简介
贝塞尔曲线是可以做出很多复杂的效果来的,比如弹跳球的复杂动画效果,首先加速下降,停止,然后弹起时逐渐减速的效果。
使用贝塞尔曲线常用的两个网址如下:
缓动函数:
cubic-bezier:
如何用贝塞尔曲线画曲线
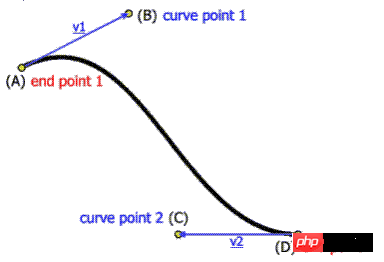
一个标准的3次贝塞尔曲线需要4个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。

无论SVG, Canvas还是CSS3动画,都牵扯到这4个点。
SVG和贝塞尔曲线的结合
svg可缩放矢量图形(Scalable Vector Graphics)、二维、XML标记,类似下面:
SVG的代码不具体展开(说开了可以连载好几篇),提一下其中一个path的标签,可以绘制任意的路径,自然也包括和贝塞尔搞基。
三次贝塞尔曲线指令:C x1 y1, x2 y2, x y两个控制点(x1,y1)和(x2,y2),(x,y)代表曲线的终点。字母C表示特定动作与行为,这里需要大写,表示标准三次方贝塞尔曲线。
看看下面一些描述贝塞尔曲线的代码(片段),大家可以好好地感受下(其中字母M表示特定动作moveTo, 指将绘图的起点移动到此处)。
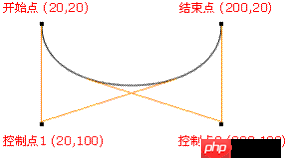
曲线效果类似下面这张图:

可以看到M后面的起点,加C后面3个点,构成了贝赛尔曲线的4个点。
Canvas与贝塞尔曲线的结合
其中Canvas有个bezierCurveTo()方法,代码如下:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();

开始点:moveTo(20,20)
控制点 1:bezierCurveTo(20,100,200,100,200,20)
控制点 2:bezierCurveTo(20,100,200,100,200,20)
结束点: bezierCurveTo(20,100,200,100,200,20)
CSS3动画与贝塞尔曲线的结合
用法如下:
transition:cubic-bezier(.25,.1,.25,1)
其中.25,.1这个坐标对于起点连接的那个锚点;.25,1这个坐标对于终点头上那根天线顶端那个点。
有人会疑问,CSS3动画那个cubic-bezier值好像只有两个点诶~~
那是因为CSS3动画贝塞尔曲线的起点和终点已经固定了,分别是(0,0)和(1,1)。
css3中常用的几个动画效果:
ease: cubic-bezier(0.25, 0.1, 0.25, 1.0)
linear: cubic-bezier(0.0, 0.0, 1.0, 1.0)
ease-in: cubic-bezier(0.42, 0, 1.0, 1.0)
ease-out: cubic-bezier(0, 0, 0.58, 1.0)
ease-in-out: cubic-bezier(0.42, 0, 0.58, 1.0)
实现一个弹球的效果:
html代码:
css代码:
body{margin:0;padding:0;}#ball{
background:red;
height:100px;
width:100px;
position:absolute;
top:10px;
left:20px;
border-radius:50px;
}#floor{
position:absolute;
bottom:10px;
left:0px;
width:350px;
height:1px;
border-top:5px solid brown;
}
js代码:
;(function(){
var down=false,
trans='transition',
eventName='transitionend'; if(typeof document.body.style.webkitTransition==='string'){
trans='webkitTransition';
eventName='webkitTransitionEnd';
}else if(typeof document.body.style.MozTransition==='string'){
trans='MozTransition';
}var ball=document.getElementById('ball');var floor=document.getElementById('floor');function bounce(){ if(down){
ball.style[trans]="Top 1s cubic-bezier(0,.27,.32,1)";
ball.style.top='10px';
down=false;
}else{
ball.style[trans]="Top 1s cubic-bezier(1,0,0.96,0.91)";
ball.style.top=(floor.offsetTop-100)+'px';
down=true;
}
}
ball.addEventListener(eventName,bounce);
bounce();
})();说明:document.body.style.webkitTransition获取以webkit为前缀的transition
在WebKit引擎的浏览器中,当css3的transition动画执行结束时,触发webkitTransitionEnd事件。
实现效果如图所示:

下载地址:《CSS3动画:小球弹跳动画》
总结
canvas:
ctx.moveTo(0,0);
ctx.bezierCurveTo(x1,y1,x2,y2,1,1);
SVG:
CSS3贝塞尔起点是0,0; 终点是1, 1;
cubic-bezier(x1,y1, x2,y2)





















