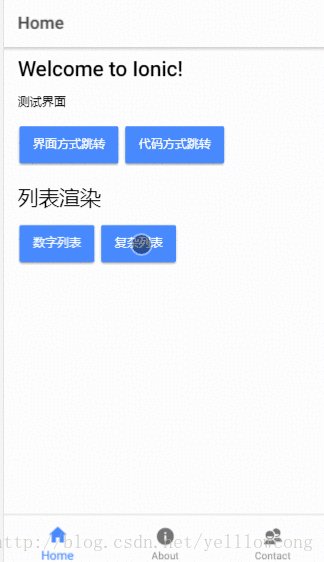
列表显示,无论是在手机还是web等,都是很常见的一种布局方式,现在我就简单做一个ionic的列表案例和一个复杂的带头像的列表案例。同时还使用了*ngFor和*ngIf两个,一起来处理list的列表显示。
代码地址
https://gitee.com/yellowcong/ionic/tree/master/ionic3-list目录结构,这个地方,我将list案例都放到了一个文件夹下面了。

准备工作
案例1-普通列表
在列表中,我们可以通过*ngFor的方式,将列表的数据直接读取出来,而且还可以通过*ngIf的方式来判断是否满足条件的情况。
创建界面(list1.html)
界面中,可以 通过*ngFor这个语法,来遍历数组里面的数据。
<ion-header>
<ion-navbar>
<ion-title>
列表案例1
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<h1>简单</h1>
<div *ngFor="let item of numbers">{{item}}</div>
</ion-content>后端(list1.ts)
这个后台代码我们需要注意的是ionViewDidEnter这个钩子函数,每次调用后,就是一个新的界面,然后还有一点,这个numbers参数,和前台引用的需要一一对应,不然就会找不到了。
//@angular/core是一个npm的模块,定义了angular的核心功能
import { Component } from '@angular/core';
//NavController就是用来管理和导航页面的一个controlle
//NavParams 这个是参数
import { NavController,NavParams} from 'ionic-angular';
@Component({
selector: 'page-list',
templateUrl: 'list1.html'
})
//export关键词:将类暴露出去,以便其它的文件可以import到它。
//类的命名:在ionic3中,页面类采用页面名+Page的命名方式,首字母大写,如HomePage, ContactPage等。
export class List1Page {
numbers = [1,2,3,4,5,6];
constructor(public navCtrl: NavController,public params:NavParams) {
}
//当这个钩子被触发的时候,用户已经进入到新页面了(页面处于激活状态),同样也是每次都会调用。
ionViewDidEnter(){
setInterval(()=>{
//每间隔1000ms,就添加一个数字 ,不要在el表达式里面添加注释,不然就会报错
this.numbers.push(this.numbers.length+1);
},1000)
}
}实现效果

案例2(带头像的复杂列表)
前台代码(list2.html)
前台代码需要注意的就是,如何做带有图片的列表,而且如何绑定点击事件,等事件。
<ion-header>
<ion-navbar>
<ion-title>
列表案例2
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<h1>复杂列表</h1>
<!--复杂列表,使用到了ion-list、标签-->
<ion-list>
<!--将点击的item传递进去-->
<ion-item (click)="clickItem(item)" *ngFor="let item of users">
<!--通过ion-avatar 来设置头像,可以将方形的,设置成为圆形的头像-->
<ion-avatar item-start>
<img src="{{item.img}}">
</ion-avatar>
<h2>{{item.name}}</h2>
<p>{{item.description}}</p>
<!--表示在列表的后面-->
<p item-end>{{item.gender?'男':'女'}}, {{year_now - item.age}} 岁</p>
</ion-item>
</ion-list>
</ion-content>后台代码(list2.ts)
后台代码不仅绑定了数据,而且还做了点击后,通过toast提示选中了哪一条数据。
//@angular/core是一个npm的模块,定义了angular的核心功能
import { Component } from '@angular/core';
//NavController就是用来管理和导航页面的一个controlle
//NavParams 这个是参数
import { NavController,NavParams,ToastController } from 'ionic-angular';
@Component({
selector: 'page-list2',
templateUrl: 'list2.html'
})
//export关键词:将类暴露出去,以便其它的文件可以import到它。
//类的命名:在ionic3中,页面类采用页面名+Page的命名方式,首字母大写,如HomePage, ContactPage等。
export class List2Page {
users:any = [{name:'小明',age:'1970', gender:'1', description:'逗比',img:"http://www.runoob.com/try/demo_source/venkman.jpg"},
{name:'小王',age:'1992', gender:'0', description:'王逗比',img:"http://www.runoob.com/try/demo_source/spengler.jpg"},
{name:'yellowcong',age:'1994', gender:'1', description:'三炮',img:"http://www.runoob.com/try/demo_source/stantz.jpg"},
];
//当前日期
year_now;
constructor(public navCtrl: NavController,public params:NavParams,private toastCtrl:ToastController) {
this.year_now = new Date().getFullYear();
}
//当这个钩子被触发的时候,用户已经进入到新页面了(页面处于激活状态),同样也是每次都会调用。
ionViewDidEnter(){
}
//点击了哪一条消息
clickItem(item){
console.log(item);
this.showInfo(item.name);
}
//显示toast消息
showInfo(name){
let toast = this.toastCtrl.create({
message: '点击了'+name, //提示消息
duration: 3000,//3秒后自动消失
position: 'bottom',//位置top,bottom
showCloseButton:true, //是否显示关闭按钮
closeButtonText:"关闭" //关闭按钮字段
});
//关闭后执行的操作
toast.onDidDismiss(() => { console.log('toast被关闭之后执行'); });
//显示toast
toast.present();//符合触发条件后立即执行显示。
}
}样式代码(list2.scss)
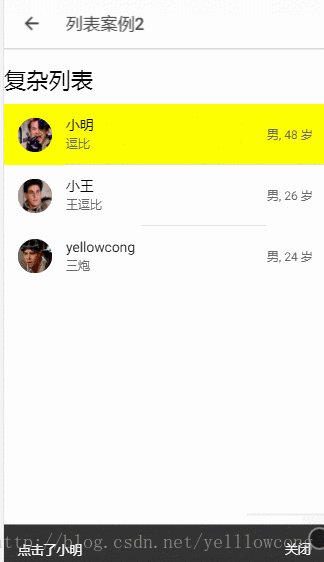
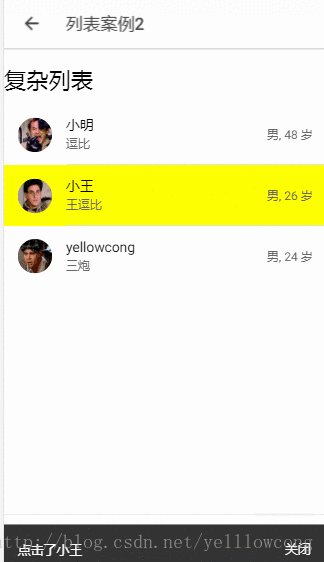
这个地方,设定每个条目选中后的背景颜色是 黄色的
.item:hover{
background: yellow;
}实现效果

案例3(带条件的*ngFor)
这儿要说明的是,在angular中,*ngFor 和 *ngIf 不能放置在同一个标签上(Vue之类的框架则可以),因此在 ion-item 外加上一个“虚拟”的标签 ng-container, 它自身不会被渲染到DOM中,只会渲染它包裹的内容(类似Vue中的 template 标签)。因此在没有 ngIf 的情况下,把 ngFor 指令加在 ion-item 上和加在外层的 ng-container 标签上效果是等同的;而在有 ngIf 指令的情况下,可以通过 ng-container标签避免两个指令的冲突。
前台代码(list3)
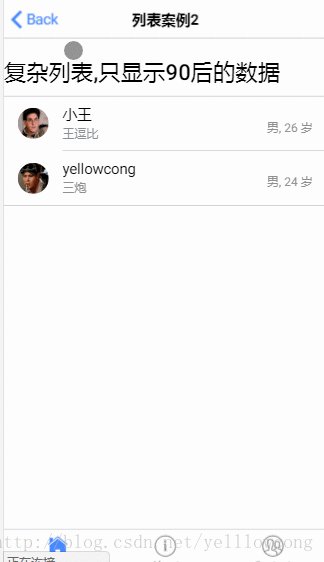
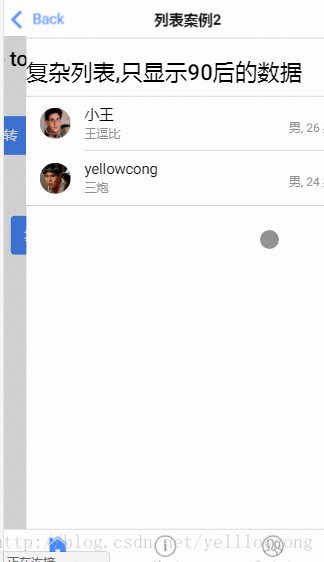
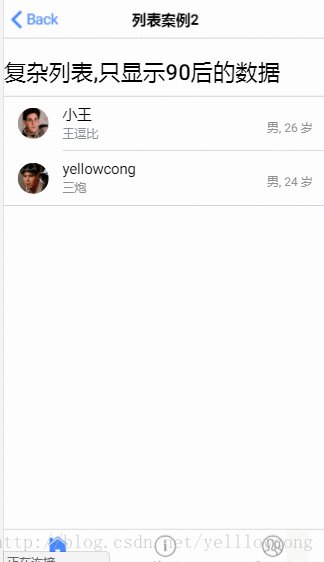
这个案例后第二个案例差不多,只是前台改了一下,加了判断条件,对于大于1990的才显示。
<ion-header>
<ion-navbar>
<ion-title>
列表案例2
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<h1>复杂列表,只显示90后的数据</h1>
<!--复杂列表,使用到了ion-list、标签-->
<ion-list>
<!--将点击的item传递进去-->
<ng-container *ngFor="let item of users">
<ion-item (click)="clickItem(item)" *ngIf="item.age > 1990">
<!--通过ion-avatar 来设置头像,可以将方形的,设置成为圆形的头像-->
<ion-avatar item-start>
<img src="{{item.img}}">
</ion-avatar>
<h2>{{item.name}}</h2>
<p>{{item.description}}</p>
<!--表示在列表的后面-->
<p item-end>{{item.gender?'男':'女'}}, {{year_now - item.age}} 岁</p>
</ion-item>
</ng-container>
</ion-list>
</ion-content>实现的效果

参考文章
https://www.jianshu.com/p/ff3237a3e7dd





















