【uni-app从入门到实战】下拉刷新、上拉加载
原创
©著作权归作者所有:来自51CTO博客作者qq5d510d208e604的原创作品,请联系作者获取转载授权,否则将追究法律责任
文章目录
下拉刷新
监听下拉刷新:onPullDownRefresh
在 页面生命周期 的官方文档中有 onPullDownRefresh,它是用来监听用户下拉动作,一般用于下拉刷新
我们需要在 pages.json 中 pages 配置项中增加 enablePullDownRefresh,这样就可以单独给这个页面添加下拉刷新

或者修改 page.json 中的 globalStyle,增加 enablePullDownRefresh这样是全局增加了下拉刷新

根据 onPullDownRefresh 官方文档 的介绍,我们在代码中使用下。新建 list/list.vue,在 pages.json 设为首页,同时增加 enablePullDownRefresh 为 true

list.vue 代码如下:
<template>
<view>
<view>列表页</view>
<view v-for="item in list">
{{item}}
</view>
</view>
</template>
<script>export default {
data() {
return {
list: ['Python', 'C', 'Java', 'C++', 'C#', 'Visual Basic', 'JavaScript']
}
},
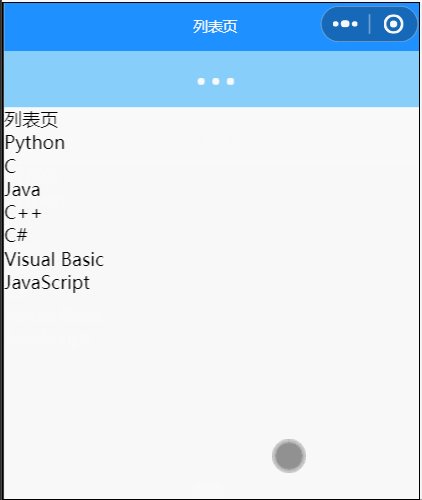
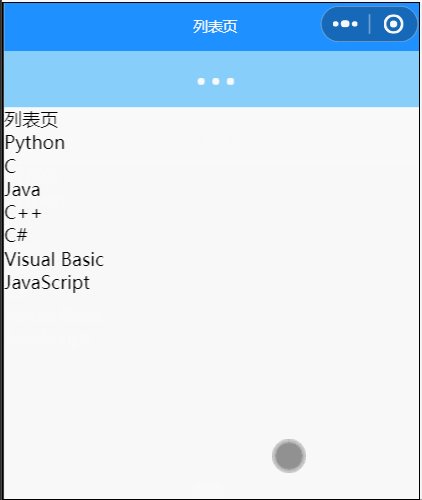
onPullDownRefresh() {
setTimeout(()=>{
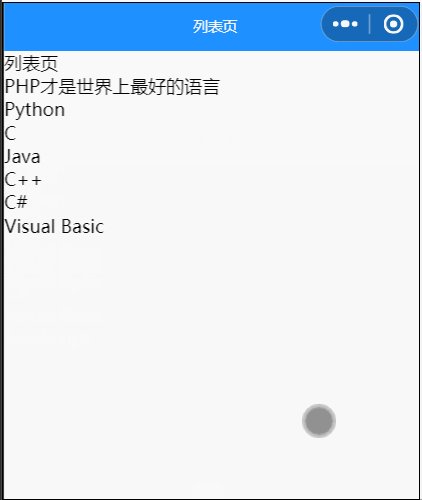
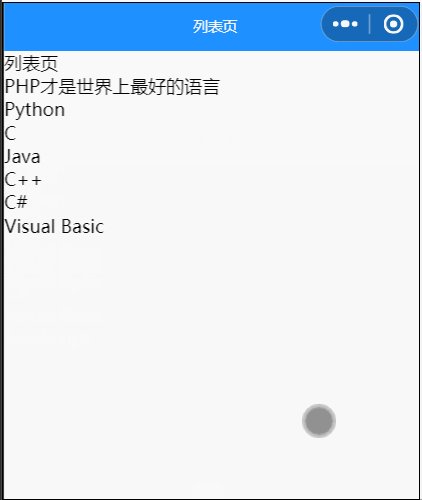
this.list = ['PHP才是世界上最好的语言', 'Python','C', 'Java', 'C++', 'C#', 'Visual Basic']
uni.stopPullDownRefresh()
},2000)
}
}</script>
我们下拉刷新时延迟了两秒刷新数据,当更新完数据,可以调用uni.stopPullDownRefresh()来停止当前页面下拉刷新。

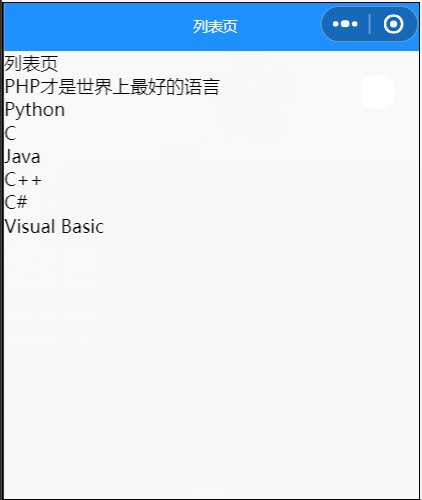
uni.startPullDownRefresh(OBJECT)
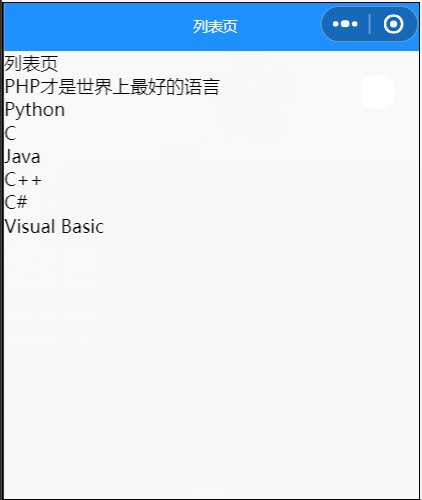
我们也可以调用 api 来进行下拉刷新,可以使用uni.startPullDownRefresh(OBJECT)开始下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致
我们页面上增加一个按钮,并增加点击事件,调用这个 api 即可
<template>
<view>
......
<view><button @click="pullSown">点击按钮下拉刷新</button></view>
</view>
</template>
<script>export default {
data() {
return {
...
}
},
onPullDownRefresh() {
...
},
methods:{
pullSown(){
uni.startPullDownRefresh()
}
}
}</script>
上拉加载
在 页面生命周期 的官方文档中有 onReachBottom,它是页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据
在 pages.json 的 globalStyle 配置项中有onReachBottomDistance,它用来设置页面上拉触底事件触发时距页面底部距离,单位只支持px,默认是 50px,我们可以修改为 100

修改 list.vue,为了填满页面,可以给每个 item 增加一个高度
<template>
<view>
<view>列表页</view>
<view class="box-item" v-for="item in list">
{{item}}
</view>
......
</view>
</template>
<script>export default {
data() {
return {
......
}
},
onPullDownRefresh() {
......
},
onReachBottom() {
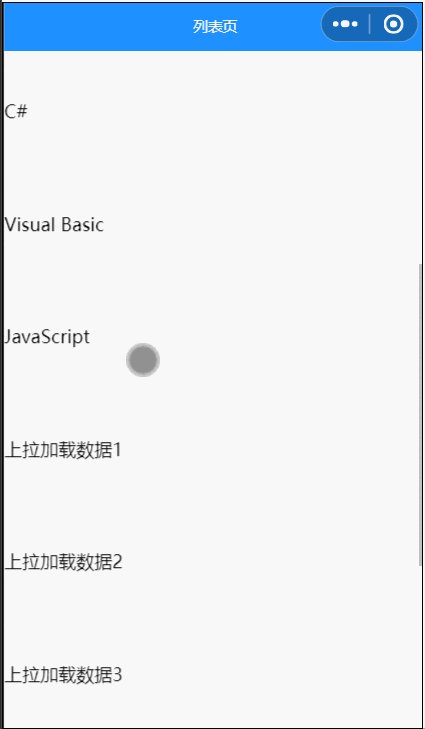
this.list = [...this.list,...['上拉加载数据1','上拉加载数据2','上拉加载数据3']]
}
......
}</script>
<style>.box-item{
height: 100px;
line-height: 100px;
}</style>