提起加载(loading)效果,想必大家都不会陌生,在目前的移动端、PC端、各类app均广泛使用,使用loading动画能显著提升用户的交互体检,尤其是在页面加载速度比较的慢的情况下,loading动画的作用就更加突出了。实现一个个性化的加载动画效果,并不难,其主要原理是使用css3动画属性-animation、结合transform属性即可。本章节结合代码简单记录一下加载动画的实现过程
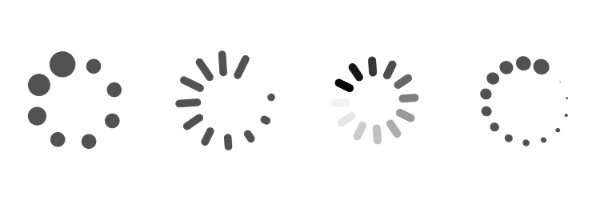
1.基础版loading效果,实现效果如图

这类加载动画有一个明显的特点-绕着中心点做旋转运动,针对这类加载动画,我们可以使用静态图片、文字或者svg标签等,通过动画关键帧实现元素旋转效果即可 ,具体实现效果见代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
display: flex;
justify-content: space-around;
align-items: center;
width: 600px;
height: 200px;
}
.loading-box {
width: 100px;
height: 100px;
background-size: 100% 100%;
animation: loading 2s linear infinite;
}
@keyframes loading {
0% {
transform: rotate(0);
}
100% {
transform: rotate(1turn);
}
}
.container>div:nth-child(1) {
background-image: url('./images/loading1.png');
}
.container>div:nth-child(2) {
background-image: url('./images/loading2.png');
}
.container>div:nth-child(3) {
background-image: url('./images/loading3.png');
}
.container>div:nth-child(4) {
background-image: url('./images/loading4.png');
}
</style>
</head>
<body>
<div class="container">
<div class="loading-box"></div>
<div class="loading-box"></div>
<div class="loading-box"></div>
<div class="loading-box"></div>
</div>
</body>
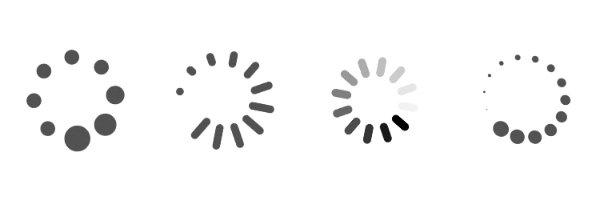
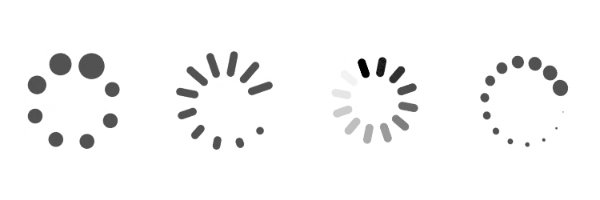
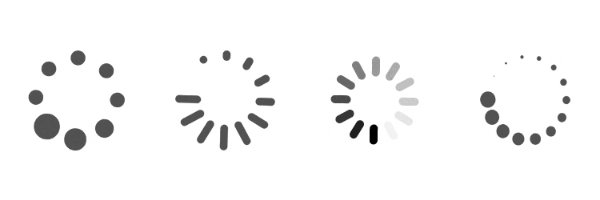
</html>2.增强版loading动画,实现效果如图

这类动画是由数个点组成一个圆圈、圆圈实现有序的缩放,看上去有一种绕中心点旋转的效果。其实现过程见下图:

实现过程可分为6步:
- 提供一个元素做为动画的容器,在元素内部添加12个矩形框,使用定位的方式将矩形框固定在指定位置,得到图1
- 设置矩形框的旋转中心为左中位置,依次将矩形框旋转指定角度,12个矩形框(每个矩形框旋转角度在前一个的基础上增加30度),得到图2
- 在矩形框内添加小圆点,并且让小圆点占据矩形框的末端位置,得到图3
- 为每一个小圆点添加一个动画帧,让每一个小圆点的动画开始时间有序延迟一丢丢,animation-delay可设置为负数-表示动画已执行多长时间,得到图4
- 去掉矩形框边框,即可得到一个加载的loading动画D,得到图5
- 通过给小球添加一个滤镜效果,可以实现小球在运动过程中颜色变化的效果(此时小球的背景色不能是纯白色或纯黑色),得到图6
实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
position: relative;
width: 200px;
height: 200px;
}
.container>div {
position: absolute;
left: 50%;
top: 50%;
margin-top: -10px;
width: 50%;
height: 20px;
transform-origin: left center;
}
.container>div::after {
content: "";
position: absolute;
right: 0;
top: 0;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: red;
/* background-color: #000; */
transform: var(--scale);
animation: dotscale 1.2s linear infinite;
animation-delay: var(--animation-delay);
}
.container>div:nth-child(1) {
transform: rotate(0deg);
--animation-delay: 0s;
}
.container>div:nth-child(2) {
transform: rotate(30deg);
--animation-delay: -0.1s;
}
.container>div:nth-child(3) {
transform: rotate(60deg);
--animation-delay: -0.2s;
}
.container>div:nth-child(4) {
transform: rotate(90deg);
--animation-delay: -0.3s;
}
.container>div:nth-child(5) {
transform: rotate(120deg);
--animation-delay: -0.4s;
}
.container>div:nth-child(6) {
transform: rotate(150deg);
--animation-delay: -0.5s;
}
.container>div:nth-child(7) {
transform: rotate(180deg);
--animation-delay: -0.6s;
}
.container>div:nth-child(8) {
transform: rotate(210deg);
--animation-delay: -0.7s;
}
.container>div:nth-child(9) {
transform: rotate(240deg);
--animation-delay: -0.8s;
}
.container>div:nth-child(10) {
transform: rotate(270deg);
--animation-delay: -0.9s;
}
.container>div:nth-child(11) {
transform: rotate(300deg);
--animation-delay: -1s;
}
.container>div:nth-child(12) {
transform: rotate(330deg);
--animation-delay: -1.1s;
}
@keyframes dotscale {
0% {
transform: scale(1);
filter: hue-rotate(0deg);
}
100% {
transform: scale(0);
filter: hue-rotate(360deg);
}
}
</style>
</head>
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>






















