CSS 2D转换模块
transform
参考W3手册
transform 属性向元素应用从2D 或3D转换。该属性允许我们对元素进行旋转、缩放、移动或者倾斜。
- 格式:
transform: none|transform-functions;
- 常用取值:
- 旋转rotate
transform: rotate(45deg);
/*其中deg是单位, 代表多少度*/
- 平移translate
transform: translate(100px, 0px);
/*
第一个参数:水平方向
第二个参数:垂直方向
*/
- 缩放scale
transform: scale(1.5);
/*transform: scale(0.5, 0.5);*/
/*
第一个参数:水平方向
第二个参数:垂直方向
注意点:
如果取值是1, 代表不变
如果取值大于1, 代表需要放大
如果取值小于1, 代表需要缩小
如果水平和垂直缩放都一样, 那么可以简写为一个参数
*/
- 综合转换连写格式
transform: rotate(45deg) translate(100px, 0px) scale(1.5, 1.5);
/*
注意点:
1.如果需要进行多个转换, 那么用空格隔开
2.2D的转换模块会修改元素的坐标系, 所以旋转之后再平移就不是水平平移的
*/
默认情况下所有元素都是围绕Z轴进行旋转,如果想围绕哪个轴旋转,那么只需要在rotate后面加上哪个轴即可。如:
transform: rotateZ(45deg);
transform: rotateX(45deg);
transform: rotateY(45deg);
transform-origin
transform-origin 属性用于改变被转换元素的位置
2D转换元素能够改变元素的X和Y轴。3D转换元素还能改变其Z轴
- 格式:
transform-origin: left top;
- 取值:
/*具体像素*/
transform-origin: 200px 0px;
/*百分比*/
transform-origin: 50% 50%;
/*特殊关键字*/
transform-origin: left top;
默认情况下所有的元素都是以自己的中心点作为参考来旋转的, 我们可以通过形变中心点属性来修改它的参考点
perspective
perspective 属性定义3D元素距视图的距离,以像素计,该属性允许改变3D元素查看3D元素的视图
当为元素定义perspective属性时,其子元素会获得透视效果,而不是元素本身
- 格式:
perspective: number|none;
/*
number 元素距离视图的距离,以像素计
none 默认值。与0相同。不设置透视
*/
- 注意:perspective 属性只能影响3D转换元素
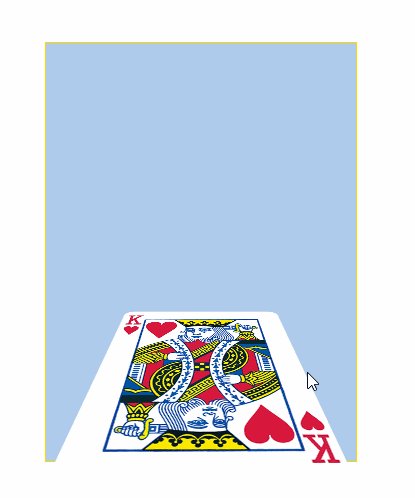
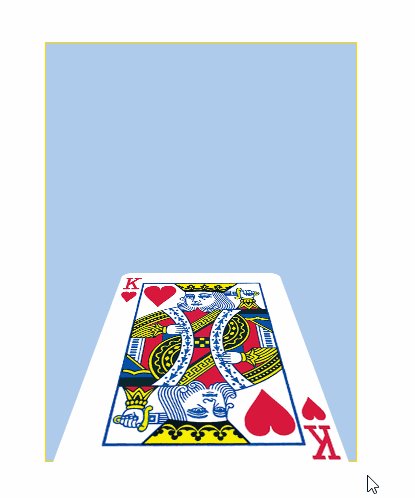
综合实例一
2D模块转换扑克练习
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>2D模块转换扑克练习</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 310px;
height: 418px;
border: 1px solid gold;
margin: 100px auto;
background-color: #afcced;
perspective: 400px;
}
div img{
transition: transform 1.2s;
transform-origin: center bottom;
}
div:hover img{
transform: rotateX(80deg);
}
</style>
</head>
<body>
<div>
<img src="img/pk.png" alt="">
</div>
</body>
</html>

综合实例二(相片墙)
2D转换模块-照片墙
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>2D转换模块-照片墙</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
height: 400px;
margin: 100px auto;
background-color: cornflowerblue;
text-align: center;
border: 1px solid #000;
}
ul li{
list-style: none;
margin-top: 100px;
height: 200px;
width: 150px;
display: inline-block;
background-color: red;
border: 5px solid white;
transition: transform 1s;
box-shadow: 2px 2px 2px;
position: relative;
}
ul li:nth-child(1){
transform: rotate(30deg);
}
ul li:nth-child(2){
transform: rotate(-40deg);
}
ul li:nth-child(3){
transform: rotate(15deg);
}
ul li:nth-child(4){
transform: rotate(60deg);
}
ul li:nth-child(5){
transform: rotate(-25deg);
}
ul li:nth-child(6){
transform: rotate(10deg);
}
ul li img{
width: 150px;
height: 200px;
}
ul li:hover {
transform: scale(1.6);
z-index: 999;
}
</style>
</head>
<body>
<ul>
<li><img src="img/1.jpg" alt=""></li>
<li><img src="img/2.jpg" alt=""></li>
<li><img src="img/3.jpg" alt=""></li>
<li><img src="img/4.jpg" alt=""></li>
<li><img src="img/5.jpg" alt=""></li>
<li><img src="img/6.jpg" alt=""></li>
</ul>
</body>
</html>

人生是条无名的河,是浅是深都要过; 人生是杯无色的茶,是苦是甜都要喝; 人生是首无畏的歌,是高是低都要唱。


















