uni-app scroll-view 点击实现元素居中?
原创
©著作权归作者所有:来自51CTO博客作者微笑@鼠的原创作品,请联系作者获取转载授权,否则将追究法律责任
前言
在 uni-app 开发中 scroll-view 组件用到几率也是比较大滴,存在问题主要是:点击子元素,子元素在什么位置展示?
今天我们来好好总结一下 0.0~
Part.1 可能出现的需求
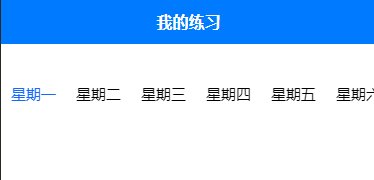
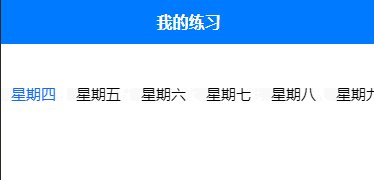
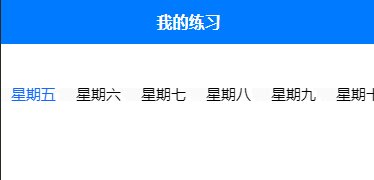
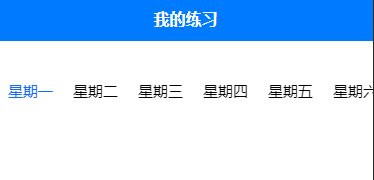
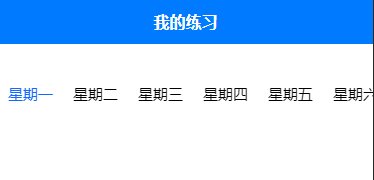
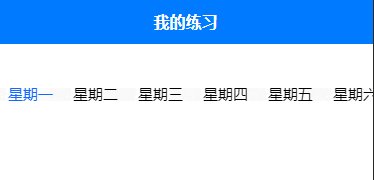
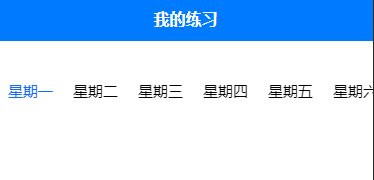
效果一:当前点击子元素靠左展示

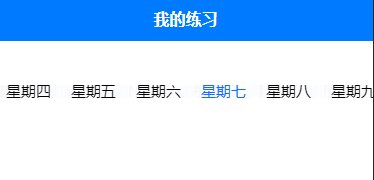
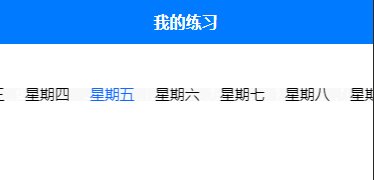
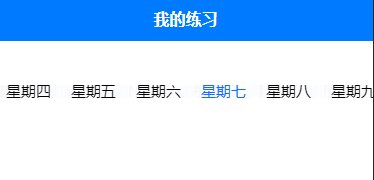
效果二:当前点击子元素靠左留一展示

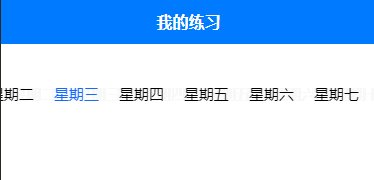
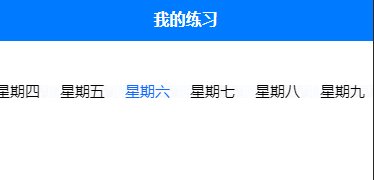
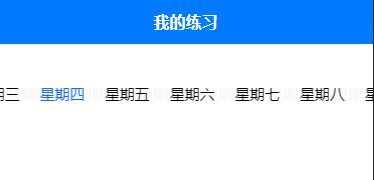
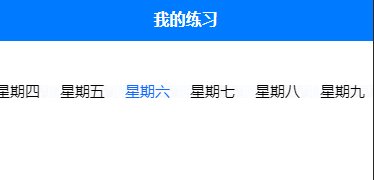
效果三:当前点击子元素居中展示

应该常见的用户体验效果就这三种了,我们看看怎么实现?go~
Part.2 我的思路
在 uni-app 的官方( uni-app官网 ) API中对 scroll-view 组件有详细的介绍和属性说明,今天我们主要用到的属性是:scroll-left (设置横向滚动条的位置)
一般偷懒或者常用的方式是使用 scroll-into-view 这个属性,随着当前点击元素的ID滚动,但是这个属性制作出来后会和我上面 效果一 一样靠左展示,这种展示方式体验不是太好(从前往后点击可能还好,但是从后往前就很...),这种方式配合 swiper 或者其它组件做长列表或者其它还可勉强接受,因为不用去点击,直接手动滑动就可切换。但是假如不存在手可滑动的话,就会很糟糕。
接下来我们具体来看看,这三种效果如何实现:
效果一: 可直接使用 scroll-into-view 属性实现 或者 也可使用 scroll-left
思路:第一种, scroll-into-view 绑定一个动态 ID,子元素循环产出ID,点击时进行绑定(这次就不做代码产出了)
第二种, 计算每个子元素的宽度,点击时获取当前点击元素前面的元素宽度之和
效果二:使用 scroll-left
思路:计算每个子元素的宽度,点击时获取当前点击元素索引 - 1 的前面元素宽度之和,相比于效果一的第二种情况,这里少算当前点击元素前面的一个元素的宽度,实现留一
效果三:使用 scroll-left
思路:当前点击子元素距离左边栏的距离 - scroll-view 宽度的一半 + 当前点击子元素一半的宽度 实现居中展示
Part.3 代码实现
<template>
<view class="lxy-content">
<scroll-view scroll-x="true"
class="content-scroll"
scroll-with-animation
:scroll-left="scrollLeft">
<view v-for="(item, index) in category"
:key="index"
class="scroll-item"
@click="changeTitle(index)">
<text class="item-text"
:class="curIndex == index? 'active' : ''">{{item.name}}</text>
</view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
category: [
{
id: 1,
name: '星期一'
},
{
id: 2,
name: '星期二'
},
{
id: 3,
name: '星期三'
},
{
id: 4,
name: '星期四'
},
{
id: 5,
name: '星期五'
},
{
id: 6,
name: '星期六'
},
{
id: 7,
name: '星期七'
},
{
id: 8,
name: '星期八'
},
{
id: 9,
name: '星期九'
},
{
id: 10,
name: '星期十'
}
],
contentScrollW: 0, // 导航区宽度
curIndex: 0, // 当前选中
scrollLeft: 0, // 横向滚动条位置
}
},
mounted() {
// 获取标题区域宽度,和每个子元素节点的宽度
this.getScrollW()
},
methods: {
// 获取标题区域宽度,和每个子元素节点的宽度以及元素距离左边栏的距离
getScrollW() {
const query = uni.createSelectorQuery().in(this);
query.select('.content-scroll').boundingClientRect(data => {
// 拿到 scroll-view 组件宽度
this.contentScrollW = data.width
}).exec();
query.selectAll('.scroll-item').boundingClientRect(data => {
let dataLen = data.length;
for (let i = 0; i < dataLen; i++) {
// scroll-view 子元素组件距离左边栏的距离
this.category[i].left = data[i].left;
// scroll-view 子元素组件宽度
this.category[i].width = data[i].width
}
}).exec()
},
// 选择标题
changeTitle(index) {
this.curIndex = index;
// 效果一(当前点击子元素靠左展示) 局限性:子元素宽度相同
this.scrollLeft = index * this.category[index].width
// 效果一(当前点击子元素靠左展示) 子元素宽度不相同也可实现
/* this.scrollLeft = 0;
for (let i = 0; i < index; i++) {
this.scrollLeft += this.category[i].width
}; */
// 效果二(当前点击子元素靠左留一展示) 局限性:子元素宽度相同
/* this.scrollLeft = (index - 1) * this.category[index].width */
// 效果二(当前点击子元素靠左留一展示) 子元素宽度不相同也可实现
/* this.scrollLeft = 0;
for (let i = 0; i < index - 1; i++) {
this.scrollLeft += this.category[i].width
}; */
// 效果三(当前点击子元素居中展示) 不受子元素宽度影响
/* this.scrollLeft = this.category[index].left - this.contentScrollW / 2 + this.category[index].width / 2; */
}
}
}
</script>
<style lang="scss" scoped>
.lxy-content {
width: 100%;
height: 100rpx;
margin-top: 50rpx;
box-sizing: border-box;
.content-scroll {
height: 100rpx;
white-space: nowrap;
.scroll-item {
height: 100rpx;
padding: 0 20rpx;
display: inline-block;
text-align: center;
.item-text {
font-size: 30rpx;
line-height: 100rpx;
&.active {
color: #1468FF;
}
}
}
}
}
</style>