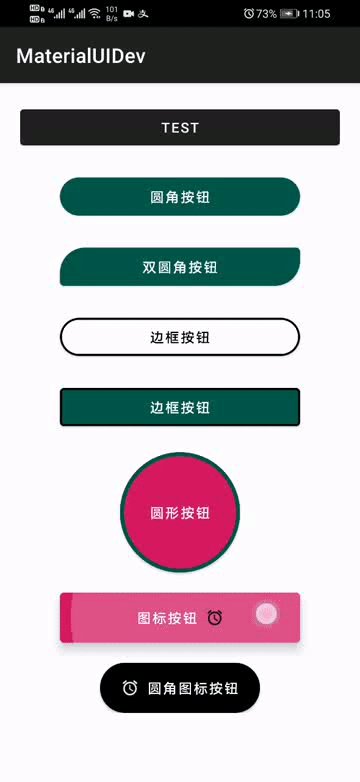
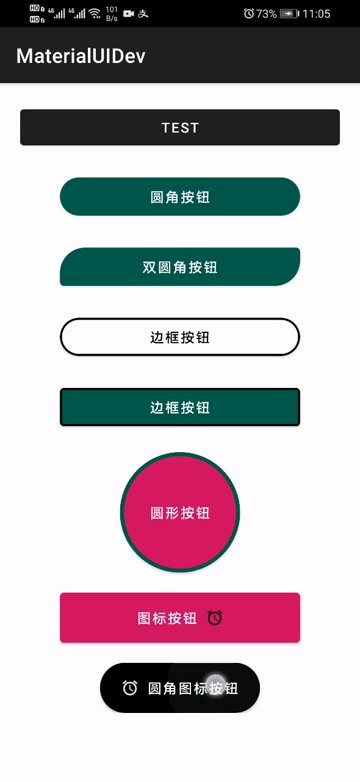
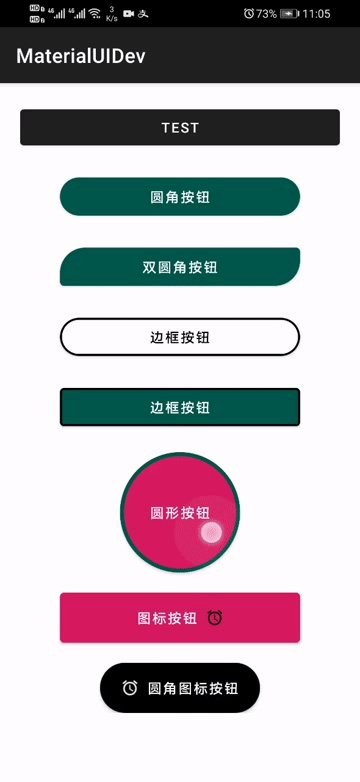
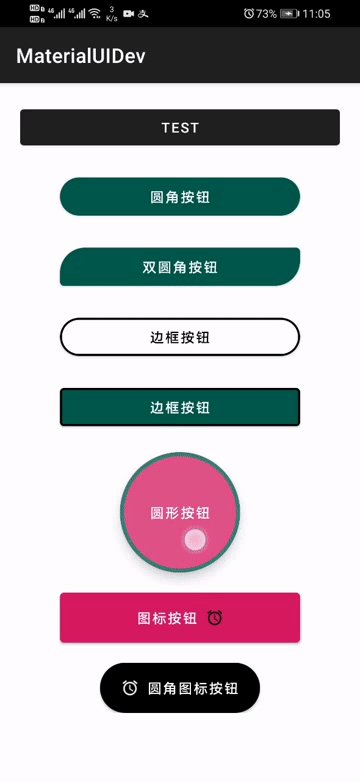
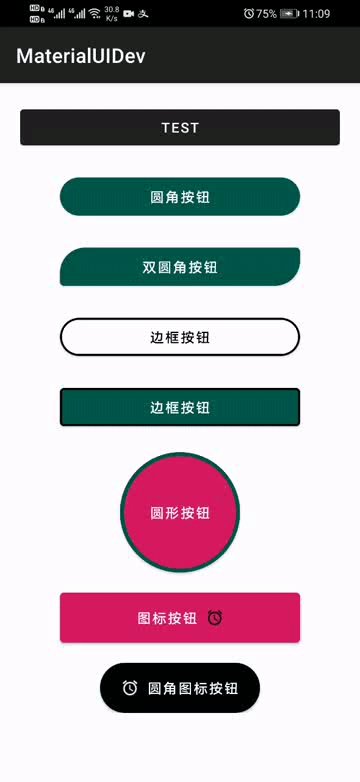
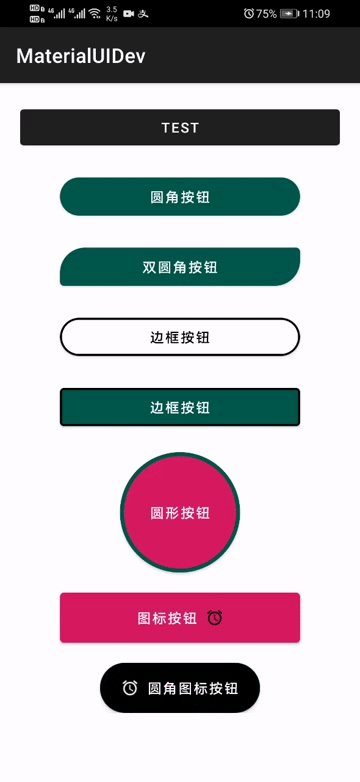
效果图

Android Material UI控件之MaterialButton
- 4. 总结
前言
作为Android的开发者,常用控件肯定少不了按钮控件,常规的按钮控件,只能满足基本需求,而日常开发中,都会有渐变按钮,圆形按钮,或者立体按钮,这些都需要自己的设置样式,就拿圆角按钮来说,可能你会这是一个shape文件,然后设置背景和圆角的大小,最后在按钮的background属性中设置好,就是一个圆角的按钮了。这样就显得有些麻烦了,因为要你时碰到一个花里胡哨的UI和搞事情的产品,你就完犊子了。你会创建很多这样的drawable文件,并且每一个你还要命名规范,改起来是很费劲的。而MaterialButton就很好的帮你解决这些问题。让你的UI开发变得轻松一些。是骡子是马,牵出来溜溜,下面进入正文:
正文
1. 添加依赖
在你的app下的build.gradle中的dependencies闭包中增加如下依赖,然后Sync同步一下,你就可以名正言顺的使用里面的组件了。
在用之前呢。我们最好来看看MaterialButton它里面的代码的大致情况。将项目工程切换到Project模式。然后展开最底部的External Libraries

然后找到MaterialButton

打开之后看下面这个图

可以得出什么内容呢?首先它继承了AppCompatButton,同时实现了Checkable和Shapeable,从这里可以得出这个MaterialButton比AppCompatButton要强,其次具备选中的能力,也就是它抢了Checkbox的饭碗,同时具备背景可塑性,踢倒了Drawable的奶瓶。看上去很是嚣张,你记住一个原则任何一次的继承肯定是为了比之前更优秀强大才会产生。正所谓青出于蓝而胜于蓝,我可以一层一层来剥下去,MaterialButton继承AppCompatButton,AppCompatButton继承Button,Button继承TextView,TextView继承View,View就是所有视图的底层了。在Android中,你写自定义View,只有三个类型,那就是继承View、继承ViewGroup、继承已有控件(如:TextView、Button、RecyclerView)。我好像扯远了,MaterialButton的源码也就1000多行,感兴趣的可以去了解每一个用法,或者再去继承改造一次。
2. 基本使用
为了方便演示,我先建一个Empty Activity

① 准备工作
在activity_main.xml中增加一个按钮,同时增加id

进入MainActivity。

因为现在不是一个控件的点击了,所以要根据id来区分不同的控件的点击,同时我也不想写多余的跳转代码。好了,下面进入MaterialButtonActivity,这才是今天的主角啊。
② 解决样式问题
在material_button.xml中增加一个按钮,如下图所示

然后你直接运行,不管你是在模拟器还是真机上,都会崩溃。(PS : 这不是坑爹吗?玩到这一步你可能脏话已经在嘴边了。)但是我会让你咽下去的。冷静下来想一下,你会发现你的崩溃是在进入这个Activity的时候发生的。也就是说完全是这个MaterialButton的锅,而且你的xml也只是设置为宽高和文字而已,没理由会崩溃啊。到这个时候你会先怀疑自己、然后怀疑Google、最后怀疑人生,什么垃圾控件,玩个锤子啊,问题发生了当然是要解决的,一般这种崩溃都会有日志的。

从上面的日志来看报错的原因在xml的第10行

但是这不是具体的原因,我们再往下滑动寻找错误的根源。

皇天不负苦心人,报错很明显就是这里了,你可能不是很理解这句话的意思。张麻子:师爷,翻译翻译(出自:《让子弹飞》)

哦豁,原来是样式的问题,那就不是什么大问题了。那么怎么解决呢?方案有三:第一个是整个项目使用Material样式,第二个是当前Activity使用Material样式,第三个是这个控件使用Material样式。下面来实践一下,打开styles.xml。增加如下代码:
然后打开AndroidManifest.xml

我选择了第二种方式,使样式的作用域只对这个Activity生效,那么现在你再重新运行,我跟你说,不阔能报错。就是这么滴的自信。运行后的效果图如下:

3. 基操勿六
① 圆角按钮
其实这个按钮的属性就那么多一搜一大把,光看是没有用的,重在实践,用的多了,就刻在你的脑子里面了,甩都甩不掉。下面来看圆角按钮怎么玩。在material_button.xml中增加一个按钮

通过设置cornerRadius的属性达到圆角的效果。运行一下:

立竿见影。一行代码让你少些一个样式文件,嗨不嗨皮。两个字舒服。现在是默认的颜色,你肯定会使用其他的颜色,然后要设置背景,注意,这里不再使用background来设置,而是通过backgroundTint来设置


纯色背景可以这样解决,你可能会想到渐变背景按钮,这个说实话,渐变色你得自己写一个drawable才行,然后设置到background,然后你会发现会有问题,我一度认为这是google的bug,因为渐变色设置成功了,圆角没了。所以我得出一个结论,那就是当你的按钮又要圆角又要渐变时,你最好使用普通的按钮来实现,因为你已经自己写了一个drawable了,所以MaterialButton也就没有用的必要了。做程序员不要钻牛角尖,该跑路时要跑路。
② 双圆角按钮
你可能还有别的想法,你可能想这个按钮左上角和右下角是圆角,其他的是直角,这样行不行呢?肯定行啊,兄嘚。
先在styles.xml增加一个样式,代码如下:
如果你看过我之前写ShapeableImageView的文章,你就会觉得很熟悉了。下面回到material_button.xml,再增加一个按钮,然后增加样式。如下图所示:

然后运行一下:

当然还有更多的玩法,可以自己去设置。
③ 边框按钮
现在colors.xml中增加两个颜色
然后回到material_button.xml,再增加一个按钮,如下图所示:

这里说明一下,为什么我加了一个padding=“1dp”。因为这个描边是内外描边,如果不加这个1dp的填充,会出现上下按钮最边缘出描边宽度一半的切割,我之前在低版本的Android手机上就是这样写的,不过在Android11中好像修复了这个问题,我不设置padding="1dp"也可以正常描边了,运行一下:

刚才是有圆角的,再来看没有圆角的。


④ 圆形按钮

MaterialButton具有默认的内边距,可以通过insetLeft、insetTop、insetRight、insetBottom来改变默认的填充值,如果不设置就是默认的6dp的填充,基本上来说就是上下内填充默认为6dp,运行一下:

增加如下代码再运行一下

⑤ 图标按钮
既然是带图标按钮,那么首先要有图标才行啊。如果你不想从网络上下载其他的图标再放到AS中的话,就可以试一下Material提供的图标,你没有看错,人家不光给你提供新控件。还提供了大部分开发过程中常用的图标,不过图标是Material风格的,下面来看看怎么在AS中使用这种图标。
在插件安装那里。输入Android material回车搜索。如下图,两个你都可以安装也可以选其一。

我安装的是Material Design Icon Generator,安装之后需要重启AS,插件才会生效哦!重启之后,可以通过File → New →Material Design Icon Generator 或者使用快捷键Ctrl + Alt + D。如果你按了快捷键没有生效,就说明的电脑上有其他应用抢占了这个快捷键,起码QQ和微信不会抢占这个快捷键。

使用快捷键之后你可以看到这样一个页面。

为了方面使用,我简单说明一下,
- Icon对应的右边图标,这是一个下拉列表里面有很多图标,而且是命名很规范的。先熟悉有哪些再决定怎么使用。
- Color表示这个图标的颜色,如果下拉框里面没有你满意的颜色,你可以通过右边的输入框来手动设置颜色,很方便。
- Theme很明显这是主题样式,只能选择下拉框里面的主题样式。
- Size图标大小,里面只有四种大小,18dp、24dp、36dp、48dp。默认为24dp。因为在设计这种图的时候就只有这种标准的尺寸,注意它们都是2的倍数,在实际开发中也要遵循这个原则,这是设计的原则,不遵守也没关系。
- Name表示图标的名称,与下面的你图标的类型有关系,比如你选择Vector就是.xml格式,选择Image就是.png格式。那么你可能会问这两种格式有什么区别,区别就在于,.png没有代码,.xml是有代码的,它通过path路径来画图标,你不了解就不会看的很明白。
- Res Directory表示图标存放目录,通常是mipmap或者drawable。根据图标的类型来,xml放在drawable,png放在mipmap。
- Image和Vector默认是Vector,因为虽然你不一定能看到这些图标的绘制路径代码,但是它可以减少你的图片大小,进而减少你的应用大小,也相当于一个小优化,而至于Image,里面有五种类型的图标尺寸,是为了方便你做屏幕适配的。一般来说不会出现每一个图标都要设置五种分辨率情况,因为这会造成资源浪费,所以常规的是使用xhdpi或者xxhdpi就可以了,但是如果你想进一步减少图标的内存,那么还是推荐你使用Vector。
我想我已经解释的够清楚了,你也知道怎么使用这个插件来生成图标了,下面我们在mipmap-xhdpi下来生成一个白色的png格式图标。如下图所示:

点击Generate,会出现一个提示框告诉你构建成功。


你会发现它自己新建了一个文件夹,我觉得这是一个bug,但是无所谓,反正图标有了就可以了,把图标复制粘贴到mipmap.xml下之后删除这个drawable-xhdpi文件夹。下面就使用图标按钮,在material_button.xml中增加按钮,如下图所示

运行一下:

现在你可以看到图标出现在文字的的左边。那么如果要让它在右边呢?通过iconGravity属性就可以实现了

这里设置一个end的属性值,你可以看到预览里面图标已经在右边了,那么再运行一下:

没骗你吧。不过这样感觉还是不太好看,我想让图标和文字再近一点,很简单你只要把end改成textEnd就可以了,改完之后再运行一下:

感觉完美,Google的设计师和程序员果然不是盖的,这个时候我又想到了一句话,那就是距离产生美,你想一下如果这个图标紧挨着文字会好看吗?除非你瞎了,要么你就是杠精!显然目前这样还不是终极目标。现在我们都知道这个图标是.png的白色图标,如果我现在要改变这个图标的颜色,现在我既不想重新弄一个图标,又不想通过代码来改变这个颜色。怎么搞,当然有办法搞,还有一个iconTint的属性,这是一个图标色调的属性值,可以对已有的图标进行二次着色,最终以这个颜色为准,不设置则默认为icon的值。不知道你有没有理解这句话,没有理解也没有关系,实践出真知。

下面运行一下,让白的变成黑的。

就是这么的神奇,你以为现在就够神奇了吗?还没有完呢?
下面介绍iconTintMode属性,你可以理解为着色模式,这个说起来就有一些复杂了,不过没关系,我们只有知道详细的用法之后才能使用的得心应手,很多东西你不是不会,你只是不熟,熟能生巧。

说实话翻译出来的结果不尽如人意,所以还是以效果为准来实践。
设置为screen,然后运行

设置为src_over,然后运行

设置为add,然后运行

设置为multiply,然后运行

设置为src_atop,然后运行

设置为src_in,然后运行

好像并没有对我们的使用增加一些神奇的效果,原来是一个鸡肋,不过。“哪怕是一条内裤、一张卫生纸,都有它们的用处”(出自:《国产凌凌漆》)
⑥ 圆角图标按钮

运行如下图所示:

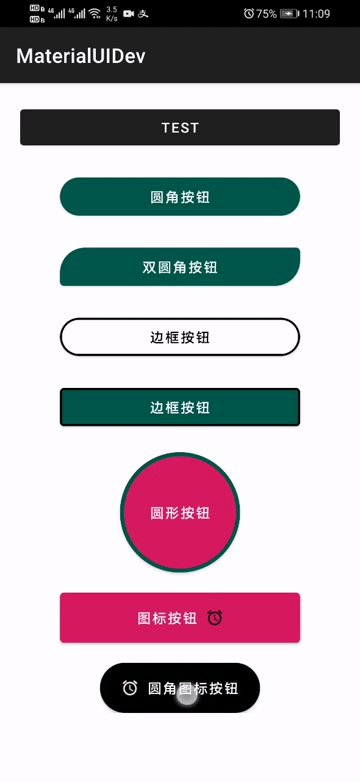
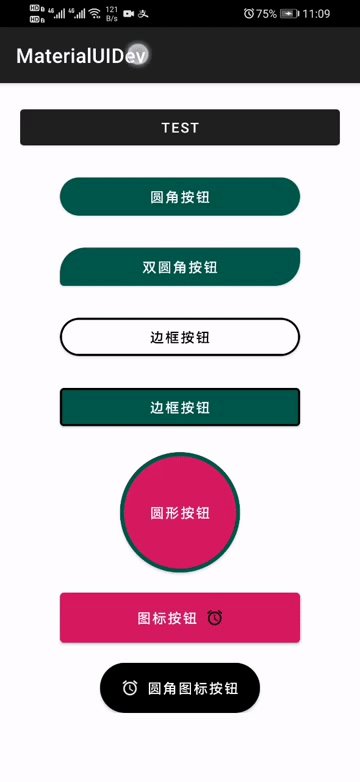
当你点击的时候又会淡白色的水波纹效果。如果你要问我什么是水波纹效果的话,请看下图:

注意到了吗?其实一般的Button也有这个点击的效果,但是如果要修改这个水波纹的颜色会麻烦一些,需要通过样式来设置才行,但是MaterialButton可以直接修改这个水波纹的颜色。比如我这里改成绿色。通过rippleColor属性,如下图所示

如下图所示:

是不是很拉风。
4. 总结
好了到这里MaterialButton基本上的用法就差不多了,也满足你用基本需求了,你要是还想加一些花里胡哨的骚操作可以再对这个MaterialButton进行进一步继承封装。OK,就到这里了。最后注意一点,在低版本的Andoid设备上可能不会生效哦!
项目源码地址























