完成血条(Health Bar)的预制设计。具体要求如下
1.分别使用 IMGUI 和 UGUI 实现 使用 UGUI,血条是游戏对象的一个子元素,任何时候需要面对主摄像机
2.分析两种实现的优缺点
3. 给出预制的使用方法
IMGUI实现
思路:用HorizontalScrollbar(水平滚动条)的宽度作为血条的显示值。
这里沿用了巡逻兵的地图和人物素材。效果图如下:

代码实现非常简单,创建IMGUI.cs:
using UnityEngine;
public class IMGUI : MonoBehaviour
{
// 当前血量
public float health = 0.0f;
// 增/减后血量
public float resulthealth;
private Rect HealthBar;
private Rect HealthUp;
private Rect HealthDown;
void Start()
{
//加血按钮区域
HealthUp = new Rect(105, 80, 40, 20);
//减血按钮区域
HealthDown = new Rect(155, 80, 40, 20);
//加血按钮区域
resulthealth = health;
}
void OnGUI()
{
if (GUI.Button(HealthUp, "加血"))
{
resulthealth = resulthealth + 0.1f > 1.0f ? 1.0f : resulthealth + 0.1f;
}
if (GUI.Button(HealthDown, "减血"))
{
resulthealth = resulthealth - 0.1f < 0.0f ? 0.0f : resulthealth - 0.1f;
}
Transform player = this.transform;
Vector3 screenPos = Camera.main.WorldToScreenPoint(player.position);
//血条区域
HealthBar = new Rect(screenPos.x-30, -13*screenPos.z+200, 50, 10);
//插值计算health值,以实现血条值平滑变化
health = Mathf.Lerp(health, resulthealth, 0.05f);
// 用水平滚动条的宽度作为血条的显示值
GUI.HorizontalScrollbar(HealthBar, 0.0f, health, 0.0f, 1.0f);
}
}说明:
1.在巡逻兵游戏中,角色的移动是x和z坐标发生改变;但用IMGUI实现的血条在二维空间的,因此我们需要做的是将游戏场景的z坐标映射到平面的y坐标,以此实现血条跟着人物走;
2.使用lerp函数可以使血条的变化更平缓,不会有突兀之感。
制作预制
上述血条脚本是挂载在对象身上的。如果我们希望制作血条的预制,可以做如下修改:
1.根据标签来寻找游戏对象,实现血条跟着对象走;
2.脚本可以挂载在empty对象上;
3.运行成功后,将empty对象拖入Prefabs,就完成了血条的预制了。
UGUI实现
借用标准资源(standard assets)中的ThirdPersonCharacter作为人物。如果在菜单->Assets->import packages里面没有找到characters,我们就需要取Asset Store下载standard assets,之后导入ThirdPersonCharacter。
导入后找到Prefabs目录下的人物,拖到游戏场景中,效果图:

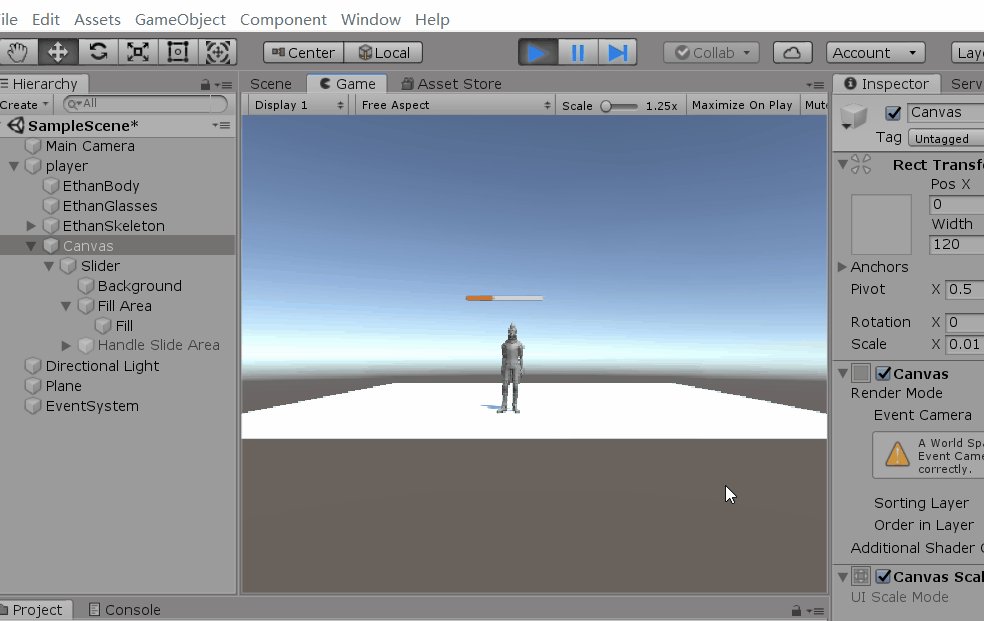
下面开始给人物加上血条。
1.给人物命名为player。在Hierarchy中,右键点击player,选择UI->Silder,添加滑动条作为血条子对象;
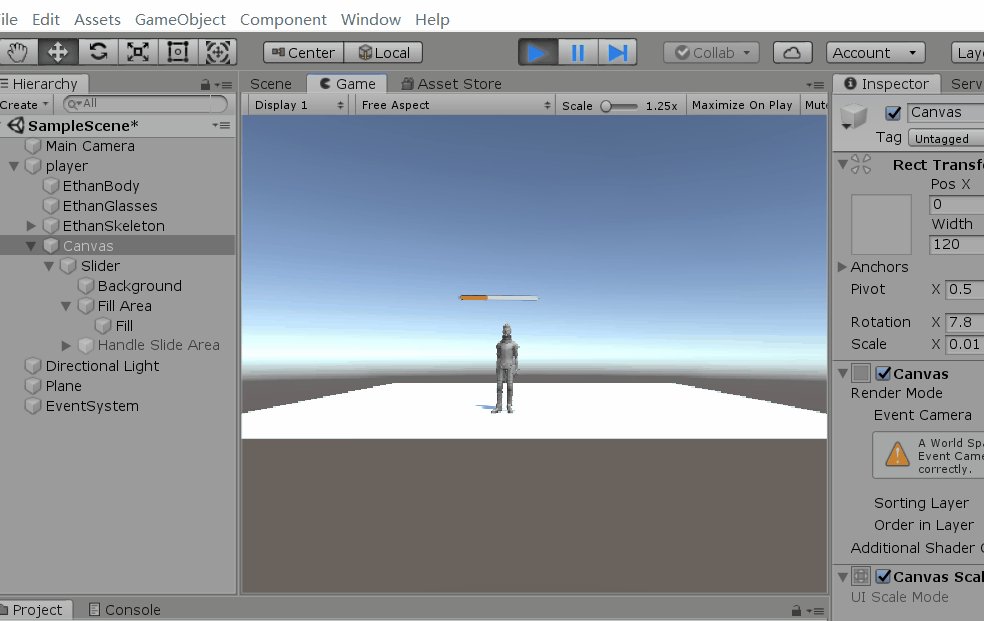
2.选择 Ethan 的 Canvas,在 Inspector 视图:
设置 Canvas 组件 Render Mode 为 World Space;
设置 Rect Transform 组件的 (PosX, PosY, Width, Height) 为 (0,2,160,20);
设置 Rect Transform 组件的 Scale(x, y)为 (0.01,0.01);
3.展开 Slider:
选择 Handle Slider Area,禁灰(disable)该元素
选择 Fill Area 的 Fill,修改 Image 组件的 Color 为 红色

上图中Width的值可用来控制红色血条的长度。4.选择Slider,在 Inspector 视图:
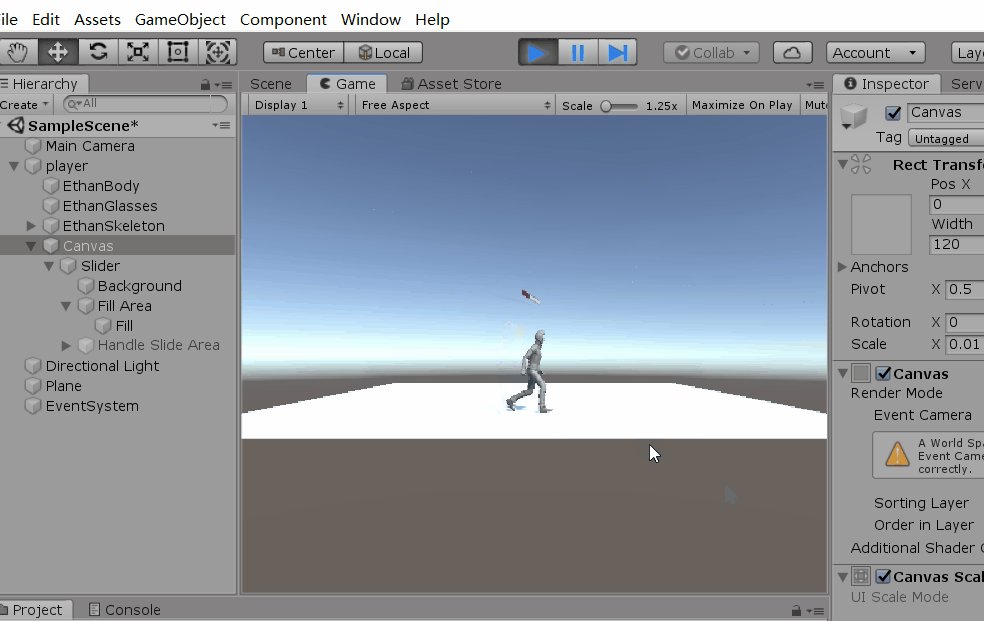
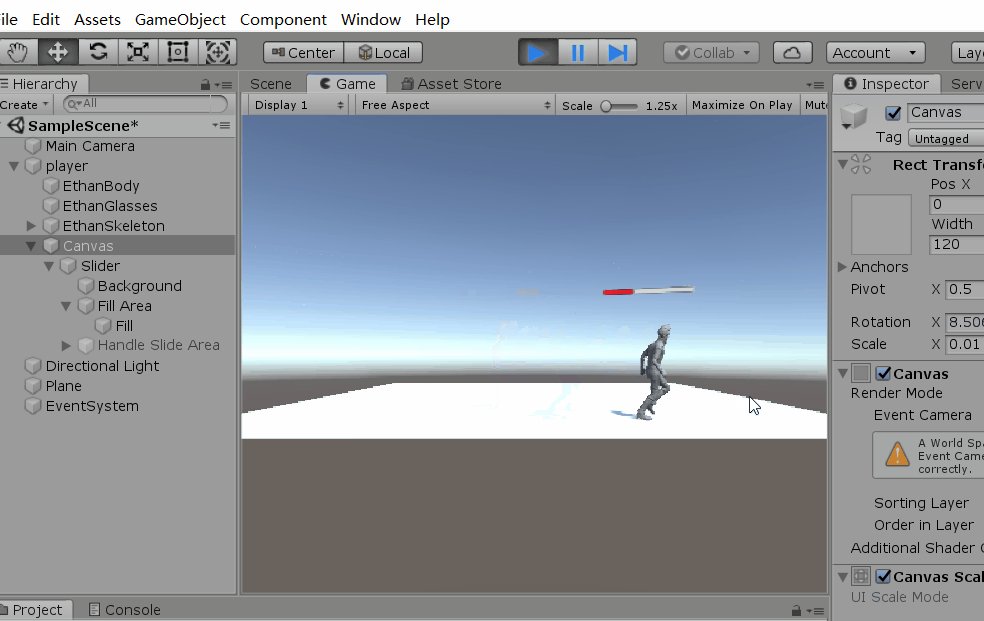
设置 Rect Transform 组件的Rotation = (0,180,0)。这一步的目的是,使红色区域显示在左边,血条空出来的地方显示在右边。
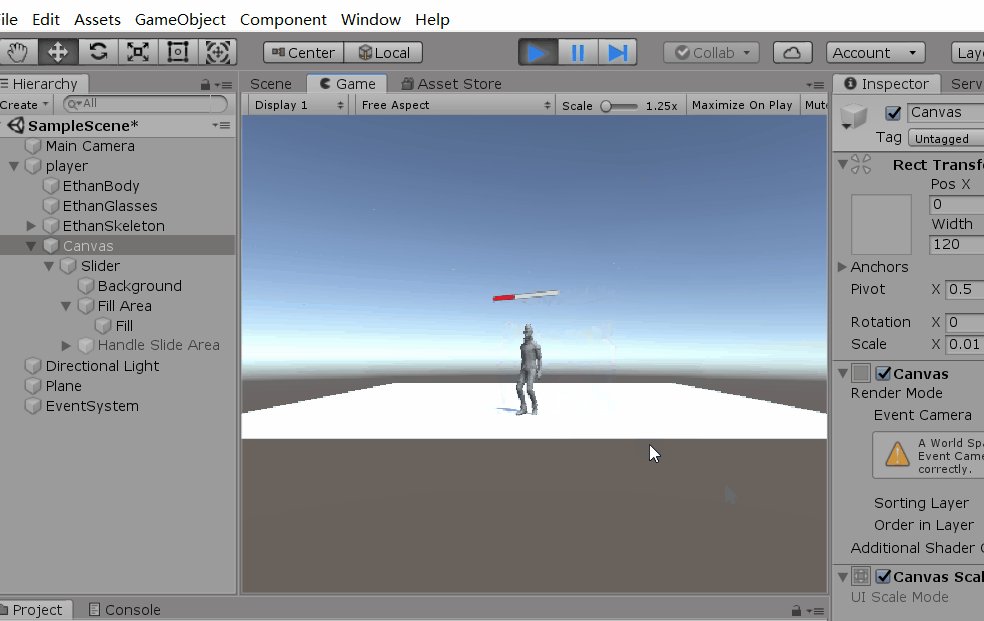
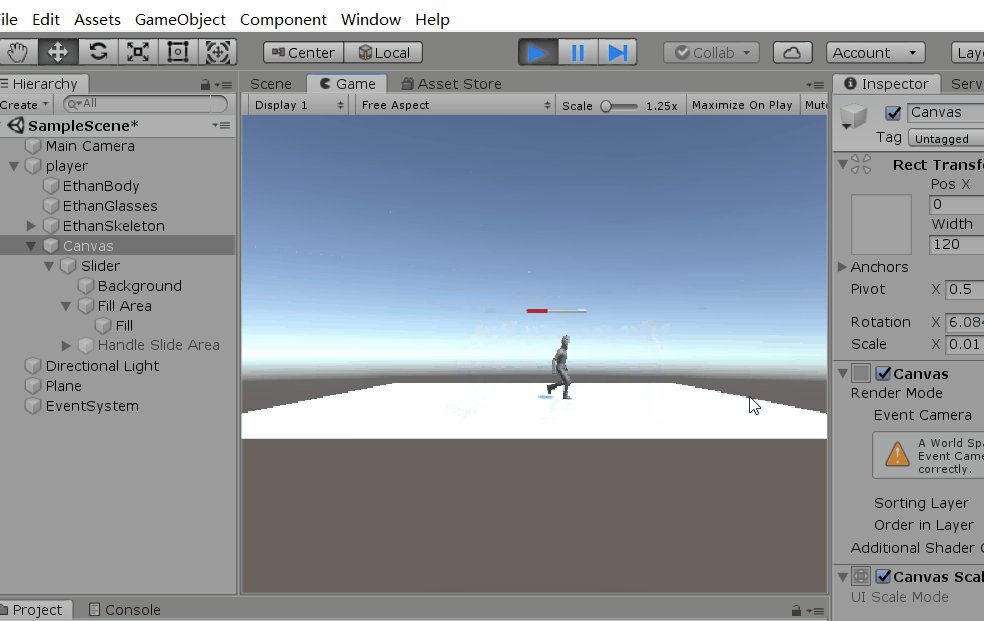
做完这些,血条是能显示了,但是它会随着游戏角色方向的改变而改变:

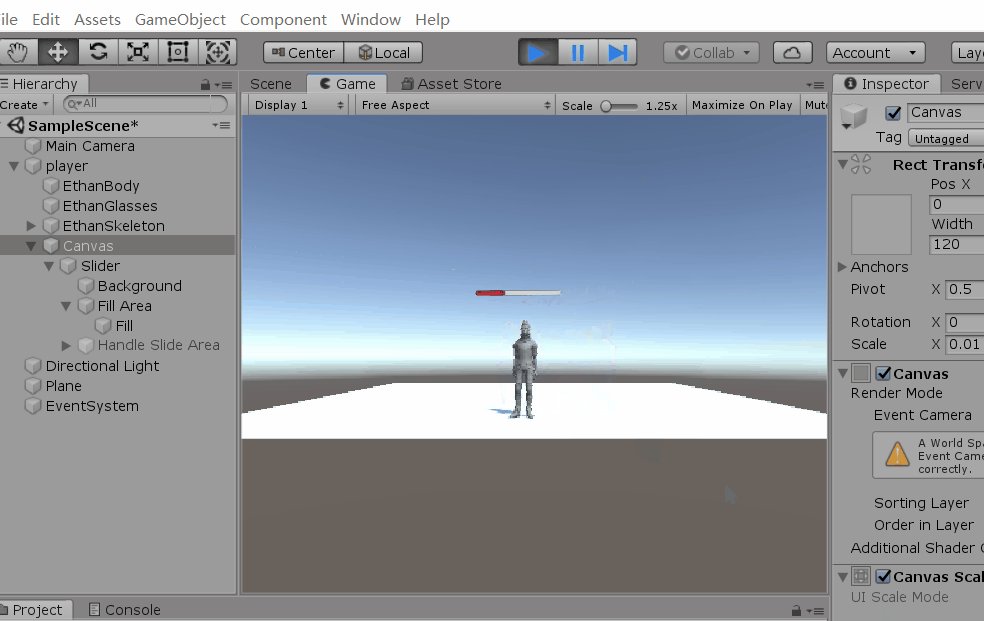
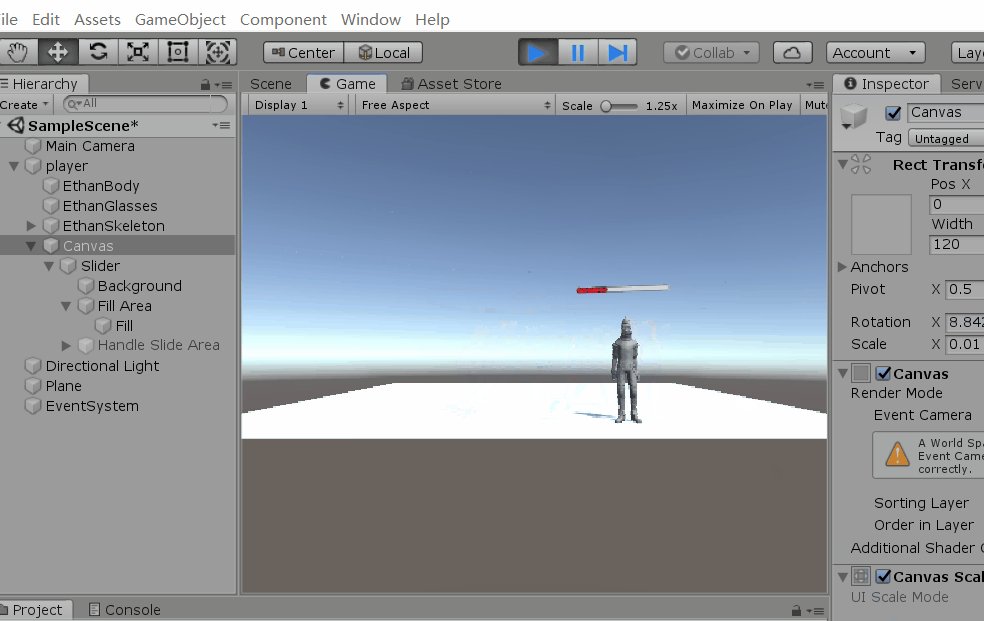
5.最后一步,我们需要给 Canvas 添加以下脚本 LookAtCamera.cs,使得血条一直面向摄像机:
using UnityEngine;
public class LookAtCamera : MonoBehaviour
{
void Update()
{
this.transform.LookAt(Camera.main.transform.position);
}
}将该脚本拖入canvas即可。最终效果:

制作预制
将Canvas对象拖入Perfabs文件夹,即可生成预制。
两种实现的优缺点
IMGUI的优缺点
优点:
1.IMGUI 的存在符合游戏编程的传统
2.在修改模型,渲染模型这样的经典游戏循环编程模式中,在渲染阶段之后,绘制 UI 界面无可挑剔
这样的编程既避免了 UI 元素保持在屏幕最前端,又有最佳的执行效率,一切控制掌握在程序员手中
缺点:
1.传统代码驱动的 UI 面临效率低下
2.难以调试等
按 Unity 官方说法,IMGUI 主要用于以下场景:在游戏中创建调试显示工具、为脚本组件创建自定义的 Inspector 面板、创建新的编辑器窗口和工具来扩展 Unity 环境。
IMGUI系统通常不打算用于玩家可能使用并与之交互的普通游戏内用户界面。为此,应该使用 Unity 的基于 GameObject 的 UGUI 系统。
UGUI的优缺点
优点:
1.所见即所得(WYSIWYG)设计工具,设计师也能参与程序开发
2.支持多模式、多摄像机渲染
3.UI 元素与游戏场景融为一体的交互
4.面向对象的编程
缺点:
成熟度不够高,有很多需要注意的地方,否则容易产生很多性能上的问题。





















