axios取消请求
原创
©著作权归作者所有:来自51CTO博客作者朦胧淡月的原创作品,请联系作者获取转载授权,否则将追究法律责任
为什么会有取消请求-文件上传
比如有这样的场景,在一个弹窗中有文件上传。
当用户进行文件上传的时候,发现不想进行文件上传了,又点击了弹窗中的取消。
那么是不是应该去取消本次的上传操作,此时就需要使用取消xiaos请求了。
使用axios内部提供的 CancelToken方法来取消请求
<template>
<div>
<button @click="sendAxios">发送axios</button>
<button @click="cancelHandert">取消请求</button>
<button @click="sendAxios2">发送axios@2</button>
</div>
</template>
<script lang="ts" setup>
import axios from 'axios'
function sendAxios() {
SendGiveServe()
}
let CancelToken;
let source:any;
function SendGiveServe() {
CancelToken = axios.CancelToken
source = CancelToken.source()
axios.get('https://xxx.com/list',{name:'张三'}, {
cancelToken: source.token
}).then(function (response) {
console.log('返回来的数据1', response)
}).catch(thrown => {
if (axios.isCancel(thrown)) {
console.log('请求已经取消了==>', thrown.message);
} else {
// 处理错误
}
});
}
function cancelHandert() {
source&&source.cancel('取消请求1') //取消请求,参数可选
}
function sendAxios2() {
axios.get('https://xxx.com/list').then(function (response) {
console.log('返回来的数据sendAxios2', response)
})
}
</script>

通过调用 CancelToken的构造函数来创建 CancelToKen
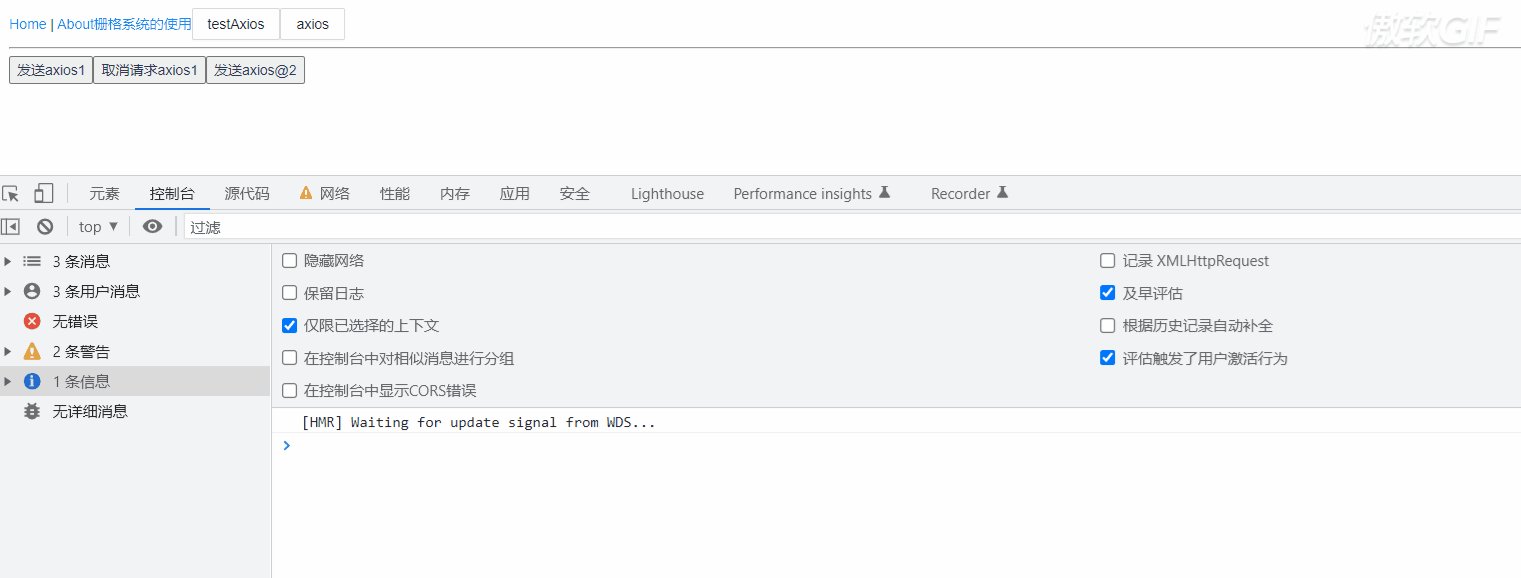
<template>
<div>
<button @click="sendAxios">发送axios1</button>
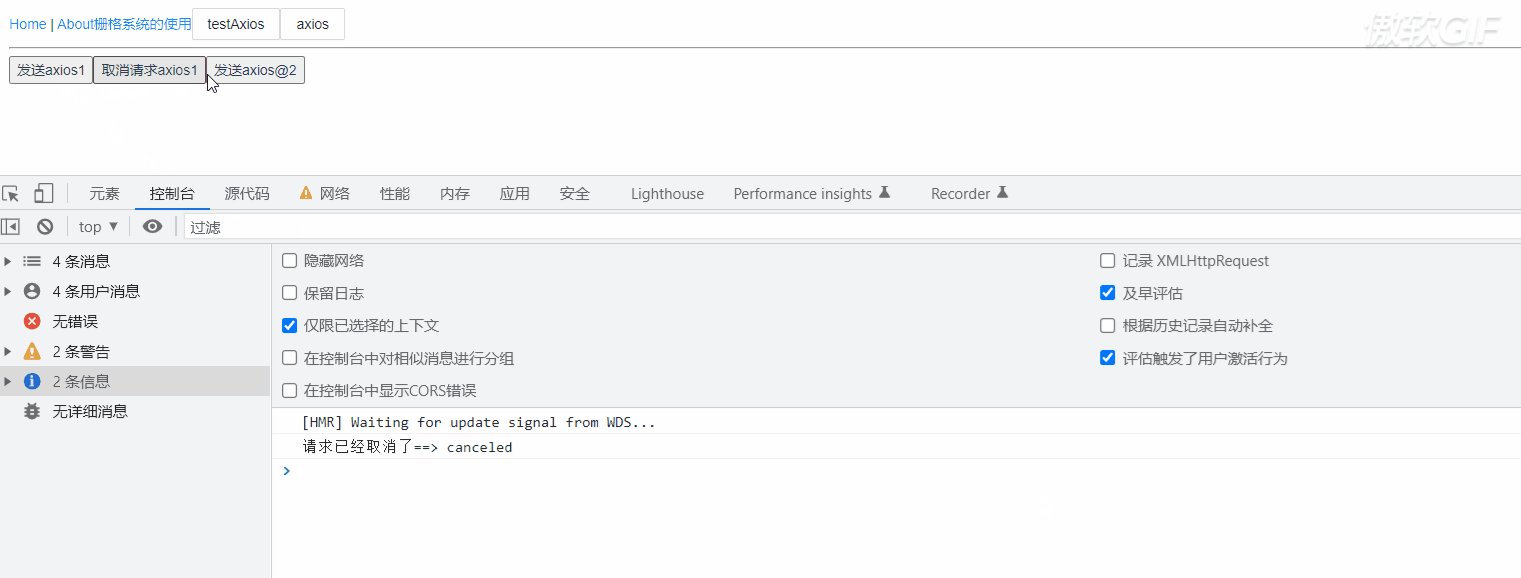
<button @click="cancelHandert">取消请求axios1</button>
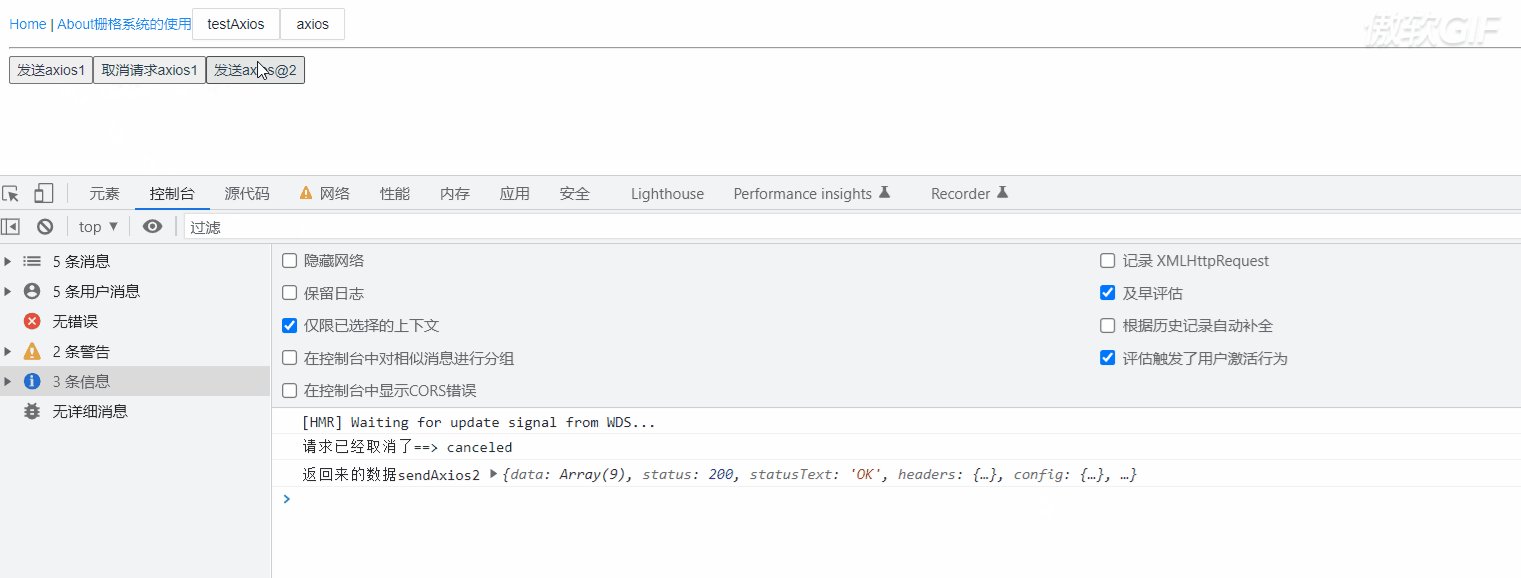
<button @click="sendAxios2">发送axios@2</button>
</div>
</template>
<script lang="ts" setup>
import axios from 'axios'
let CancelToken; //取消请求的token令牌
let cancel:any; //取消请求的方法
// 发送请求
function sendAxios() {
CancelToken = axios.CancelToken
axios.get('https://edu.newsight.cn/wxList.php', {
cancelToken: new CancelToken(function excutor(c) {
cancel = c;
})
}).then((res) => {
console.log('axios1发回来的数据',res)
}).catch((thrown) => {
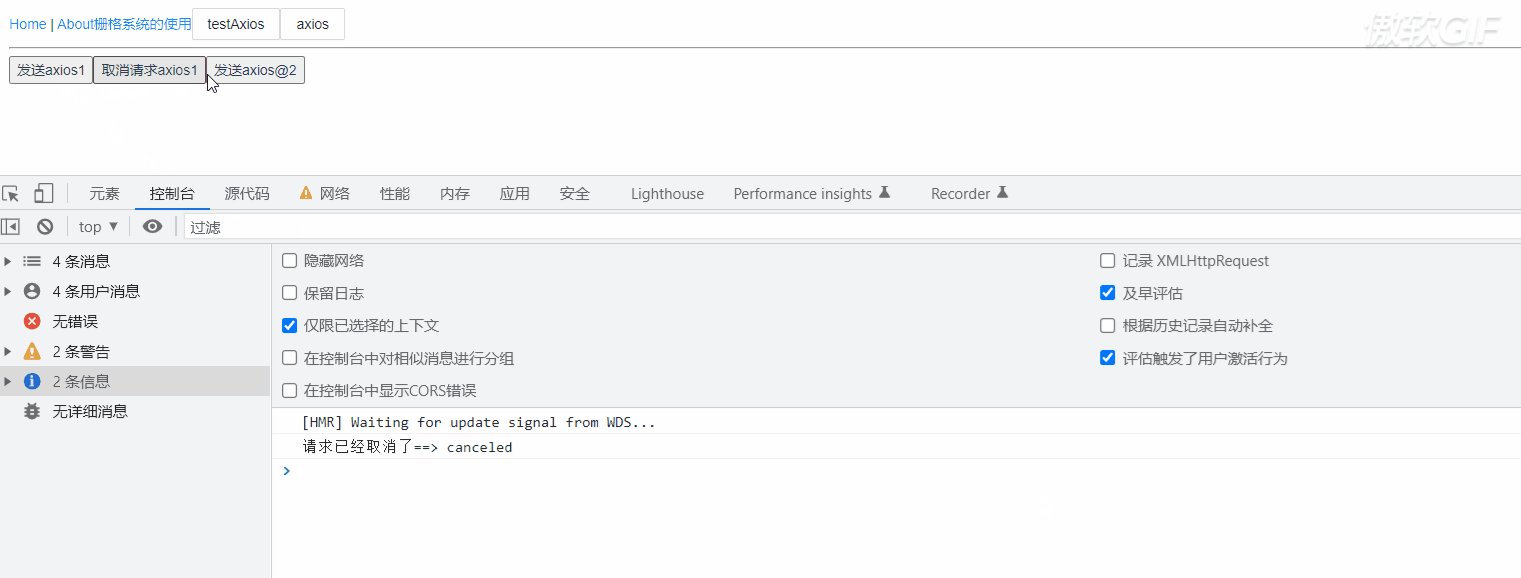
if (axios.isCancel(thrown)) {
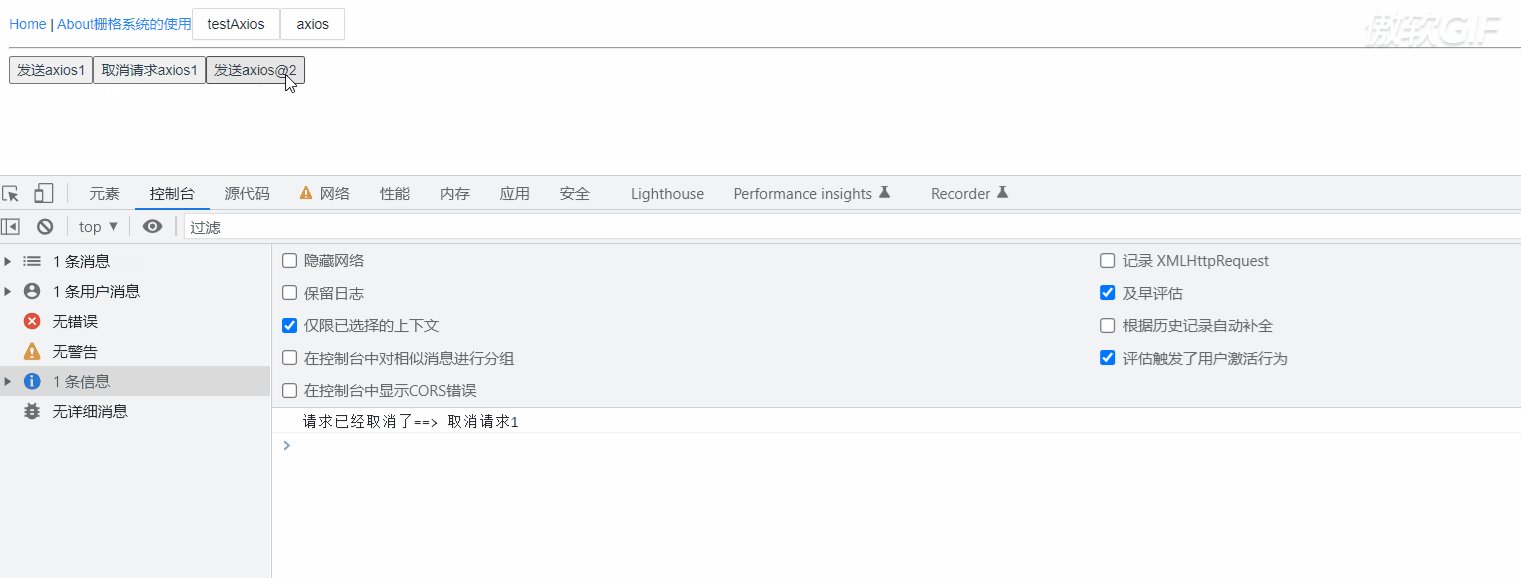
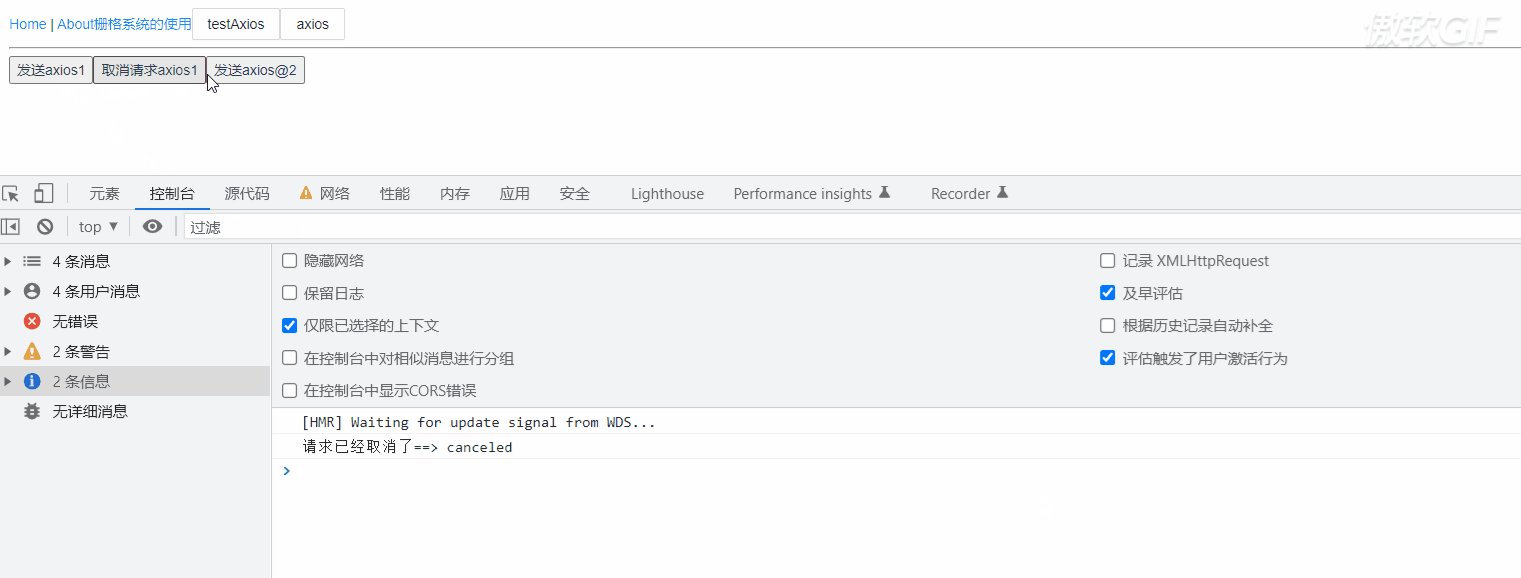
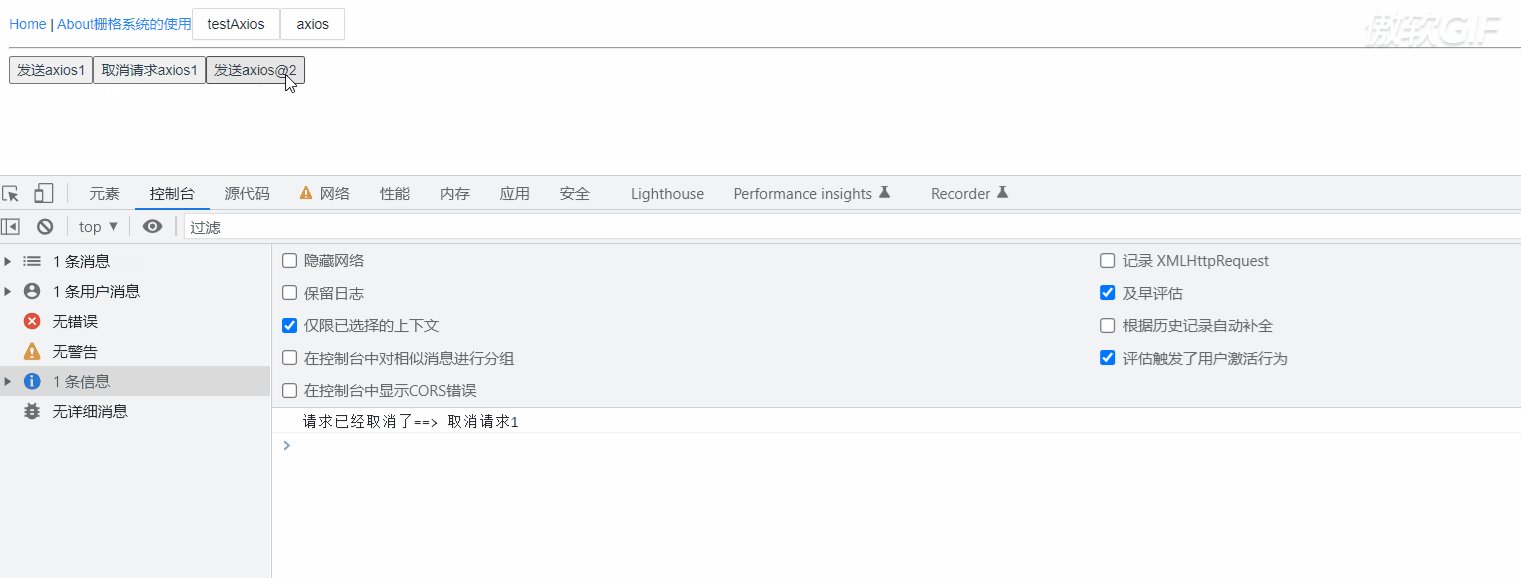
console.log('请求已经取消了==>', thrown.message);
} else {
// 处理错误
}
});
}
// 取消请求
function cancelHandert() {
cancel&&cancel();
}
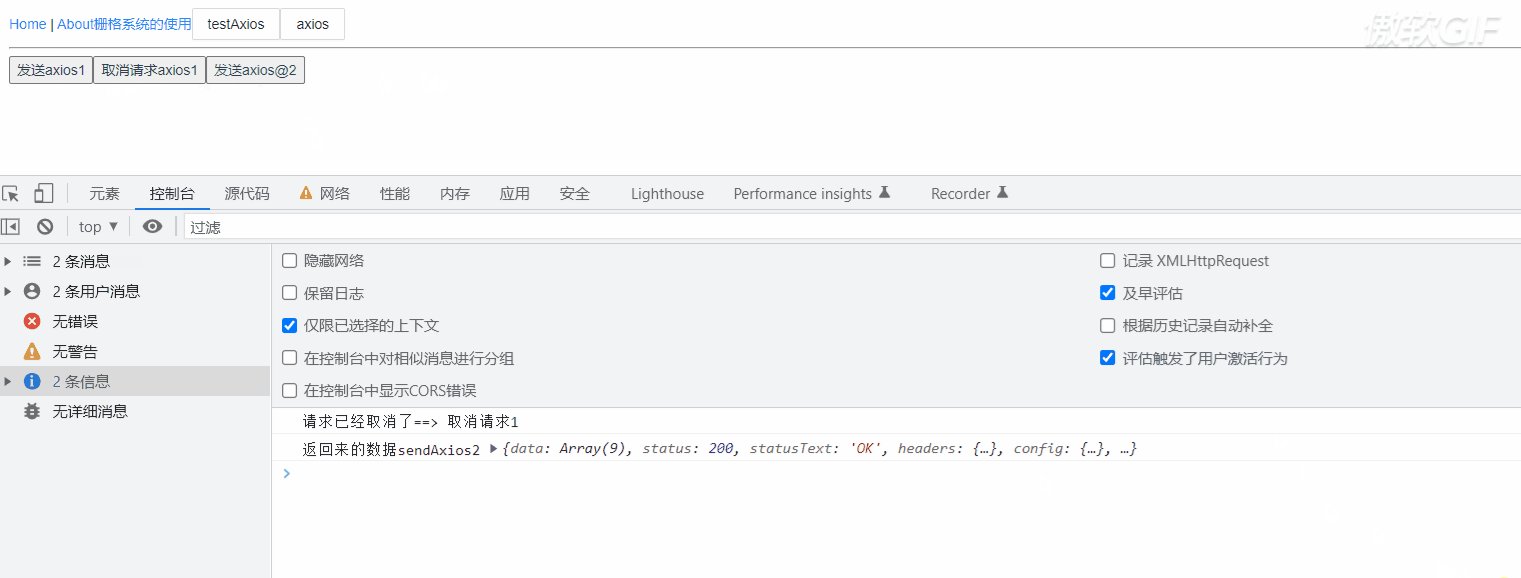
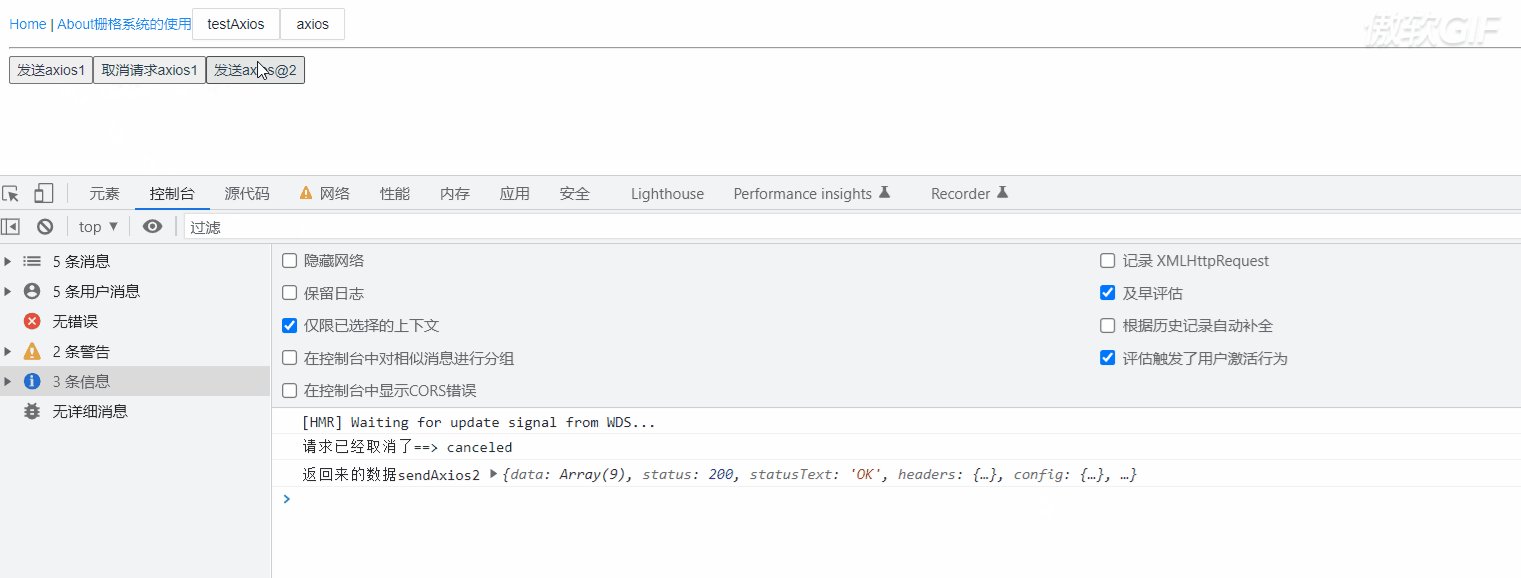
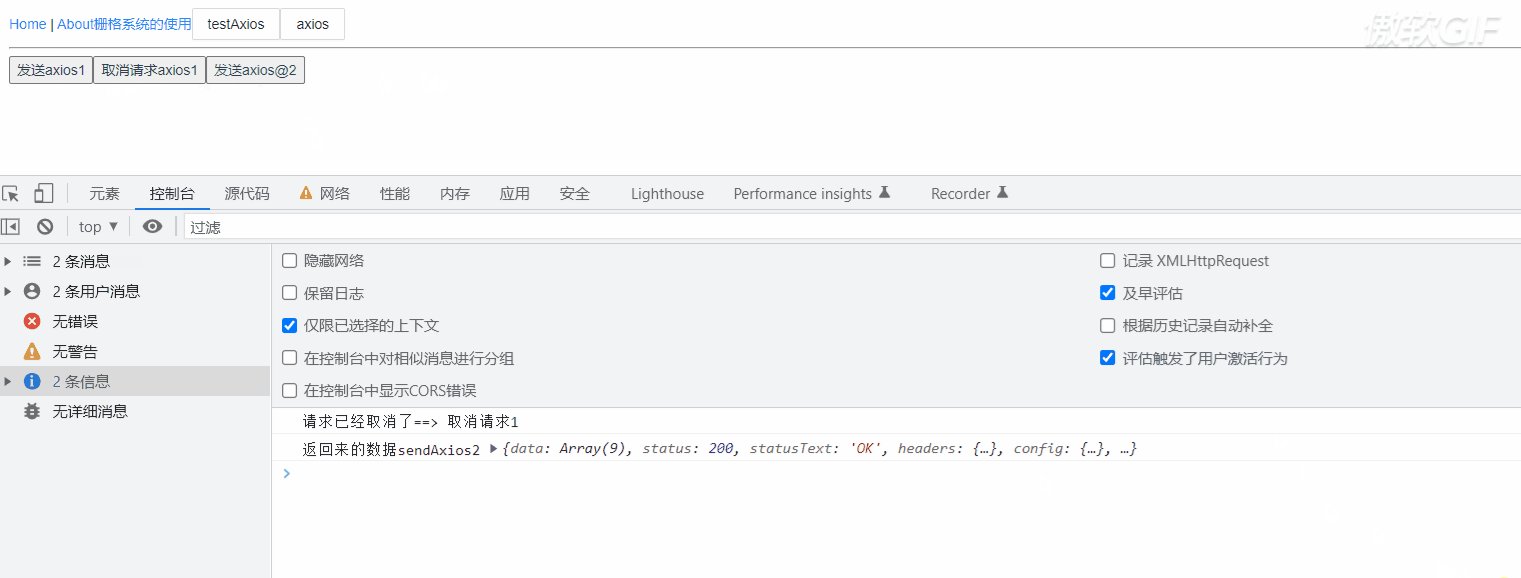
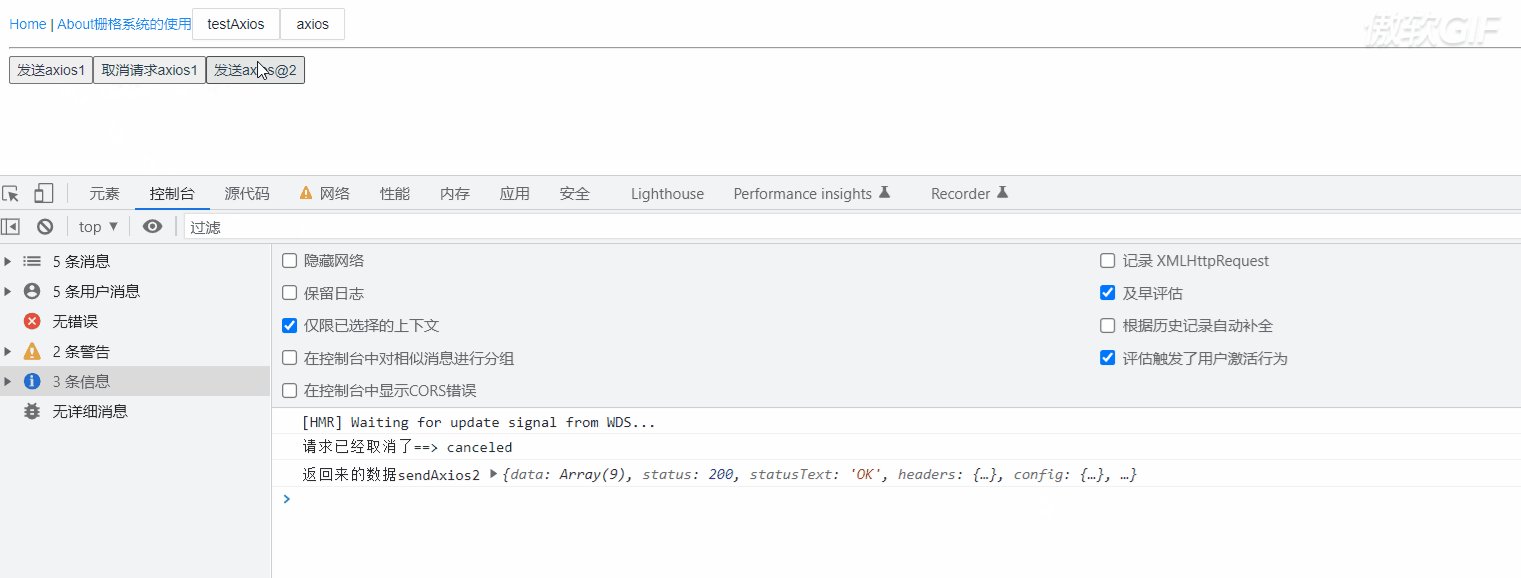
function sendAxios2() {
axios.get('https://edu.newsight.cn/wxList.php').then(function (response) {
console.log('返回来的数据sendAxios2', response)
})
}
</script>

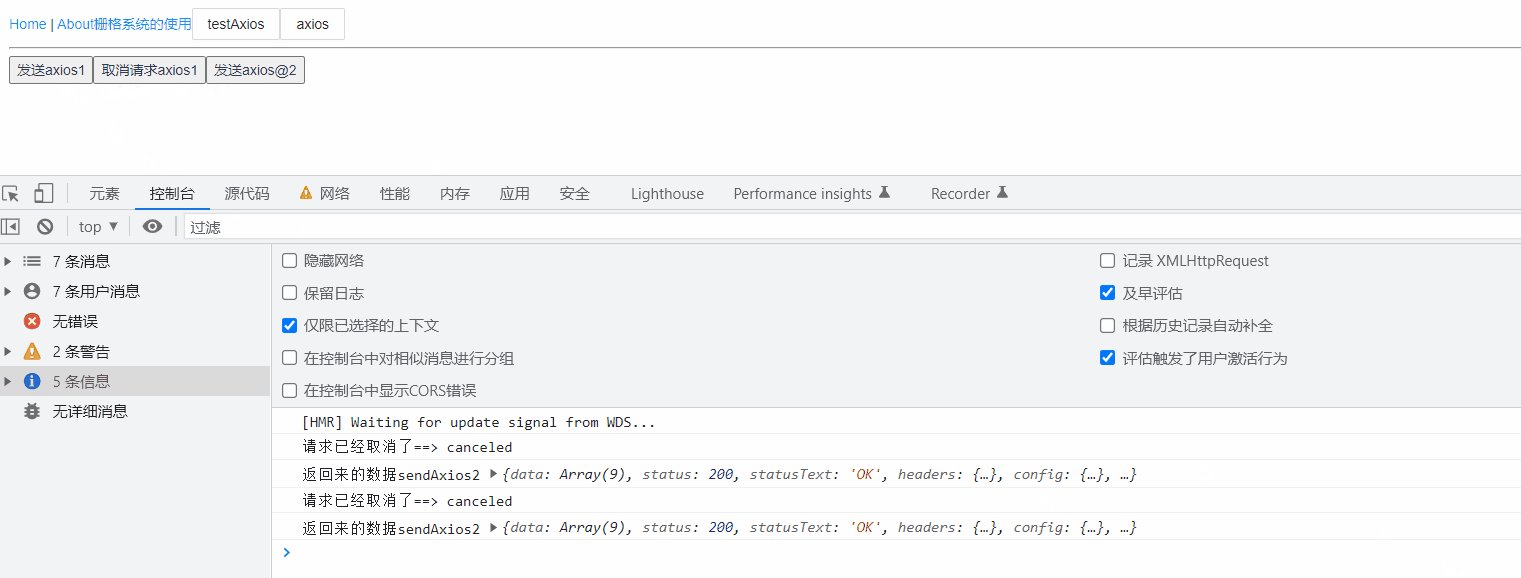
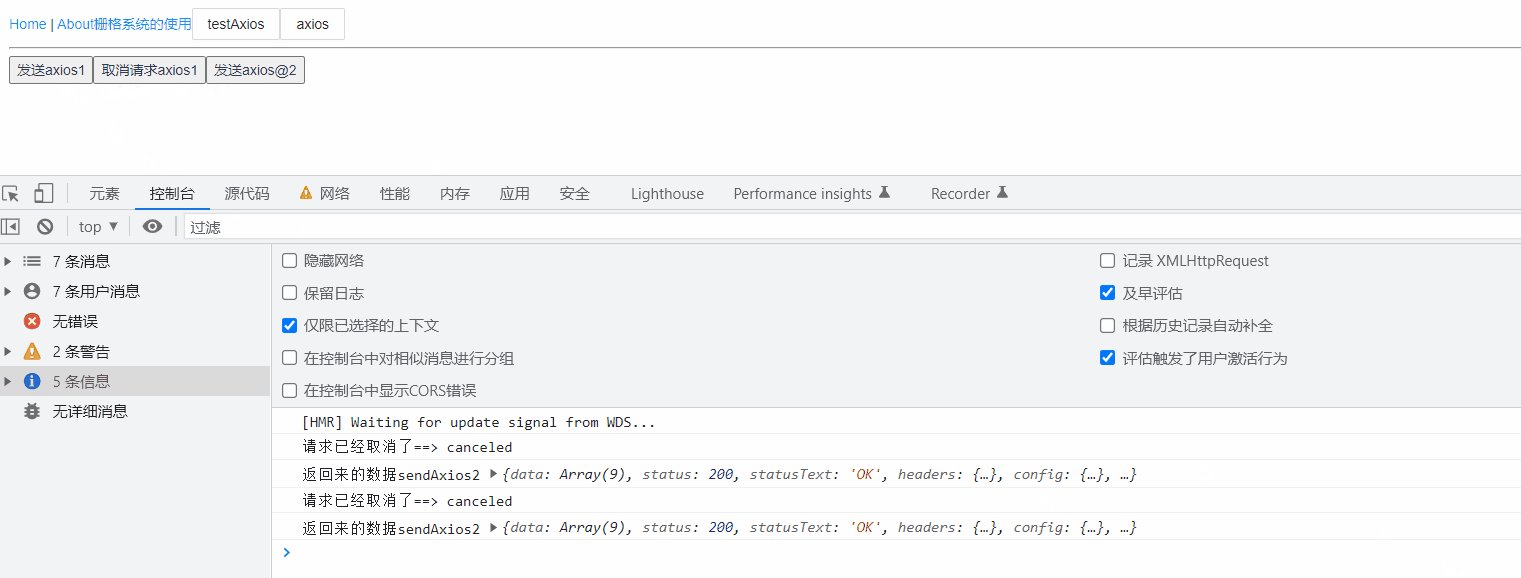
取消axios请求的特别说明
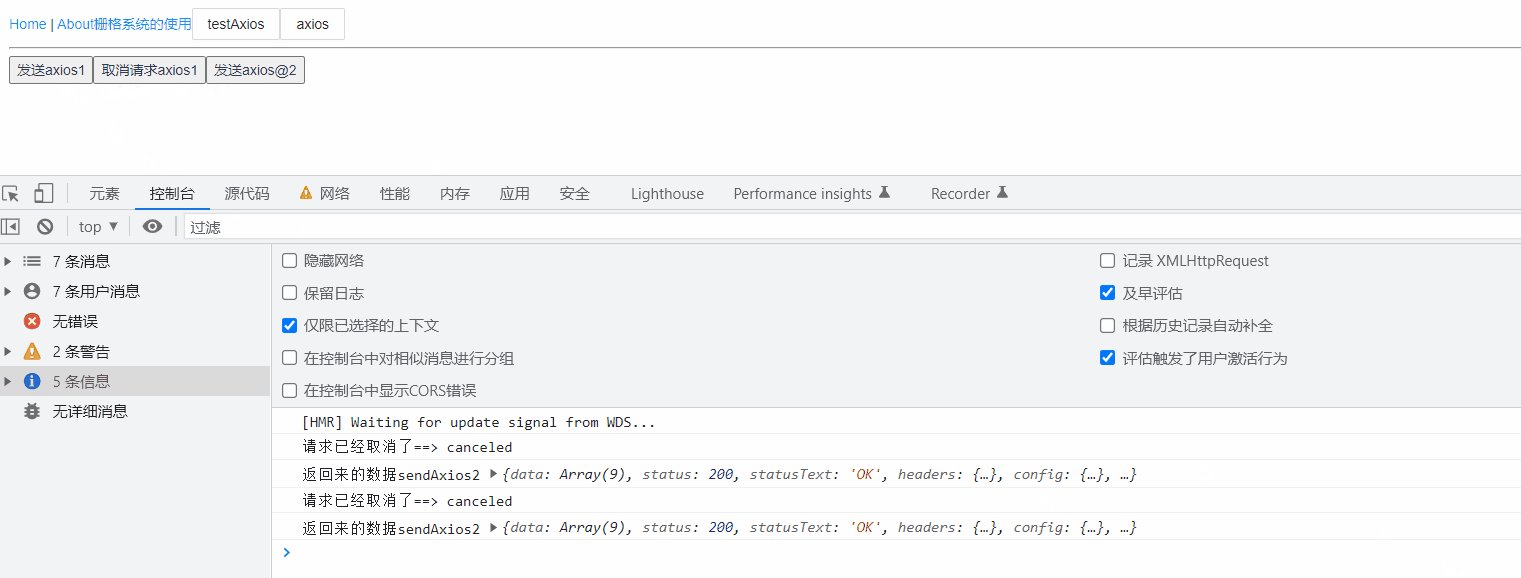
虽然我们点击取消请求了。后端还是会一一收到所有的请求。
因此该查库的查库,该创建的创建,还是会操作对应的业务逻辑。
上面这一段话的来源
有的小伙伴可能就会说:那取消请求有什么意义呢?
其实他的作用主要是:减少数据的重复渲染。对前端有用,对于后端是没有什么用的。
回到最初:文件上传的场景,虽然前端取消了,但是后端仍然会读取这个文件上传的操作。
听到我说这一段话:也许你会崩溃。但是确实这这样的。本宝宝我也很难受
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识

微信
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。