文章目录
- 简介
- place 方法
- x/y 参数
- width/height 参数
- `relx/rely` 参数与`relwidth/relheight` 参数
简介
在设计GUI程序时,可以使用三种方法包装和定位各组件在容器或窗口内的位置
这三种方法又称窗口控件配置管理员(Widget Layout Manager)
pack 方法grid 方法place 方法
place 方法
这是使用直接指定方式将控件放在容器(窗口)中的方法
语法格式:
place(options,...)它的参数有height/width、 relx/rely、x/y、 relheight/relwidth、 bordermode、 anchor
x/y 参数
place()方法类的x和y参数可直接设定窗口组件的左上方位置,单位是像素
窗口显示器的左上角是(x=0, y=0),X是向右递增,y是向下递增。
同时使用这种方法时,窗口将不会自动重设大小,而是使用默认的大小显示
例子:
import tkinter
# 创建主窗口
root = tkinter.Tk()
lab1 = tkinter.Label(root, text="One",
bg="lightgreen",
width=8)
lab2 = tkinter.Label(root, text="Two",
bg="lightblue",
width=8)
lab3 = tkinter.Label(root, text="Three",
bg="lightyellow",
width=8)
lab1.place(x=0, y=0)
lab2.place(x=20, y=40)
lab3.place(x=50, y=80)
root.mainloop()运行结果:

这个就是控件的左上角距离外轴跟x轴的距离
但是我们如果增加距离,窗口就不会因为控件变大而变大
例子:
import tkinter
# 创建主窗口
root = tkinter.Tk()
lab1 = tkinter.Label(root, text="One",
bg="lightgreen",
width=8)
lab2 = tkinter.Label(root, text="Two",
bg="lightblue",
width=8)
lab3 = tkinter.Label(root, text="Three",
bg="lightyellow",
width=8)
lab1.place(x=0, y=0)
lab2.place(x=20, y=40)
lab3.place(x=170, y=80)
root.mainloop()运行结果:

width/height 参数
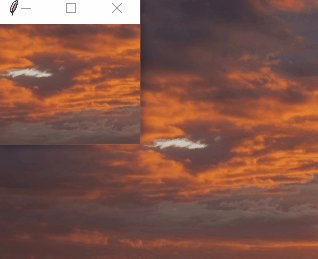
有时候在设计窗口,应用程序时,所预留的空间有限,如果想要将图片插入窗口内,却担心图片太大,可以在插入图片的同时设定图片的大小,这样就很方便了。
这个时候我们就可以使用width/height参数了,这两个参数可以直接设定控件的实体大小
例子:
import tkinter
# 创建主窗口
root = tkinter.Tk()
root.geometry("300x200")
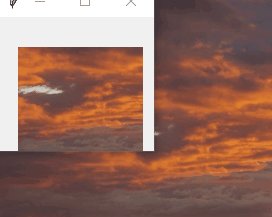
img = tkinter.PhotoImage(file="1.png")
lab1 = tkinter.Label(root, image=img)
lab1.place(x=20, y=30, width=200, height=150)
root.mainloop()运行结果:

当然,如果设置的大小太小了,也会导致图片变形挤压的
例子:
lab1.place(x=20, y=30, width=100, height=60)运行结果:

可以对比一下,很清楚,已经变形了
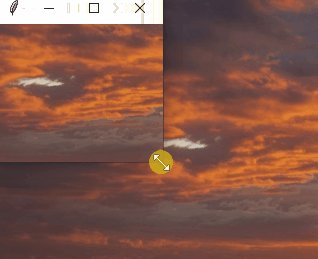
relx/rely 参数与relwidth/relheight 参数
-
relx/rely参数可以设置相对于父容器(或者父窗口)的位置 -
relwidth/relheight参数可以设置相对于父容器(或者父窗口)的大小
这个相对位置和相对大小是相对于父容器而言,其值为0.0~1.0
import tkinter
# 创建主窗口
root = tkinter.Tk()
root.geometry("150x120")
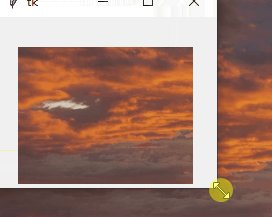
img = tkinter.PhotoImage(file="1.png")
lab1 = tkinter.Label(root, image=img)
lab1.place(x=20, y=30, relwidth=0.8, relheight=0.8)
root.mainloop()运行结果:

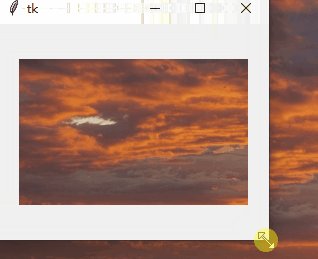
如果达到了图片的原始大小,无论怎么拖拽都不会增大了
我们再改善一下
例子:
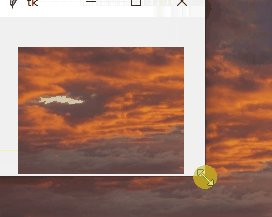
lab1.place(relwidth=1, relheight=1)这样或许看的更加直观一点
运行结果:

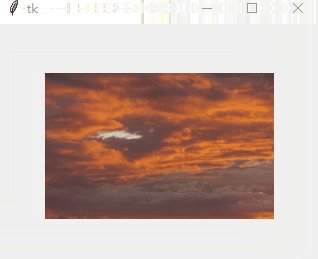
下面我们来看relx/rely
例子:
import tkinter
# 创建主窗口
root = tkinter.Tk()
img = tkinter.PhotoImage(file="1.png")
lab1 = tkinter.Label(root, image=img)
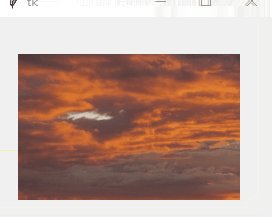
lab1.place(relx=0.5, rely=0.5)
root.mainloop()运行结果:

相对于窗口的大小,来定位
我们这里是0.5,所以位置就是相对于窗口的0.5来算的
总结:
我们在做GUI设计时,虽然使用place方法可以很精准的设置控件的位置,但是我们一般不使用这个方法,尽量使用pack和grid方法
因为如果我们用place方法,同时有新增或者减少组件时,又必须要重新设置组件的位置,这样会很不方便
谢谢观看,笔者会持续更新,如有错误或者建议,请私信我





















