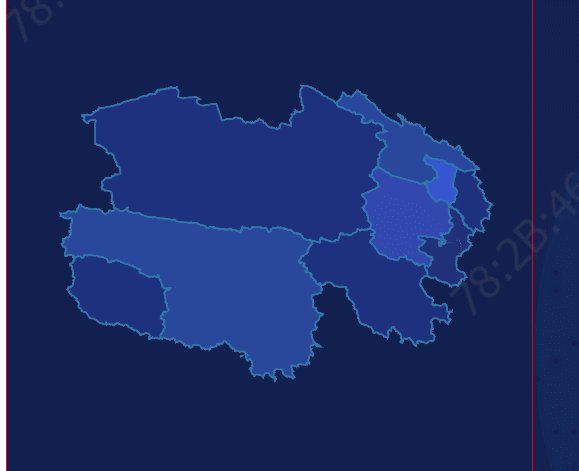
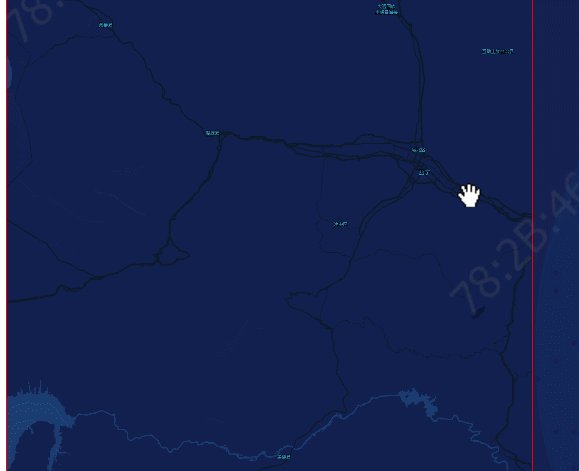
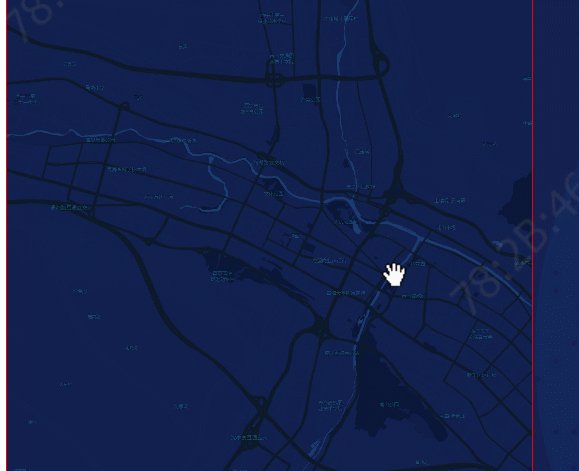
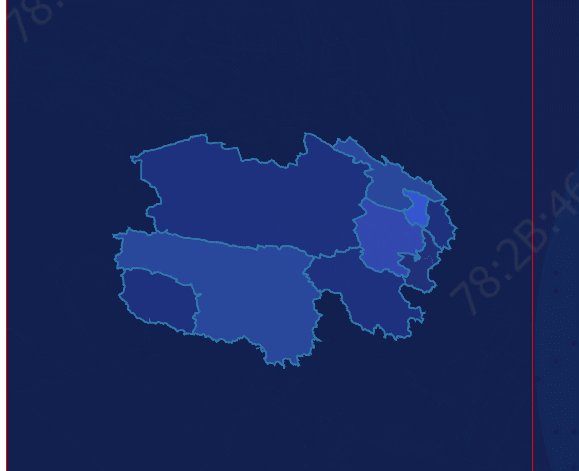
一,实现的效果

(注,点聚合功能也是可以的,只是这图片没有用后台返回的数据,所以没看到点聚合的效果,本案例的点聚合是有后台接口的,参考的朋友改成你们自己项目的接口即可)
二,项目地址
https://gitee.com/ling-xu/gaud-map-vue
三,关键代码
<template>
<div
:id="idHash"
class="container"
style="z-index:1"
/>
</template>
<script>
import pin1 from "../assets/pin1.png";
import pin2 from "../assets/pin2.png";
import pin3 from "../assets/pin3.png";
import pin4 from "../assets/pin4.png";
import pin5 from "../assets/pin5.png";
import axios from "axios";
export default {
name: "MapChart",
props: {
year: { type: String, default: "2021" },
// zoom: { type: Number, default: 4 },
showData: { type: Boolean, default: false },
locationList: Array, //产业数据-面店分布的地图显示传入数据
getLocation: { type: Boolean, default: false } //首页-面店分布的图片显示
},
data: () => ({
loading: false,
idHash: "MapContainer" + new Date().getTime(),
disProvinces: " ",
map: {}, //地图对象
depFeatures: [], //地图标注内容
lineArr: []
}),
watch: {
year() {
this.refresh();
},
locationList() {
this.refresh();
}
},
mounted() {
// eslint-disable-next-line no-undefined
if (window.AMap == undefined) {
const script = document.createElement("script");
script.src =
"https://webapi.amap.com/maps?v=1.4.15&plugin=AMap.MarkerClusterer,Map3D,AMap.DistrictLayer,AMap.DistrictSearch&callback=initAMap&key=de45c1a0e7ea44bea49388cea9cca2f7";
document.head.appendChild(script);
window.initAMap = () => {
this.refresh();
};
} else {
this.refresh();
}
},
methods: {
refresh() {
let that = this;
if (!window.AMap) {
return;
}
const opts = {
subdistrict: 0,
extensions: "all",
level: "province"
};
//直接通过经纬度构建mask路径
// eslint-disable-next-line no-undef
const district = new AMap.DistrictSearch(opts);
district.search("青海省", function(status, result) {
const bounds = result.districtList[0].boundaries;
const mask = [];
for (let i = 0; i < bounds.length; i += 1) {
mask.push([bounds[i]]);
}
// eslint-disable-next-line no-undef
const Map = new AMap.Map(that.idHash, {
mask: mask, //只显示包裹起来的区域
resizeEnable: false, //是否监控地图容器尺寸变化
showIndoorMap: false, //关闭室内地图
center: [96.01909121185537, 35.874643454131984],
viewMode: "3D",
dragEnable: false, //初始状态下不可移动
// pitch: 0,
zoom: 6.9,
features: that.depFeatures, //初始色块模式下,不显示标注等信息
mapStyle: "amap://styles/021981e1781074e215441507a954df4b" //设置地图的显示样式
});
that.map = Map; //把这里面创建的地图对象存起来,让这个指针指向它,后续要使用
//青海省描边--(原因是黄南中间有块地方,是属于海南自治区的。)
for (let i = 0; i < bounds.length; i += 1) {
// eslint-disable-next-line no-undef
new AMap.Polyline({
path: bounds[i],
strokeColor: "#1a77aa",
strokeWeight: 20,
map: Map
});
}
//点聚合数据处理
if (that.showData) {
// 地图的数据由父组件传入
that.updateMark(Map, that.locationList);
} else if (that.getLocation) {
// 首页-面店分布的图片显示
axios({
url: "diagram/getShopDistribute2",
method: "get", // default
baseURL: "http://47.115.140.114:5001/api/report/",
headers: {
"x-user-token":
"eyJhbGciOiJIUzI1NiJ9.eyJqdGkiOiJiYW5rZm9ydGVzdDAwMSIsInN1YiI6ImxvZ2luLmxvZ2luIiwiaWF0IjoxNjI0NjA1MTkxLCJhdXRob3JpemF0aW9uIjp7fSwiYWFhIjoiYWFhIiwiZGVwdE5hbWUiOiLpnZLmtbfmi4npnaLkuqfkuJrnu7zlkIjmnI3liqHlubPlj7AiLCJsb2dpblRpbWUiOiIyMDIxLTA2LTI1IDE1OjEzOjExIiwidW5pdE5hbWUiOiLpnZLmtbfmi4npnaLkuqfkuJrnu7zlkIjmnI3liqHlubPlj7AiLCJwcm92aW5jZSI6IjQ0MDAwMCIsImNpdHkiOiI0NDAxMDAiLCJ1bml0Q29kZSI6ImxhbWlhbiIsInJlZGlzVG9rZW4iOiI2ODVjMjU1YS0xYmRmLTRhMDQtOWZlYy1kMjMwZTNmYzU4ODYiLCJ0ZW5hbnRJZCI6ImxhbWlhbiIsInN0YWZmVHlwZTIiOiI0IiwiZGVwdENvZGUiOiJsYW1pYW4iLCJleHAiOjE2MjQ2MDY5OTEsInVzZXJuYW1lIjoiYmFua2ZvcnRlc3QwMDEifQ.p8O7Sn86G_wFhSGimNaEd6sUFddiVsbYSbaGsKpa4Gg"
}
}).then(res => {
that.updateMark(Map, res.data.locationList);
});
}
//按行政区填充色块
that.initPro(Map);
//也可以改用覆盖物填充的方式填充行政区
// that.alldrawBounds(Map);
//按行政区描边
that.allborderLine(Map);
//监听地图的缩放事件
Map.on("zoomstart", function() {
console.log("放大级别:", Map.getZoom());
if (Map.getZoom() >= 7) {
that.zoomChange();
} else {
//重新显示行政区色块
that.disProvinces.show();
//且需要关闭街景模式
that.depFeatures = [];
that.setFeature(that.map);
//重新显示描边
for (let i = 0; i < that.lineArr.length; i++) {
that.lineArr[i].show();
}
}
});
});
},
//所有行政区填充色块
alldrawBounds(Map) {
const that = this;
that.drawBounds("西宁市", Map, "#2c54cf");
that.drawBounds("海西蒙古族藏族自治州", Map, "#17307c");
that.drawBounds("海东市", Map, "#17307c");
that.drawBounds("海南藏族自治州", Map, "#2b47ac");
that.drawBounds("海北藏族自治州", Map, "#204699");
that.drawBounds("果洛藏族自治州", Map, "#17307c");
that.drawBounds("黄南藏族自治州", Map, "#1c3077");
that.drawBounds("玉树藏族自治州", Map, "#204699");
},
//使用覆盖物的方法,按行政区填充色块
drawBounds(city, Map, color) {
//实例化DistrictSearch
let opts = {
subdistrict: 0, //获取边界不需要返回下级行政区
extensions: "all", //返回行政区边界坐标组等具体信息
level: "city" //查询行政级别为市
};
// eslint-disable-next-line no-undef
const district = new AMap.DistrictSearch(opts);
//行政区查询
district.search(city, function(status, result) {
const polygons = [];
const bounds = result.districtList[0].boundaries;
console.log(city, bounds);
if (bounds) {
for (let i = 0, l = bounds.length; i < l; i++) {
//生成行政区划polygon
// eslint-disable-next-line no-undef
let polygon = new AMap.Polygon({
strokeWeight: 0, //线宽
path: bounds[i], //多边形边界路径
fillOpacity: 0.7, //填充透明度
fillColor: color, //填充颜色
strokeColor: "#1a77aa" //线颜色
});
// 创建覆盖物的监听事件
// polygon.on('mouseover', function(e) {
// polygon.setOptions({
// fillColor: '#114af8',//填充颜色
// })
// });
// polygon.on('mouseout', function(e) {
// console.log(e.lnglat);
// polygon.setOptions({
// fillColor: color,//填充颜色
// })
// });
polygons.push(polygon);
}
}
Map.add(polygons);
});
},
// 创建市区的颜色块
initPro(map) {
const that = this;
const code = 630000; //青海省代码
const dep = 1; //按市区划分
let disProvince;
disProvince && disProvince.setMap(null);
// eslint-disable-next-line no-undef
disProvince = new AMap.DistrictLayer.Province({
zIndex: 12,
adcode: [code],
depth: dep,
styles: {
fill: function(properties) {
// properties为可用于做样式映射的字段,包含
// NAME_CHN:中文名称
// adcode_pro
// adcode_cit
// adcode
let adcode = properties.adcode;
return that.getColorByAdcode(adcode);
},
// 'province-stroke': 'cornflowerblue',
"city-stroke": "#3078AC" // 中国地级市边界
// 'county-stroke': 'rgba(255,255,255,0.5)' // 中国区县边界
}
});
disProvince.setMap(map);
that.disProvinces = disProvince;
},
// 颜色辅助方法
getColorByAdcode(adcode) {
const colors = {
630100: "#2c54cf", //西宁
630200: "#17307c", //海东
632200: "#204699", //海北
632300: "#1c3077", //黄南
632500: "#2b47ac", //海南
632600: "#17307c", //果洛
632700: "#204699", //玉树
632800: "#17307c" //海西
};
return colors[adcode];
},
//更新标记点
updateMark(Map, points) {
// 位置标记
const Markers = [];
for (let i = 0; i < points.length; i += 1) {
if (points[i]) {
Markers.push(
// eslint-disable-next-line no-undef
new AMap.Marker({
position: points[i].split(","),
// eslint-disable-next-line no-undef
offset: new AMap.Pixel(-15, -15)
})
);
}
}
let str = [
{
url: pin5,
// eslint-disable-next-line no-undef
size: new AMap.Size(100, 100),
// eslint-disable-next-line no-undef
offset: new AMap.Pixel(-100, -100),
textSize: 40,
textColor: "#353535"
},
{
url: pin4,
// eslint-disable-next-line no-undef
size: new AMap.Size(100, 100),
// eslint-disable-next-line no-undef
offset: new AMap.Pixel(-100, -100),
textSize: 40,
textColor: "#353535"
},
{
url: pin3,
// eslint-disable-next-line no-undef
size: new AMap.Size(100, 100),
// eslint-disable-next-line no-undef
offset: new AMap.Pixel(-100, -100),
textSize: 40,
textColor: "#353535"
},
{
url: pin2,
// eslint-disable-next-line no-undef
size: new AMap.Size(100, 100),
// eslint-disable-next-line no-undef
offset: new AMap.Pixel(-100, -100),
textSize: 40,
textColor: "#353535"
},
{
url: pin1,
// eslint-disable-next-line no-undef
size: new AMap.Size(100, 100),
// eslint-disable-next-line no-undef
offset: new AMap.Pixel(-100, -100),
textSize: 40,
textColor: "#353535"
}
];
// eslint-disable-next-line no-undef
new AMap.MarkerClusterer(Map, Markers, {
styles: str,
gridSize: 60,
minClusterSize: 1
});
},
//所有行政区描边
allborderLine(Map) {
const that = this;
that.borderLine("海西蒙古族藏族自治州", Map);
that.borderLine("海东市", Map);
that.borderLine("海南藏族自治州", Map);
that.borderLine("海北藏族自治州", Map);
that.borderLine("果洛藏族自治州", Map);
// that.borderLine('黄南藏族自治州',Map)//黄南中间有块地皮是海南自治区的,不能描边,采用省描边加邻区描边来作为它的边
that.borderLine("玉树藏族自治州", Map);
that.borderLine("西宁市", Map);
},
//行政区描边的功能
borderLine(city, Map) {
const that = this;
const opts = {
subdistrict: 0,
extensions: "all",
level: "city"
};
//直接通过经纬度构建mask路径
// eslint-disable-next-line no-undef
const district = new AMap.DistrictSearch(opts);
district.search(city, function(status, result) {
const bounds = result.districtList[0].boundaries;
//添加描边
for (let i = 0; i < bounds.length; i += 1) {
// eslint-disable-next-line no-undef
const myLine = new AMap.Polyline({
path: bounds[i],
strokeColor: "#1a77aa",
strokeWeight: 10,
strokeOpacity: 0.9,
map: Map
});
// 创建线条的监听事件
myLine.on("mouseover", function() {
myLine.setOptions({
strokeColor: "#114af8",
strokeWeight: 20
});
});
myLine.on("mouseout", function() {
myLine.setOptions({
strokeColor: "#1a77aa",
strokeWeight: 10
});
});
that.lineArr.push(myLine); //把行政区描边通过闭包给拿出来,后续需要显示和隐藏切换
}
});
},
//重新给地图增加标注信息
setFeature(Map) {
const _that = this;
Map.setFeatures(_that.depFeatures);
},
//监听鼠标滚轮事件,一旦用户放大地图则切换成街景模式
zoomChange() {
if (this.depFeatures.length > 0) {
console.log("已经开启街景地图,不做处理");
return;
} else {
this.depFeatures = ["bg", "road", "building", "point"];
this.map.setStatus({
dragEnable: true //切换成街景模式需要开启可拖拽模式
});
this.setFeature(this.map);
// this.map.clearMap(); //清除所有覆盖物
// this.removePoly("polygon"); //清除选定的覆盖物
// this.removePoly("polyline"); //清除选定的行政区边界
this.disProvinces.hide(); //隐藏行政区色块图层
for (let i = 0; i < this.lineArr.length; i++) {
//也可以不清除,而是采用隐藏,因为后续要重新显示
this.lineArr[i].hide();
}
console.log("开启街景地图");
}
},
//清除行政区色块和边界线条--(已经注释掉采用隐藏的方案替代)
removePoly(target) {
// 首先获取当前地图中所有覆盖物的实例。
let mapPolyArr = this.map.getAllOverlays(target);
// 定义一个空数组用来存放需要删除的覆盖物实例。
let arr = [];
// 循环拿到需要删除的覆盖物
for (let i = 0; i < mapPolyArr.length; i++) {
// 将需要删除的项添加到空数组里
arr.push(mapPolyArr[i]);
}
// 移除覆盖物
this.map.remove(arr);
}
}
};
</script>
<style lang="less" scoped>
.container {
height: 100%;
}
/deep/.amap-logo {
display: none !important;
}
</style>





















