微信小程序自定义弹窗/弹出层功能,非官方api

index.html
<!--index.wxml-->
<!-- 遮罩层 -->
<view class="mask" catchtouchmove="preventTouchMove" wx:if="{{showModal}}"></view>
<!-- 弹出层 -->
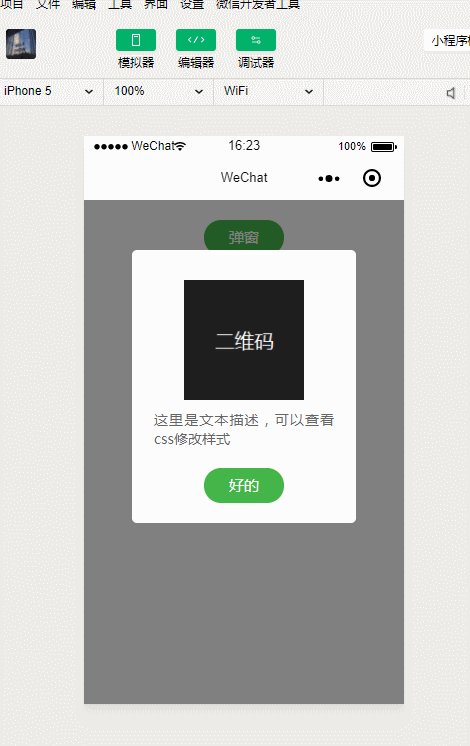
<view class="modalDlg" wx:if="{{showModal}}">
<!-- 二维码或其他图片 -->
<image src="../images/gzhewm.png"/>
<text class="text">这里是文本描述,可以查看css修改样式</text>
<view bindtap="ok" class="ok">好的</view>
</view>
<view bindtap="btn" class="btn">弹窗</view>
index.css
/**index.wxss**/
/* 外面的按钮 */
.btn{
width: 80px;
height: 35px;
background: #44b549;
line-height: 35px;
text-align: center;
color: #fff;
font-size: 15px;
margin:20px auto;
border-radius: 100px;
}
/* 遮罩层 */
.mask{
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: 9000;
opacity: 0.5;
}
/* 弹出层 */
.modalDlg{
width: 70%;
position: fixed;
top: 50px;
left: 0;
right: 0;
z-index: 9999;
margin: 0 auto;
background-color: #fff;
border-radius:5px;
display: flex;
flex-direction: column;
align-items: center;
}
/* 弹出层里面的图片 */
.modalDlg image{
width: 120px;
height: 120px;
margin-top: 30px;
}
/* 弹出层里面的按钮 */
.ok{
width: 80px;
height: 35px;
background: #44b549;
line-height: 35px;
text-align: center;
color: #fff;
font-size: 15px;
margin:20px auto;
border-radius: 100px;
}
/* 弹出层里面的文字 */
.text{
text-align: justify;
font-size: 14px;
color: #666;
width: 180px;
margin-top: 10px;
}
index.js
Page({
data: {
showModal: false
},
// 外面的弹窗
btn: function () {
this.setData({
showModal: true
})
},
// 禁止屏幕滚动
preventTouchMove: function () {
},
// 弹出层里面的弹窗
ok: function () {
this.setData({
showModal: false
})
}
})





















