4、函数
4.1、定义函数
定义方式一
绝对值函数
function abs(x){
if (x>=0)
return x;
else
return -x;
}
一旦执行到 return 代表函数结束,返回结果!
如果没有执行 return,函数执行完也会返回结果,结果是undefined
定义方式二
var abs = function(x){
if (x>=0)
return x;
else
return -x;
}
function(x){...} 这是一个匿名函数。但是可以把结果赋值给abs,通过abs就可以调用函数!
假设不存在参数,如何规避?
var abs = function(x){
//手动抛出异常
if (typeof x !== 'number'){
throw 'Not a number!'
}
if (x>=0)
return x;
else
return -x;
}
arguments
arguments 是一个JS免费赠送的关键字;
代表 传递进来的所有的参数,是一个数组!
var abs = function(x){
console.log("x=>"+x);
for (var i=0;i<arguments.length;i++){
console.log(arguments[i])
}
if (x>=0)
return x;
else
return -x;
}
问题:arguments 包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有参数~
rest
以前:
if(arguments.length>2)
for(var i=2; i<arguments.length;i++){
console.log(arguments[i])
}
ES6 引入了新特性,获取除了已经定义的参数之外的所有参数~
function f(a,b,...rest) {
console.log("a="+a);
console.log(rest)
}
rest 参数只能写在最后面,必须用...标识。
4.2、变量的作用域
在javascript中, var定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用~(闭包)
function rg() {
var x =1;
x=x+1;
}
x=x+2; //Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function rg() {
var x =1;
x=x+1;
}
function rg1() {
var x ='A';
x=x+1;
}
function rg() {
var x = 1;
//内部函数可以访问外部函数的成员,反之则不行
function rg1() {
var y = x + 1;
console.log(y)
}
var z = y + 1; //Uncaught ReferenceError: z is not defined
}
假设,内部函数变量和外部函数的变量,重名
function rg() {
var x = 1;
//内部函数可以访问外部函数的成员,反之则不行
function rg1() {
var x = 'A';
console.log("inner"+x)
}
console.log("outer"+x)
rg1();
}
rg();
假设在javascript中 函数查找变量从自身函数开始, 由 “内” 向 “外” 查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量
提升变量的作用域
function rg() {
var x = "x" + y;
console.log(x);
var y ='y';
}
结果: xunderfined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;养成规范:所有变量都定义在代码头部,便于代码维护。
function rg2() {
var x=1,
y=x+1,
z,i,a; //undefined
//之后随意用
}
全局函数
//全局变量
x = 1;
function f() {
console.log(x);
}
f();
console.log(x);
全局对象 window
var x = 'xxx';
alert(x);
alert(window.x) //默认所有的全局变量,都会自动绑定在window对象下;
alert() 这个函数本身也是一个 window 变量;window.alert
Javascript 实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,就会报错 RefrenceError
规范
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,如何减少冲突?
var KuangApp = {};
//定义全局变量
KuangApp.name = 'rongge';
KuangApp.add = function (a,b) {
return a + b ;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~
局部作用域 let
function f() {
for (let i = 0; i < 99; i++) {
console.log(i);
}
console.log(i+1); //Uncaught ReferenceError: i is not defined
}
如果是 var 定义的 则 i 的数还是会保留
建议都使用 let 去定义局部作用域的变量;
常量 const
在ES6之前, 怎么定义常量:只要用全部大写字母命名的变量就是常量,建议不要修改这样的值
var PI = '3.14';
console.log(PI);
PI='123'; //可以改变这个值
console.log(PI)
在ES6引入了常量关键字 const
const PI = '3.14'; //只读变量
console.log(PI);
PI = '123';
console.log(PI); //TypeError: Assignment to constant variable.
4.3、方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var rongge = {
name: "荣",
birth: 1996,
//方法
age:function () {
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth ;
}
}
//属性
rongge.name
//方法,一定要带()
rongge.age()
this. 代表什么? 拆开上面的代码看看~
function getage() {
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth ;
}
var rongge = {
name: "荣",
birth: 1996,
age:getage
}
//rongge.getage ok
//getage() NaN
this是无法指定的,是默认指向调用它的那个对象;
apply : 在js中可以控制this指向
function getage() {
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth ;
}
var rongge = {
name: "荣",
birth: 1996,
age:getage
}
var xiaoming = {
name: "国",
birth: 1998
}
getage.apply(xiaoming,[]); //this 指向了 xiaoming, 参数为空
输出 23
5、内部对象
标准对象
5.1、Date
基本使用
var now = new Date();
now.getFullYear(); //年
now.getMonth(); //月
now.getDay(); //日
now.getHours(); //时
now.getMinutes(); //分
now.getSeconds(); //秒
now.getTime(); //时间戳
console.log(new Date(1632639266629)) //时间戳转为时间
转换
var now = new Date();
now.toLocaleString()
2021/9/26 下午3:06:06'
5.2、JSON
json是什么
早期,所有数据传输习惯使用XML文件!
在Javascript一切皆为对象、任何js支持的类型都可以用JSON来表示;格式:
-
对象都用{}
-
数组都用[]
-
所有键值对都是用 key:value
JSON字符串 和 JS 对象的转化
var user = {
name : "rongge",
age : 25,
sex : "男"
}
//对象转化为json字符串{"name":"qinjiang","age":3,"sex":男}
var jsonUser = JSON.stringify(user);
//json 字符串转化为对象 参数为 json 字符串
var obj = JSON.parse('{"name":"qinjiang","age":3,"sex":"男"}');
很多人搞不清楚,JSON 和 js 对象的区别
var obj = {a:'hello',b:'hellob'};
var json = '{"a":"hello","b":"hellob"}';
5.3、Ajax
-
原生的js写法 xhr 异步请求
-
jQuery 封装好的 方法$("#name").ajax("")
-
axios 请求
6、面向对象编程
6.1、什么是面向对象
-
类:模板 原型对象
-
对象:具体的实例
在JavaScript这个需要大家换一下思维方式
var Student = {
name : "rongge",
age : 3,
run: function () {
console.log(this.name+"running")
}
}
var xiaowang = {
name: "xiaowang"
}
//小明的原型是 Student
xiaowang.__proto__ = Student;
class继承
class关键字,是在ES6引入的
<script>
//定义一个学生的类
class Student{
constructor(name) {
this.name = name ;
}
hello(){
alert("hello");
}
}
class xiaoStudent extends Student{
constructor(name,grade) {
super(name);
this.grade = grade;
}
myGrade(){
alert("我是一名小学生")
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new xiaoStudent("xiaozhang",1);
</script>
本质:查看对象原型

7、操作BOM对象(重点)
浏览器介绍
JavaScript 和浏览器的关系?
JavaScript 诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
-
IE 6~11
-
Chrome
-
Safari
-
FireFox
window(重要)
window代表 浏览器窗口
window.innerHeight
279
window.innerWidth
1536
window.outerHeight
824
window.outerWidth
1536
//大家可以调整浏览器窗口试试
Navigator(不建议使用)
Navigator 封装了浏览器的信息
navigator.appName
'Netscape'
navigator.appVersion
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.61 Safari/537.36 Edg/94.0.992.31'
navigator.userAgent
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.61 Safari/537.36 Edg/94.0.992.31'
navigator.platform
'Win32
大多数时候,我们不会使用 navigator 对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
screen.height
864
screen.width
1536
location(重要)**
location 代表当前页面的URL信息
location.assign('https://www.baidu.com') //设置新的地址
reload:f reload() //刷新网页
document
document 代表当前的页面, HTML DOM文档树
document.title
'Title'
document.title='荣哥'
'荣哥'
获取具体的文档树节点
<dl id="app">
<dt>java</dt>
<dd>javaSE</dd>
<dd>javaEE</dd>
</dl>
<script>
var rong = document.getElementById('app')
</script>
获取cookie
document.cookie
劫持 cookie 原理
<script src="aa.js"></script>
//恶意人员:获取你的cookie上传到他的服务器
服务器端可以设置 cookie:httpOnly
history(不建议使用)
history.back() //后退
history.forward() //前进
8、操作DOM对象(重点)
核心
浏览器网页就是一个Dom树形结构!
-
更新:更新Dom节点
-
遍历Dom节点:得到Dom节点
-
删除:删除一个Dom节点
-
添加:添加一个Dom节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得Dom节点
//对应 CSS 选择器
var rong = document.getElementById('a');
var rong1 = document.getElementsByTagName('h1');
var rong2 = document.getElementsByClassName('b');
var rong3 = document.getElementById('father');
var childrens = father.children; //获取父节点下的所有子节点
// father.firstChild
// father.lastChance
这是原生代码,之后我们尽量都是用jQuery();
更新节点
操作文本
-
id1.innerText='456' 修改文本的值
-
id1.innerHTML='荣哥' 可以解析HTML文本标签
innerText和innerHTML的区别

操作css
id1.style.color = 'red' // 属性使用 字符串 包裹
id1.style.fontSize = '100px' // - 转 驼峰命名问题
id1.style.padding = '50px'
id1.style.textIndent = '2em'
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
<div id="father">
<h1>荣哥</h1>
<p id="a">荣总</p>
<p class="b">荣爷</p>
</div>
<script>
var self = document.getElementById('a');
var ff = a.parentElement;
ff.removeChild(self);
</script>
注意:删除节点的时候,children是在时刻变化的,删除节点的时候一定要注意
ff.removeChild(ff.children[0]) //比如有两个标签,删除了一个后,另一个下标就变成了0了,而不是原来的1
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML 就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了,会产生覆盖。
追加
<p id="js">JavaScript</p>
<div id="list">
<p id="se">SE</p>
<p id="ee">EE</p>
<p id="me">ME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list')
list.appendChild(js); //追加到后面
</script>

创建一个新的标签,实现插入
<script>
var js = document.getElementById('js'); //已经存在的节点
var list = document.getElementById('list')
//通过JS 创建一个新的节点
var newP = document.createElement('p'); //创建一个p标签
newP.id = 'newP'; //等价于newP.setAttribute('id','newP');
newP.innerText = 'rongge';
list.appendChild(newP);
//创建一个标签节点
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
//改背景色等 方法一
var body = document.getElementsByTagName('body');
body[0].style.background = 'red';
body[0].style.fontSize = '50px';
//可以创建一个Style标签, 改背景色等 方法二
var myStyle = document.createElement('Style'); //创建了
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{ font-size:100px;}';
document.getElementsByTagName('head')[0].appendChild(myStyle);
</script>
insertBefore
var se = document.getElementById('se');
var js = document.getElementById('js');
var list = document.getElementById('list');
var ee = document.getElementById('ee');
var me = document.getElementById('me');
list.insertBefore(me,se) //代表把me插入到se前面
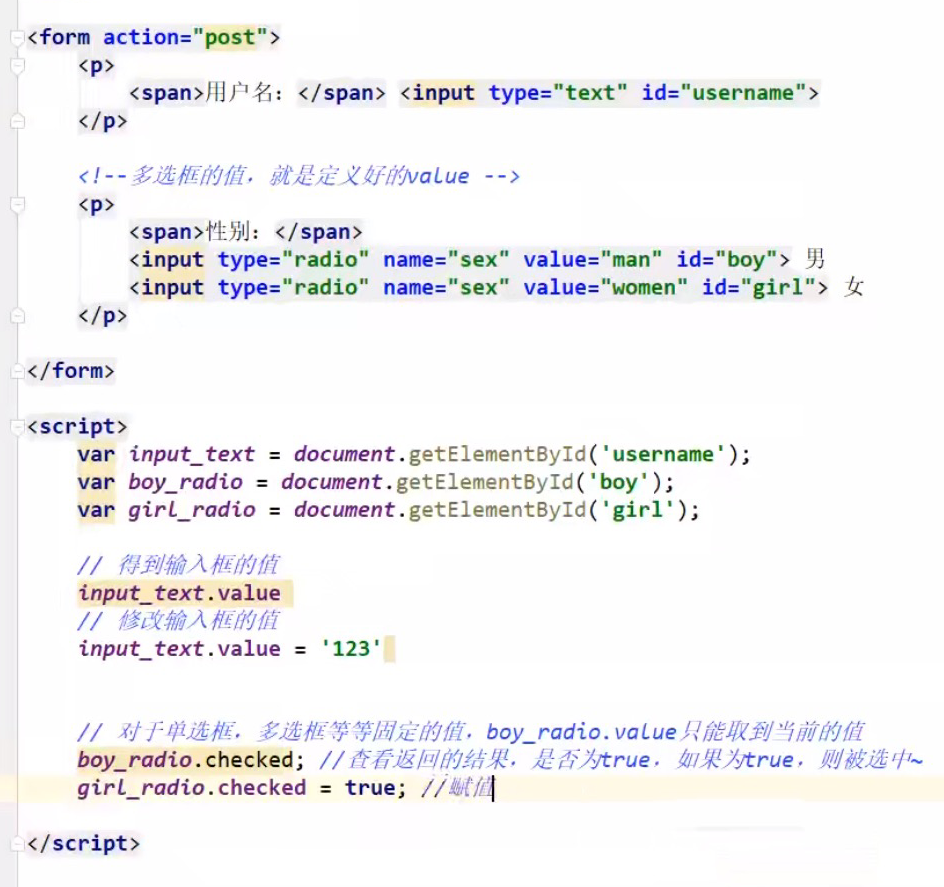
9、操作表单(验证)
表单是什么 form DOM树
-
文本框 text
-
下拉框 <select>
-
单选框 radio
-
多选框 checkbox
-
隐藏框 hidden
-
密码框 password
-
。。。。。。
表单的目的:提交信息

提交表单
<!--表单绑定提交事件
onsubmit = 绑定一个提交检测的函数, true false
将这个结果返回给表单,使用onsubmit函数!
-->
<form action="https://www.hao123.com" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span>
<input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span>
<input type="password" id="password" name="password">
</p>
<!-- 绑定事件 onclick 被点击-->
<button type="submit" onclick="aaa()">提交</button>
</form>
<script>
// var input1 = document.getElementById('username');
function aaa() {
// var uname = document.getElementById('username');
// var upassword = document.getElementById('password');
// upassword.value = '123456';
return false;
}
</script>
10、jQuery
JavaScript
jQuery库, 里面存在大量的Javascript函数
公式: $(selector).action()
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.6.0.js"></script>
</head>
<body>
<!--
-->
<a href="" id="test-jquery">点我</a>
<script>
document.getElementById('id');
//选择器就是css的选择器
$('#test-jquery').click(function () {
alert('hello,jQuery')
})
</script>
选择器
//原生js。选择器少,麻烦不好记
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css 中的选择器它全部都能用!
$('p').click() //标签选择器
$('#id').click() //id选择器
$('.class').click() //class选择器
文档工具站:https://jquery.cuishifeng.cn
事件
鼠标事件,键盘事件,其他事件
<!--要求:获取鼠标当前的一个坐标-->
mouse: <span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕之后,响应事件
$(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY)
})
});
</script>
操作DOM
节点文本操作
$('#test-ul li[name=python]').text();
$('#test-ul li[class=js]').text('设置值');
$('#test-ul').text();
$('#test-ul').html();
css的操作
$('#test-ul li[class=js]').css({'background':'blue'});
元素的显示和隐藏: 本质 **display:none**
$('#test-ul li[name=python]').hide()
$('#test-ul li[name=python]').show()
娱乐测试
$(window).width();
$(document).width()
$('#test-ul li[name=python]').toggle()
未来ajax();
$('#from').ajax()
$.ajax({ url: "test.html", context: document.body, success: function(){
$(this).addClass("done");
}});
小技巧
-
如何巩固JS(看jQuery源码,看游戏源码!)
-
巩固HTML、CSS(扒网站,全部down下来,然后对应修改看效果)
-





















