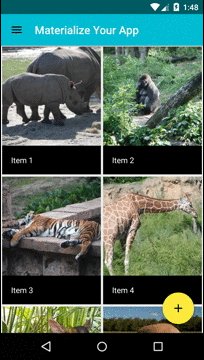
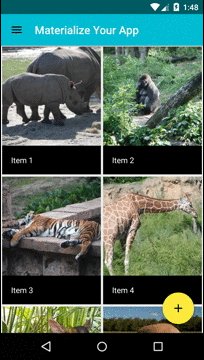
自动Material Design出现以来,我对一些视频中演示的网格铺开动画感到惊讶。这是一种斜对角线动画,让activity从上到下从左到右铺开。非常漂亮。

我一直试图尝试所有能得到那种效果的方法。一种办法是,使用RecyclerView::notifyItemInserted()方法,这是很多人都提到的办法。但是这个方法没有提供太多控制动画顺序的方法,因此看起来并不是一个好办法。另一个就是在onBind()中必要的时候对每个元素使用动画,这也的确可行。但是那样的话代码就比较脆弱和过于侵入性(我们是在adapter中添加的动画)。要让它恰当的工作比较困难。
布局动画
最后,解决的办法居然比想象的简单。我得承认我很少用 布局动画(layout animation),因此我没能立即想到这个办法。但是在寻找答案的过程中,我发现了这个非常棒的代码: gist from Musenkishi
,它给我指明了解决方法。这里的问题是RecyclerView默认并没有使用 layout animation,但是这个代码可以让它能像GridView那样使用GridLayoutAnimation。我们提到的gist是这样的:
1. /*
2. * Copyright (C) 2014 Freddie (Musenkishi) Lust-Hed
3. *
4. * Licensed under the Apache License, Version 2.0 (the “License”);
5. * you may not use this file except in compliance with the License.
6. * You may obtain a copy of the License at
7. *
8. * http://www.apache.org/licenses/LICENSE-2.0
9. *
10. * Unless required by applicable law or agreed to in writing, software
11. * distributed under the License is distributed on an “AS IS” BASIS,
12. * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
13. * See the License for the specific language governing permissions and
14. * limitations under the License.
15. */
16.
17. package
18.
19. import
20. import
21. import
22. import
23. import
24. import
25. import
26.
27. /**
28. * An extension of RecyclerView, focused more on resembling a GridView.
29. * Unlike {@link android.support.v7.widget.RecyclerView}, this view can handle
30. * {@code <gridLayoutAnimation>} as long as you provide it a
31. * {@link android.support.v7.widget.GridLayoutManager} in
32. * {@code setLayoutManager(LayoutManager layout)}.
33. *
34. * Created by Freddie (Musenkishi) Lust-Hed.
35. */
36. public class GridRecyclerView extends
37.
38. public
39. super(context);
40. }
41.
42. public
43. super(context, attrs);
44. }
45.
46. public GridRecyclerView(Context context, AttributeSet attrs, int
47. super(context, attrs, defStyle);
48. }
49.
50. @Override
51. public void
52. if (layout instanceof
53. super.setLayoutManager(layout);
54. else
55. throw new ClassCastException(“You should only use a GridLayoutManager with GridRecyclerView.”);
56. }
57. }
58.
59. @Override
60. protected void attachLayoutAnimationParameters(View child, ViewGroup.LayoutParams params, int index, int
61.
62. if (getAdapter() != null && getLayoutManager() instanceof
63.
64. GridLayoutAnimationController.AnimationParameters animationParams =
65. (GridLayoutAnimationController.AnimationParameters) params.layoutAnimationParameters;
66.
67. if (animationParams == null) {
68. new
69. params.layoutAnimationParameters = animationParams;
70. }
71.
72. int
73.
74. animationParams.count = count;
75. animationParams.index = index;
76. animationParams.columnsCount = columns;
77. animationParams.rowsCount = count / columns;
78.
79. final int invertedIndex = count - 1
80. 1
81. 1
82.
83. else
84. super.attachLayoutAnimationParameters(child, params, index, count);
85. }
86. }
87. }
/*
* Copyright (C) 2014 Freddie (Musenkishi) Lust-Hed
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
package com.musenkishi.gists.view;
import android.content.Context;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.GridLayoutAnimationController;
/**
* An extension of RecyclerView, focused more on resembling a GridView.
* Unlike {@link android.support.v7.widget.RecyclerView}, this view can handle
* {@code <gridLayoutAnimation>} as long as you provide it a
* {@link android.support.v7.widget.GridLayoutManager} in
* {@code setLayoutManager(LayoutManager layout)}.
*
* Created by Freddie (Musenkishi) Lust-Hed.
*/
public class GridRecyclerView extends RecyclerView {
public GridRecyclerView(Context context) {
super(context);
}
public GridRecyclerView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public GridRecyclerView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public void setLayoutManager(LayoutManager layout) {
if (layout instanceof GridLayoutManager){
super.setLayoutManager(layout);
} else {
throw new ClassCastException("You should only use a GridLayoutManager with GridRecyclerView.");
}
}
@Override
protected void attachLayoutAnimationParameters(View child, ViewGroup.LayoutParams params, int index, int count) {
if (getAdapter() != null && getLayoutManager() instanceof GridLayoutManager){
GridLayoutAnimationController.AnimationParameters animationParams =
(GridLayoutAnimationController.AnimationParameters) params.layoutAnimationParameters;
if (animationParams == null) {
animationParams = new GridLayoutAnimationController.AnimationParameters();
params.layoutAnimationParameters = animationParams;
}
int columns = ((GridLayoutManager) getLayoutManager()).getSpanCount();
animationParams.count = count;
animationParams.index = index;
animationParams.columnsCount = columns;
animationParams.rowsCount = count / columns;
final int invertedIndex = count - 1 - index;
animationParams.column = columns - 1 - (invertedIndex % columns);
animationParams.row = animationParams.rowsCount - 1 - invertedIndex / columns;
} else {
super.attachLayoutAnimationParameters(child, params, index, count);
}
}
}
配置布局动画
布局动画好的一面就是我们可以使用xml来定义与部署它们,因此我们的代码不会被动画穿插。我们只需用相应的布局动画定义xml。
1. <gridLayoutAnimation xmlns:android=“http://schemas.android.com/apk/res/android”
2. android:columnDelay=“15%”
3. android:rowDelay=“15%”
4. android:animation=“@anim/slide_in_bottom”
5. android:animationOrder=“normal”
6. android:direction=“top_to_bottom|left_to_right”/>
<gridLayoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:columnDelay="15%"
android:rowDelay="15%"
android:animation="@anim/slide_in_bottom"
android:animationOrder="normal"
android:direction="top_to_bottom|left_to_right"/>
我们可以根据自己的喜好来自定义动画:
– columnDelay / rowDelay : 行元素与列元素在动画时的延迟时间百分数。这样我们才能让下一行下一列view一个接一个的动画,而不是一起动画。
– animation : view出现在屏幕上的动画,我使用的是从底部滑出的动画。
– animationOrder : 可以是 normal , reverse 或者 random .
– direction : 指定item如何 基于列延迟显示出来,可取值:top_to_bottom , left_to_right , bottom_to_top , right_to_left。
这里是slide 动画的xml代码:
1. <translate xmlns:android=“http://schemas.android.com/apk/res/android”
2. android:interpolator=“@android:anim/decelerate_interpolator”
3. android:fromYDelta=“100%p” android:toYDelta=“0”
4. android:duration=“@android:integer/config_mediumAnimTime”/>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:fromYDelta="100%p" android:toYDelta="0"
android:duration="@android:integer/config_mediumAnimTime"/>
调整动画的时机
如果你执行现在的代码,你会发现app打开的同时布局动画也在执行,因此你其实看不到什么效果。对于Lollipop 之前的设备你没什么办法,没有有效的方法可以知道进入动画何时完成(至少我不知道)。但是从Lollipop 开始,我们可以使用onEnterAnimationComplete来检查。因此在onCreate中,如果SDK 版本旧于Lollipop,RecyclerView直接落定:
1. if
2. setRecyclerAdapter(recyclerView);
3. }
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) {
setRecyclerAdapter(recyclerView);
}
在Lollipop 或者更新设备,onEnterAnimationComplete会被调用。这是落定RecyclerView与请求新的布局动画的时机:
1. @Override
2. public void
3. super.onEnterAnimationComplete();
4. setRecyclerAdapter(recyclerView);
5. recyclerView.scheduleLayoutAnimation();
6. }
@Override
public void onEnterAnimationComplete() {
super.onEnterAnimationComplete();
setRecyclerAdapter(recyclerView);
recyclerView.scheduleLayoutAnimation();
}总结
你可以轻易调整此布局动画来产生别的进入动画。可以尝试弄弄动画设置看看能得到些什么效果。
自动Material Design出现以来,我对一些视频中演示的网格铺开动画感到惊讶。这是一种斜对角线动画,让activity从上到下从左到右铺开。非常漂亮。

我一直试图尝试所有能得到那种效果的方法。一种办法是,使用RecyclerView::notifyItemInserted()方法,这是很多人都提到的办法。但是这个方法没有提供太多控制动画顺序的方法,因此看起来并不是一个好办法。另一个就是在onBind()中必要的时候对每个元素使用动画,这也的确可行。但是那样的话代码就比较脆弱和过于侵入性(我们是在adapter中添加的动画)。要让它恰当的工作比较困难。
布局动画
最后,解决的办法居然比想象的简单。我得承认我很少用 布局动画(layout animation),因此我没能立即想到这个办法。但是在寻找答案的过程中,我发现了这个非常棒的代码: gist from Musenkishi
,它给我指明了解决方法。这里的问题是RecyclerView默认并没有使用 layout animation,但是这个代码可以让它能像GridView那样使用GridLayoutAnimation。我们提到的gist是这样的:
1. /*
2. * Copyright (C) 2014 Freddie (Musenkishi) Lust-Hed
3. *
4. * Licensed under the Apache License, Version 2.0 (the “License”);
5. * you may not use this file except in compliance with the License.
6. * You may obtain a copy of the License at
7. *
8. * http://www.apache.org/licenses/LICENSE-2.0
9. *
10. * Unless required by applicable law or agreed to in writing, software
11. * distributed under the License is distributed on an “AS IS” BASIS,
12. * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
13. * See the License for the specific language governing permissions and
14. * limitations under the License.
15. */
16.
17. package
18.
19. import
20. import
21. import
22. import
23. import
24. import
25. import
26.
27. /**
28. * An extension of RecyclerView, focused more on resembling a GridView.
29. * Unlike {@link android.support.v7.widget.RecyclerView}, this view can handle
30. * {@code <gridLayoutAnimation>} as long as you provide it a
31. * {@link android.support.v7.widget.GridLayoutManager} in
32. * {@code setLayoutManager(LayoutManager layout)}.
33. *
34. * Created by Freddie (Musenkishi) Lust-Hed.
35. */
36. public class GridRecyclerView extends
37.
38. public
39. super(context);
40. }
41.
42. public
43. super(context, attrs);
44. }
45.
46. public GridRecyclerView(Context context, AttributeSet attrs, int
47. super(context, attrs, defStyle);
48. }
49.
50. @Override
51. public void
52. if (layout instanceof
53. super.setLayoutManager(layout);
54. else
55. throw new ClassCastException(“You should only use a GridLayoutManager with GridRecyclerView.”);
56. }
57. }
58.
59. @Override
60. protected void attachLayoutAnimationParameters(View child, ViewGroup.LayoutParams params, int index, int
61.
62. if (getAdapter() != null && getLayoutManager() instanceof
63.
64. GridLayoutAnimationController.AnimationParameters animationParams =
65. (GridLayoutAnimationController.AnimationParameters) params.layoutAnimationParameters;
66.
67. if (animationParams == null) {
68. new
69. params.layoutAnimationParameters = animationParams;
70. }
71.
72. int
73.
74. animationParams.count = count;
75. animationParams.index = index;
76. animationParams.columnsCount = columns;
77. animationParams.rowsCount = count / columns;
78.
79. final int invertedIndex = count - 1
80. 1
81. 1
82.
83. else
84. super.attachLayoutAnimationParameters(child, params, index, count);
85. }
86. }
87. }
/*
* Copyright (C) 2014 Freddie (Musenkishi) Lust-Hed
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
package com.musenkishi.gists.view;
import android.content.Context;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.GridLayoutAnimationController;
/**
* An extension of RecyclerView, focused more on resembling a GridView.
* Unlike {@link android.support.v7.widget.RecyclerView}, this view can handle
* {@code <gridLayoutAnimation>} as long as you provide it a
* {@link android.support.v7.widget.GridLayoutManager} in
* {@code setLayoutManager(LayoutManager layout)}.
*
* Created by Freddie (Musenkishi) Lust-Hed.
*/
public class GridRecyclerView extends RecyclerView {
public GridRecyclerView(Context context) {
super(context);
}
public GridRecyclerView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public GridRecyclerView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public void setLayoutManager(LayoutManager layout) {
if (layout instanceof GridLayoutManager){
super.setLayoutManager(layout);
} else {
throw new ClassCastException("You should only use a GridLayoutManager with GridRecyclerView.");
}
}
@Override
protected void attachLayoutAnimationParameters(View child, ViewGroup.LayoutParams params, int index, int count) {
if (getAdapter() != null && getLayoutManager() instanceof GridLayoutManager){
GridLayoutAnimationController.AnimationParameters animationParams =
(GridLayoutAnimationController.AnimationParameters) params.layoutAnimationParameters;
if (animationParams == null) {
animationParams = new GridLayoutAnimationController.AnimationParameters();
params.layoutAnimationParameters = animationParams;
}
int columns = ((GridLayoutManager) getLayoutManager()).getSpanCount();
animationParams.count = count;
animationParams.index = index;
animationParams.columnsCount = columns;
animationParams.rowsCount = count / columns;
final int invertedIndex = count - 1 - index;
animationParams.column = columns - 1 - (invertedIndex % columns);
animationParams.row = animationParams.rowsCount - 1 - invertedIndex / columns;
} else {
super.attachLayoutAnimationParameters(child, params, index, count);
}
}
}
配置布局动画
布局动画好的一面就是我们可以使用xml来定义与部署它们,因此我们的代码不会被动画穿插。我们只需用相应的布局动画定义xml。
1. <gridLayoutAnimation xmlns:android=“http://schemas.android.com/apk/res/android”
2. android:columnDelay=“15%”
3. android:rowDelay=“15%”
4. android:animation=“@anim/slide_in_bottom”
5. android:animationOrder=“normal”
6. android:direction=“top_to_bottom|left_to_right”/>
<gridLayoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:columnDelay="15%"
android:rowDelay="15%"
android:animation="@anim/slide_in_bottom"
android:animationOrder="normal"
android:direction="top_to_bottom|left_to_right"/>
我们可以根据自己的喜好来自定义动画:
– columnDelay / rowDelay : 行元素与列元素在动画时的延迟时间百分数。这样我们才能让下一行下一列view一个接一个的动画,而不是一起动画。
– animation : view出现在屏幕上的动画,我使用的是从底部滑出的动画。
– animationOrder : 可以是 normal , reverse 或者 random .
– direction : 指定item如何 基于列延迟显示出来,可取值:top_to_bottom , left_to_right , bottom_to_top , right_to_left。
这里是slide 动画的xml代码:
1. <translate xmlns:android=“http://schemas.android.com/apk/res/android”
2. android:interpolator=“@android:anim/decelerate_interpolator”
3. android:fromYDelta=“100%p” android:toYDelta=“0”
4. android:duration=“@android:integer/config_mediumAnimTime”/>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:fromYDelta="100%p" android:toYDelta="0"
android:duration="@android:integer/config_mediumAnimTime"/>
调整动画的时机
如果你执行现在的代码,你会发现app打开的同时布局动画也在执行,因此你其实看不到什么效果。对于Lollipop 之前的设备你没什么办法,没有有效的方法可以知道进入动画何时完成(至少我不知道)。但是从Lollipop 开始,我们可以使用onEnterAnimationComplete来检查。因此在onCreate中,如果SDK 版本旧于Lollipop,RecyclerView直接落定:
1. if
2. setRecyclerAdapter(recyclerView);
3. }
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) {
setRecyclerAdapter(recyclerView);
}
在Lollipop 或者更新设备,onEnterAnimationComplete会被调用。这是落定RecyclerView与请求新的布局动画的时机:
1. @Override
2. public void
3. super.onEnterAnimationComplete();
4. setRecyclerAdapter(recyclerView);
5. recyclerView.scheduleLayoutAnimation();
6. }
@Override
public void onEnterAnimationComplete() {
super.onEnterAnimationComplete();
setRecyclerAdapter(recyclerView);
recyclerView.scheduleLayoutAnimation();
}总结
你可以轻易调整此布局动画来产生别的进入动画。可以尝试弄弄动画设置看看能得到些什么效果。





















