前面几篇已经整理了一些Android动画的内容:
- Android动画-简介
- Android 动画-Interpolator和TypeEvaluator
- Android 动画-贝塞尔曲线
这些动画内容基本能满足很多Android版本的开发了,很炫的属性动画当然也要更多的代码量来支持,这次来记录一下 Activity 之间的跳转动画,效果不错实现起来也不麻烦的共享元素动画(ShareElement)。但需求Android 5.0 及以上才能使用。
一、简介
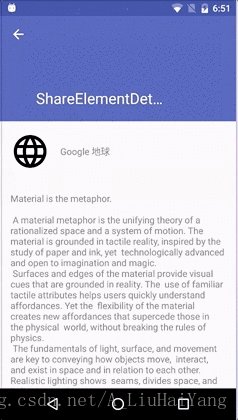
首先看下转场共享元素动画的效果:

转场共享动画的代码实现:
ActivityOptions options = ActivityOptions .makeSceneTransitionAnimation(ShareElementActivity.this, imageView, "share_img");
startActivity(new Intent(this, TwoActivity.class), options.toBundle());代码很简单,startActivity 传了一个 Intent 和 Options 主要看 ActivityOptions
ActivityOptions 提供了一个兼容包 ActivityOptionsCompat 并且提供了几个方法:
- ActivityOptionsCompat.makeCustomAnimation(Context context, int enterResId, int exitResId)
- ActivityOptionsCompat.makeScaleUpAnimation(View source,int startX, int startY, int startWidth, int startHeight)
- ActivityOptionsCompat.makeThumbnailScaleUpAnimation(View source,Bitmap thumbnail, int startX, int startY)
- ActivityOptionsCompat.makeSceneTransitionAnimation(Activity activity, View sharedElement, String sharedElementName)
- ActivityOptionsCompat.makeSceneTransitionAnimation(Activity activity,Pair(View, String>… sharedElements)
1、makeCustomAnimation从参数中我们可以发现,这个和overridePendingTransition非常类似,确实,在实现效果上和overridePendingTransition也是相同的。
2、makeScaleUpAnimation效果就是不断放大一个view.
ActivityOptionsCompat compat = ActivityOptionsCompat.makeScaleUpAnimation(view,view.getWidth() / 2, view.getHeight() / 2, 0, 0);第1个参数是scale哪个view的大小,第2和3个参数是以view为基点,从哪开始动画,这里是该view的中心,4和5参数是新的activity从多大开始放大。
3、makeThumbnailScaleUpAnimation 和 makeScaleUpAnimation类似。
4、makeSceneTransitionAnimation 就是场景动画,在这里就体现在两个activity中的某些view协同去完成过度动画。上面的动画栗子就是用的这种实现的。两个关键的参数:第二个是要实现共享的view,第三个是为这个共享view定义的name(transitionName):
<ImageView
android:id="@+id/iv_img"
android:layout_width="50dp"
android:layout_height="50dp"
android:transitionName="@string/shareElement_img"/>当然也可以有两个或多个共享的View。用法如下:
Pair<View, String> pair1 = new Pair<View, String>(imageView, getString(R.string.shareElement_img));
Pair<View, String> pair2 = new Pair<View, String>(textView, getString(R.string.shareElement_txt));
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, pair1, pair2);
startActivity(new Intent(this, TwoActivity.class),options.toBundle());注:为了得到一个完整的动画效果,我们必须在2个Activity(当前的和正要启动的)的theme上都要设置android:windowContentTransitions属性:
<resources>
<style name="ShareElementAppTheme" parent="AppTheme">
<item name="android:windowContentTransitions">true</item>
<item name="android:windowAllowEnterTransitionOverlap">true</item>
<item name="android:windowAllowReturnTransitionOverlap">true</item>
<item name="android:windowSharedElementEnterTransition">@android:transition/move</item>
<item name="android:windowSharedElementExitTransition">@android:transition/move</item>
<item name="android:windowEnterTransition">@android:transition/explode</item>
<item name="android:windowExitTransition">@android:transition/explode</item>
</style>
</resources>第一个item是我们必须要设置的。接下来的6个是有规律的,两两一说。前两个:指定进入和退出的动画可以重叠。中间两个:指定我们使用sharedElement时的进入和退出动画。最后两个:指定普通进入和退出的transition。这里使用的是系统自带的。不指定效果的话,系统会使用默认效果。
当然我们也能自定义效果,Android 5.0(API 级别 21)也支持这些共享元素转换:
- changeBounds - 为目标视图的布局边界的变化添加动画。
- changeClipBounds - 为目标视图的裁剪边界的变化添加动画。
- changeTransform - 为目标视图的缩放与旋转变化添加动画。
- changeImageTransform - 为目标图像的大小与缩放变化添加动画。
使用 sharedElement 可以自定义transition:
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<changeBounds
android:interpolator="@android:interpolator/accelerate_decelerate"
android:duration="500"/>
</transitionSet>这里我们给changeBounds指定了速度插值器是加速度减速度插值,系统将为 Material Design 规范中的三种基本曲线提供 XML 资源:
- @interpolator/fast_out_linear_in.xml
- @interpolator/fast_out_slow_in.xml
- @interpolator/linear_out_slow_in.xml
二、结语
转场共享元素动画的实现基本就是这样。简单的栗子代码详见GitHub。





















