开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节。
解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉到生僻的 CSS 属性,赶紧去补习一下吧。
不断更新,不断更新,不断更新,重要的事情说三遍。
谈谈一些有趣的CSS题目(一)-- 左边竖条的实现方法
谈谈一些有趣的CSS题目(二)-- 从条纹边框的实现谈盒子模型
谈谈一些有趣的CSS题目(三)-- 层叠顺序与堆栈上下文知多少
谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit
谈谈一些有趣的CSS题目(五)-- 单行居中,两行居左,超过两行省略
谈谈一些有趣的CSS题目(六)-- 全兼容的多列均匀布局问题
谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
谈谈一些有趣的CSS题目(九)-- 巧妙的实现 CSS 斜线
谈谈一些有趣的CSS题目(十一)-- reset.css知多少
谈谈一些有趣的CSS题目(十二)-- 深入探讨 CSS 特性检测 @supports 与 Modernizr
所有题目汇总在我的 Github 。
正文从这里开始。有的时候,嗯,应该说某些特定场合,我们可能需要下面这样的动画效果,渐变 + animation :

假设我们渐变的写法如下:
|
按照常规想法,配合 animation ,我们首先会想到在 animation 的步骤中通过改变颜色实现颜色渐变动画,那么我们的 CSS 代码可能是:
|
上面我们用到了三种颜色:
-
#ffc700黄色 -
#e91e1e红色 -
#6f27b0紫色
最后,并没有我们预期的结果,而是这样的:

我们预期的过渡动画,变成了逐帧动画。
也就是说,线性渐变是不支持动画 animation 的,那单纯的由一个颜色,变化到另外一个颜色呢?像下面这样:
|
发现,单纯的单色值是可以发生渐变的:
So
总结一下,线性渐变(径向渐变)是不支持 animation 的,单色的 background 是支持的。
查找了下文档,在 background 附近区域截图如下:

哪些 CSS 属性可以动画?,上面的截图是不完整的支持 CSS 动画的属性,完整的可以戳左边。
对于 background 相关的,文档里写的是支持 background 但是没有细说不支持 background: linear-gradient()/radial-gradient() 。猜测原因,可能是由于渐变中加入 animation 的变化对过于消耗性能。
那么是否我们想要的背景色渐变动画就无法实现了呢?下面我们就发散下思维看看有没有其他方式可以达到我们的目标。
通过 background-position 模拟渐变动画
上面哪些 CSS 属性可以动画的截图中,列出了与 background 相关还有 background-position ,也就是 background-position 是支持动画的,通过改变 background-position 的方式,可以实现渐变动画:
|
这里我们还配合了 background-size。首先了解下:
background-position:指定图片的初始位置。这个初始位置是相对于以background-origin定义的背景位置图层来说的。
background-size:设置背景图片大小。当取值为百分比时,表示指定背景图片相对背景区的百分比大小。当设置两个参数时,第一个值指定图片的宽度,第二个值指定图片的高度。
通过 background-size: 200% 100% 将图片的宽度设置为两倍背景区的宽度,再通过改变 background-position 的 x 轴初始位置来移动图片,由于背景图设置的大小是背景区的两倍,所以 background-position的移动是由 0 0 -> 100% 0 。最终效果如下:
通过 background-size 模拟渐变动画
既然 background-position 可以,那么另一个 background-size 当然也是不遑多让。与上面的方法类似,只是这次 background-position 辅助 background-size ,CSS 代码如下:
|
效果如下:
通过改变 background-size 的第一个值,我将背景图的大小由 3 倍背景区大小向 1 倍背景区大小过渡,在背景图变换的过程中,就有了一种动画的效果。
而至于为什么要配合 background-position: 100% 0 。是由于如果不设置 background-position ,默认情况下的值为 0% 0%,会导致动画最左侧的颜色不变,像下面这样,不大自然:

通过 transform 模拟渐变动画
上面两种方式虽然都可以实现,但是总感觉不够自由,或者随机性不够大。
不仅如此,上述两种方式,由于使用了 background-position 和 background-size,并且在渐变中改变这两个属性,导致页面不断地进行大量的重绘(repaint),对页面性能消耗非常严重,所以我们还可以试试 transfrom 的方法:
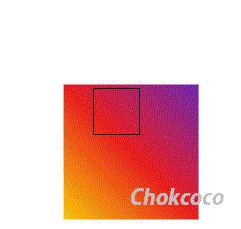
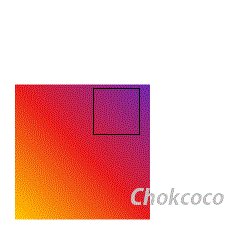
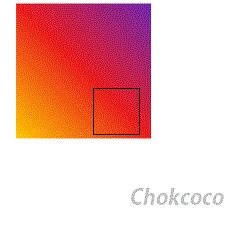
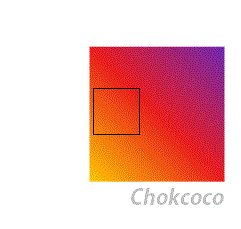
使用伪元素配合 transform 进行渐变动画,通过元素的伪元素 before 或者 after ,在元素内部画出一个大背景,再通过 transform 对伪元素进行变换:
|
实现原理如下图所示:

我们可以在任意 animation 动画过程中再加入 scale 、skew 、roate 等变换,让效果看上去更加逼真随机。效果如下:
上面列出来的只是部分方法,理论而言,伪元素配合能够产生位移或者形变的属性都可以完成上面的效果。我们甚至可以运用不同的缓动函数或者借鉴蝉原则,制作出随机性十分强的效果。
当然,本文罗列出来的都是纯 CSS 方法,使用 SVG 或者 Canvas 同样可以制作出来,而且性能更佳。感兴趣的读者可以自行往下研究。
运用背景色渐变动画
背景色渐变动画具体可以运用在什么地方呢,稍微举个例子。
背景色渐变过渡实现按钮的明暗变化

效果如下:
除此之外,在背景板凸显文字,让一些静态底图动起来吸引眼球等地方都有用武之地。
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。























