element-ui表格某一列无数据显示--
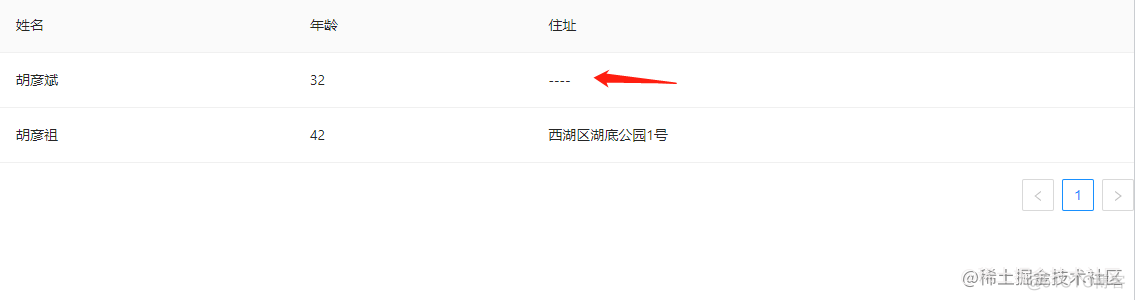
很多时候,表格的某一列可能是没有数据的。
空着了不好看,ui小姐姐会说显示 --
这个时候,小伙伴是怎么做的呢?
使用循环来判断是否为空,然后赋值为--
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData:[]
}
},
created() {
let backArr = [{
date: '2016-05-02',
name: '',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}]
//使用循环来解决这个问题,这样做起来太麻烦了。
backArr.map((item) => {
if (!item.name) {
item.name='--'
}
return item
})
this.tableData= backArr
}
}
</script>

使用 css 一行代码解决
<style lang="scss" scoped>
.el-table /deep/ tbody td .cell:empty::after {
content: '--' !important;
}
// deep是scss中的穿透。
</style>

如何使用的是 Ant Design Vue中的表格组件
<style scoped lang="scss">
/deep/ .ant-table-tbody td:empty::after{
content: '----';
}
</style>

简单的介绍一下 empty
:empty选择器选择每个没有任何子级的元素(包括文本节点)。
这里需要注意一下哈:
没有任何子级指的是有空标签都不行!!!如果你使用的工具有格式化,要注意哈~
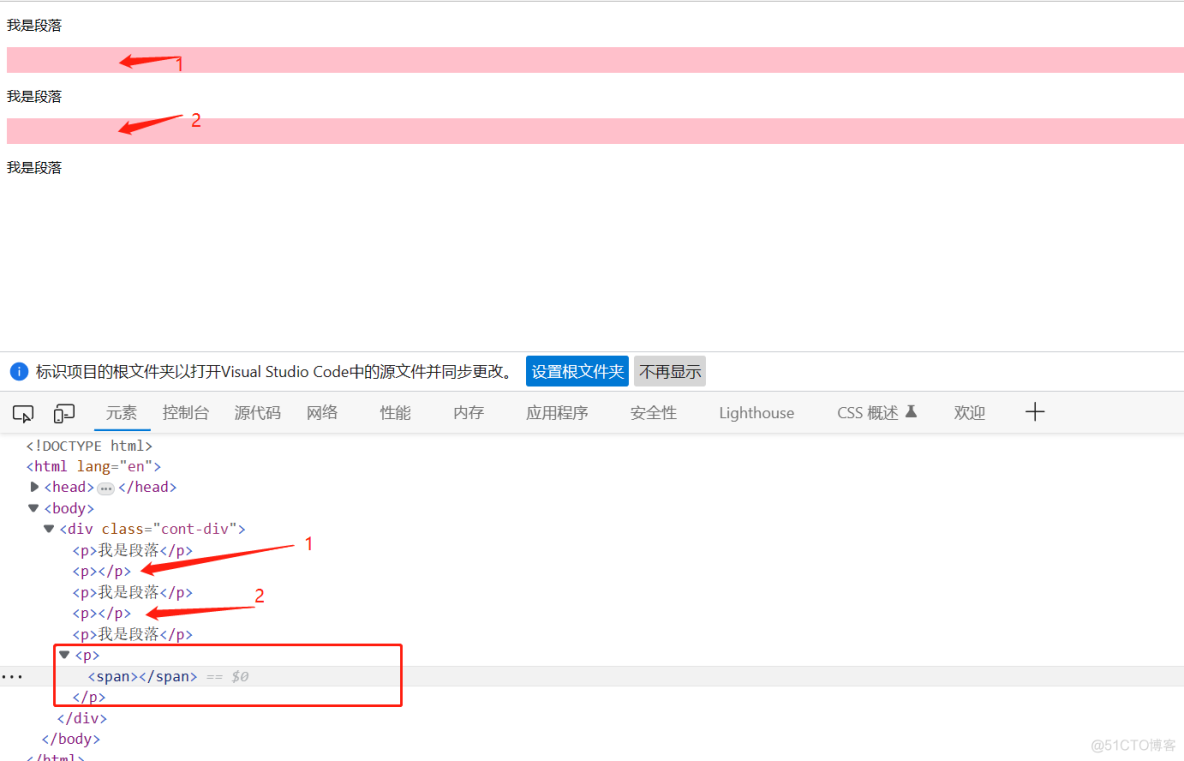
p的子集元素为空,高度设置为30px,背景是粉色
<body>
<div class="cont-div">
<p>我是段落</p>
<p></p>
<p>我是段落</p>
<p></p>
<p>我是段落</p>
//这里,这个是不能被选中的
<p><span></span></p>
</div>
</body>
<style>
.cont-div p:empty {
background-color: pink;
height: 30px;
}
</style>
为什么最后一个没有被选中呢?<p><span></span></p>
因为最后一个p标签并不是空的。它是有span标签的

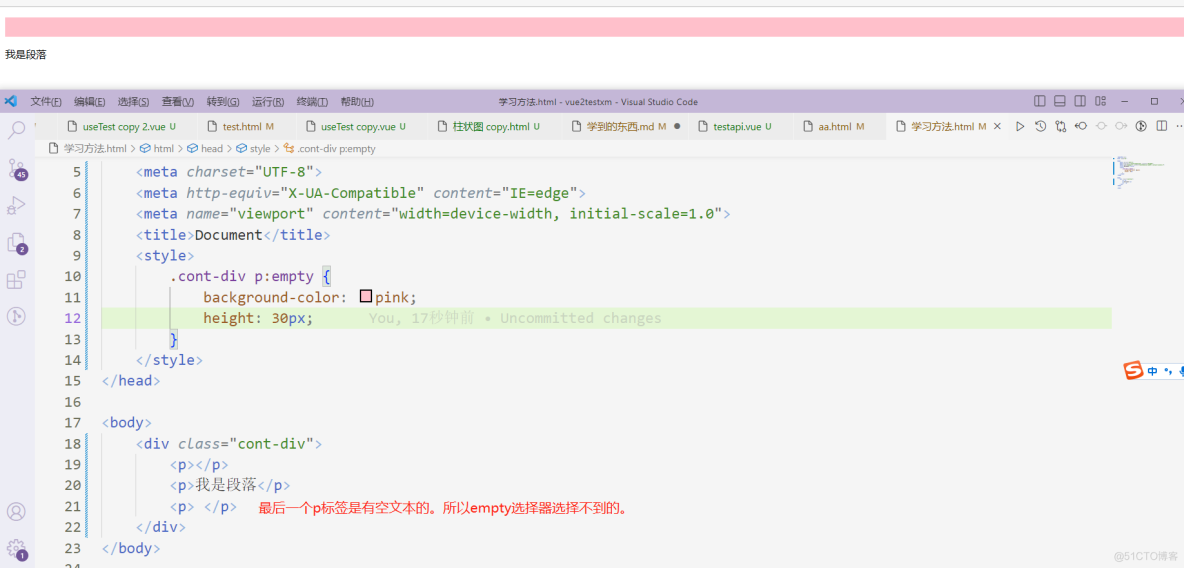
没有任何子级指的是有空标签都不行的证明
<style>
.cont-div p:empty {
background-color: pink;
height: 30px;
}
</style>
<body>
<div class="cont-div">
<p></p>
<p>我是段落</p>
<!-- 下面这个标签会被选中吗? -->
<p> </p>
</div>
</body>

列表显示暂无数据
有些时候我们会使用v-if和velse还判断是否显示暂无数据提示。
很多使用都是这样操作的.
现在有了 empty 就简单多了
<div>
<div class="cont-box" v-if="datArrs.length">
<div v-for="(item, index) in datArrs" :key="index">
姓名:{{ item.name }} 地址:{{ item.address }}
</div>
</div>
<template v-else>
<div>暂无数据</div>
</template>
</div>
装简直太麻烦了。我们可以使用empty来解决
<template>
<div class="list-page">
<div class="cont-box">
<div v-for="(item, index) in tableData" :key="index">
姓名:{{ item.name }} 地址:{{ item.address }}
</div>
</div>
<el-button @click="handlerData">请求数据</el-button>
</div>
</template>
<script>
export default {
data() {
return {
tableData: []
}
},
created() {
setTimeout(() => {
this.tableData = [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
},800)
},
methods: {
handlerData() {
let backArr = []
this.tableData= backArr
}
}
}
</script>
<style lang="scss" scoped>
.cont-box:empty::after {
content: "暂无数据";
height: 30px;
}
</style>

最近遇见的一个问题
最近大家都在说前端已死,然后去卷后端。
不管前端是不是真的死还是假的死。
至少我身边的小伙伴们在卷其他的了。
我也开始报了一个PMP培训班,发现在网页上答完题后。
无法复制网页上的内容。我当时就有点心烦了。
无法复制文字,你难道让我一个一个的打字还是按f12.
我还真的按了f12,发现了一个新的属性 user-select

user-select的介绍
user-select:它的意识是==》是否能选取元素的文本。
它的值有4个值,最常用的是 user-select:none和text
1==》auto 默认值。如果浏览器允许,可以选择文本
2==》none 禁止选取文本。或者说光标无法选中文字
3==》text 文本可以被用户选中
4==》all 单击选取文本,而不是双击。
如果真的是 user-select 这个属性在作怪,
我们取消user-select属性不就行了。我尝试了一下
哈哈,真的可以,开心的笑了。
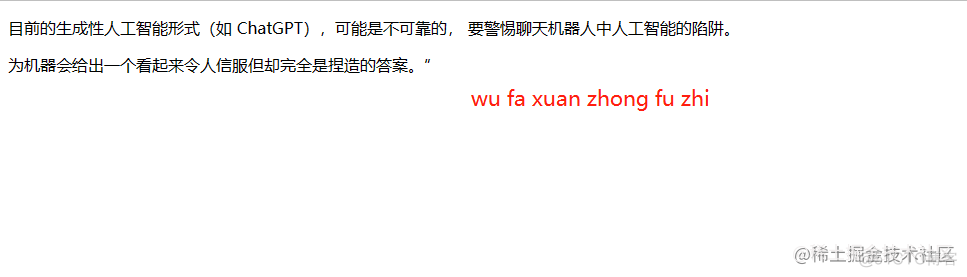
user-select:none 禁止文本被选中
<style>
body {
user-select: none
}
</style>
<body>
<div class="cont-div">
<p> 目前的生成性人工智能形式(如 ChatGPT),可能是不可靠的,
要警惕聊天机器人中人工智能的陷阱。</p>
<p>为机器会给出一个看起来令人信服但却完全是捏造的答案。”</p>
</div>
</body>

user-select这个属性的运用场景
这个属性主要是用在阻止用户去复制文本内容,
现在很多特殊场景可能不允许赋值,
特别是网站答题场景、某些信息保密场景、付费场景。
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识


















