express JQ与路由交互
原创
©著作权归作者所有:来自51CTO博客作者朋克版小红帽的原创作品,请联系作者获取转载授权,否则将追究法律责任
在项目里把技能点挑出来 好方便别人搜索
项目中实现功能 需要Jq与路由交互
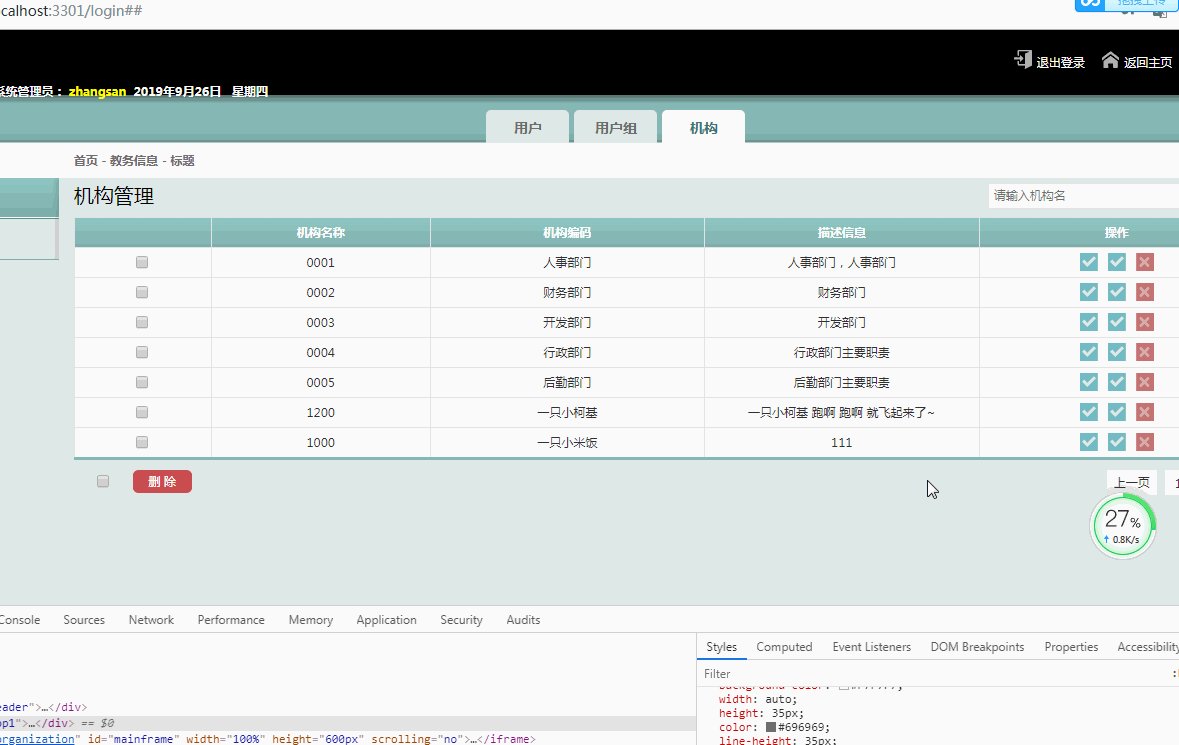
nodejs+express+mysql(后台实例项目练习6—实现机构列表删除功能)

HTML/ejs
获得绑定的数据
<li><input type="button" tab="<%=departList[i]['departmentId']%>" class="user_del" ></li>
JQ
说一下post 这块 express 需要路径 来在路由进行匹配 路由执行完 jq 回调获得Tip 里面返回值是success 判断一下
刷新界面
$(function()
{
$('.user_del').click(function(event)
{
/* console.log(event); */
console.log( $(this).attr('tab')) ;
$.post('/organization_delete',{id:$(this).attr('tab')},function(data,tip)
{
console.log(data);
console.log(tip);
if(tip=='success')
{
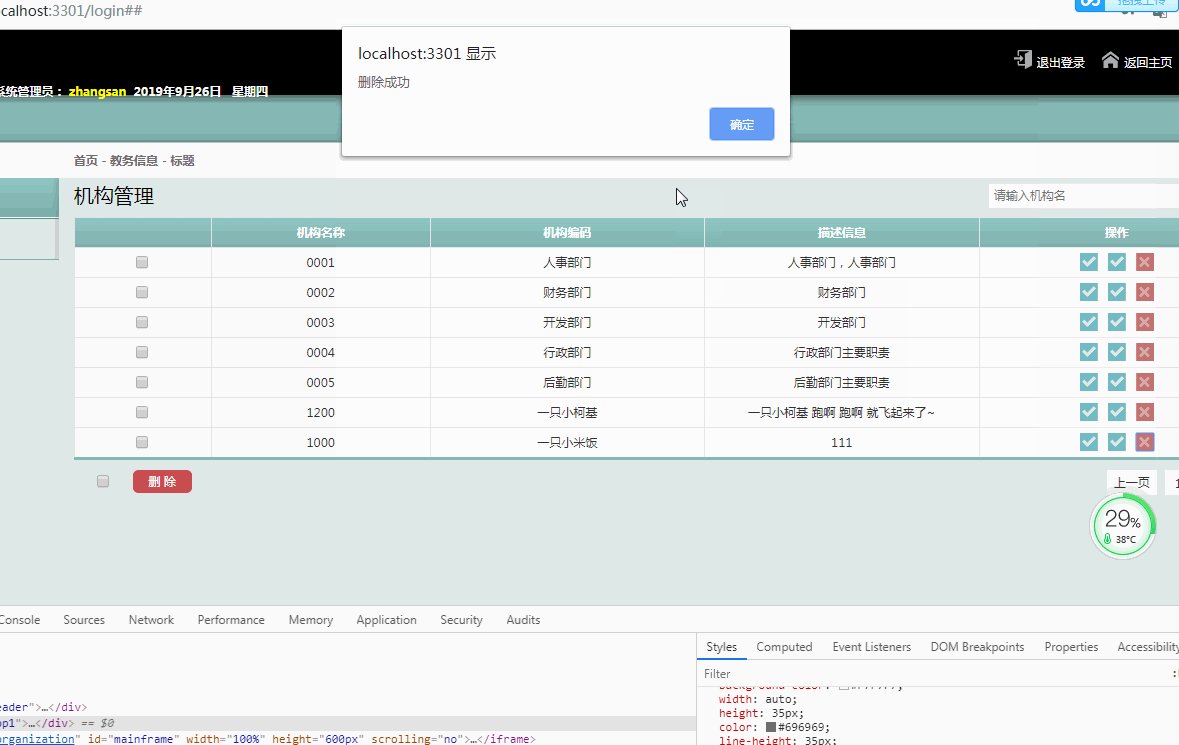
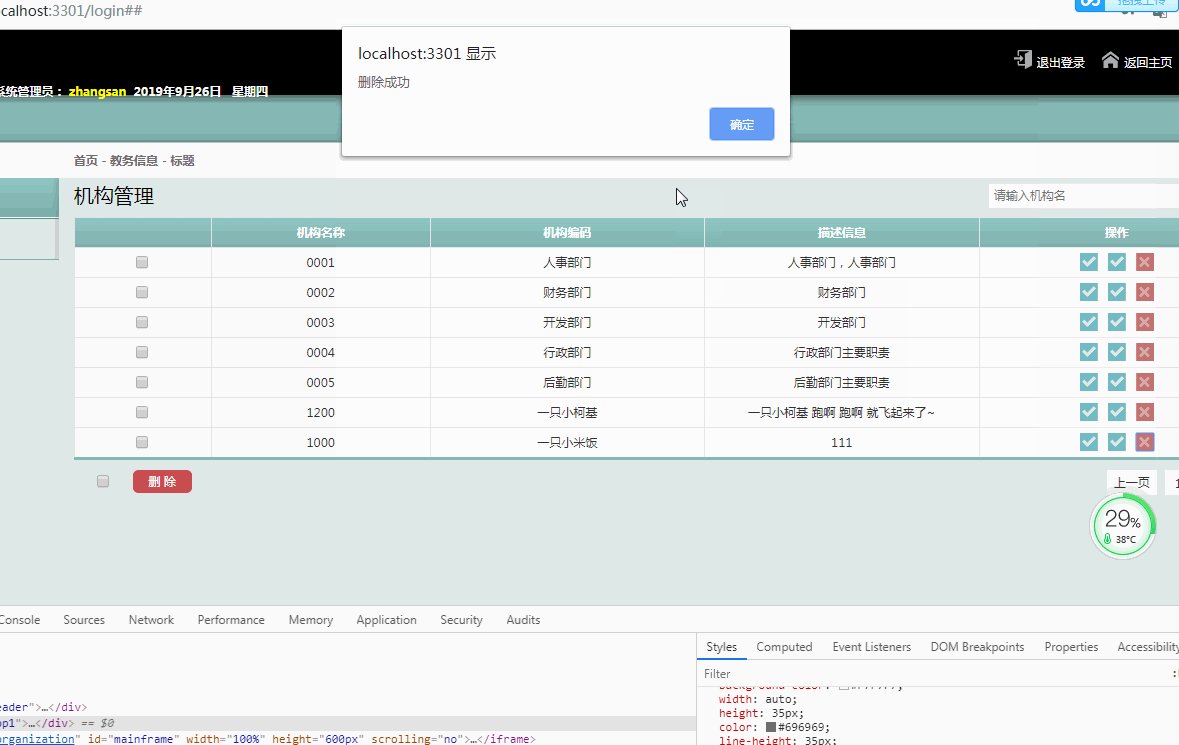
alert('删除成功');
window.history.go(0);
}
})
})
})
路由js
router.post('/organization_delete',function(req,res,next)
{
db.query("DELETE FROM department WHERE departmentId=?",[req.body.id],function(err,data)
{
if(err)
{
console.log(err);
}else
{ console.log(data);
res.send('删除完成');
}
})
}) 这个知识点 就很棒
没接触过这个前 我就用的路有端 做提示.. 看是视频学习还是很有用的~ 就是质量的问题
express 提交数据 并且刷新界面