ionic上拉菜单,是在底部出现的菜单选项,有时候设定的时候,需要使用到上拉菜单的操作。上拉菜单的组件是
ActionSheetController,使用起来也挺简单的。
代码地址
https://gitee.com/yellowcong/ionic/tree/master/ionic3-all/src/pages/sheet实现效果

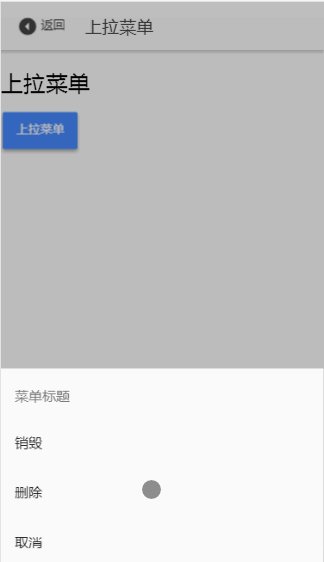
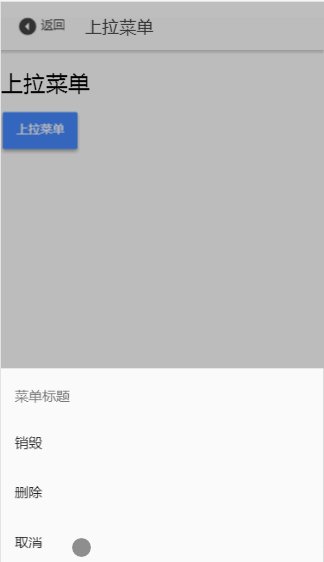
上拉菜单
上啦菜单需要导入ActionSheetController组建,然后配置上拉菜单的buttons,需要注意的是里面有role这个属性,主要有destructive 和cancel两个属性,cancle属性在最底部的菜单中。
//显示菜单
showMenu(){
let actionSheet = this.actionSheetCtrl.create(
{ title: '菜单标题',
buttons: [
{ text: '销毁',
//销毁对话框
role: 'destructive',
handler: () => {
console.log('Destructive clicked');
this. showInfo("点击了销毁");
}
},
{ text: '删除',
handler: () => {
console.log('Archive clicked');
this. showInfo("点击了删除");
}
},
{ text: '取消',
//删除数据
role: 'cancel',
handler: () => {
console.log('Cancel clicked');
}
}]
});
//显示下拉菜单
actionSheet.present();
}完整代码
前台(sheet.html)
<ion-header>
<ion-navbar>
<ion-title>
上拉菜单
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<h1>上拉菜单</h1>
<button ion-button (click)="showMenu()">上拉菜单</button>
</ion-content>后台(sheet.ts)
//@angular/core是一个npm的模块,定义了angular的核心功能
import { Component } from '@angular/core';
//导入下拉菜单信息
import { ActionSheetController } from 'ionic-angular';
//导入toast
import {ToastController } from 'ionic-angular';
@Component({
selector: 'page-web',
templateUrl: 'sheet.html'
})
//export关键词:将类暴露出去,以便其它的文件可以import到它。
//类的命名:在ionic3中,页面类采用页面名+Page的命名方式,首字母大写,如HomePage, ContactPage等。
export class SheetPage {
constructor(
public actionSheetCtrl:ActionSheetController,
public toastCtrl:ToastController
){
}
//显示菜单
showMenu(){
let actionSheet = this.actionSheetCtrl.create(
{ title: '菜单标题',
buttons: [
{ text: '销毁',
//销毁对话框
role: 'destructive',
handler: () => {
console.log('Destructive clicked');
this. showInfo("点击了销毁");
}
},
{ text: '删除',
handler: () => {
console.log('Archive clicked');
this. showInfo("点击了删除");
}
},
{ text: '取消',
//删除数据
role: 'cancel',
handler: () => {
console.log('Cancel clicked');
}
}]
});
//显示下拉菜单
actionSheet.present();
}
//显示toast消息
showInfo(msg){
let toast = this.toastCtrl.create({
message: msg, //提示消息
duration: 3000,//3秒后自动消失
position: 'bottom',//位置top,bottom
showCloseButton:true, //是否显示关闭按钮
closeButtonText:"关闭" //关闭按钮字段
});
//关闭后执行的操作
toast.onDidDismiss(() => { console.log('toast被关闭之后执行'); });
//显示toast
toast.present();//符合触发条件后立即执行显示。
}
//进入界面资源还没有加载完成的情况
ionViewDidLoad() {
console.log('ionViewDidLoad FriendsPage');
// document.getElementById();
var tabs = document.getElementsByClassName('tabbar').item(0);
tabs['style'].display = 'none';
}
//当已经进入界面的情况
ionViewDidEnter(){
}
//离开页面的时候,设置显示下面的tabbar
ionViewWillLeave(){
var tabs = document.getElementsByClassName('tabbar').item(0);
tabs['style'].display = 'flex';
}
}参考文章
https://ionicframework.com/docs/api/components/action-sheet/ActionSheetController/




















