山海鲸可视化是一款技术自主可控的国产自研数据可视化大屏编辑软件,可以兼容各种操作系统(Windows、macOS、Linux 和各种国产操作系统)。不仅支持对导入数据的智能识别和数据处理,同时提供了强大的可视化大屏编辑功能,包括丰富的数据源格式、各种类型的可视化组件、灵活的项目交付方式和深度优化的软件操作体验,通过自研 CSaaS 架构,不仅通过 CS 模式大幅降低本地私有化部署成本,同时完美兼容了 BS 模式的 Web 属性。
接下来本文将分为五步让你快速入门山海鲸可视化。
第一步 新建大屏&使用大屏模板
在软件首页“我的项目”中“全部项目”页面点击“新建大屏项目”或上方的“+”打开“新建项目”页面。
如下图所示:

点击之后会打开以下界面,您可以点击左侧模板进行预览并使用,或点击“新建空白项目”来新建一个空白大屏。

根据您的当前套餐和当前模板的套餐要求,将鼠标移至模板预览图上会出现“免费试用”或“立即使用”按钮,点击之后可以创建该模板对应的大屏。

你也可以通过“模板商城”新建大屏。

将鼠标移至大屏缩略图上可以看到当前模板的缩小版动态效果图,同时模板上会出现“预览该模板”和“免费试用”按钮。(如果您的套餐满足模板要求,会显示“立即使用”按钮)

点击“预览该模板”或者直接点击缩略图,都可以打开模板预览详情页,点击翻页按钮可以查看当前分类下其他的模板,如下图所示:

窗口正中间会展示当前模板的缩略图,我们可以看到当前模板的最终展示效果,右上方有该模板的详细信息,包括:模板名称、作者、尺寸、大小、更新时间和套餐限制。
如果您的套餐不满足当前模板的套餐要求,点击“XX 版套餐可用”按钮可以升级套餐(XX 代表当前模板的套餐要求),您也可以点击“免费试用”,创建该模板的大屏(如果您的套餐满足模板要求,会显示“立即使用”按钮)。

第二步 连接数据
在山海鲸可视化软件中,我们有以下两种添加数据源的情况:
第一种情况
在新建空白大屏时,需要选择一个初始的数据源。

第二种情况
给现有大屏项目添加新的数据。
在大屏编辑界面,点击数据菜单中的“添加数据”。

添加数据源的窗口,如下图所示:

以添加“Excel 文件”为例,添加之后新的数据源会显示在左侧,如下图所示:

第三步 配置数据到组件
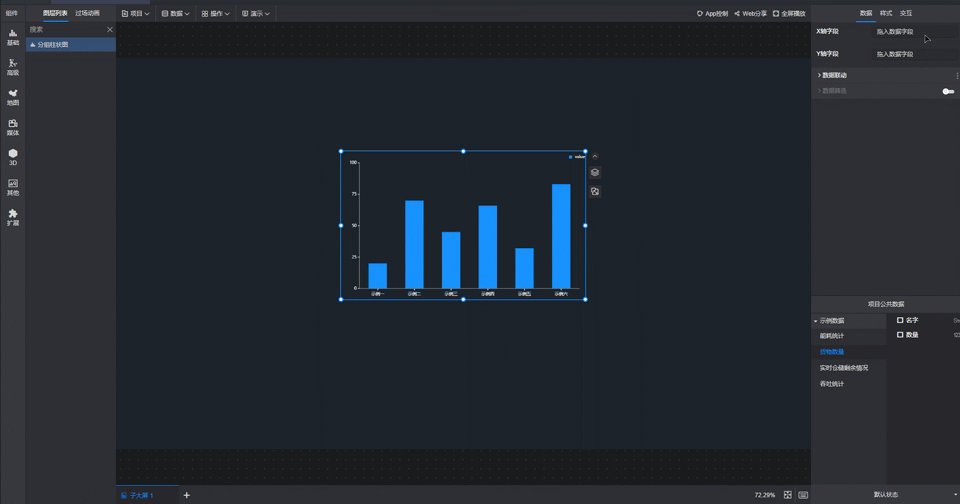
新建大屏项目再导入数据后,选择任意一个组件,如下图所示:

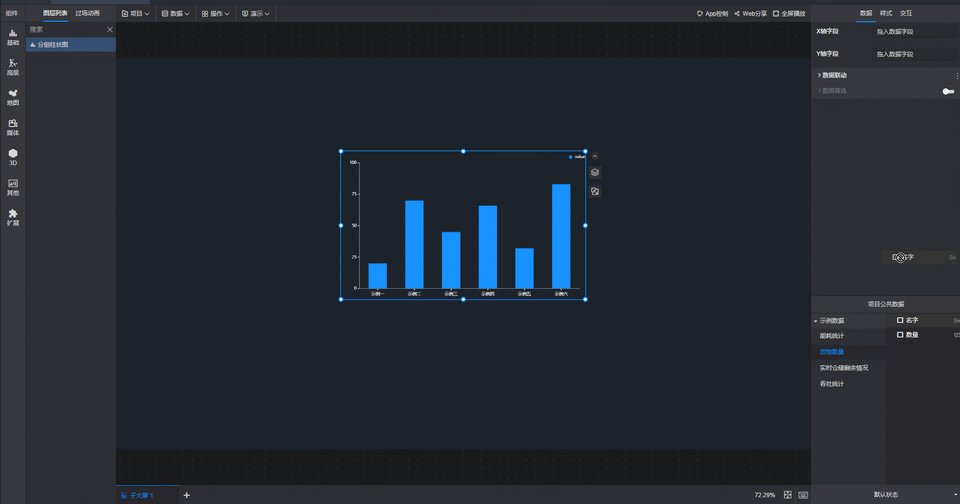
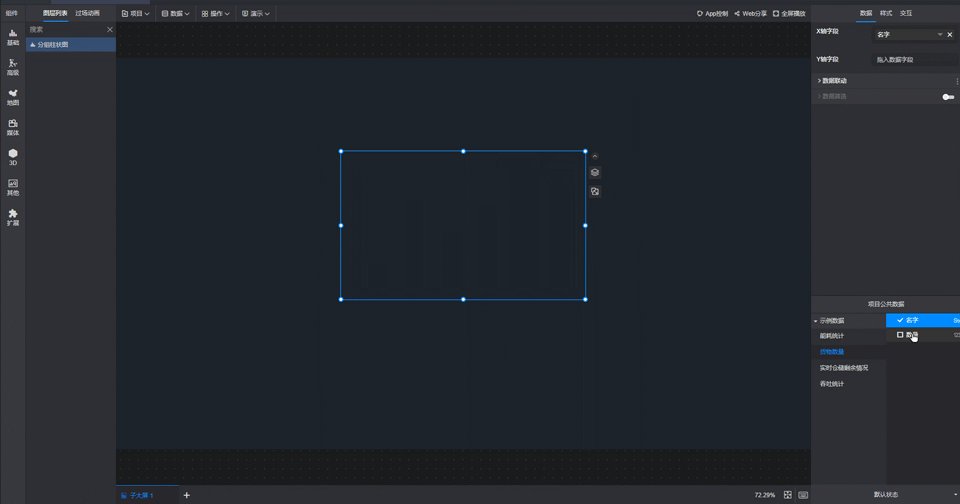
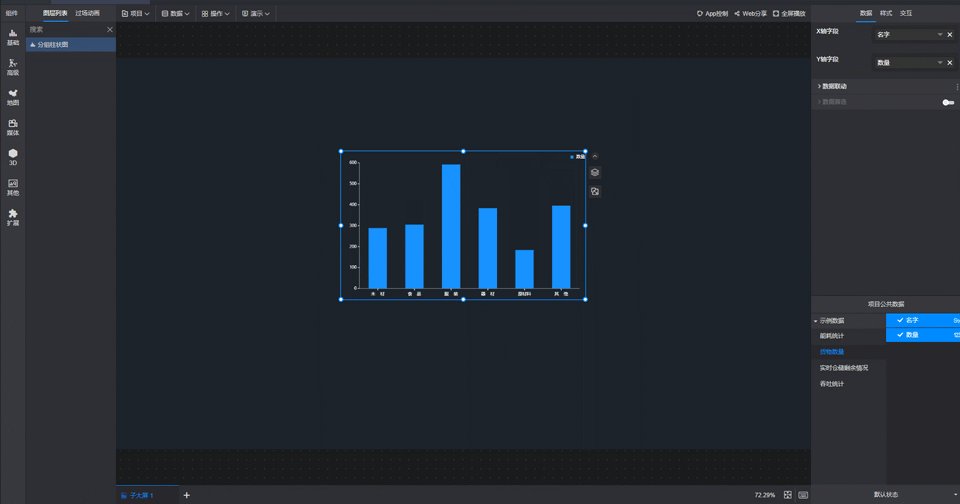
右侧下方“项目公共数据”进行勾选或者拖拽添加数据,如下图所示:


第四步 修改组件样式
每一个组件的样式设置都在右侧,如下图所示:

以分组柱状图为例,可以对其颜色、形状等进行设置,如下图所示。

以下为样式中各项设置的简单说明,如无需要可以跳过直接查看第五步。
(1)基本设置
包括:抽样率、允许演示控制、是否显示。
(2)数据颜色
每个数据可以独立进行颜色设置。
(3)图形形状
包括:图形底色、图形边框圆角半径、图形边框宽度、图形边框颜色。
填充形状可以设为普通或者分片。
当填充形状为普通时,可以设置填充圆角半径。
当填充形状为分片时,可以设置填充圆角半径和分片数量。
显示样式可以设为:自适应、显示全部、自定义。
(4)图形高亮
包括:高亮边框颜色、高亮边框大小、高亮文字颜色、高亮文字大小。
(5)图形文本
图形文本是将每个子条形的数值或百分比显示在图形上面。
图形文本的设置包括:文本位置、文本与图形的间距、数据格式、文字样式和显示单位。
(6)X 轴
X 轴的设置包括:数据类型、轴线、轴刻度线、轴刻度值。
(7)Y 轴
Y 轴的设置包括:显示网格、轴线、轴刻度线、轴刻度值、显示单位。
(8)缩略轴
缩略轴的设置包括:缩略轴高度、曲线光滑、显示面积图、缩略轴文字颜色、缩略轴前景颜色、缩略轴背景颜色、缩略轴滑块。
(9)网格线
网格线的设置包括:X 轴和 Y 轴的网格线设置。
(10)辅助线
辅助线的设置包括:线条位置、线条类型、线条颜色和线条宽度。
当线条类型为虚线时,可以设置 Y 轴的虚线宽度。
(11)提示信息
提示信息指的是鼠标移动到组件上时显示的信息。
数据显示格式包括:数据格式、提示框样式、文字样式。
(12)排序
排序的设置包括:排序方式。
(13)图例
图例的设置包括图例位置、文字颜色和文字大小。
(14)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为 px。
(15)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(16)交互
交互可以通过点击该组件可以切换其他组件的状态、链接到 URL 以及大屏上、打开弹窗或者切换选项卡。
(17)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入 X 坐标、Y 坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向 X 轴/y 轴旋转。
(18)边框设置
边框的设置包括:边框颜色、边框宽度、图形边框圆角半径和边框样式。
(19)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式。
第五步 分享与发布
如果需要分享大屏的话可以在软件首页选中“项目”分享大屏,也可以在大屏编辑界面分享大屏。
分享完成之后会自动生成分享链接和内嵌代码,点击“复制”可以复制内容。


在弹出的设置窗口中可以进行公开分享的设置:


如果未开启托管,生成的链接是你的电脑IP地址。

如果开启了托管,生成的链接是山海鲸可视化托管服务器的链接。

分享完成后,可在首页“我分享的”中查看。






















