技术行业一直在努力简化与数字产品的交互过程,在不远的将来,我们将拥有自然逼真的用户界面——届时交互界面与我们现实发生的行为一致。虚拟现实技术(VR)更加速了这一局面的到来。
谷歌、Facebook、微软和苹果在开发VR技术上投入了数十亿美元,很多设计师认为VR&AR是交互结技术的未来,而对比之下,VR的潜力则更大。业内专家也提出,与手机的问世相比,VR将会为我们的社会带来更多变化。在本篇快速指南里,我将和大家聊聊虚拟现实里的UX设计。
01 了解你的用户和平台
无论你设计哪种产品,首先要从产品的使用人群切入:目标用户是谁?用户使用你的VR应用程序可以实现什么目标?研究透彻目标受众,了解他们在体验VR时可能遇到的问题,再根据获得的信息创建交互流程。
VR平台与设备更是多样,谷歌推出了一款非常实惠的Cardboard(15美元就能购买),它的侧面只有一个按钮;而HTC推出的Vive Pro,则配备了专业手柄。所以,设计师进行VR设计时也要充分考虑不同平台的功能属性。
02 可视化的互动过程
设计VR体验的过程与设计Web或移动产品并没有太大差别,设计师们仍然需要去了解目标用户和用户与产品的互动方式。与传统移动App/网站相比,VR体验需要用户在交互过程中更加投入。用户更像是一个积极活跃的参与者,而非观察者。
在VR环境中,用户不是“乘客”,准确地说更像是“司机”。他们可以完全掌控自己在VR环境中的活动,并对出现的事物做出判断。
如果只是在设计前期,我不建议一上来就做可视化原型交互。因为创建高保真VR原型可能非常耗时(高保真3D中原型的建立成本要比2D高得多)。所以,不妨先将你的想法写在纸上,再应用故事板去帮助决策用户与VR产品的互动方式。

VR Storyboard模板 by cinematicvr
03 为用户提供舒适的VR空间
在进行虚拟现实UX设计时,你要考虑VR产品使用者的能力:
首先,要考虑用户会话的持续时间。经研究表明,VR会话时长最好不超过20-30分钟,太长会导致用户大大降低注意力。如果体验确实需要一定的时间,那请允许用户保存当前进度,便于重启读取存档;
其次,必须对比例有概念。在现实世界里,人们在小、大或高空间内都容易感到不适。如果设计的空间太大,用户可能会迷路;反之,用户可能会感到幽闭恐怖。
04 始终保持头部追踪
头部跟踪便于虚拟空间中的物体保持固定位置,不管用户头部怎样转动,头部跟踪是创建虚拟世界感知的基本要素。

VR头部跟踪 by dsky
切勿停止头部跟踪,哪怕是短暂的停顿,也会破坏沉浸感。通常在加载新场景或渲染大量3D对象时会出现停顿情况,Google VR设计指南就给出了详细建议:跟踪停顿时应保持音频的正常反馈,屏幕转变为黑色,这样用户就能明白此时的程序还是运行的。
05 预防晕动病
晕动病是由于大脑的视觉感知与前庭系统的信息不一致,导致的紊乱症状。许多乘客在汽车行驶过程中不朝窗外看的话,就会晕车。
晕动病是VR设计中的一大阻碍,由于身体静止不动,视觉上看到环境是移动的,这就很容易迷惑人的大脑。因此,VR让物理运动和视觉运动之间存在潜在的不匹配,出现晕动病,导致疲劳、头痛和全身不适。
以下是预防晕动病的一些方法:
-建立固定参考点。所谓固定参考点(或静止坐标)就是帮助用户聚焦,保持眼睛的稳定。在许多情况下,可以设计一条随用户移动的地平参考线;
-使用恒定速度。在程序内,通过使用户保持恒定速度,从而创造更舒适的体验;
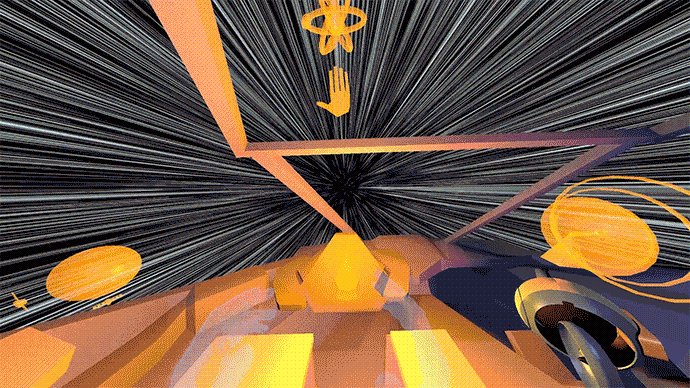
-减少虚拟旋转。用户在VR空间跳跃或缩放时,就会产生虚拟旋转(比如模拟一些飞行、过山车的体验时),减少虚拟旋转尤为重要;
-添加环绕立体声(配合场景);
-创建可以让用户停下来休息的场景。
06 避免突然地变化
VR应用中的突然变化(如亮度),不仅容易让用户感到困惑,而且从黑暗到明亮场景的突然过渡,还会导致眼睛疲劳。应慢慢改变VR空间的切换。
07 设计舒适的交互
用户如何在VR空间内与对象互动?作为一种新式媒介,用户可能还不熟悉虚拟现实交互。引入新的交互模式可能很诱人——因为以前没有人这么做过。不过我建议最好还是抵制这种诱惑,因为新颖的互动会增加用户的学习曲线,最好应用熟悉更易识别的交互模式。
在虚拟现实设计中,有两种方法可以解决此设计难题:
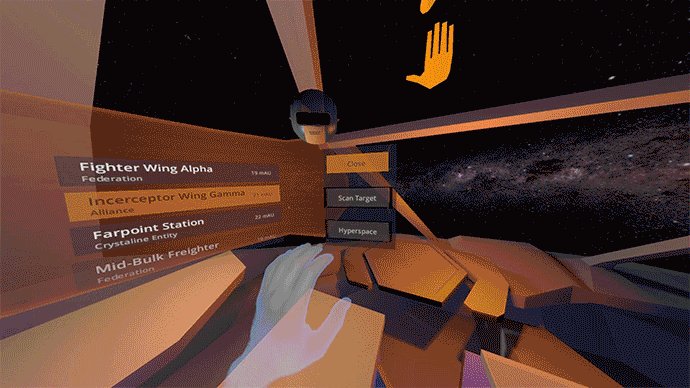
-将可见控件放置在VR视图中。可见控件是我们在台式机和移动应用程序中拥有的控件,此模式也适用于VR空间,用户会在当前视野中看到控件。你需要根据用户不断变化的位置和视野,更新UI控件的位置;

Hovercast VR菜单 by LeapMotion
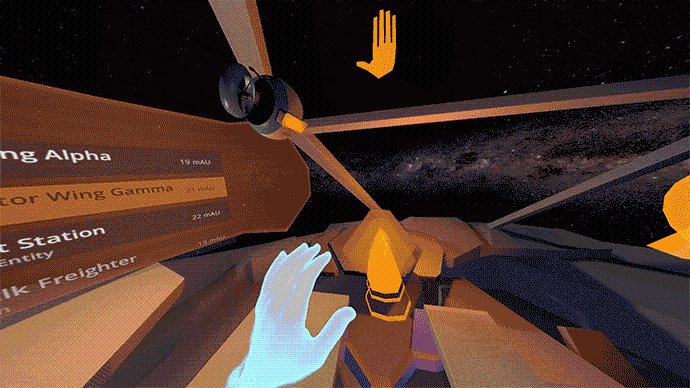
-VR环境允许用户像在物理世界一样互动,用户通过手持和移动与3D对象交互。在这种模式下,你需要为用户提供一个可视十字线(跟踪目标的可视辅助工具),当用户进行精确定位时,十字线显现。

VR设计中的可视十字线 by Google VR指南
VR中的触觉反馈相对匮乏,可以在用户在触摸对象时,加入声音反馈。
08 设计指导说明
首次VR体验会与常见的Web和移动端体验截然不同,指导说明对新手来说至关重要,帮助用户快速入门。
09 引导用户前进
在VR里,吸引用户注意力是一项特殊挑战,可以利用视觉和音频来完成。全声道音频可用于空间定位,帮助用户确定声音来源。
10 别期望用户阅读文字指令
过多文本指令会导致眼睛疲劳,也会破坏沉浸感。进行VR设计时,最好使用短文本的句子或音频指令。

11 虚拟现实UX设计指南
正如本文开头所提到的,很多大厂都致力于VR应用体验,同时还发布了很多有助于设计VR体验的技巧。以下是一些设计指南(我放在了相关引用部分,记得戳):
-Google VR准则
-Oculus应用支持
-IBM AR/VR设计原则
-苹果谈论AR/VR设计
我还推荐阅读The UX of VR的资源清单,可以帮助大家更全面地认知。
写在最后
VR作为一项新兴技术,有着可以改变世界的巨大潜力,它也对我们的生活产生了强烈影响。而一个新兴领域,没有太多既定惯例,这也是让设计师们感到兴奋的原因,因为你做的每项研究,都在成就未来。























