RecyclerView已经出来很长时间了,我相信现在用recyclerview的肯定要比ListVIew的多,今天就总结一下这个RecyclerView的基本使用。
第一种:添加LayoutAnimator上效果

这个效果的实现首先在res下创建一个动画的文件夹anim,然后再在anim下创建一个名为item_animation_fall_down.xml里面的代码为
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="600">
<translate
android:fromYDelta="-20%"
android:toYDelta="0"
android:interpolator="@android:anim/decelerate_interpolator"
/>
<alpha
android:fromAlpha="0"
android:toAlpha="1"
android:interpolator="@android:anim/decelerate_interpolator"
/>
<scale
android:fromXScale="105%"
android:fromYScale="105%"
android:toXScale="100%"
android:toYScale="100%"
android:pivotX="50%"
android:pivotY="50%"
android:interpolator="@android:anim/decelerate_interpolator"
/>
</set>上面定义的动画元素将会同时运行,这里是对每个动画元素的解释:
- Translate Y -20% to 0%
在动画开始前,把view向上移动自身高度的20%,然后让他下降到自己最终的位置。 - Alpha 0 to 1
从完全不可见慢慢过渡到完全可见。 - Scale X/Y 105% to 100%
放大到105%,然后缩小的实际大小。
再在anim下创建一个layoutAnimation名为layout_animation_fall_down.xml,代码为:
<layoutAnimation
xmlns:android="http://schemas.android.com/apk/res/android"
android:animation="@anim/item_animation_fall_down"
android:delay="15%"
android:animationOrder="normal"
/>- android:animation="@anim/item_animation_fall_down”
定义item运行的动画(资源)。 - android:delay=”15%"
为每个item动画添加一个延时,基于item动画的duration。0%将导致所有item同步运行,100%则让前一个item的动画运行完了下一个item才开始动画。我们这里使用的是15%,表示item A的动画运行了15%之后才开始运行B的动画。 - android:animationOrder="normal"
有三种选择:normal, reverse 和 random。它可以控制布局元素运行动画的顺序。Normal是按照布局的自然顺序( vertical: top to bottom, horizontal: left to right),Reverse跟Normal是相反的,Random则按照随即的顺序。
使用 LayoutAnimation
应用LayoutAnimation可以通过代码实现,也可以通过XML实现。XML的使用方式:
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layoutAnimation="@anim/layout_animation_fall_down"
/>使用Java代码的方式:
int resId = R.anim.layout_animation_fall_down;
LayoutAnimationController animation = AnimationUtils.loadLayoutAnimation(this, resId);
recyclerView.setLayoutAnimation(animation);如果让Adapter中的数据更新时也使用这种动画,可以在数据改变的时候执行LayoutAnimation就可以了,代码如下:
adapter.notifyDataSetChanged();
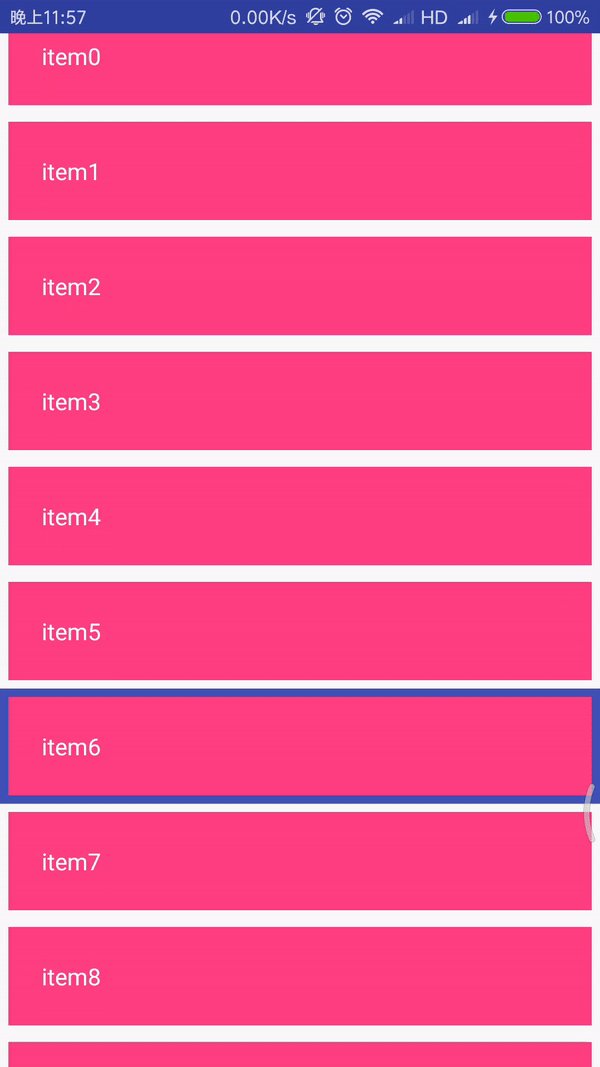
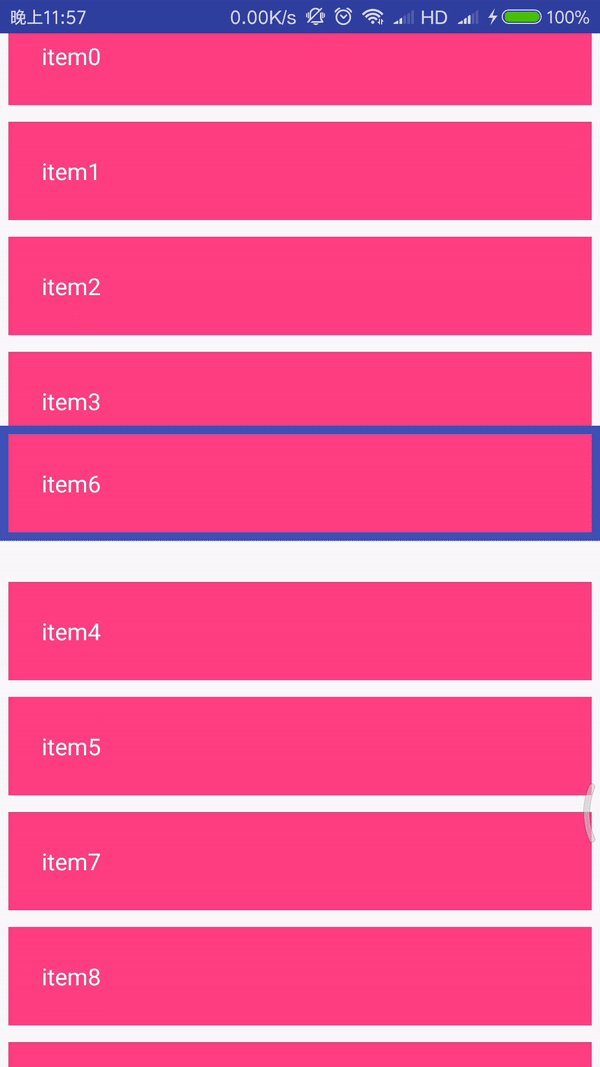
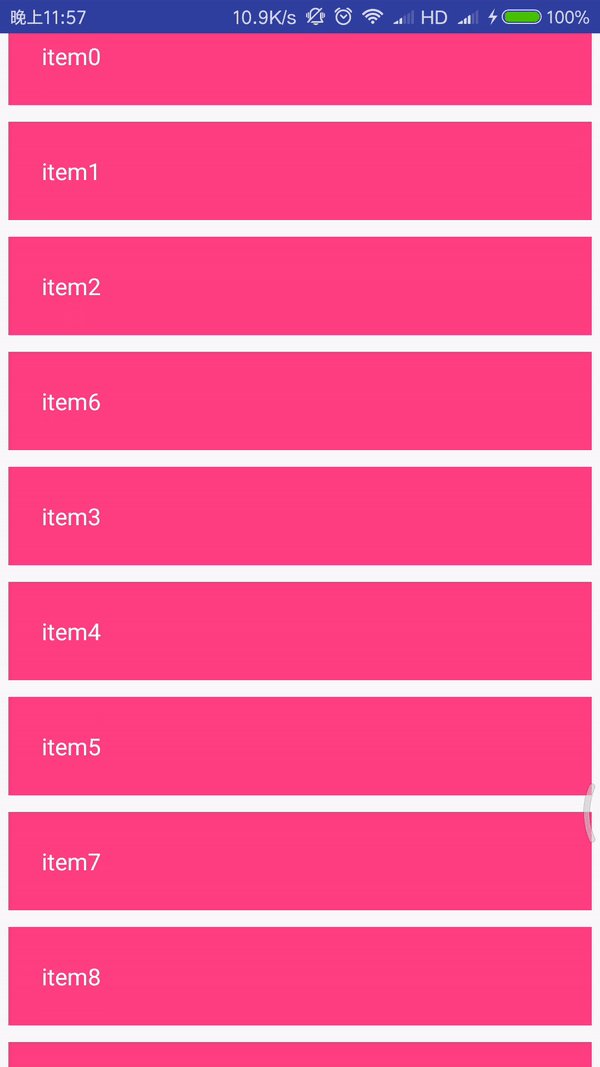
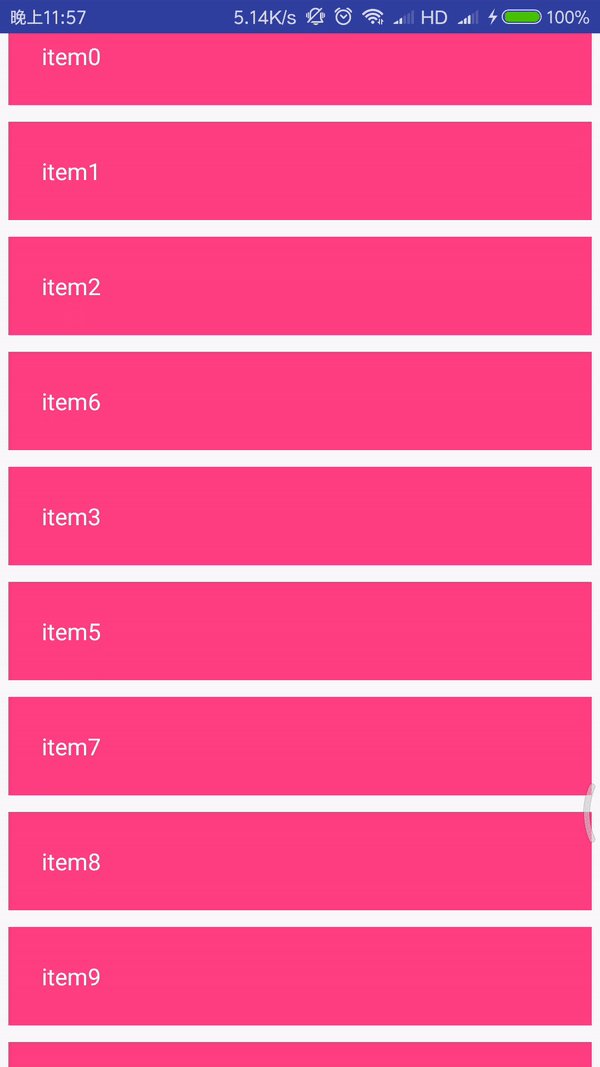
recyclerView.scheduleLayoutAnimation();第2中是Item的交换和删除先上效果:

这个拖动跟删除只要是通过ItemTouchHelper来实现的:下面我贴出只要代码
1.要建一个类继承ItemTouchHelper.Callback
public class ItemTouchHelperCallback extends ItemTouchHelper.Callback {
private ItemTouchListener mListener;
public ItemTouchHelperCallback(ItemTouchListener listener){
mListener = listener;
}
//这个地方是设置监听的事件
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
return makeMovementFlags(ItemTouchHelper.UP|ItemTouchHelper.DOWN,ItemTouchHelper.LEFT);
}
//这就是交换会触发的方法
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
if(mListener != null){
mListener.onMove(viewHolder.getAdapterPosition(),target.getAdapterPosition());
}
return true;
}
//这是删除的回调方法
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
if(mListener != null){
mListener.onRemove(viewHolder.getAdapterPosition());
}
}
}2.创建一个接口类:用于当触发Callback中的方法是回调到Adapter
interface ItemHelperListener {
/**
* 删除时的回调
*/
fun onRemove(position:Int)
/**
* 交换时的回调
*/
fun onSwap(formPosition:Int, toPosition:Int)
}3.让Adapter实现上面的接口:
public class MainAdapter extends RecyclerView.Adapter<MainAdapter.ViewHolder> implements ItemTouchListener {
@Override
public void onMove(int from, int to) {
Collections.swap(mData,from,to);
notifyItemMoved(from,to);
}
@Override
public void onRemove(int position) {
mData.remove(position);
notifyItemRemoved(position);
}
}4.让ItemTouchHelper与RecyclerView绑定:
ItemTouchHelper itemTouchHelper = new ItemTouchHelper(new ItemTouchHelperCallback(adapter));
itemTouchHelper.attachToRecyclerView(recyclerView);这样就实现了上面的效果。
我将会在最近更新这个RecyclerView源码详解跟ItemTouchHelper详解























