<template>
<div class="content">
<div :class="[isOpen ? 'text' : 'text m']" ref="text">
<div v-if="isShow">
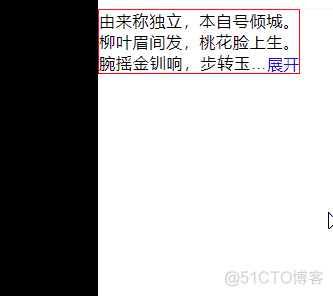
<label class="btn" @click="open" v-show="!isOpen">展开</label>
<label class="btn" @click="putaway" v-show="isOpen">收起</label>
</div>
<span ref="content">
由来称独立,本自号倾城。
柳叶眉间发,桃花脸上生。
腕摇金钏响,步转玉环鸣。
纤腰宜宝袜,红衫艳织成。
悬知一顾重,别觉舞腰轻。
</span>
</div>
</template>
<script>
export default {
data () {
return {
isOpen: false,
isShow: false
}
},
methods: {
open () {
this.isOpen = true
},
putaway() {
this.isOpen = false
}
},
mounted () {
this.$nextTick(() => {
// 如果内容超出就显示展开文字
this.isShow = (this.$refs.text.offsetHeight < this.$refs.content.offsetHeight)
})
}
}
</script>
<style scoped>
.content {
display: flex;
}
.text {
width: 200px;
border: 1px solid red;
text-align: justify;
}
.m {
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.text::before{
content: '';
float: right;
height: 100%;
margin-bottom: -20px;
}
.btn {
color: blue;
cursor: pointer;
float: right;
clear: both;
}
</style>