目录
- 1 前言
- 2 星光闪烁动画
- 2.1 开发环境
- 2.2 效果
- 2.3 源码以及原图
- 2.4 思路
- 2.5 踩坑
1 前言
当天边那颗星出现
你可知我又开始想念
有多少爱恋只能遥遥相望
就像月光洒向海面
年少的我们曾以为
相爱的人就能到永远
当我们相信情到深处在一起
听不见风中的叹息
谁知道爱是什么
短暂的相遇却念念不忘
用尽一生的时间
竟学不会遗忘
谁是你夜空中最亮的星,一直鼓励你前行;愿那个人被岁月温柔以待~
2 星光闪烁动画
2.1 开发环境
- 开发工具:VSCode;
- 开发框架:Vue;
- 开发语言:JavaScript+html;
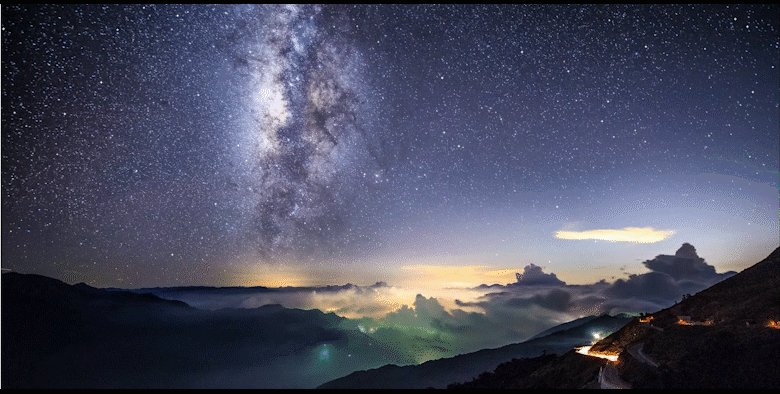
2.2 效果
方法一效果:

方法二效果:

2.3 源码以及原图
代码中用到的源图如下:原图
源码如下:
- 方法一
starrySky.vue:
<template>
<div id="page">
<canvas ref="myCanvas"></canvas>
</div>
</template>
<script>
import { Star } from "./starrySky.js";
export default {
data() {
return {
myCanvas: {}, //画布
starImg: [], // 星星序列帧图片,7*7
bgImg: {}, //画布背景图
starNum: 80, // 星星数量
stars: [], // 所有星星数组
lastTime: 0, // 最新时间
deltaTime: 0 // 动画刷新间隔时间
};
},
created() {
// 初始化星星对象
this.initStar();
// 初始化页面参数
this.initParams();
},
mounted() {
this.myCanvas = this.$refs.myCanvas;
this.myCanvas.width = window.innerWidth;
this.myCanvas.height = window.innerHeight;
console.log(this.myCanvas);
// 动画开始
this.loop();
},
methods: {
// 初始化对象属性
initStar() {
const _this = this;
// 初始化星星位置
Star.prototype.init = function() {
this.x = Math.random() * window.innerWidth;
this.y = Math.random() * window.innerHeight * 0.6; //只出现在画布的60%高度以上位置
this.timer = 0;
this.picNo = Math.floor(Math.random() * 7); // 随机序列帧
};
// 画对应的序列帧
Star.prototype.draw = function(ctx, starImg) {
/*
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
img 规定要使用的图像、画布或视频。
sx 可选。开始剪切的 x 坐标位置。
sy 可选。开始剪切的 y 坐标位置。
swidth 可选。被剪切图像的宽度。
sheight 可选。被剪切图像的高度。
x 在画布上放置图像的 x 坐标位置。
y 在画布上放置图像的 y 坐标位置。
width 可选。要使用的图像的宽度。(伸展或缩小图像)
height 可选。要使用的图像的高度。(伸展或缩小图像)
*/
ctx.save();
// 将图片上的序列帧画在画布上,每个序列帧大小为7*7
ctx.drawImage(starImg, this.picNo * 7, 0, 7, 7, this.x, this.y, 28, 28);
ctx.restore();
};
// 7帧序列帧轮流展示,每隔一定时间间隔换一帧
Star.prototype.update = function() {
this.timer += _this.deltaTime;
// 控制星星闪烁频率
if (this.timer > 70) {
this.picNo += 1;
this.timer = 0;
this.picNo = this.picNo % 7;
}
};
},
// 初始化页面参数
initParams() {
(this.starImg = new Image()), (this.bgImg = new Image());
this.starImg.src = require("./imgs/star.png");
this.bgImg.src = require("./imgs/starrySky.jpg");
for (let i = 0; i < this.starNum; i++) {
this.stars[i] = new Star();
this.stars[i].init();
}
this.lastTime = Date.now();
},
// 群星闪烁动画
loop() {
const ctx = this.myCanvas.getContext("2d");
const _this = this;
let animation = window.webkitRequestAnimationFrame(function f() {
animation = requestAnimationFrame(f);
const now = Date.now();
_this.deltaTime = now - _this.lastTime;
_this.lastTime = now;
// 刷新画布
ctx.fillRect(0, 0, window.innerWidth, window.innerHeight);
ctx.drawImage(_this.bgImg, 0, 0, window.innerWidth, window.innerHeight);
_this.drawStars(ctx);
});
},
// 星星绘制
drawStars(ctx) {
for (let i = 0; i < this.starNum; i++) {
this.stars[i].update();
this.stars[i].draw(ctx, this.starImg);
}
}
}
};
</script>- 方法二
starFlutter.vue:
<template>
<div id="page">
<canvas ref="myCanvas"></canvas>
</div>
</template>
<script>
import { StarF } from "./starrySky.js";
const Star = StarF;
export default {
data() {
return {
myCanvas: {}, //画布
bgImg: {}, //画布背景图
starNum: 100, // 星星数量
stars: [], // 所有星星数组
lastTime: 0, // 最新时间
deltaTime: 0, // 动画刷新间隔时间
cvh: window.innerHeight,
cvw: window.innerWidth
};
},
created() {
// 初始化星星对象
this.initStar();
// 初始化页面参数
this.initParams();
},
mounted() {
this.myCanvas = this.$refs.myCanvas;
this.myCanvas.width = window.innerWidth;
this.myCanvas.height = window.innerHeight;
// 动画开始
this.loop();
},
methods: {
// 初始化对象属性
initStar() {
const _this = this;
// 初始化星星位置, 大小
Star.prototype.init = function(radiu) {
this.x = Math.random() * window.innerWidth;
this.y = Math.random() * window.innerHeight * 0.6; //只出现在画布的60%高度以上位置
this.radiu = radiu + Math.random() * 3;
this.alpha = Math.floor(Math.random() * 5) * 2;
this.timer = 0;
this.period = 1;
};
// 画对应的序列帧
Star.prototype.draw = function(ctx) {
/*
context.createRadialGradient(x0,y0,r0,x1,y1,r1);
x0 渐变的开始圆的 x 坐标
y0 渐变的开始圆的 y 坐标
r0 开始圆的半径
x1 渐变的结束圆的 x 坐标
y1 渐变的结束圆的 y 坐标
r1 结束圆的半径
*/
// 绘制星星
const grd = ctx.createRadialGradient(
this.x,
this.y,
this.radiu / 8,
this.x,
this.y,
(this.radiu + this.alpha) * 2
);
grd.addColorStop(0.025, "#fff");
grd.addColorStop(0.5, "hsl(217, 61%, 33%)");
grd.addColorStop(1, "hsl(217, 64%, 6%)");
// grd.addColorStop(1, "#181d4b");
ctx.fillStyle = grd;
ctx.beginPath();
ctx.arc(this.x, this.y, this.radiu + this.alpha * 2, 0, 2 * Math.PI);
ctx.fill();
};
// 7帧序列帧轮流展示,每隔一定时间间隔换一帧
Star.prototype.update = function() {
this.timer += _this.deltaTime;
// 控制星星闪烁频率
if (this.timer > 100) {
// 最大的时候准备缩小,最小的时候准备放大
if (this.alpha == 10) {
this.period = 0;
} else if (this.alpha == 0) {
this.period = 1;
}
// 控制星星放大缩小
if (this.period == 0) {
this.alpha -= 2;
} else if (this.period == 1) {
this.alpha += 2;
}
console.log(this.alpha);
this.timer = 0;
}
};
},
// 初始化页面参数
initParams() {
this.bgImg = new Image();
this.bgImg.src = require("./imgs/starrySky02.jpg");
// 绘制不同大小的星星
for (let i = 0; i < this.starNum; i++) {
this.stars[i] = new Star();
if (i < this.starNum / 3) {
this.stars[i].init(2);
} else if (i >= this.starNum / 3 && i < (this.starNum * 2) / 3) {
this.stars[i].init(4);
} else {
this.stars[i].init(6);
}
}
this.lastTime = Date.now();
},
// 群星闪烁动画
loop() {
const ctx = this.myCanvas.getContext("2d");
const _this = this;
let animation = window.webkitRequestAnimationFrame(function f() {
animation = requestAnimationFrame(f);
const now = Date.now();
_this.deltaTime = now - _this.lastTime;
_this.lastTime = now;
_this.drawSky(ctx);
_this.drawStars(ctx);
});
},
//
drawSky(ctx) {
// ctx.fillStyle = "#393550";
ctx.drawImage(this.bgImg, 0, 0, this.cvw, this.cvh);
},
// 星星绘制
drawStars(ctx) {
for (let i = 0; i < this.starNum; i++) {
if (i < this.starNum / 2) {
// this.stars[i].update();
this.stars[i].draw(ctx);
} else {
this.stars[i].update();
this.stars[i].draw(ctx);
}
}
}
}
};
</script>starrySky.js:
// 图片绘制星星对象
export const Star = function() {
this.x; // 位置
this.y; // 位置
this.picNo; //帧序列
this.timer; // 闪烁频率控制器
};
// 颜色填充渐变星星对象
export const StarF = function() {
this.x; // 位置
this.y; // 位置
this.radiu; //星星大小
this.alpha; // 控制星星闪烁变量
this.period; // 闪烁周期
this.timer; // 闪烁频率控制器
};2.4 思路
方法一中的思路是使用到图片切换而形成动画播放效果,这比较依赖源图片,通过此方法也能实现其他依赖图片切换的动画;
方法二中的思路是绘制圆形星星,然后通过渐变色来控制星星颜色,通过改变星星半径以及渐变色半径来实现星光闪烁动画,大家可以通过调制自己喜欢的颜色来为星星填充色彩。
2.5 踩坑
- 每次更新图片或者星星大小的时候,需要对画布重新绘制,否则画布会遗留上一次的绘制,无法自动刷新;
-
context无法被初始化为一个对象,每次使用的时候即用即取;这一点有待优化。





















