Android SeekBar:拖动条控件
原创
©著作权归作者所有:来自51CTO博客作者qq5d510d208e604的原创作品,请联系作者获取转载授权,否则将追究法律责任
文章目录
基本用法
Seekbar 大家都不陌生,最常见的地方就是音乐播放器/视频播放器的播放进度控制,或者音量控制。
【继承结构】
View
——ProgressBar
————AbsSeekBar
——————Seekbar
【监听器】
OnSeekBarChangeListener
——onProgressChanged//当进度条变化时
——onStartTrackingTouch//开始拖拽进度条时
——onStopTrackingTouch//停止(结束)拖拽进度条时
【常用属性】
由于 Seekbar 是 ProgresBar 的子类,所以用法基本相同,可以查看:ProgressBar。它还有一个自己的属性就是:android:thumb,允许我们自定义滑块。
这里再列举一下常用属性:
android:max=“100” //滑动条的最大值
android:progress=“60” //滑动条的当前值
android:secondaryProgress=“70” //二级滑动条的进度
android:thumb = “@mipmap/sb_icon” //滑块的drawable
举个栗子
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textSize="18sp"
android:text="当前进度:0 / 100"
android:textColor="#222222"/>
public class MainActivity extends AppCompatActivity {
private SeekBar seekBar;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
seekBar = findViewById(R.id.seekBar);
textView = findViewById(R.id.textView);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
textView.setText("当前进度:" + progress + " / 100 ");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this, "触碰SeekBar", Toast.LENGTH_SHORT).show();
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this, "放开SeekBar", Toast.LENGTH_SHORT).show();
}
});
}
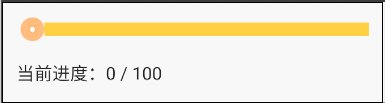
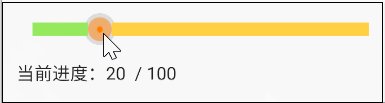
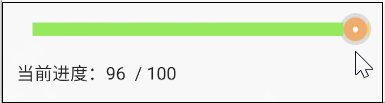
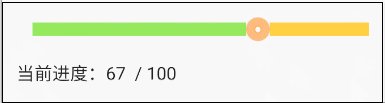
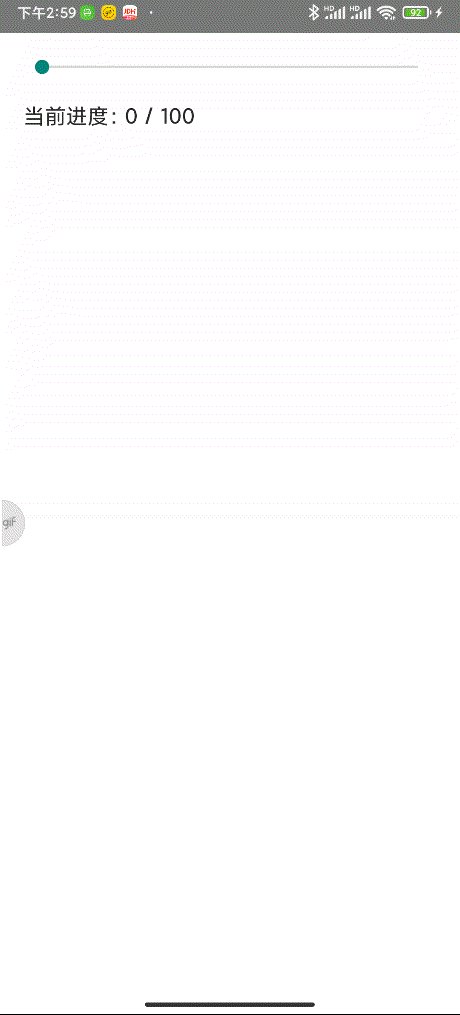
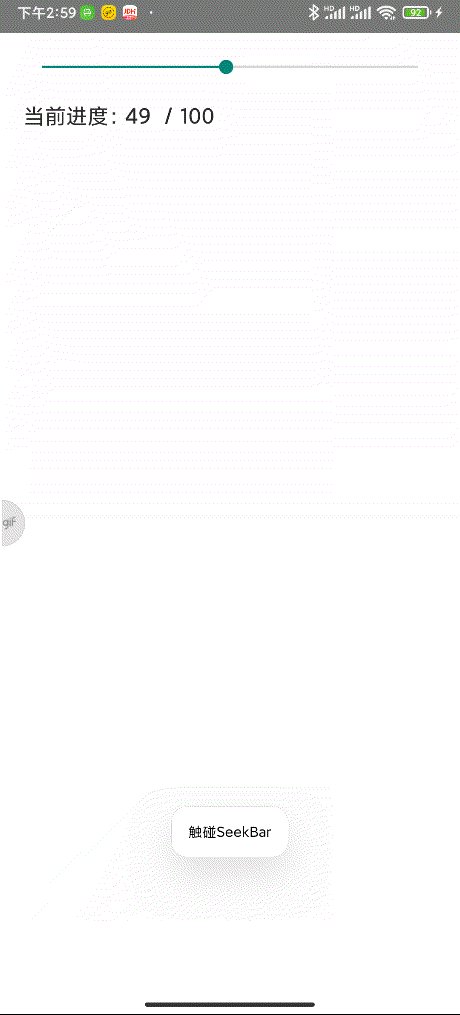
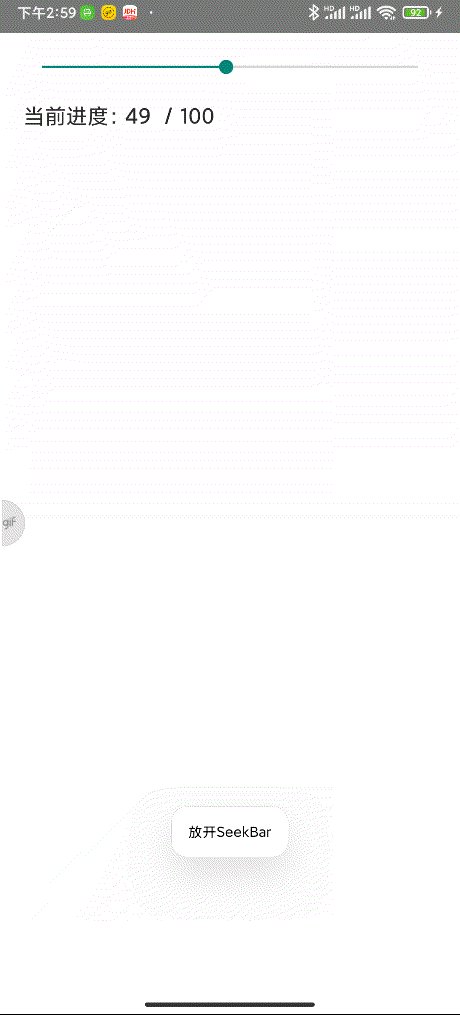
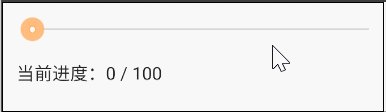
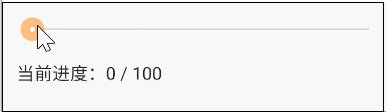
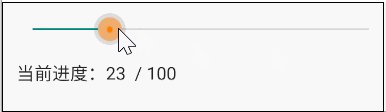
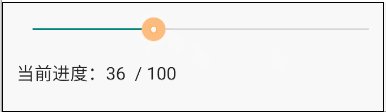
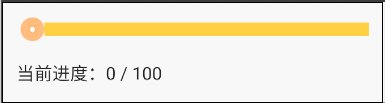
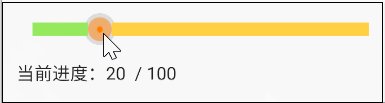
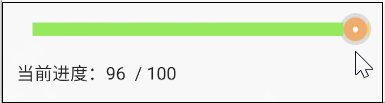
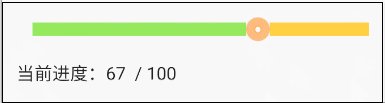
}效果图:

样式修改
修改拖动滑块儿样式

我们增加一个 seekbar_thumb.xml,在布局中这样使用:android:thumb="@drawable/seekbar_thumb"即可
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@mipmap/seekbar_thumb_pressed"/>
<item android:state_pressed="false" android:drawable="@mipmap/seekbar_thumb_normal"/>
</selector>
修改进度条样式

我们增加一个 seekbar_bar.xml,在布局中这样使用:android:progressDrawable="@drawable/seekbar_bar""即可
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<solid android:color="#FFFFD042" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<solid android:color="#FFFFFFFF" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<solid android:color="#FF96E85D" />
</shape>
</clip>
</item>
</layer-list>
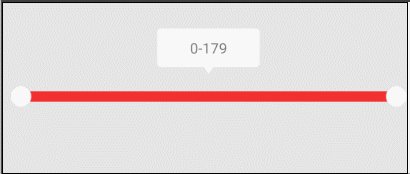
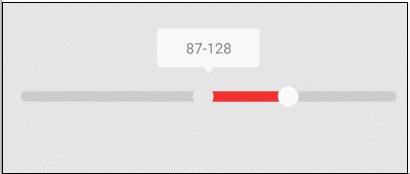
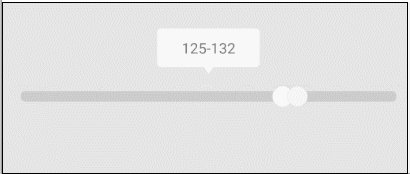
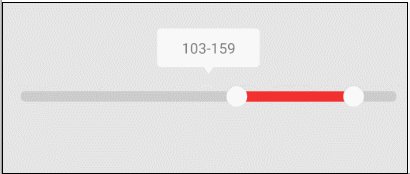
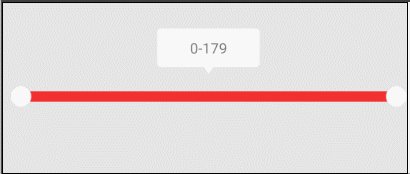
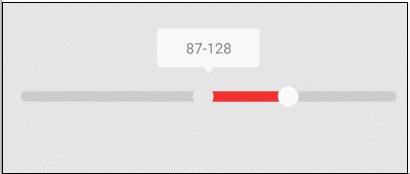
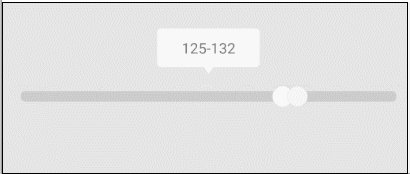
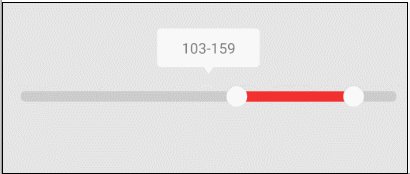
支持双向范围选择和普通模式的SeekBar
国际惯例先上图

作者的项目支持刻度和提示进度等。需要的可以戳
原作者Jay-Goo的项目GitHub地址
Step1
build.gradle增加
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
...
compile 'com.github.Jay-Goo:RangeSeekBar:v1.1.0'
}
//minSdkVersion的值改为16及以上
minSdkVersion 16Step2
xml增加
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xy.rangeseekbar.MainActivity"
android:orientation="vertical"
android:gravity="center"
android:background="#e5e5e5">
<TextView
android:id="@+id/progress2_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/btn_dialog_box"/>
<com.jaygoo.widget.RangeSeekBar
android:id="@+id/seekbar2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:lineColorSelected="@color/colorPrimary"
app:lineColorEdge="@color/colorPrimaryDark"
app:thumbSize="20dp"
app:seekBarHeight="10dp"
app:cellMode="number"
app:seekBarMode="range"
app:progressHintMode="alwaysHide"/>
</LinearLayout>
MainActivity.java中代码
public class MainActivity extends AppCompatActivity {
private RangeSeekBar seekbar2;
private TextView tv2;
private DecimalFormat df = new DecimalFormat("0");
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
seekbar2 = (RangeSeekBar)findViewById(R.id.seekbar2);
tv2 = (TextView)findViewById(R.id.progress2_tv);
seekbar2.setRange(0,179);
seekbar2.setValue(50,100);
seekbar2.setOnRangeChangedListener(new RangeSeekBar.OnRangeChangedListener() {
@Override
public void onRangeChanged(RangeSeekBar view, float min, float max, boolean isFromUser) {
if (isFromUser) {
tv2.setText(df.format(min) + "-" + df.format(max));
seekbar2.setLeftProgressDescription(df.format(min));
seekbar2.setRightProgressDescription(df.format(max));
}
}
});
}
}用于显示选择范围小气泡是一个TextView,考虑到它可能会被拉伸,所以背景用的是一张.9图片,制作.9图片教程请戳这里
参数设置
attr
| format
| description
|
min
| float
| 最小值, Float.MIN_VALUE <= min < max,默认:0 |
max
| float
| 最大值, min < max <= Float.MAX_VALUE, 默认: 100 |
reserve
| float
| 两个按钮的最小间距
|
cells
| int
| cells 等于0为普通模式,大于1时切换为刻度模式
|
progressHintMode
| enum
| 进度提示模式 defaultMode:当拖动时显示 alwaysHide:一直隐藏 alwaysShow:一直显示 |
lineColorSelected
| color
| 拖动后的Seekbar颜色
|
lineColorEdge
| color
| 默认的Seekbar颜色
|
thumbPrimaryColor
| color
| 进度为最小值或最大值时按钮的颜色,默认:不调用
|
thumbSecondaryColor
| color
| 进度不为最小值或最大值时按钮的颜色,默认:不调用
|
markTextArray
| reference
| 刻度文字,不设置的时候默认隐藏按钮的背景资源,不设置的时候默认为圆形按钮
|
thumbResId
| reference
| 按钮的背景资源,不设置的时候默认为圆形按钮
|
progressHintResId
| reference
| 进度提示背景资源,必须使用 9 path文件 |
textPadding
| dimension
| 刻度文字与进度条之间的距离textSize
|
hintBGHeight
| dimension
| 进度提示背景的高度,不设置时根据文字尺寸自适应
|
hintBGWith
| dimension
| 进度提示背景的宽度,不设置时根据文字尺寸自适应
|
hintBGPadding
| dimension
| 进度提示背景和进度条之间的距离
|
seekBarHeight
| dimension
| 进度条的高度
|
thumbSize
| dimension
| 按钮的尺寸
|
cellMode
| enum
| 刻度模式 number 根据刻度的实际所占比例分配位置*(markTextArray中必须都为数字)* other 平分当前布局*(markTextArray可以是任何字符)* |
seekBarMode
| enum
| 单向、双向模式 single 单向模式,只有一个按钮 range 双向模式,有两个按钮 |
参考:
SeekBar(拖动条)