Android动画特效
逐帧动画、补间动画、属性动画。
逐帧动画(FramAnimation)
逐帧动画的原理与电影的原理一样,都是把一连串的静态图片按顺序依次显示,利用“视觉暂留”使人感觉“动画”的错觉。
AnimationDrawable
逐帧动画一般采用AnimationDrawable显示,并用XML文件定义资源
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false">
<!-- 添加多个帧 -->
<item android:drawable="@drawable/image1" android:duration="60"/>
<item android:drawable="@drawable/image2" android:duration="60"/>
<item android:drawable="@drawable/image3" android:duration="60"/>
<item android:drawable="@drawable/image4" android:duration="60"/>
……………
<item android:drawable="@drawable/image9" android:duration="60"/>
</animation-list>定义的资源可以作为ImageView的资源文件使用:
ImageView image = (ImageView) findViewById(R.id.frame_animation);
//获取在布局文件中设置的动画文件
final AnimationDrawable anim = (AnimationDrawable)image.getDrawable();
//为ImageView设置点击事件,点击开始动画,再次点击停止动画
image.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(anim.isRunning())
{
anim.stop();
} else {
anim.start();
}
}
});addFrame(Drawable frame, int duration)添加每一帧。
逐帧动画效果:

补间动画(TweenAnimation)
补间动画是只需指定开始状态与结束状态的“关键帧”,由系统根据配置计算出中间帧的一种动画。其本质上也是逐帧动画,只是不需要指定每一帧。Android使用Animation代表抽象的动画类,它包括如下几个子类:
- AlphaAnimation: 透明度改变的动画。需指定开始与结束时的透明度,变化由0到1。
- ScaleAnimation: 缩放大小的动画。需指定开始与结束时以X、Y轴的缩放参数的缩放比,还可以指定缩放中心的坐标pivotX、pivotY。
- TranslateAnimation: 位移动画。需指定开始与结束位置的X、Y坐标。
- RotateAnimation: 旋转动画。需指定开始与结束的旋转角度,旋转中心轴pivotX、pivotY。
Animation都需要指定动画持续时间。
//以图片中心为基准3秒内旋转9000度
RotateAnimation anim = new RotateAnimation(9000, 0, image.getWidth() / 2, image.getHeight() / 2);
anim.setDuration(3000);
image.setAnimation(anim);
//透明度由0到1
lphaAnimation anim = new AlphaAnimation(0, 1);
//由1倍缩放到3倍
ScaleAnimation anim = new ScaleAnimation(1, 3, 1, 3, image.getWidth() / 2, image.getHeight() / 2);
//从(0, 0)移动到(300, 300)
TranslateAnimation anim = new TranslateAnimation(0, 300, 0, 300);Interpolator。
Interpolator根据特定算法计算出整个动画所需动态插入帧的密度和位置,控制动画的变化速度,如匀速变化、加速、减速、抛物线速度等。Interpolator为一个接口,它的实现类有:
- LinearInterpolator: 使动画均匀的速度改变
- AccelerateInterpolator: 是动画在开始的地方改变速度较慢,然后开始加速。
- AccelerateDecelerateInterpolator: 在动画开始、结束的地方速度变慢,在中间的时候加速。
- CycleInterpolator: 动画循环播放特定的次数,变化速度按正弦曲线改变。
- DecelerateInterpolator: 在动画开始的地方改变速度较块,然后开始减速。
AnimationUtils.loadAnimation(Context context, int Id)加载自定义补间动画。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
>
<!-- 以中心旋转3000度,持续1秒 -->
<rotate
android:fromDegrees="3000"
android:toDegrees="0"
android:duration="1000"
android:pivotX="50%"
android:pivotY="50%"
android:interpolator="@android:anim/accelerate_interpolator"
/>
<!-- 1秒内变透明,startOffset属性为500毫秒后执行动画 -->
<alpha
android:fromAlpha="1"
android:toAlpha="0.1"
android:duration="1000"
android:interpolator="@android:anim/linear_interpolator"
android:startOffset="500"
/>
<!-- 1秒内放大3倍,500毫秒后开始 -->
<scale
android:fromXScale="1"
android:toXScale="3"
android:fromYScale="1"
android:toYScale="3"
android:pivotX="50%"
android:pivotY="50%"
android:duration="1000"
android:startOffset="500"
android:interpolator="@android:anim/linear_interpolator"
/>
</set> 补间动画效果:

自定义补间动画
applyTransformation(float interpolatedTime, Transformation t)方法,其中参数说明如下:
- interpolatedTime: 动画时间进行比。不管动画实际持续时间如何,当动画播放时,该参数总是自动从0 变化到1的。
- Transformation: 该参数代表了补间动画在不同时刻对图形或组件的变形程度。Transformation代表了对图片或视图的变形,该对象里封装了一个Matrix对象,对它所包装的Matrix进行位移、倾斜、旋转等变换时,Transformation将会控制对应的图片或视图进行相应的变换。
为了控制图片或View进行三维空间的变换,还需要借助于Android提供一个Camera,Camera提供了如下常用方法:
- getMatrix(Matrix matrix): 将Camera所做的变换应用到指定的matrix上
- rotateX(float deg):将目标组件沿X轴旋转
- rotateY(float deg):将目标组件沿Y轴旋转
- rotateZ(float deg):将目标组件沿Z轴旋转
- translate(float x, float y, float z): 把目标组件在三维空间里进行位移变换
- applyToCanvas(Canvas canvas):把Camera所做的变换应用到Canvas上。
实现一个沿X轴旋转的自定义补间动画,其方法如下:
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
// TODO Auto-generated method stub
//camera保存初始状态
camera.save();
//绕X轴旋转
camera.rotateX(1000 * interpolatedTime);
//从Transformation获得Matrix
Matrix matrix = t.getMatrix();
//将变换应用到matrix上
camera.getMatrix(matrix);
//camera恢复初始状态
camera.restore();
} 自定义补间效果:

属性动画(只支持API11及以上)
若要在API11之前的版本使用属性动画,可以调用Nine Old Androids开源库,使用方法与官方API一样,只是导入的包不同。
不管是否显示在屏幕上),属性动画需要定义的属性有:
- 动画持续时间(android:duration)默认属性300毫秒
- 动画插值方式(android:interpolator)控制补入帧
- 动画重复次数(android:repeatCount)
- 重复行为(android:repeatMode)指定动画结束,重复下次动画时,是从开始帧播放到结束帧,还是从结束帧播放到开始帧
- 动画集()将多个属性动画合并成一组,既可以让这组属性动画按次序播放,也可以让这组属性动画同时播放。在属性动画资源文件中通过元素来组合,该元素的android:ordering属性指定该组动画是按次序播放的,还是同步播放。
- 帧刷新率()指定每隔多长时间播放一帧。默认为10毫秒
属性动画API
- Animator
- ValueAnimator
- ObjectAnimator
- AnimatorSet
要使用属性动画还需使用一个Evaluator,该工具类控制属性动画如何计算属性值。Android提供了如下Evaluator:
- IntEvaluator: 用于计算int类型属性值的计算器
- FloatEvaluator: 计算float类型属性值
- ArgbEvaluator: 计算以十六进制表示的颜色的计算器
- TypeEvaluator: 计算器接口,可以通过实现该接口来实现自定义计算器。
使用ValueAnimatior创建动画:
- 调用ValueAnimator的onInt()、onfloat() 、ofObject()静态方法创建ValueAnimator实例
- 调用ValueAnimator的setXxx()设置动画持续时间、插值方式、重复次数等
- 调用start()方法启动动画
- 为ValueAnimator注册AnimatorUpdateListener监听器,在该监听器中可以监听ValueAnimator计算出来的值的改变,并将这些值应用到指定对象
ValueAnimator animator = ValueAnimator.ofFloat(0.1f, 1f);
animator.setDuration(3000);
animator.start();上面的例子只是计算了在3000毫秒里float的值从0.1到1的变化的值,并没有把这些计算的值应用到任何对象上,因此也不会显示任何动画。
除此之外,还可以提供一个自定义的Evaluator计算器,例如:
ValueAnimator anim = ValueAnimator.ofObject(new MyTypeEvaluator(), startVal, endVal);AnimatorUpdateListener,该监听器负责更新对象的属性值,实现这个监听的时候,可以通过getAnimatiedValue()的方法来获取当前帧的值,并将该计算出来的值应用到指定对象上。
使用ObjectAnimator创建动画
ObjectAnimator继承了ValueAnimator,ObjectAnimatior在创建时需要指定对象和对象属性, 因此不需要注册AnimatorUpdateListener。
ObjectAnimator anim = ObjectAnimator.ofFloat(foo, “alpha”, 0f, 1f);注意事项:
- 要为指定对象的对应属性提供setter方法,如上例中需要为foo提供setAlpha(float value)方法
- 如果调用ObjectAnimator的ofInt、ofFloat()等方法时values..参数只提供了一个值,则该值会被认为是结束值,而方法中的对象应该为该属性提供一个getter方法,该getter方法返回的值将被作为开始值。
- 如果动画对象是View,为了能显示动画效果,可能还需要在onAnimationUpdate()事件监听方法中调用View.invalidate()方法来刷新屏幕的显示,比如对Drawable对象的color属性执行动画。但View定义的setter方法,如setAlpha()等,都会自动的调用invalidate()方法,因此不需要额外的调用invalidate()方法。
具体例子如下:
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
//过滤触摸事件,只对按下和移动事件进行响应
if(event.getAction() != MotionEvent.ACTION_DOWN &&
event.getAction() != MotionEvent.ACTION_MOVE) {
return false;
}
BitmapHolder newBmp = addBmp(event.getX(), event.getY());
float startY = newBmp.getY();
float endY = getHeight() - 15f;
float h = (float)getHeight();
float eventY = event.getY();
int duration = (int)(500 * ((h - eventY) / h));
//掉落动画
ObjectAnimator fallAnimation = ObjectAnimator.ofFloat(newBmp, "y", startY, endY);
fallAnimation.setDuration(duration);
fallAnimation.setInterpolator(new AccelerateInterpolator());
//重复次数为1,重复模式为恢复模式,使得图片落下后回弹
fallAnimation.setRepeatCount(1);
fallAnimation.setRepeatMode(ValueAnimator.REVERSE);
//旋转动画
ObjectAnimator rotateAnimation = ObjectAnimator.ofFloat(newBmp, "rotate", 8000, 0);
rotateAnimation.setDuration(duration);
rotateAnimation.setInterpolator(new AccelerateInterpolator());
rotateAnimation.setRepeatCount(1);
rotateAnimation.setRepeatMode(ValueAnimator.REVERSE);
//缩放动画
ObjectAnimator scaleAnimation = ObjectAnimator.ofFloat(newBmp, "scale", 1, 4);
scaleAnimation.setDuration(duration);
scaleAnimation.setInterpolator(new AccelerateInterpolator());
scaleAnimation.setRepeatCount(1);
scaleAnimation.setRepeatMode(ValueAnimator.REVERSE);
//消失动画
ObjectAnimator fadeAnimation = ObjectAnimator.ofInt(newBmp, "a", 255, 0);
fadeAnimation.setDuration(500);
fadeAnimation.setInterpolator(new AccelerateInterpolator());
//动画集,设置动画为同时播放
AnimatorSet animSet = new AnimatorSet();
animSet.play(fallAnimation).with(rotateAnimation);
animSet.play(rotateAnimation).with(scaleAnimation);
//监控动画状态,动画完结后移除图片
fadeAnimation.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animator animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animator animation) {
// TODO Auto-generated method stub
bmps.remove(((ObjectAnimator)animation).getTarget());
}
@Override
public void onAnimationCancel(Animator animation) {
// TODO Auto-generated method stub
}
});
//先播放图片动画,完成后播放消失动画
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(fadeAnimation).after(animSet);
animatorSet.start();
return true;
} 属性动画效果:

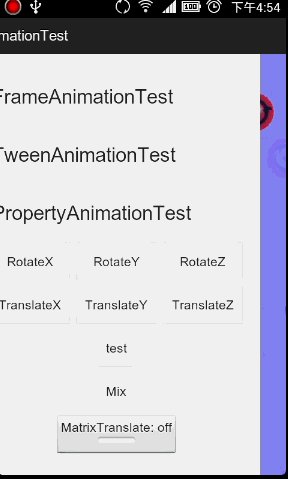
- 实例程序
- 实例程序源码























