前端时间社长酱推送过一篇:还在学习微信小程序?Google说PWA是未来!
如今PWA切实为我们广大人民群众带来的第一个福利就是:为我们带来了一个没有广告且时间流正常的微博「客户端」。
「加点广告怎么了?」
这是新浪微博 APP 用户最大的感受之一:广告。新浪微博因此也被我们亲切的称为「渣浪」。
越来越多的广告,越来越难用的界面操作,就连和菜头也曾在他的「槽边往事」里吐槽过其复杂的通知界面还有错乱的timeline。

我们普通人在主页刷到大量的广告已经严重影响了我们的使用体验,而对于各类自媒体大V来说,时间流错乱带来的阅读数下降的问题,可能已经严重影响到了他们日常营生收入。对此,微博客服特地发布了一条「关于“阅读数下降”的说明」微博。
在这条微博中我们可以看到,微博限流第一条解释就是,针对用户对其关注内容的反馈来作出的的所谓“优化"。那么很多像社长酱这样不去点赞,不去评论甚至不去转发的人而言,我们的主页岂不是一团糟?


不过,在 12 月 13 日的 Google 开发者大会上,Google 开发技术推广工程师Michael Yeung介绍称,新浪微博正在打造一款全新体验的Web Mobile PWA应用,现在已经进入测试阶段,该版本的新浪微博最大的特性是在低网速环境下也能够实现流畅刷微博。

首先我们来复习一下,什么是PWA?
PWA全称Progressive Web Apps(渐进式网络应用),由谷歌主导推出,主要的特性是让Web App的体验能更接近原生应用,显著提高应用加载速度,甚至可以在离线状态下运行,多种PC/手机浏览器已支持加载PWA网页。
微博工程师介绍称,针对部分不支持PWA的浏览器(例如iOS上的Safari),新浪微博重新设计的版本也会显著加快打开微博网页的速度。
微博PWA版访问网址:m.weibo.cn/beta,与此前微博HTML5版本的链接相同。但部分网页元素的位置有所变化,现在你看到的并不是单纯的微博信息流,还能够实现查看热门、搜索热门微博等操作,类似于一个轻App——最主要的优点是其信息流是按照发布时间排列没有被打乱。

接近 APP 形态的网页
以微博 PWA 版为例,你想「获得这款 APP」,首先需要在 Android 手机上打开 Chrome、UC、360 浏览器、百度浏览器等,输入对应的网址,打开网页后登录上账号就可以刷微博了。
接着,你可以选择把这个页面添加到桌面,等待加载完成后,一个很像微博 APP 的图标就出现了。
直接点击这个图标,就可以进入到你的微博页面,比较有意思的是:
在桌面上点击刚生成的这个图标,会有独立的开屏页面——微博 lite,浏览页无论怎么上下滑动都没有了浏览器的地址栏,多任务切换也有单独的后台标签页。
浏览图片和视频的过渡动画也很 APP,如果不是没有广告的话,其实很难分得清与微博 APP 的区别了。
12 月 13 日上午十点开始,访问移动版微博网页的用户已经自动跳转到最新的微博 PWA 版本。
渐进式
从微博 PWA 版多个操作步骤也可以看出,PWA 在实际应用中其实有点类似于「养成游戏」——也就是渐进式的形象表达。
如果你只是临时想浏览一下微博,打开浏览器直接访问就可以了,没必要再专门把它放在桌面「养着」。
当然,对于重度微博用户,微博 PWA 版就可以渐进式地变成 App,被添加到主屏幕后,你下次使用它就可以全屏运行,再下次打开网络不好也能加载之前的缓存。
离线能力
PWA 的「武功」不只是改一下界面、添加个主屏幕那么简单,在离线和弱网环境下也能快速开启。
在 Service Worker 和 Cache API 的帮助下,网页可以预先缓存一些内容。

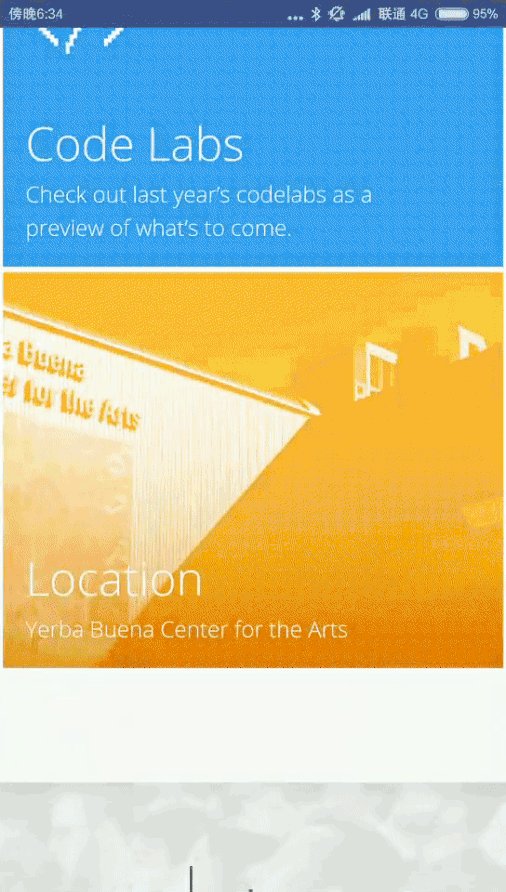
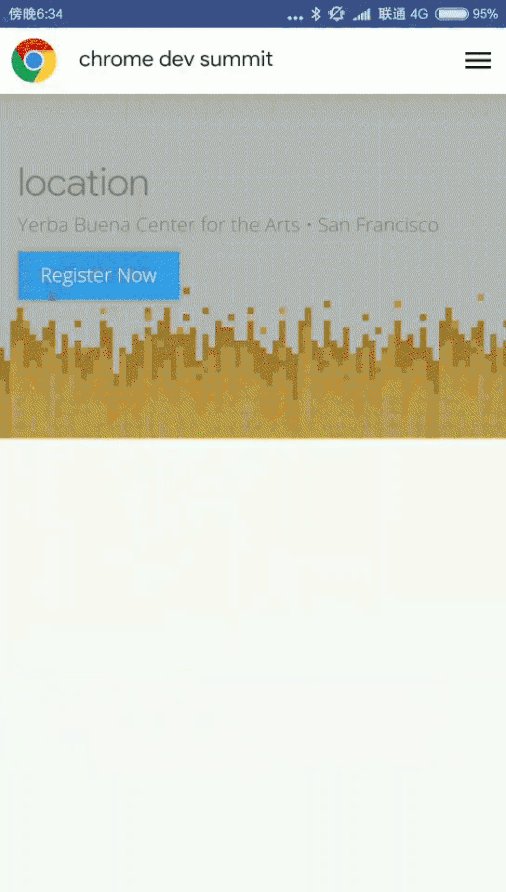
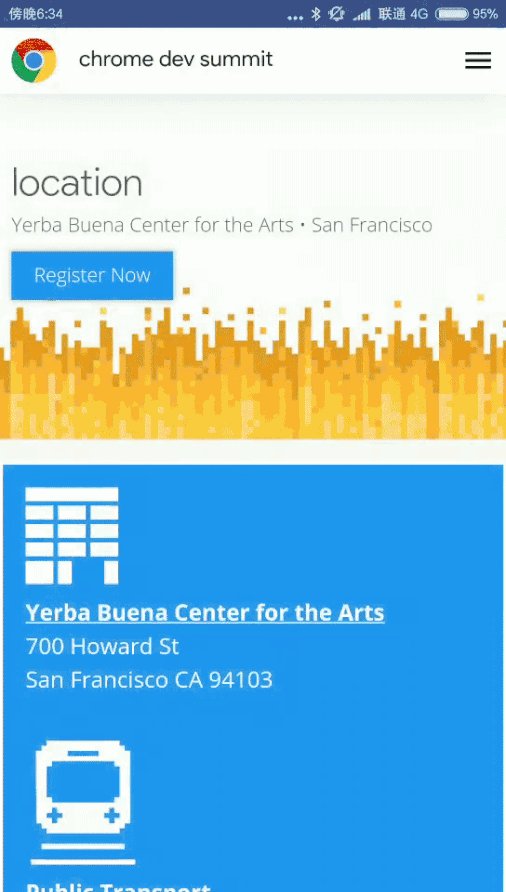
比如 Google 自家的这个 Chrome Dev Summit 2017 页面,离线之后依然可以查询相应的交通信息。

这对于内容构成中图片、视频占比跟高的微博也意义重大:有了这项离线能力,微博 PWA 版在网络较差的环境下也能保证图片和视频的加载速度。
在开发者文档示例中,利用这项离线能力,语音备忘录不需要网络也能记录声音了。

推送通知
网页与 APP 最大的区别之一是没有推送,网页因此也给用户留下了「用完即走」的印象。在 PWA 时代,这些都不存在了:就算你不打开网页,依然会收到推送的消息。
大致的技术原理依然是依赖 Service Worker 与各种不同的推送机制。目前 360 浏览器,手机百度 和 UC浏览器都已经支持 Service Worker 规范和 Cache API,QQ 浏览器也宣布了在不久的将来就会支持 Service Worker 规范。
至于具体的推送机制,Chrome 目前支持的是 Google 官方的推送机制,不过既然微博 PWA 版已经支持了 UC、百度等浏览器,以后可能会接入更多的推送服务提供商。

PWA 还有一个「同门师弟」——AMP
「天下武功,唯快不破」是对 AMP 最准确的描述。
AMP 是 Google 为了解决移动端搜索加载速度慢以及阅读体验不佳的问题而发起的移动网页加速计划。关键在于核心的脚本和图片资源均由 Google 分发,借助 Google 的数据中心优化静态资源加载。
最终达到的效果是可以秒开页面,Google 统计数据显示:网页下载速度的中位数少于 0.5 秒,浏览时间是在普通网页上的两倍,转化率提高了 20%。

PWA 的这些特点与小程序还是不太一样的,而且微信对小程序的推送通知限制很严格。
其实,Google 和腾讯旗下微信不同的公司定位已经决定了产品定位的差异——依托于网页的 PWA 和依托于一个聊天 APP 的小程序注定是不同的。
依托于网页,支持多款浏览器也使得 PWA 有更广泛的适用性,开发者只需遵守相关技术规范就可以了。而小程序的上线需要经过微信审核,更像是一个简化版的苹果应用商店。
不只是审核,受到平台限制,小程序也被迫站队——比如微博、淘宝基本不可能出小程序版(小程序目前只能看微博热门,没有完整的信息流版本),饿了么、美团点评只能用微信支付。
小程序与 Google 的另一项目 Android Instant Apps 有点类似,PWA 是网页 APP 化,Instant Apps 是 APP 的精简版,出发的起点不同,产生的产品也不同。小程序更像是「微信应用商店」的 Instant Apps。
说了这么多,目前你感受最明显的可能就是没有广告的微博 PWA 版了。
所以这次 Google PWA 在中国的宣传,最大的赢家之一就是微博了。
微博负责该项目的软件工程师表示:半年的努力没有白费!而且即便使用的浏览器暂时不支持 PWA(如 iOS Safari),这一重新设计开发的版本也会加快打开微博手机网页版的速度。

PS.尚未参与Infinity New Tab Pro新功能投票的朋友们可以点击“阅读原文”参与投票喽~





















