
用下图所示的黑色箭头,点击我们需要的 html 元素。

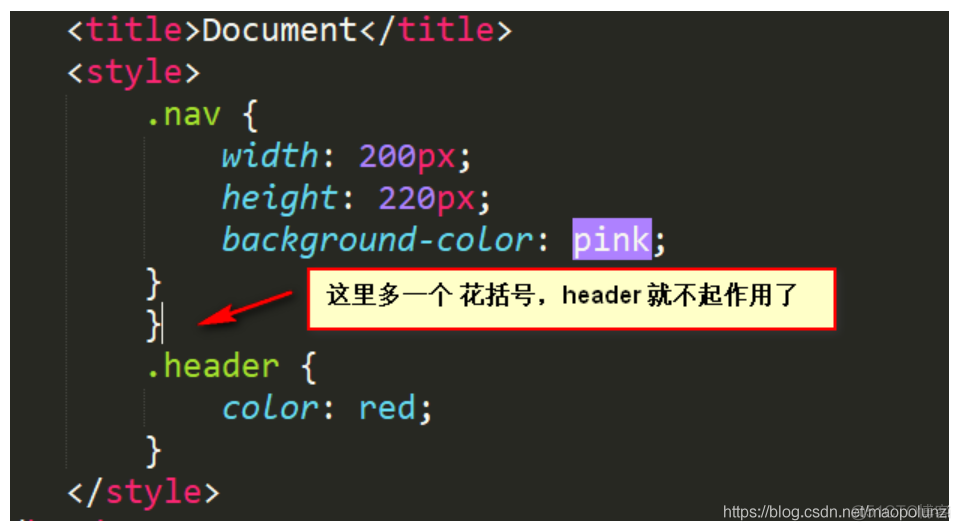
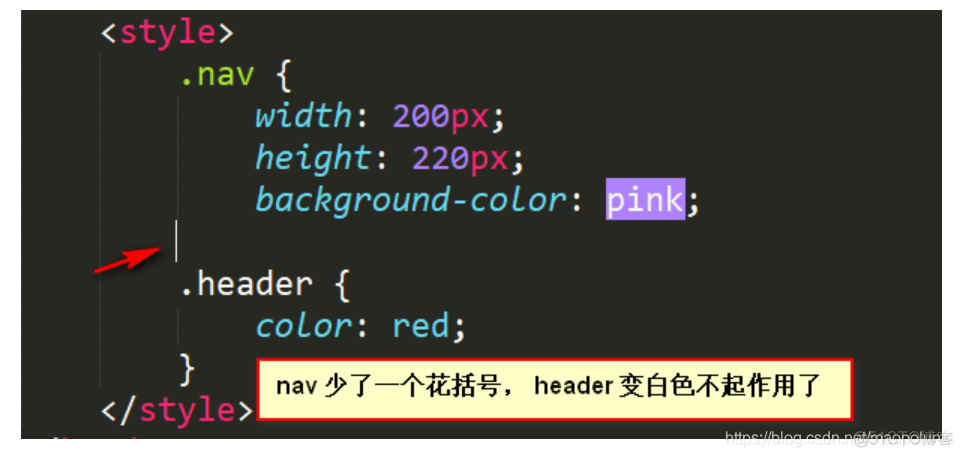
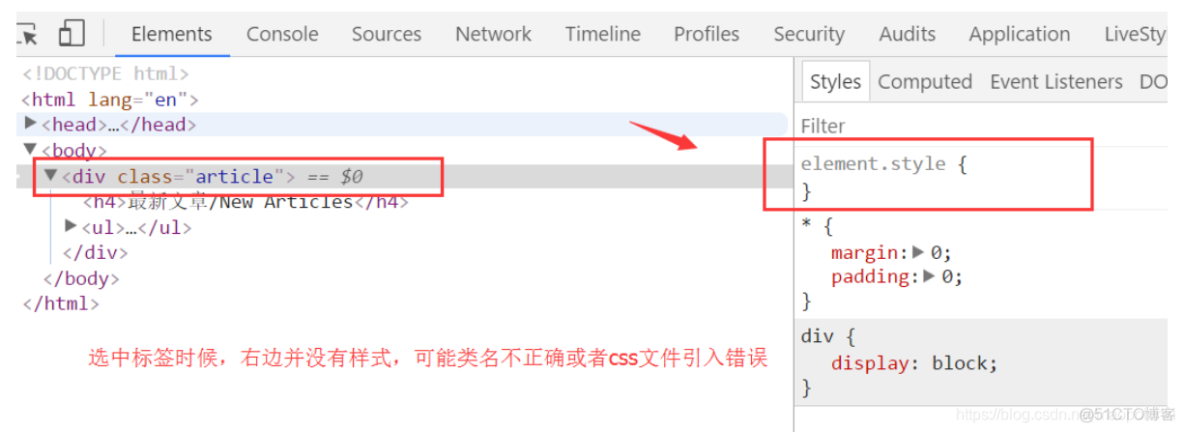
2). css无显示
声明类名和html调用名不一致 或者 css文件引入不对 或者 这个样式的前面 多余了一些符号影响的

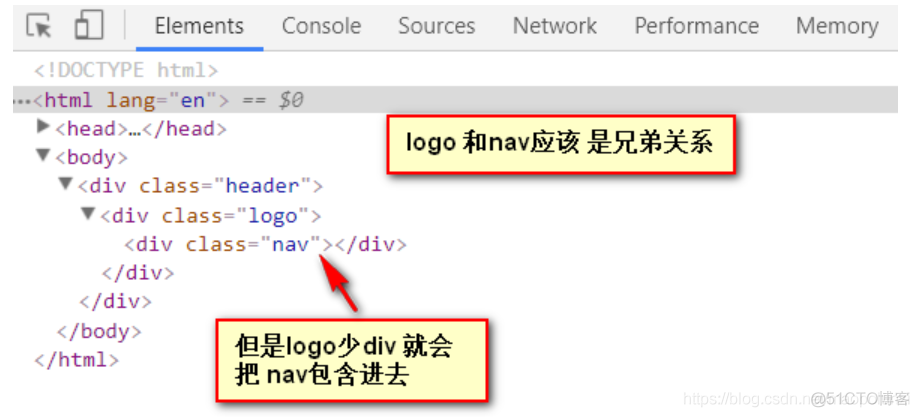
3). html 结构不匹配(重要)
左侧 展开可以看到html 标签是否匹配

4). 通过颜色判断盒子
蓝色是 盒子的 宽度高度 青色是 内边距 橙色 是外边距 通过这个很方便的看到盒子给的范围

5)看看你有如下错误吗