安装vuex
cnpm install vuex@next --save
官网地址是 https://vuex.vuejs.org/zh/guide/#%E6%9C%80%E7%AE%80%E5%8D%95%E7%9A%84-store
vuex中的常用5个模块
vuex模块常见有这几个
1.state 存放数据的
2.getters 相当于计算属性
3.mutations 改变state的值(同步), 在页面中通过store.commit('updateMenus', '值') 触发 mutations中的方法。进而更改state中的数据
4.actions 异步操作,在页面中通过 store.dispatch('setTestName')来触发actions 中的方法。在actions中通过 commit('updateTestName', '我是张三')来修改state 中的值
5.modules 模块,内容较多的时候,可以进行模块的拆分
ps:改变state中的数据,无论是同步还是异步。只能够通过mutations 中的方法去更改。不可以直接通过srore.state这样的方式去更改。
简单使用vuex store/index.ts文件
在src下创建store文夹,在store文夹下创建index.ts.
import { createStore } from 'vuex'
const store = createStore({
state() {
return {
// 通过存在localStorage中避免刷新的时候数据丢失
menus: localStorage.getItem('menus') ? localStorage.getItem('menu') : [],
testName: localStorage.getItem('testName') ? localStorage.getItem('testName') : '',
}
},
getters: {
// 计算属性
get_testName(state) {
return state.testName
}
},
mutations: {
updateMenus(state, menu) {
// @ts-ignore
localStorage.setItem('menus',JSON.stringify(menu))
state.menus=menu
},
updateTestName(state, testName) {
// @ts-ignore
localStorage.setItem('testName',testName)
state.testName=testName
}
},
actions: {
// 调用
setTestName({ commit }) {
return new Promise((resolve, reject) => {
// 模拟的一个请求,通过commit触发mutations中的 updateMenus
setTimeout(() => {
commit('updateTestName', '我是张三')
// 成功resolve返回数据
resolve('我是张三')
}, 1000);
})
}
},
modules:{}
})
export default store
在main.ts中注册
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import { initRouter } from './router/index'
import store from './store/index' //新增
let app=createApp(App)
initRouter(app)
app.mount('#app')
app.use(store) //新增3种获取值的形式
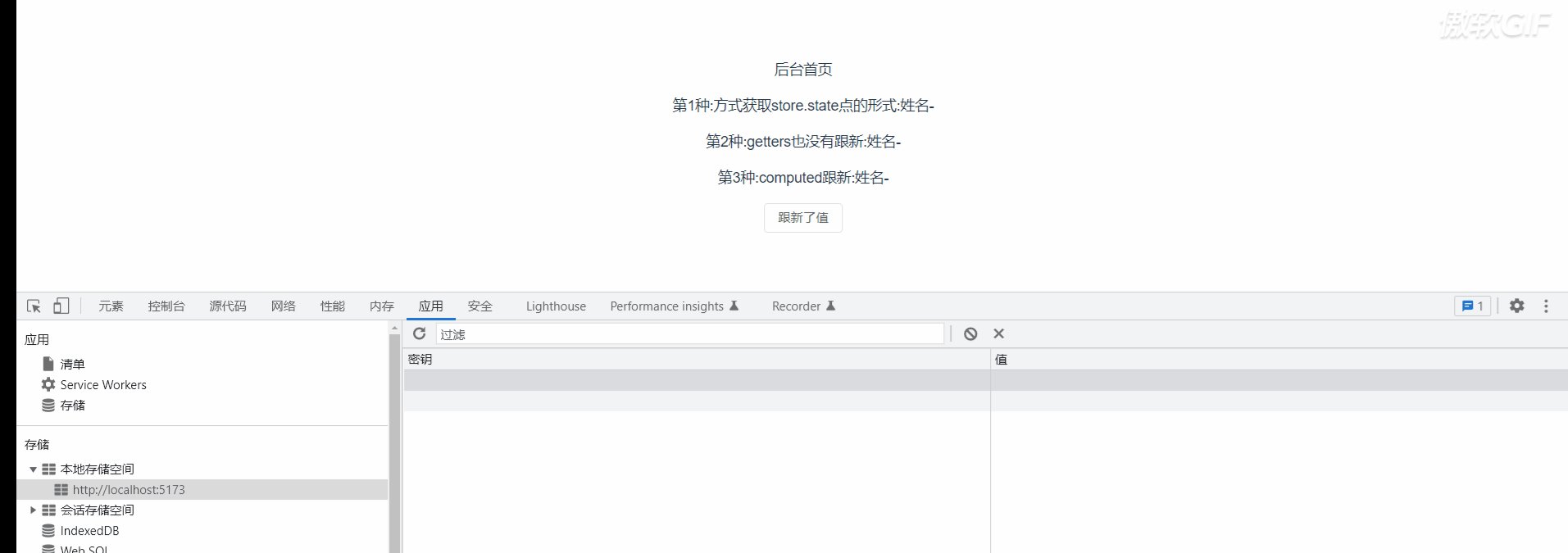
<template>
<div>
后台首页
<p>第1种:方式获取store.state点的形式:姓名-{{ shwoName1 }}</p>
<p>第2种:getters也没有跟新:姓名-{{ shwoName2 }}</p>
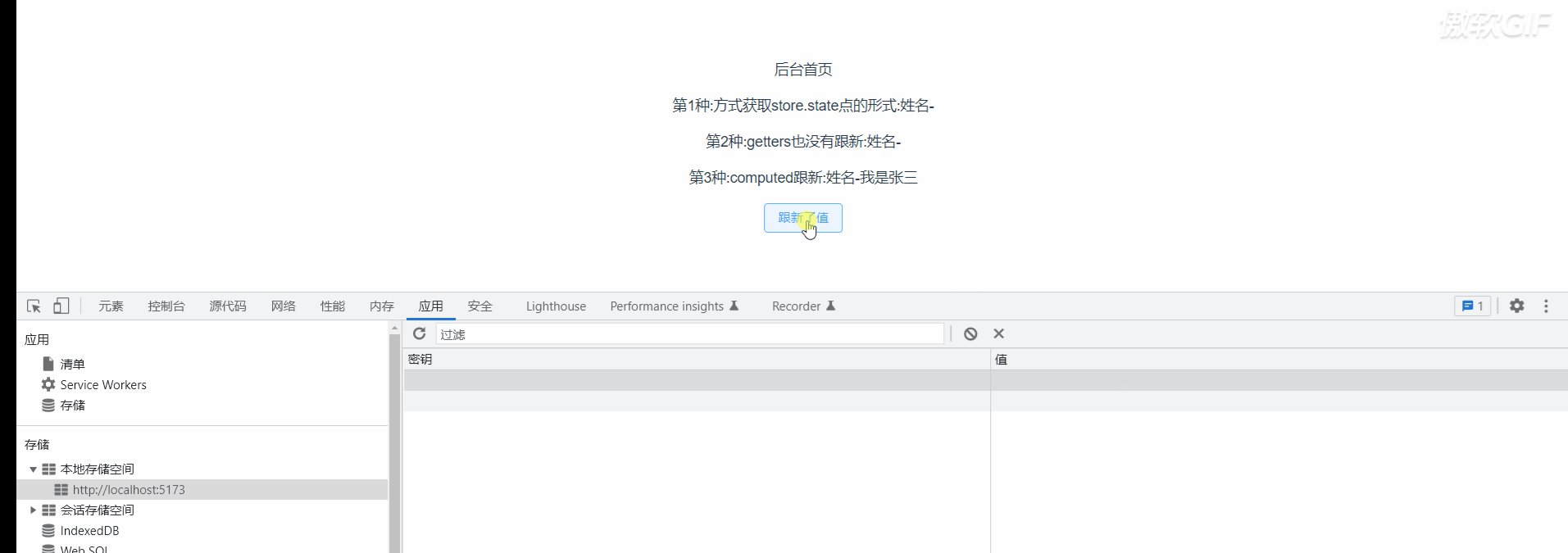
<p>第3种:computed跟新:姓名-{{ shwoName3 }}</p>
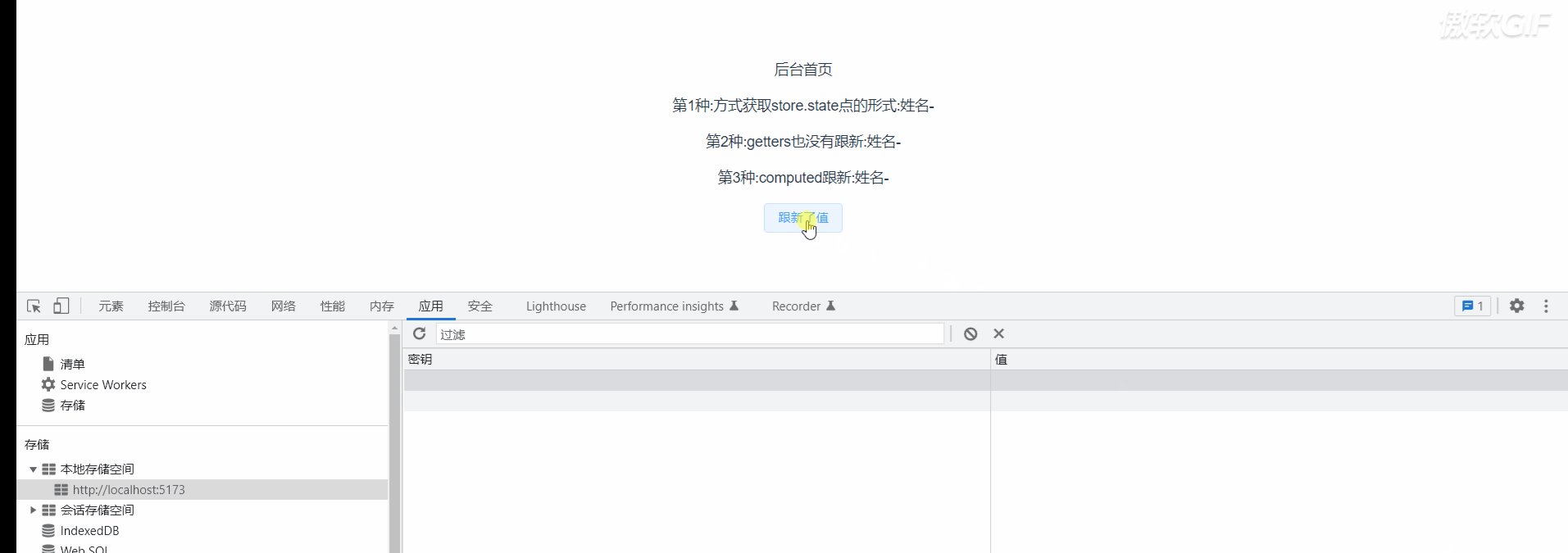
<el-button @click="handler">跟新了值</el-button>
</div>
</template>
<script setup lang="ts">
import { computed } from '@vue/runtime-core'
import { useStore } from 'vuex'
let store = useStore()
// 第1种:store.state点的形式
let shwoName1 = store.state.testName
// 第2种:getters也没有跟新
let shwoName2 = store.getters.get_testName
// 第3种:computed跟新
let shwoName3 = computed(() => {
// return store.state.testName 或者如下
return store.getters.get_testName
})
const handler = () => {
store.dispatch('setTestName').then(res => {
console.log('返回来的值',res)
})
}
</script>
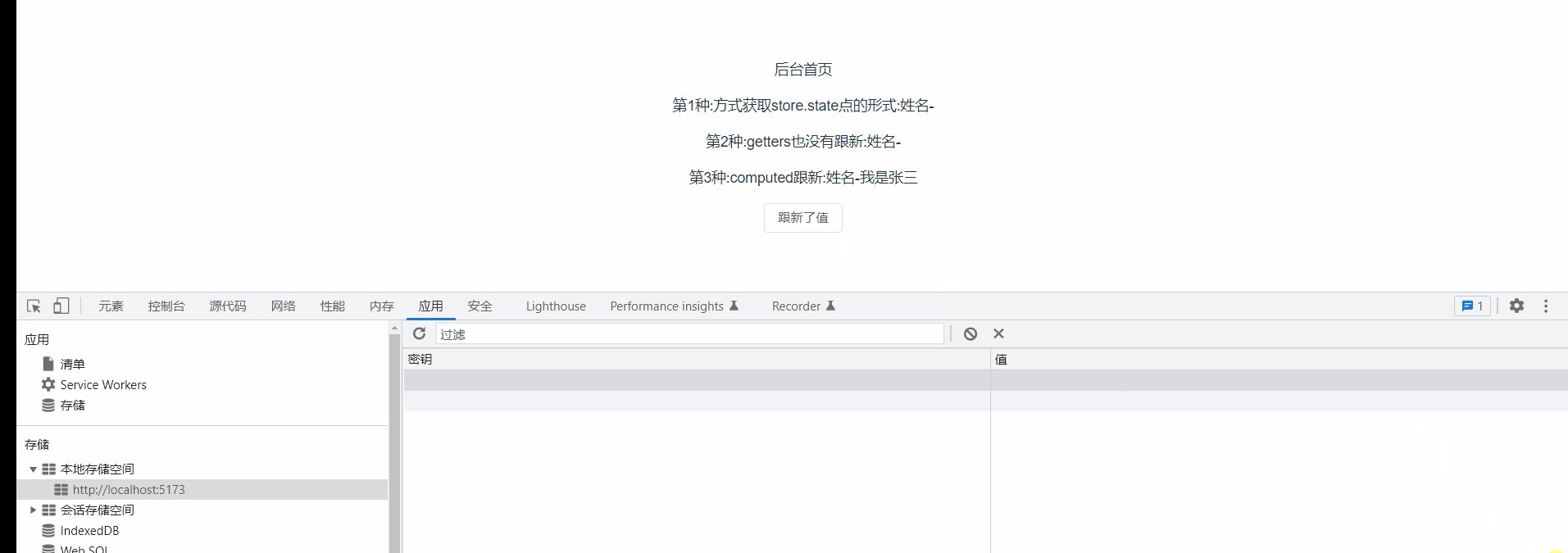
我推荐第三种方式computed去获取值
因为前面这两种只会执行一次。如果设置testName的值是一个异步操作。
肯定就获取不到最新的值了。

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识





















