material Radio 单选按钮
原创
©著作权归作者所有:来自51CTO博客作者成都阿信的原创作品,请联系作者获取转载授权,否则将追究法律责任
说明:苦于墙的原因,看文档很是费力,但是不阻碍官配的魅力,希望该文档能给各位道友带来一丝安慰,翻墙不易,还望看官多多点赞支持为谢!(长期更新,加油!)
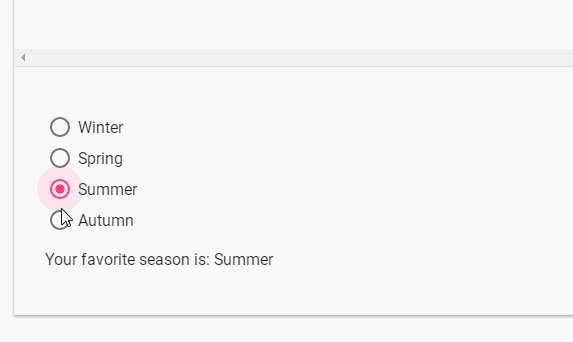
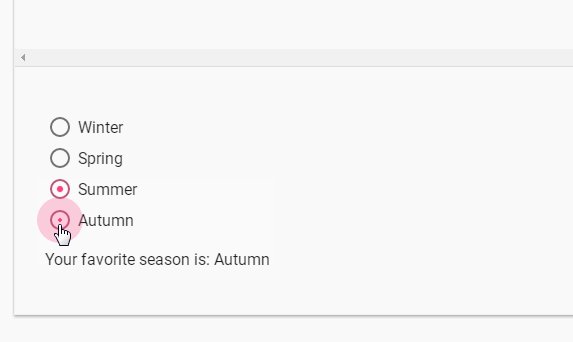
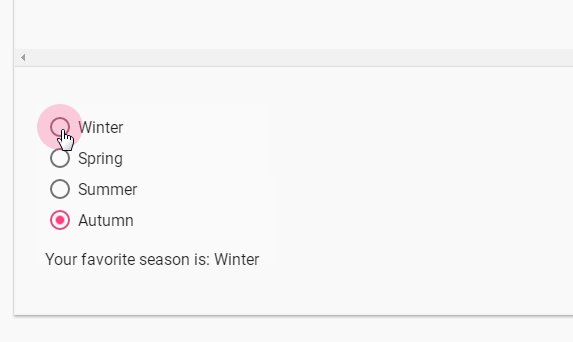
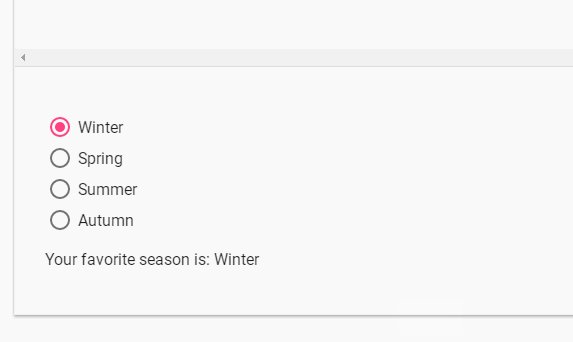
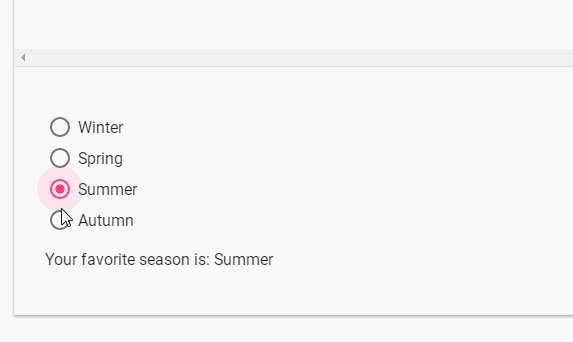
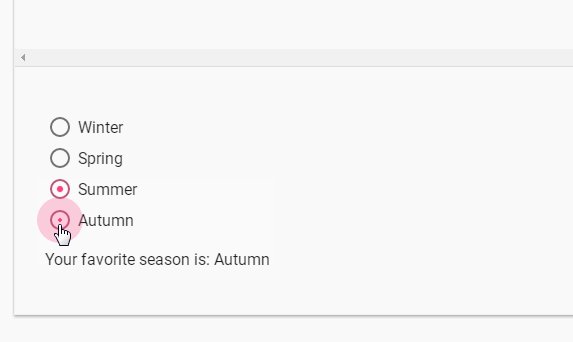
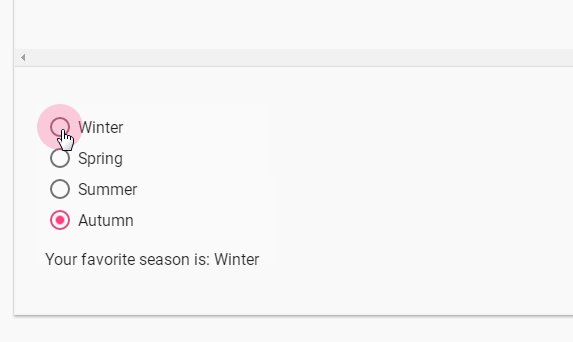
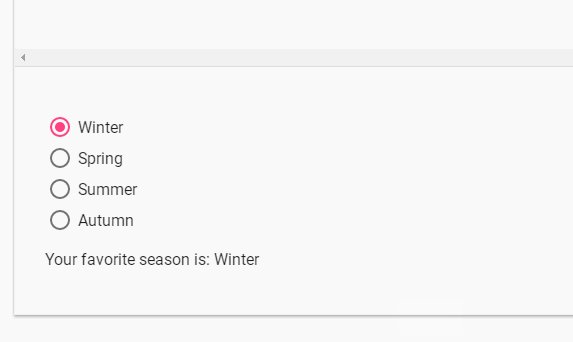
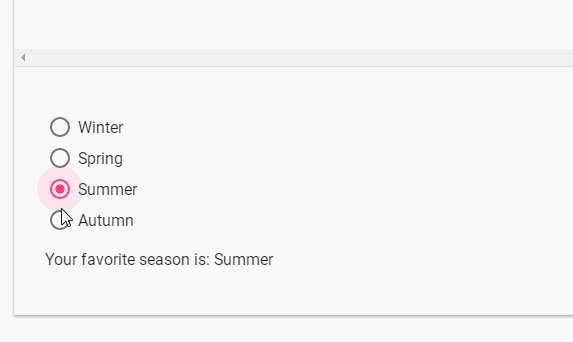
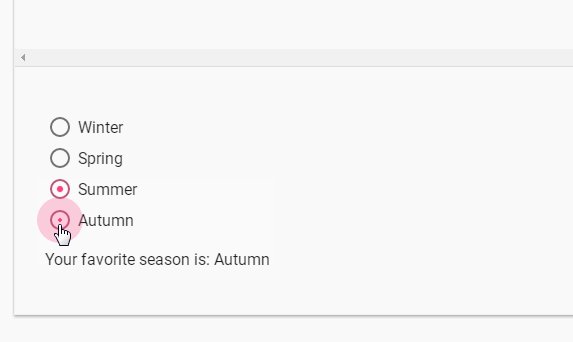
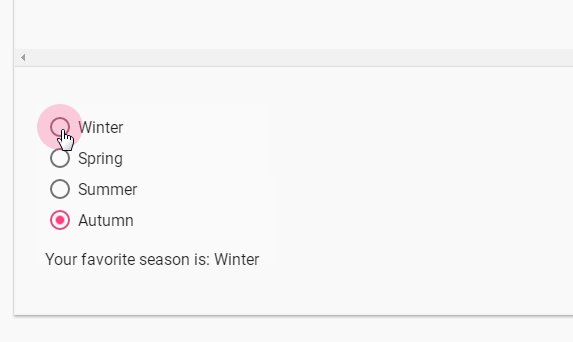
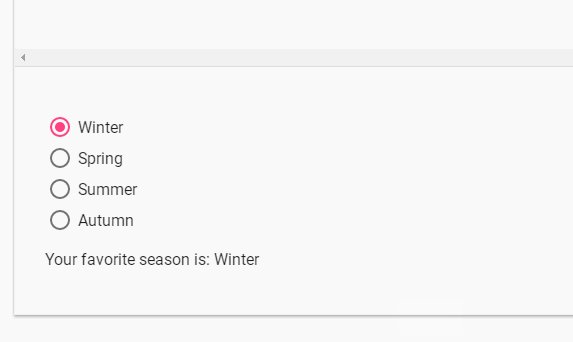
样例图片展示(gif):

1.gif
HTML
<mat-radio-group class="example-radio-group" [(ngModel)]="favoriteSeason">
<mat-radio-button class="example-radio-button" *ngFor="let season of seasons" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class="example-selected-value">Your favorite season is: {{favoriteSeason}}</div>
TS
import {Component} from '@angular/core';
/**
* @title Radios with ngModel
*/
@Component({
selector: 'radio-ng-model-example',
templateUrl: 'radio-ng-model-example.html',
styleUrls: ['radio-ng-model-example.css'],
})
export class RadioNgModelExample {
favoriteSeason: string;
seasons = [
'Winter',
'Spring',
'Summer',
'Autumn',
];
}
CSS
.example-radio-group {
display: inline-flex;
flex-direction: column;
}
.example-radio-button {
margin: 5px;
}
.example-selected-value {
margin: 15px 0;
}